WaNted Cпасибо. Получилось вот так: pls.php
<?php
/**
* @package Videos
* @author <a href='http://www.devfuse.com'>DevFuse</a>
* @copyright (c) 2015 DevFuse
*/
namespace IPS\videos\modules\front\videos;
/* To prevent PHP errors (extending class does not exist) revealing path */
if ( !defined( '\IPS\SUITE_UNIQUE_KEY' ) )
{
header( ( isset( $_SERVER['SERVER_PROTOCOL'] ) ? $_SERVER['SERVER_PROTOCOL'] : 'HTTP/1.0' ) . ' 403 Forbidden' );
exit;
}
/*** view*/
class _pls extends \IPS\Content\Controller
{
/**
* [Content\Controller] Class
*/
protected static $contentModel = 'IPS\videos\Video';
/**
* View Video Page http://site/v/pls/53
*
* @return void
*/
protected function manage()
{
$document = \IPS\Xml\Rss::newDocument( \IPS\Http\Url::internal( 'app=videos&module=videos&controller=pls', 'front', 'videos' ), \IPS\Member::loggedIn()->language()->get('latest_videos_main'), \IPS\Member::loggedIn()->language()->get('latest_videos_main') );
$video = \IPS\videos\Video::loadAndCheckPerms( \IPS\Request::i()->id );
//$document->addItem( $video->title, $video->url, $video->description, \IPS\DateTime::ts( $video->date ), $video->tid );
$description = $video->description;
$date = $video->date;
//$description = strip_tags($description); // Чистимо опис від тегів
$description = str_replace(array("\r\n", "\r", "\n"), '', strip_tags($description));
$document = "{\"title\":\"".$video->title."\",\"description\":\"".$description."\",\"playlist\":[{\"title\":\"".$video->title."\",\"mediaid\":\"".$video->tid."\",\"link\":\"".$video->url()."\",\"image\":\"//bsemd.in.ua/ups/video/preview/".$video->thumbnail."\",\"pubdate\":1492541625,\"description\":\"".$description."\",\"sources\":[{\"file\":\"//bsemd.in.ua/ups/video/files/".$video->video_data."\",\"type\":\"video/webm\",\"mediaTypes\":[\"video/webm; codecs=\"vp9\"]]]}}}";
//$document = strip_tags($document);
//$document = " ".$video->title." + ".$description." + ".$video->video_data." + ".$video->thumbnail." + ".$video->tid." + ".$date." + ".$video->url()." - ";
\IPS\Output::i()->sendOutput( $document, 200, 'text/json' );
}
}
player.php
<!DOCTYPE html>
<html lang="ua">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media player</title>
</head>
<body>
<?php
$mode = array("embed", "img"); /*Вказуємо режив для вставки*/
if (isset($_GET['s'])){$media_lnk = $_GET['s'];
$img_default = "https://cdn.eventplanner.tv/imgs/rt6435_your-event-company-on-tv@2x.jpg";
if (isset($_GET['i'])){$img = $_GET['i'];}else{$img = $img_default;} //Обкладинка відео
if (isset($_GET['as'])){if($_GET['as'] == 1){$as = 'true';}else{$as ="false";}}else{$as ="false";}
?>
<?php if (preg_match_all("/.*mode=embed.*?/i", $_SERVER['QUERY_STRING'], $nll)){ ?>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<div id="player"></div>
<?php }else{ ?>
<section class="container jwux-demo">
<div id="player"></div>
</section>
<?php } ?>
<script src="https://cdn.jwplayer.com/players/URu9uq2z-hDZaZjnc.js"></script>
<script>
const playerInstance = jwplayer('player').setup({
<?php $info = new SplFileInfo($media_lnk);
$video_ext = array("mp4", "webm", "m4v", "mov", "mpd", "m3u8");
//include 'mimes.php';
//var_dump($info->getExtension());
if (in_array($info->getExtension(), $video_ext)) {
?>
playlist: [{ // Вставка відео
file: '<?php echo $media_lnk; ?>',
//title: 'Caminandes VR',
//description: 'Якийсь там опис...',
image: '<?php echo $img; ?>'
}],
<?php
}else{
?>
playlist: '<?php echo $media_lnk; ?>',
<?php
}
?>
autostart: '<?php echo $as; ?>',
floating: true,
});
playerInstance.on('ready', function() {
// Move the timeslider in-line with other controls
const playerContainer = playerInstance.getContainer();
const buttonContainer = playerContainer.querySelector('.jw-button-container');
const spacer = buttonContainer.querySelector('.jw-spacer');
const timeSlider = playerContainer.querySelector('.jw-slider-time');
buttonContainer.replaceChild(timeSlider, spacer);
});
</script>
<?php
if (preg_match_all("/.*mode=embed.*?/i", $_SERVER['QUERY_STRING'], $nll)){
//echo "mode emmmmbedd!"; Не показуати інший зміст окрім відео плеєра!
