
First, go to: ACP -> Appearance -> Styles and Templates -> Edit HTML and CSS -> template Tab ->footer
Paste the code below at end of your code:
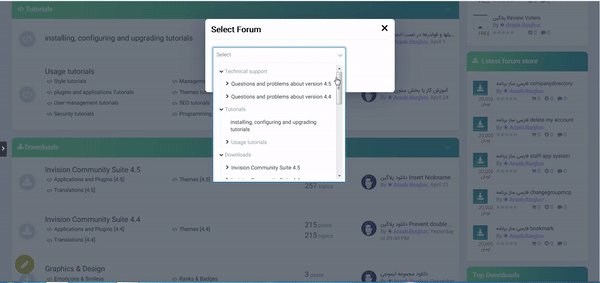
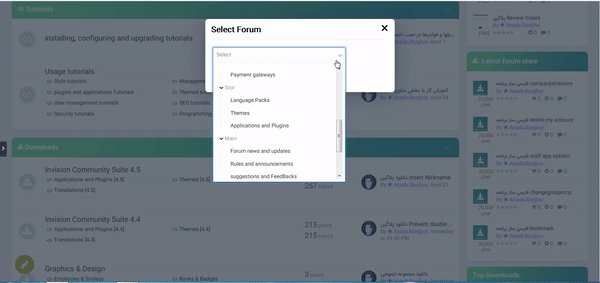
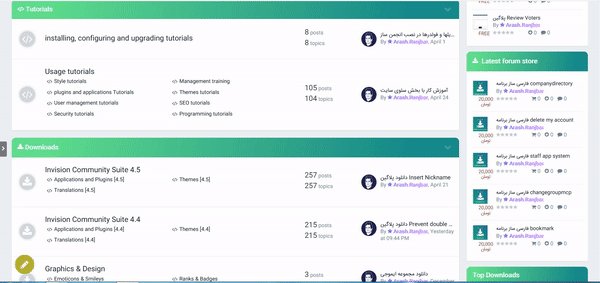
<!--Float button for new topic created By Arash.Ranjbar--> {{foreach \IPS\Member::loggedIn()->createMenu() as $k => $url}} <a href='{url="app=forums&module=forums&controller=forums&do=add" seoTemplate="topic_non_forum_add_button"}' data-ipsdialog="" data-ipsdialog-size="narrow" data-ipsdialog-title='{lang="select_forum"}' class="arash"> <i class="fa fa-pencil arash01" style="color:white;"></i> </a> <div class="arash-container"> <div class="arash-label">create topic</div> <i class="fa fa-play arash-01"></i> </div> {$data} {{endforeach}} <!--End Float button for creat new topic By Arash.Ranjbar-->
Paste the code below at custom.css:
.arash-container{ position:fixed; bottom:20px; left:105px; display:table; visibility: hidden; } .arash-label{ color:#FFF; background:rgba(51,51,51,0.5); display:table-cell; vertical-align:middle; padding:10px; border-radius:3px; } .arash-01{ display:table-cell; vertical-align:middle; color:#FFF; opacity:0.5; } .arash{ position:fixed; width:50px; height:50px; bottom:20px; left:40px; background-color:#b7ae31; color:#FFF; border-radius:50px; text-align:center; } .arash01{ font-size:24px; margin-top:13px; } a.arash + div.arash-container { visibility: hidden; opacity: 0; transition: visibility 0s, opacity 0.5s ease; } a.arash:hover + div.arash-container{ visibility: visible; opacity: 1; }
This button will only be displayed for logged in users!




Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.