

Back
-
Постов
180 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Back
-
-
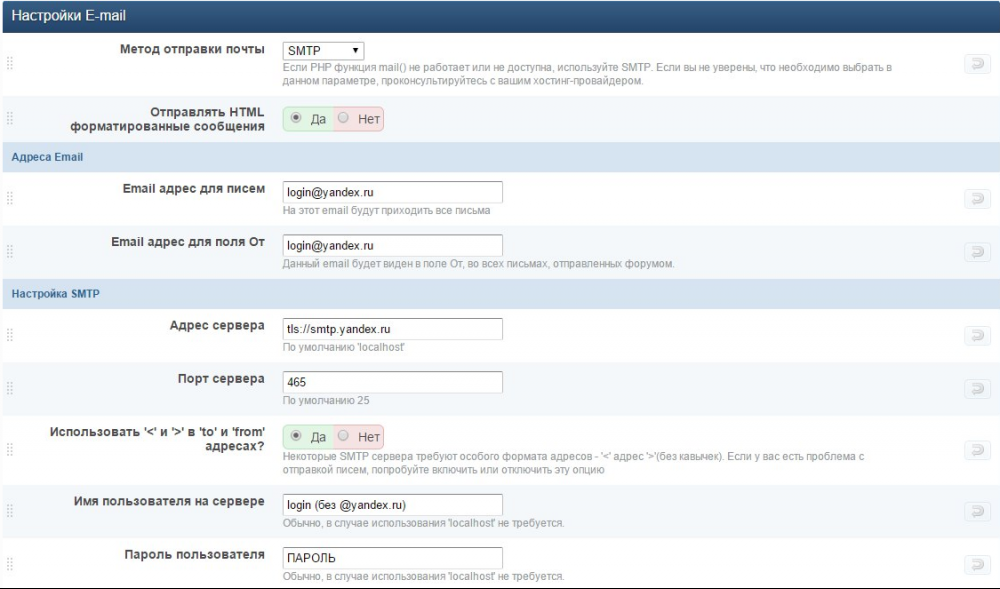
yandex.ru
Метод отправки почты: SMTP
Отправлять HTML форматированные сообщения: Да
Email для писем: mailto:[email protected]mailto:[email protected]
Email адрес для поля ОТ: mailto:[email protected]mailto:[email protected]
Адрес сервера: tls://smtp.yandex.ru
Порт сервера: 465
Использовать '<' и '>' в 'to' и 'from' адресах?: Да
Имя пользователя на сервере: login (без @yandex.ru)
Пароль пользователя: Ваш парольgmail.com
Метод отправки почты: SMTP
Отправлять HTML форматированные сообщения: Да
Email для писем: login@gmail.com
Email адрес для поля ОТ: login@gmail.com
Адрес сервера: tls:// smtp.gmail.com
Порт сервера: 465
Использовать '<' и '>' в 'to' и 'from' адресах?: Да
Имя пользователя на сервере: login (без @gmail.com)
Пароль пользователя: Ваш парольmail.ru
Метод отправки почты: SMTP
Отправлять HTML форматированные сообщения: Да
Email для писем: login@mail.ru
Email адрес для поля ОТ: mailto:[email protected]mailto:[email protected]
Адрес сервера: tls:// smtp.mail.ru
Порт сервера: 587
Использовать '<' и '>' в 'to' и 'from' адресах?: Нет
Имя пользователя на сервере: login (без @mail.ru)
Пароль пользователя: Ваш парольПример:
-
https://community.invisionpower.com/files/file/7353-pm-notice/
https://community.invisionpower.com/files/file/7361-followed-by/
https://community.invisionpower.com/files/file/3070-member-map/
-
-
Вот
Nerva 1.0.9
//ipbmafia.ru/applications/core/interface/file/attachment.php?id=14996
-
3 минуты назад, Back сказал:
Ета названые вашего форума виводить
Я изменил свой пост уже не заметил зашол на ваш форум ета названые виводить как и ваш форум називаетса
-
Ета названые вашего форума виводить
-
1 час назад, Dark1 сказал:
Скачал я эту версию чата, но кнопки всё равно не активны. А где этот код искать? (Если в globalTemplate, то у меня там нету такого кода)
Искать их в skin_shoutbox_hooks-hookGlobalShoutbox
-
https://community.invisionpower.com/files/file/8000-activity-stream-extra-items/
https://community.invisionpower.com/files/file/7995-fmw41-background-music/
https://community.invisionpower.com/files/file/7992-profanity-filters-for-the-russian-language/
-
3 часа назад, Asiriz сказал:
Н подскажеш как ты так сделал))?