}else{ ?>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque dui ex, suscipit eu ultrices et, congue nec quam. Sed ultricies bibendum quam at sollicitudin. Mauris ut dapibus sapien. Sed turpis mauris, cursus in enim ut, sodales tempus tortor. Donec varius aliquam massa. Donec fermentum pellentesque molestie. Integer varius porta vehicula. Etiam volutpat nibh et nisl malesuada, vel auctor tellus commodo. Aliquam quis pharetra diam. Aliquam efficitur molestie viverra. Curabitur eu vulputate odio. Praesent sollicitudin tincidunt rhoncus. Phasellus nunc metus, blandit quis arcu at, feugiat viverra lorem. Phasellus sollicitudin augue at tincidunt ullamcorper. Quisque non ipsum augue.</p>
<p>Donec eget urna sit amet tellus varius efficitur ac sodales lorem. Nullam id elit eros. Etiam finibus nunc vel ante condimentum, eu ullamcorper lorem commodo. Maecenas pretium, nulla id iaculis convallis, lectus dui feugiat arcu, sit amet placerat augue turpis quis ante. Sed sit amet ornare dui. Ut maximus suscipit dictum. Fusce vitae justo tortor. Cras ac vestibulum augue, sed tristique felis. Nam tincidunt sapien velit, dignissim tempus justo laoreet in.</p>
<p>Vivamus eleifend congue lectus, quis ullamcorper tortor accumsan non. Duis vitae mattis tortor. Nulla vitae odio enim. Praesent eu orci at elit venenatis luctus. Praesent at luctus mauris. Maecenas accumsan posuere varius. Suspendisse id vehicula mauris. Vestibulum id neque vitae dui lobortis eleifend non sed erat. Nunc posuere augue nec turpis ornare facilisis. Vivamus lectus justo, commodo sed molestie consequat, dictum sed est. Maecenas semper velit placerat ex finibus rhoncus. Duis nisi justo, pharetra ac ipsum ac, gravida venenatis risus. Praesent eu est ultrices, lobortis felis quis, volutpat augue. Mauris non varius lacus. Etiam pulvinar ornare lectus et tristique.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque dui ex, suscipit eu ultrices et, congue nec quam. Sed ultricies bibendum quam at sollicitudin. Mauris ut dapibus sapien. Sed turpis mauris, cursus in enim ut, sodales tempus tortor. Donec varius aliquam massa. Donec fermentum pellentesque molestie. Integer varius porta vehicula. Etiam volutpat nibh et nisl malesuada, vel auctor tellus commodo. Aliquam quis pharetra diam. Aliquam efficitur molestie viverra. Curabitur eu vulputate odio. Praesent sollicitudin tincidunt rhoncus. Phasellus nunc metus, blandit quis arcu at, feugiat viverra lorem. Phasellus sollicitudin augue at tincidunt ullamcorper. Quisque non ipsum augue.</p>
<p>Donec eget urna sit amet tellus varius efficitur ac sodales lorem. Nullam id elit eros. Etiam finibus nunc vel ante condimentum, eu ullamcorper lorem commodo. Maecenas pretium, nulla id iaculis convallis, lectus dui feugiat arcu, sit amet placerat augue turpis quis ante. Sed sit amet ornare dui. Ut maximus suscipit dictum. Fusce vitae justo tortor. Cras ac vestibulum augue, sed tristique felis. Nam tincidunt sapien velit, dignissim tempus justo laoreet in.</p>
<p>Vivamus eleifend congue lectus, quis ullamcorper tortor accumsan non. Duis vitae mattis tortor. Nulla vitae odio enim. Praesent eu orci at elit venenatis luctus. Praesent at luctus mauris. Maecenas accumsan posuere varius. Suspendisse id vehicula mauris. Vestibulum id neque vitae dui lobortis eleifend non sed erat. Nunc posuere augue nec turpis ornare facilisis. Vivamus lectus justo, commodo sed molestie consequat, dictum sed est. Maecenas semper velit placerat ex finibus rhoncus. Duis nisi justo, pharetra ac ipsum ac, gravida venenatis risus. Praesent eu est ultrices, lobortis felis quis, volutpat augue. Mauris non varius lacus. Etiam pulvinar ornare lectus et tristique.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque dui ex, suscipit eu ultrices et, congue nec quam. Sed ultricies bibendum quam at sollicitudin. Mauris ut dapibus sapien. Sed turpis mauris, cursus in enim ut, sodales tempus tortor. Donec varius aliquam massa. Donec fermentum pellentesque molestie. Integer varius porta vehicula. Etiam volutpat nibh et nisl malesuada, vel auctor tellus commodo. Aliquam quis pharetra diam. Aliquam efficitur molestie viverra. Curabitur eu vulputate odio. Praesent sollicitudin tincidunt rhoncus. Phasellus nunc metus, blandit quis arcu at, feugiat viverra lorem. Phasellus sollicitudin augue at tincidunt ullamcorper. Quisque non ipsum augue.</p>
