Introduction
In order to properly differentiate between CSS classes and HTML elements that form part of the IPS4 framework and those that do not, and in order to create a logical structure that can be understood at a glance, naming conventions are applied as follows.
Framework classes & elements
The IPS4 CSS framework is split into loosely-defined 'modules'. A module groups together related styles in a single file, with the aim of making it clearer which styles will be applied to a given element, and also to make it easier to find those styles to edit in the CSS files.
All framework classes and elements take the name format ipsModule, where Module is the type of style being defined. Within a module, additional classes can be defined in the format ipsModule_option. Note that the module name and module options both use lowerCamelCase notation, with the module name and option separated by an underscore.
Normally, an element will receive the base module class, plus some options. There are some cases where only the option class is needed; see individual module documentation for details.
In general, the framework shouldn't be used with element IDs, since this restricts their use to one per page. The exception to this is aspects of the layout module, where page structure will naturally only exist once.
Example of framework names:
.ipsMenu .ipsTabs_item #ipsLayout_mainArea .ipsComment_hasChildren
Writing CSS for custom themes
As a rule, you shouldn't edit the framework CSS files directly. Doing so is prone to breaking future updates, or at least making it harder to upgrade your site between versions.
Instead, all of your changes should live in the custom.css file at /core/front/custom/. You can create other CSS files within the custom directory if you wish and these will also be included. CSS files in the custom directory are not modified by the IPS4 upgrader, meaning your changes will safely persist across versions.
Determining which elements use which CSS classes
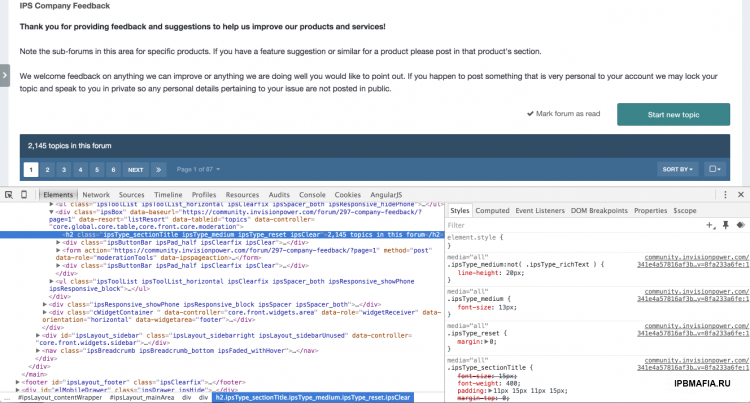
When editing your theme, we recommend you make use of the developer tools available in your browser to inspect the page and find out which CSS classes are applied to elements. Consult the documentation for your choice of browser to find out how to do this. This is an example of Chrome's Web Inspector:

Writing CSS for custom applications
CSS for your custom applications belongs in the <app>/dev/css/front/ directory. Consult the PHP framework documentation for information on using CSS files you create here.




Рекомендуемые комментарии
Комментариев нет
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.