Далее идем в АдминЦентр вашего форума , переходим во вкладку "Внешний вид" выбираем ваш шаблон , и в
ipb.styles.css вставляем данный код/********************************************************/ /* UserInfoPanel как на xenforo */ /********************************************************/ .user_details { background: rgb(222, 229, 237) url('{style_images_url}/xenmorf.png') repeat-x bottom; border: 1px solid rgb(199, 216, 233); border-top-color: rgb(208, 217, 226); -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1); -moz-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1); -khtml-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1); box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1); background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px); background-image: -moz-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px); background-image: -ms-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px); background-image: -o-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px); background-image: linear-gradient(to top, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px); position: relative; } .avatar { background-color: rgb(238, 243, 248); padding: 10px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075); -moz-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075); -khtml-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075); box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075); background-image: -webkit-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0)); } .arrow { position: absolute; top: 10px; right: -10px; display: block; width: 0px; height: 0px; line-height: 0px; border: 10px solid transparent; border-left-color: rgb(199, 216, 233); -moz-border-left-colors: rgb(199, 216, 233); border-right: none; _display: none; } .arrow span { position: absolute; top: -10px; left: -11px; display: block; width: 0px; height: 0px; line-height: 0px; border: 10px solid transparent; border-left-color: rgb(238, 243, 248); -moz-border-left-colors: rgb(238, 243, 248); border-right: none; } .ribbon { font-weight: bold; font-size: 10px; margin: -5px -4px -2px; text-align: center; } .ribbon li { -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; -webkit-border-top-right-radius: 0px; -moz-border-radius-topright: 0px; -khtml-border-top-right-radius: 0px; border-top-right-radius: 0px; -webkit-border-top-left-radius: 0px; -moz-border-radius-topleft: 0px; -khtml-border-top-left-radius: 0px; border-top-left-radius: 0px; -webkit-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25); -moz-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25); -khtml-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25); box-shadow: 0px 1px 3px rgba(0,0,0, 0.25); padding: 1px; position: relative; margin-bottom: 5px; } .ribbon li .Rleft { -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; -khtml-border-top-left-radius: 3px; border-top-left-radius: 3px; left: -1px; } .ribbon li div { position: absolute; top: -4px; width: 4px; height: 4px; } .ribbon li .Rright { -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; -khtml-border-top-right-radius: 3px; border-top-right-radius: 3px; right: -1px; } .ribbon1 { color: #ffffff; background-color: #000000; margin-top: 5px; margin-bottom: 5px; border: 1px solid #333333; } .ribbon1 div { background-color: #333333; } .ribbon2 { background-color: rgb(238, 243, 248); margin-top: 10px; margin-bottom: 5px; border: 1px solid #C4C7C7; } .ribbon2 div { background-color: #C4C7C7; } .extraUserInfo { font-size: 11px; background-color: rgb(222, 229, 237); padding: 0px 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -khtml-border-radius: 4px; border-radius: 4px; } .pairsJustified { margin: 2px 0 0; font-size: 9px; border-bottom: 1px dashed #222!important; overflow: hidden; line-height: 1.5; } .pairsJustified dt { padding-right: 5px; font-size: 11px!important; float: left; text-align: left; max-width: 100%; margin-right: 5px; color: rgb(55, 134, 216); } .pairsJustified dd { float: right; font-size: 10px!important; text-align: right; max-width: 100%; }Далее , закрываем ipb.style.css , и уже открываем сам
userInfoPane
