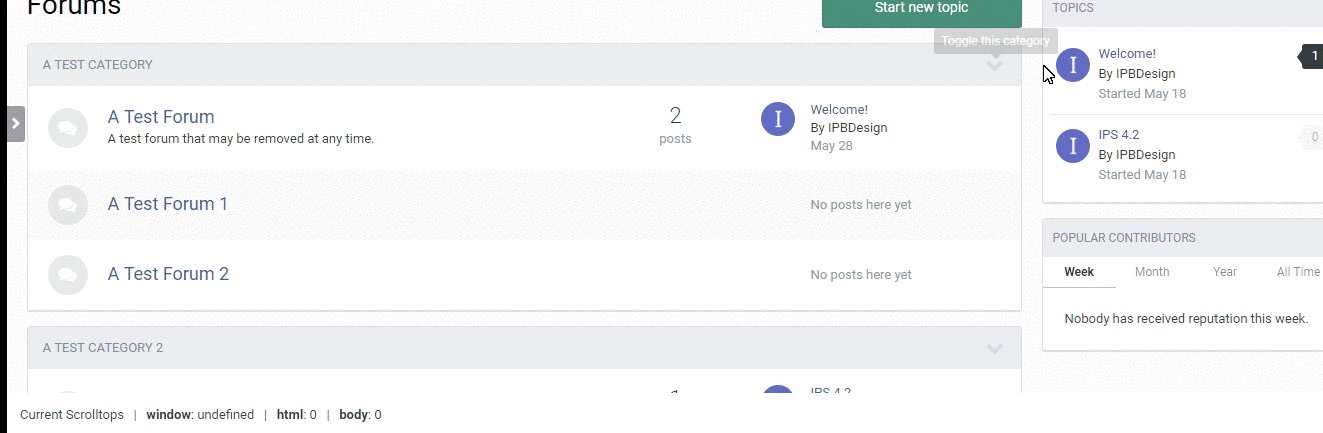
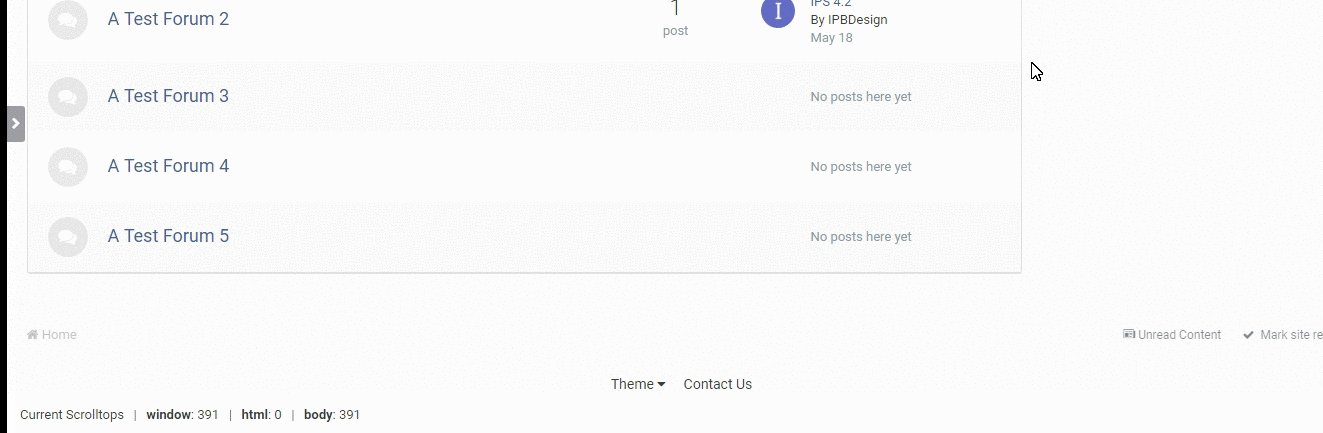
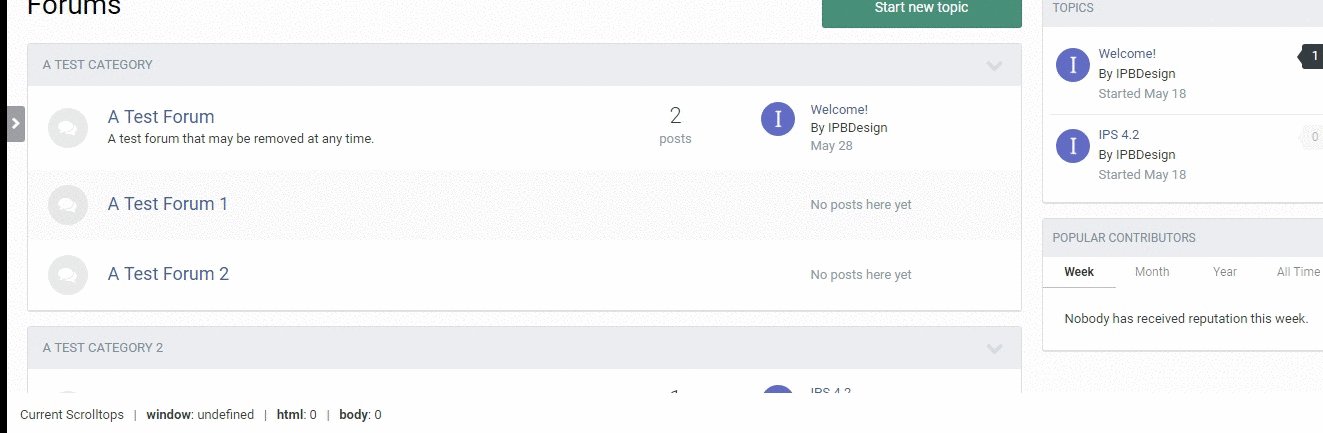
Текущие прокрутки

Перейти к ACP> Customizations> Themes> your theme> edit HTML and CSS> core> front> global> clobalTemplate и найти:
<-! IpsQueryLog ->
После его вставит это код:
<script> console.clear(); var trackers = document.createElement("div"); trackers.className = "trackers"; trackers.insertAdjacentHTML("beforeend", "Current Scrolltops "); document.body.appendChild(trackers); function trackScroll(element, elementName) { var scrollTracker = document.createElement("span"); trackers.insertAdjacentHTML( "beforeend", " | <b>" + elementName + "</b>: " ); trackers.appendChild(scrollTracker); scrollTracker.innerText = element.scrollTop || element.pageYOffset; element.addEventListener("scroll", function() { console.log("scroll " + elementName); // You can see that scroll events are triggered. scrollTracker.innerText = element.pageYOffset || element.scrollTop; }); window.addEventListener("scroll", function() { console.log("scroll " + elementName); // You can see that scroll events are triggered. scrollTracker.innerText = element.pageYOffset || element.scrollTop; }); } trackScroll(window, "window"); trackScroll(document.documentElement, "html"); trackScroll(document.body, "body"); var toggled = false; document.body.addEventListener("click", function() { document.documentElement.className = !toggled ? "toggle-scroll" : ""; toggled = !toggled; }); </script>
В CSS > custom.css поставит ето код:
html.toggle-scroll {
height: 100%;
width: 100%;
overflow: hidden;
}
.toggle-scroll body {
max-width: 100%;
height: 100%;
overflow: auto;
}
body::before {
display: block;
}
.trackers {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background: #FFF;
padding: 1em;
}
Ето все ![]()





Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.