-
-
-
-
-
-
-
-
-
-
Теги/Префикс цвет
Вот оно! Точно! Спасибо) Сохраню в коллекцию! То что я писал выше)
-
-
Теги/Префикс цвет
было давно)я делал с помощью условий прописывал стиль для блока , который содержал нужное мне слово к примеру ФАЙЛЫ, и если по условиям блок содержал эжто слово, то стилями красило в синий цвет и т.д. Если найду скину сюда...
-
- Telegram Login Handler 1.0.3
-
-
-
-
- Меню навигации
-
-
-
-
Меню навигации
или альтернатива Славе. Заходим в настройки меню, создаем новое меню (новый пункт) в название вставляем код вашей выбранной иконки с сайта https://fontawesome.ru/all-icons/ в формате: <i class="fa fa-bolt" aria-hidden="true"></i> Главная страница Сохраняем 😉
-
-
Дубли title, и описания
Запрета нет, есть вывод похожих при оформлении заголовка поста
- Плагин старая тема
-
[Справка] Зачарованные пользовательские стили
ссылку в студию)в лс
-
Prosto`s
тем, что в темной теме половина белого недоработанного, это изюминка брат
-
andros0789 started following by_ix
-
(BIM) Quick Search
я про это) {template="quickSearch" group="global" app="core" params="$filter"}
-
-
(BIM) Quick Search
скиньте код вставки в шаблон пжта)Не пашет ни в одном шаблоне)) Спасибо
-
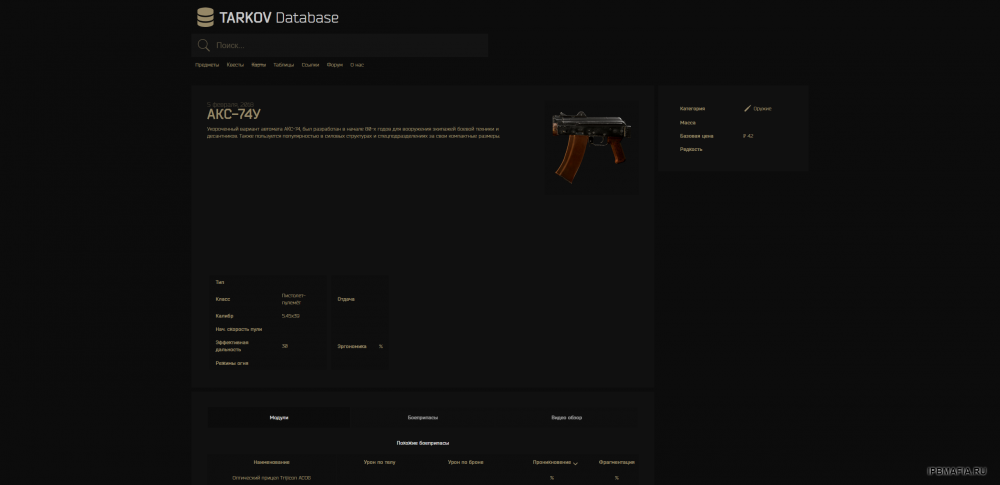
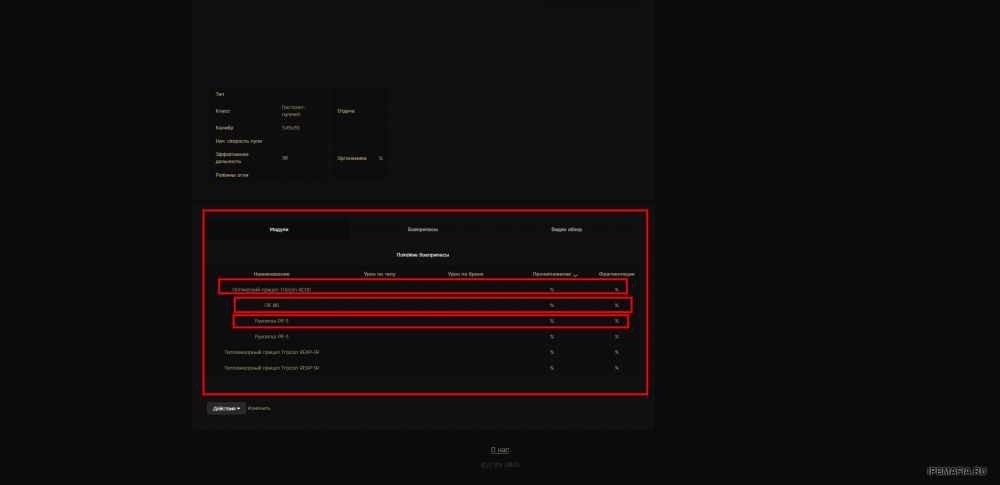
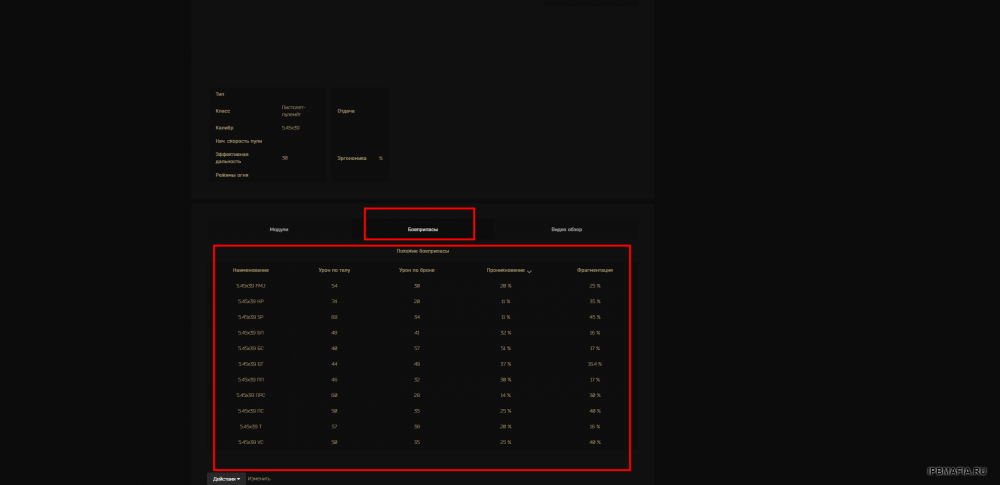
Реализация кода блока ленты базы данных
Вот сделано с помощью связи баз данных. Есть оружка, есть к ней модули и патрошки. Все это отдельные базы данных и все идеально выводится как писал комментатор выше (который на даче)
-
Извлечение переменных
когда знаешь...
-