Вставляем вот этот код<div itemscope itemtype="__schema.org/Person" class='user_details'> <span class='hide' itemprop="name">{$author['members_display_name']}</span> <span class="arrow"><span></span></span> <ul class='basic_info'> <if test="avatar:|:$author['member_id']"> <li class='avatar'> <if test="canSeeProfiles:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )"> <a itemprop="url" href="{parse url="showuser={$author['member_id']}" template="showuser" seotitle="{$author['members_seo_name']}" base="public"}" title="{$this->lang->words['view_profile']}: {$author['members_display_name']}" class='ipsUserPhotoLink'> </if> <if test="hasVariable:|:$this->settings['member_topic_avatar_max']"> <img itemprop="image" src='{$author['pp_main_photo']}' class='ipsUserPhoto ipsUserPhoto_variable' /> <else /> <img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' /> </if> <if test="canSeeProfiles2:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )"> </a> </if> </li> <else /> <li class='avatar'> <img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' /> </li> </if> <if test="rankimage:|:$author['member_rank_img']"> <li class='group_icon'> <if test="rankimageimage:|:$author['member_rank_img_i'] == 'img'"> <img src='{$author['member_rank_img']}' alt='' /> <else /> {$author['member_rank_img']} </if> </li> </if> <if test="membertitle:|:$author['member_title']"> <ul class="ribbon"> <li class="ribbon1"> <div class="Rleft"></div> <div class="Rright"></div> {$author['member_title']} </li> </ul> </if> <ul class="ribbon"> <li class="ribbon2"> <div class="Rleft"></div> <div class="Rright"></div> {$author['_group_formatted']} </li> </ul> <div class="extraUserInfo"> <if test="postCount:|:$author['member_id']"> <dl class="pairsJustified"> <dt>{$this->lang->words['m_posts']}:</dt> <dd>{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['posts'] ) )"} </dd> </dl> </if> <dl class="pairsJustified"> <dt>{$this->lang->words['reputation']}:</dt> <dd>{$author['pp_reputation_points']}</dd> </dl> <dl class="pairsJustified"> <dt>{$this->lang->words['m_joined']}</dt> <dd>{parse date="$author['joined']" format="joined"}</dd> </dl> </div> <if test="authorcfields:|:$author['custom_fields'] != """> <div class="extraUserInfo"> <foreach loop="customFieldsOuter:$author['custom_fields'] as $group => $data"> <foreach loop="customFields:$author['custom_fields'][ $group ] as $field"> <if test="$field != ''"> <li> {$field} </li> </if> </foreach> </foreach> </div> </if> <if test="authorwarn:|:$author['show_warn']"> <li> <if test="hasWarningId:|:$options['wl_id']"> <img src='{$this->settings['img_url']}/warn.png' class='clickable' onclick='warningPopup( this, {$options['wl_id']} )' title='{$this->lang->words['warnings_issued']}' /> </if> <a class='desc lighter blend_links' href='{parse url="app=members&module=profile&section=warnings&member={$author['member_id']}&from_app={$this->request['app']}&from_id1={$contentid}&from_id2={$options['id2']}" base="public"}' id='warn_link_{$contentid}_{$author['member_id']}' title='{$this->lang->words['warn_view_history']}'>{parse expression="sprintf( $this->lang->words['warn_status'], $author['warn_level'] )"}</a> </li> </if> </ul> </div> -
https://community.invisionpower.com/files/file/7958-languages-flags-on-board-top/
-
Yos, сказал как одрезал что ти там гавариш что не версие 3.4.9
А ета что? -
Ну я скажу не для всех IPS4 подходит по тематике зависит какая тематика как что игровой форум то лучше брать 3.4.x
Мое мнение мне больше нравится 3.4.x чем IPS4.Много чего все не нравится в IPS4
- Профиль вообще не очом.
- Как вы говорите версии не такие уж классные
- Много ошибок было обнаружено самим розроботчикам офф сайта им должно быть стыдно
- Когда не зайду на ipbmafia все время вижу помогите у мены проблема как исправить
- Тоже всех хочу шоб было как на 3.x сколько тем и сообщений а только пишет сколько сообщений
- Мне больше кажется, что IPS4 больше как для web форумах идет этот самый движок он не для тематики не подходит
- Не так уж и много плагинов для IPS4 интересных как для 3.x
- Мое мнение я бы выбрал 3.x потому что данному движок можно хоть как вертеть а там уже боль новее HTPL5 и тоже MySQL в том, что в них проблема возныкает что пользователи вибачти за слова нихера не понимают а розроботчик как плюнуть сделать
-
В 19.10.2015 в 11:33, Yos сказал:
@vovchik3003, ветка 3-йки закончилась на 3.4.8, она дальше не развивается. Рано или поздно столкнешься с необходимостью обновить версию форума, если будешь постоянно держать его в актуальном состоянии. Например, для 4-ки выйдут актуальные дополнения, которые ты захочешь поставить, но у тебя версия форума не та... Сейчас многие дополнения которые есть на 3, переделывают под 4.