<p>Donec eget urna sit amet tellus varius efficitur ac sodales lorem. Nullam id elit eros. Etiam finibus nunc vel ante condimentum, eu ullamcorper lorem commodo. Maecenas pretium, nulla id iaculis convallis, lectus dui feugiat arcu, sit amet placerat augue turpis quis ante. Sed sit amet ornare dui. Ut maximus suscipit dictum. Fusce vitae justo tortor. Cras ac vestibulum augue, sed tristique felis. Nam tincidunt sapien velit, dignissim tempus justo laoreet in.</p>
<p>Vivamus eleifend congue lectus, quis ullamcorper tortor accumsan non. Duis vitae mattis tortor. Nulla vitae odio enim. Praesent eu orci at elit venenatis luctus. Praesent at luctus mauris. Maecenas accumsan posuere varius. Suspendisse id vehicula mauris. Vestibulum id neque vitae dui lobortis eleifend non sed erat. Nunc posuere augue nec turpis ornare facilisis. Vivamus lectus justo, commodo sed molestie consequat, dictum sed est. Maecenas semper velit placerat ex finibus rhoncus. Duis nisi justo, pharetra ac ipsum ac, gravida venenatis risus. Praesent eu est ultrices, lobortis felis quis, volutpat augue. Mauris non varius lacus. Etiam pulvinar ornare lectus et tristique.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque dui ex, suscipit eu ultrices et, congue nec quam. Sed ultricies bibendum quam at sollicitudin. Mauris ut dapibus sapien. Sed turpis mauris, cursus in enim ut, sodales tempus tortor. Donec varius aliquam massa. Donec fermentum pellentesque molestie. Integer varius porta vehicula. Etiam volutpat nibh et nisl malesuada, vel auctor tellus commodo. Aliquam quis pharetra diam. Aliquam efficitur molestie viverra. Curabitur eu vulputate odio. Praesent sollicitudin tincidunt rhoncus. Phasellus nunc metus, blandit quis arcu at, feugiat viverra lorem. Phasellus sollicitudin augue at tincidunt ullamcorper. Quisque non ipsum augue.</p>
<p>Donec eget urna sit amet tellus varius efficitur ac sodales lorem. Nullam id elit eros. Etiam finibus nunc vel ante condimentum, eu ullamcorper lorem commodo. Maecenas pretium, nulla id iaculis convallis, lectus dui feugiat arcu, sit amet placerat augue turpis quis ante. Sed sit amet ornare dui. Ut maximus suscipit dictum. Fusce vitae justo tortor. Cras ac vestibulum augue, sed tristique felis. Nam tincidunt sapien velit, dignissim tempus justo laoreet in.</p>
<p>Vivamus eleifend congue lectus, quis ullamcorper tortor accumsan non. Duis vitae mattis tortor. Nulla vitae odio enim. Praesent eu orci at elit venenatis luctus. Praesent at luctus mauris. Maecenas accumsan posuere varius. Suspendisse id vehicula mauris. Vestibulum id neque vitae dui lobortis eleifend non sed erat. Nunc posuere augue nec turpis ornare facilisis. Vivamus lectus justo, commodo sed molestie consequat, dictum sed est. Maecenas semper velit placerat ex finibus rhoncus. Duis nisi justo, pharetra ac ipsum ac, gravida venenatis risus. Praesent eu est ultrices, lobortis felis quis, volutpat augue. Mauris non varius lacus. Etiam pulvinar ornare lectus et tristique.</p>
<!--<script src="https://www.jwplayer.com/developers/web-player-demos/custom-css-demo/demo.js"></script></body>-->
<?php }
}else{
echo "Посилання на медіа відсутнє!";
}
?>
</body></html>
Сделал безграмотно, но как мог...
Не получается только результат - плейлист вида .../v/pls/53 адаптировать, чтобы плеер мой плейлист воспринимал.







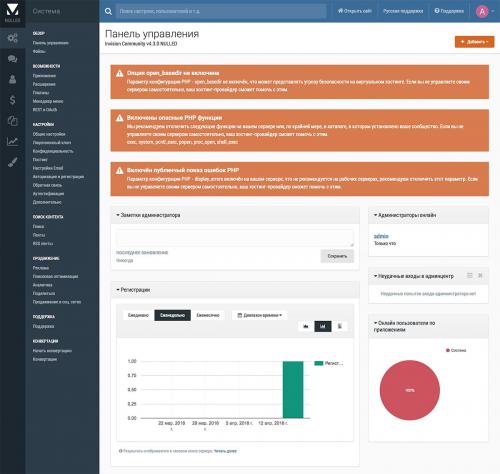
Galleryinpost2.0.0.thumb.png.4f7567f875d9f6f688ca39ad5380eebd.png)