
Posts posted by Fateswhisper
-
-
Пользовался кто нибудь ldap авторизацией в версии 4.3.2?
При попытки авторизации:
ЦитатаИзвините, возникла проблема
Что-то пошло не так. Пожалуйста, попробуйте еще раз.
Код ошибки: EX1048При этом новый пользователь в списках появляется, так же приходит email-уведомление о регистрации пользователя непосредственно самому пользователю.
Пробовал отключать требование пароля, ситуация аналогичная.
Так же если при авторизации указать пароль отличный от пароля в AD, то высвечивается уведомление о не правильном пароле.
Но если вручную в админке пользователю изменить пароль(хоть 123, хоть тот который должен прилетать из AD), то без каких либо проблем авторизация проходит.
Грешил на права доступа к директории(развёрнуто на linux), сегодня скачал чистый дистрибутив версии 4.3.3, развернул на винде, тоже самое.
Сама авторизация по ldap работает, параллельно крутится один сервис, и на другой виртуалке wp использует ldap как метод входа.
-
-
-
-
-
-
-
2 часа назад, Arhangel сказал:
Доброго всем дня кто может подсказать как величить меню, так как оно фиксированное с размером форума max-width: 1530px;
Надо его увеличить что бы больше пунктом меню влезло, а не скрывалось в Больше. forum.playnetgame.byСамое гл что бы сам форум не становился больше в размере а только пункт меню!
Добавь блоку навигационного меню дополнительный класс и задай этому классу необходимую максимальную ширину.
Или почитай про каскадность css.
-
Хотя нет, скорее всего скроет много чего, вот так лучше будет:
@media screen and (max-width: 1000px) and (min-width: 768px) { #elProfileStats .ipsResponsive_hidePhone.ipsResponsive_block .ipsButton.ipsButton_light.ipsButton_medium.ipsPos_right .ipsResponsive_showDesktop.ipsResponsive_inline { display: none !important; } }
-
-
-
-
-
-
-
-
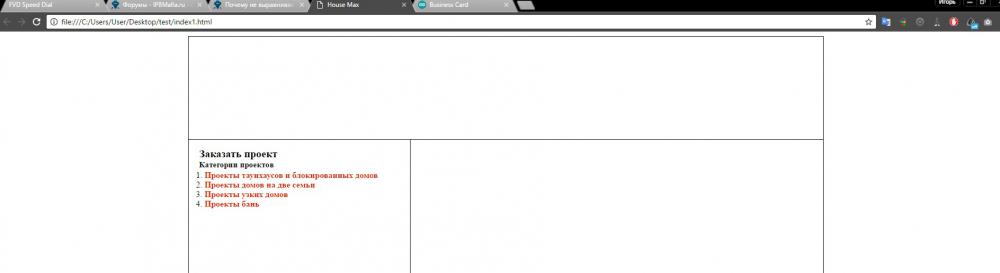
Как можно выровнять блок по центру, если он занимает всю ширину страницы?
Мерджином выравнивается твой контейнер, а не его содержимое.
Еще какое то извращением с заданием ширины шапки и подгоном нижних блоком под эту ширину.
#container { /* margin: auto; */ margin: 0 auto; width: 63%; overflow: hidden; } #header { border: 1px solid black; /* width: 63%; */ height: 193px; background: url(img/shapka_div.jpg); } #bar { float: left; border-left: 1px solid black; border-right: 1px solid black; border-bottom: 1px solid black; background: url(img/bar.jpg); background-size: cover; /*width: 17.3%;*/ width: 35%; height: 600px; box-sizing: border-box; } #main { border-right: 1px solid black; border-bottom: 1px solid black; float: left; border-top: 2px; background: url(img/main.jpg); background-size: cover; /*width: 45.6%;*/ width: 65%; height: 600px; box-sizing: border-box; }
-
14 часов назад, Ректор сказал:
про медиазапрос не понял, научи плиз
IPB использовал отдельный шаблон для мобильной версии форума
IPS использует общий шаблон, который адаптивен под разные экраны путём медиа запросов.
@media screen and (max-width: 979px) .ta-Header { display: none; }
В данном примере, если экран у пользователя меньше или равен 979px, то у класса ta-Header сработает свойство display: none.
-
1) Скрывать нужно через медиа запрос, что-то типа:
@media screen and (max-width: 979px) .ta-Header { display: none; }
2)
2.1 - будет выглядеть убого
2.2 - чтобы они растягивались на всю ширину строки заголовка? тогда проще вернуть стандартный вид форума
2.3 - опять же, будет смотреться стрёмно
Я бы предложил сделать перенос строки:
.cForumGrid_forumInfo h3 { white-space: normal !Important; }
-
Edited by Fateswhisper
html
Спойлер<div class="navi"> <div class="wrapper"> <ul> <li> <a href="/">ссылка</a> <ul class="sub-menu"> <li><a href="/about">sub menu</a></li> <li><a href="/stat">sub menu</a></li> <li><a href="/about">sub menu</a></li> </ul> </li> <li><a href="/about">ссылка</a> <ul class="sub-menu"> <li><a href="/about">sub menu</a></li> <li><a href="/stat">sub menu</a></li> <li><a href="/about">sub menu</a></li> </ul></li> <li> <a href="/stat">ссылка</a> <ul class="sub-menu"> <li><a href="/about">sub menu</a></li> <li><a href="/stat">sub menu</a></li> <li><a href="/about">sub menu</a></li> </ul> </li> <li><a href="/register">ссылка</a></li> <li> <a href="/index.php?f=Donat">ссылка</a> <ul class="sub-menu"> <li><a href="/about">sub menu</a></li> <li><a href="/stat">sub menu</a></li> <li><a href="/about">sub menu</a></li> </ul> </li> <li><a href="/files">ссылка</a></li> <li><a href="http://forum.l2lorriens.ru">ссылка</a></li> </ul> </div> </div>
css
Спойлер.wrapper { width: 1000px; margin: 0 auto; background-position: center; position: relative; } .navi { background: #211913; height: 53px; text-align: center } .navi ul li { list-style: none; background: url(../images/menu.png) no-repeat right; display: inline-block; vertical-align: top; padding: 0px 0px; margin-left: -3px; } .navi ul li a { color: #b5a993; text-align: center; font-size: 15px; height: 53px; line-height: 53px; display: block; padding: 0px 30px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .navi ul li:hover { background: rgba(0, 0, 0, 0.5); border-bottom: 3px rgba(255, 255, 255, 0.7) solid; } .navi li { position: relative; } .sub-menu { opacity: 0; visibility: hidden; background: #211913; position: absolute; top: 53px; left: -28px; margin-top: 20px; width: 160px; padding: 0; transition: all .2s ease-in-out; } .navi li:hover .sub-menu { opacity: 1; visibility: visible; margin: 0; } .sub-menu li { display: block !important; margin-left: 0 !important; } .sub-menu li:hover { background: rgba(0, 0, 0, 0.5); border-bottom: none !important; } .sub-menu a { display: block !Important; }
-
-
-
1 час назад, Elvis DeShulez сказал:
Ребзя. Помогите разрулить ситуацию, не могу понять что за баг и как его пофиксить, перепробовал всё что можно было
Суть такая, смотрим на картинку там где пункт 1 тут сюда отображаться отрезок из фоток хотя я заливал другую иконку
Вы сами себе создали этот "баг", достаточно расставить правильный приоритет в стилях и разобраться со свойствами background.
-










Навигация сверху
in Invision Community 4 Support
Адрес ресурса?