имхо: лучше 4-ку брать
Если ты не вкурсе то есть версия 3.4.9
-
https://community.invisionpower.com/files/file/7954-request-rsvp-enabled-on-new-events/
https://community.invisionpower.com/files/file/7953-chatbox-stats/
https://community.invisionpower.com/files/file/7955-minimum-password-length/
-
-
Выполните SQL-запрос, желательно через phpadmin:
DROP TABLE profile_topic_views; CREATE TABLE profile_portal_views ( views_member_id int(10) NOT NULL default 0 );Или создать эту таблицу в памяти,возможно ошибка не вернётся:
DROP TABLE profile_topic_views; CREATE TABLE profile_topic_views ( views_member_id int(10) NOT NULL default 0 ) ENGINE = MEMORY;
После етова очистите кэш.
-
https://community.invisionpower.com/files/file/4847-popular-tags-ipcontent-block/
-
https://community.invisionpower.com/files/file/7939-medevil-magic-revisited/
https://community.invisionpower.com/files/file/7938-ips4-dark-theme/
https://community.invisionpower.com/files/file/7937-save-to-pocket/
https://community.invisionpower.com/files/file/7936-tumblr-share-link/
-
В ipb_styles,css найти:
#primary_nav { background: #204066; font-size: 13px; padding: 4px 0 0 0; }Отвечает код:
font-size: 13px;
-
В ipb_styles.css
Чтоб бистрей искать нажми Ctrl+F
1) Категории:
Найти:.maintitleВаш когд:
.maintitle { background: #2c5687 url(http://ваш форум/public/style_images/master/maintitle.png) repeat-x top; color: #fff; padding: 10px 10px 11px; font-size: 16px; font-weight: 300; -moz-border-radius: 4px 4px 0 0; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; border-radius: 4px 4px 0 0; -webkit-box-shadow: inset 0px 1px 0 #528cbc; -moz-box-shadow: inset 0px 1px 0 #528cbc; box-shadow: inset 0px 1px 0 #528cbc; border-width: 1px 1px 0 1px; border-color: #316897; border-style: solid; }За категории цвета отвечаети коды:
-webkit-box-shadow: inset 0px 1px 0 свой цвет изменить -moz-box-shadow: inset 0px 1px 0 свой цвет изменить box-shadow: inset 0px 1px 0 свой цвет изменить border-color: свой цвет А здесь тоже: background: свой цвет вы может картинку удалить и здесь пример вот так: background: #F4F4F4;2) Блоки боковые
тоже найти в ipb_styles.css названые:
.ipsSideBlock h3Ваш весь:
.ipsSideBlock h3 { font: normal 14px helvetica, arial, sans-serif; color: #204066; padding: 5px 10px; background: #DBE2EC; margin: -10px -10px 10px; }Код за цвета какие отвечают:
Ета код отвечат за названые блока цвет:color: #204066;А ета код отвечат за блок цвет:
background: #DBE2EC;
Думаю ясно росписал.
-
Перейти:
/admin/applications/forums/sources/classesНайти:
//----------------------------------------- // Rebuild SEO title on the fly, if needed //----------------------------------------- if( ! $topic['title_seo'] ) { $topic['title_seo'] = IPSText::makeSeoTitle( $topic['title'] ); $this->DB->update( 'topics', array( 'title_seo' => ( $topic['title_seo'] ) ? $topic['title_seo'] : '-' ), 'tid=' . $topic['tid'] ); }Заменить на:
//----------------------------------------- // Rebuild SEO title on the fly, if needed //----------------------------------------- if ($topic['tid']) { if( ! $topic['title_seo'] ) { $topic['title_seo'] = IPSText::makeSeoTitle( $topic['title'] ); $this->DB->update( 'topics', array( 'title_seo' => ( $topic['title_seo'] ) ? $topic['title_seo'] : '-' ), 'tid=' . $topic['tid'] ); } }Если нечиво не изменилось кэш чисть.
-
Здраствуйте кэш чистили?
Или отключите все хуке кроме тех что входят до IP.Download. -
https://community.invisionpower.com/files/file/7599-litemodern/
-
обнови форум више от 3.4.6





IPB 3.4.6 код и статусы
в Форум запросов IP.Board
Опубликовано
Ета можна зделать через админ панель.
Админ Панель-Пользователи-Звания.