 MrHaim reacted to пост в теме:
С 78-ой годовщиной Победы советского народа в Великой Отечественной войне!
MrHaim reacted to пост в теме:
С 78-ой годовщиной Победы советского народа в Великой Отечественной войне!
- С 78-ой годовщиной Победы советского народа в Великой Отечественной войне!
-
С 78-ой годовщиной Победы советского народа в Великой Отечественной войне!
Победа в Великой Отечественной войне – героический подвиг народа. День Победы мы отмечаем как главный праздник страны. Вечная память павшим в боях! Слава победителям! С ПРАЗДНИКОМ ПОБЕДЫ! 78 лет со дня Великой Победы мы вспоминаем с глубоким уважением и почтением своих предков воевавших за нашу Родину против фашисткой Германии! С каждым годом все меньше и меньше остаётся участников и свидетелей тех страшных событий. Каждый вёл ожесточённую борьбу с фашистами : кто воевал на полях сражений, кто в тылу не покладая рук, не жалея сил трудился на благо Родине, приближая Великую Победу. Очень важно, нам- нынешнему поколению, не забывать и передавать потомкам всю историю Великой Отечественной войны 1941-1945 г.г. Рассказывать подрастающему поколению правду о войне, о ее Героях и их героических поступках, о той боли и лишениях самоотверженных жителях нашей Родины, которые через это всё прошли сохранили мужество, доброе сердце и любовь к Родине. Одной из основных традиций в День Победы является вынос красного знамени. Традиция соблюдается с 1965 года, когда был вынесен именно тот флаг, который советские солдаты повесили над рейхстагом в 1945-м. Позже знамя поместили в музей вооружённых сил, а на парад выносят полную копию флага.