Hello. I had an idea to replace the first three places in widget with trophy icons. I tried several times and was successful in doing it only using CSS. 😉
How to do it? Add the following code to custom.css:
/* First Place */ .ipsWidget .ipsDataItem:first-child div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:first-child div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-first--background); font-family: FontAwesome; } /* Second Place */ .ipsWidget .ipsDataItem:nth-child(2) div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:nth-child(2) div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-second--background); font-family: FontAwesome; } /* Third Place */ .ipsWidget .ipsDataItem:nth-child(3) div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:nth-child(3) div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-third--background); font-family: FontAwesome; }
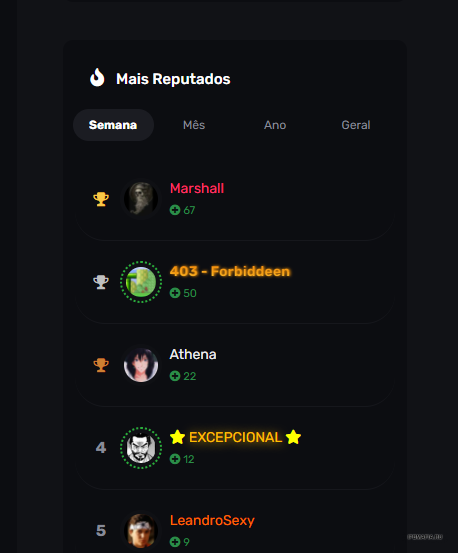
Results:
![]()





Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.