-
Постов
1454 -
Зарегистрирован
-
Посещение
-
Победитель дней
61
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Redneck
-
-
-
@seobot Вы правки вносили в core - global - framework - comments.css. А именно правили код:
.ipsComment, .ipsComment.ipsBox { border: 1px solid #F2F2F2; }Из-за того, что были правки, у вас не был обновлен этот шаблон. Вот новый код этого шаблона:
.ipsComment { position: relative; margin-bottom: 15px; padding: 0; background: #fff; } .ipsDataItem > .ipsComment { margin-bottom: 0; } .ipsComment, .ipsComment.ipsBox { border: 1px solid transparent; } .ipsComment.ipsComment_selected { border-width: 1px; border-style: solid; border-color: #8ec2ed #8bbee8 #84b4db #8ec2ed; box-shadow: 0 1px 1px rgba(0,0,0,0.075), 0px 1px 5px rgba(82,168,236,0.6); } .ipsComment.ipsComment_selected .ipsComment_author { background: transparent; } .ipsApp .ipsComment.ipsComment_selected .ipsComment_header { background: {theme="selected"}; } .ipsComment:not( .ipsModerated ):not( .ipsComment_selected ).ipsBox.ipsComment_popular { border-color: #37848b #a7ccc8 #a7ccc8 #a7ccc8; border-top-width: 5px; } .ipsComment:not( .ipsModerated ):not( .ipsComment_selected ).ipsComment_popular .ipsComment_header { background: #e6f5f4; } .ipsComment:not( .ipsModerated ) .ipsComment_header { background: #f5f5f5; } .ipsComment.ipsModerated .ipsComment_header { background: {theme="moderated"}; } .ipsComment.ipsModerated { background: {theme="moderated_light"}; } html[dir="ltr"] .ipsComment > .ipsUserPhoto { float: left; margin-right: 7px; } html[dir="rtl"] .ipsComment > .ipsUserPhoto { float: right; margin-left: 7px; } .ipsComment_header { padding: 10px; } .ipsComment_header .ipsUserPhoto { margin: 0; } .ipsComment_header .ipsComment_header_modcbox { margin-right: 25px; } .ipsComment_author { display: inline; } .ipsComment_content { position: relative; } .ipsComment [data-role="commentContent"] { margin-bottom: 20px; } .ipsComment.ipsComment_hasChildren { margin-bottom: 40px; } .ipsComment.ipsComment_hasChildren > .ipsComment_content { padding-bottom: 20px; } .ipsComment .ipsType_richText { overflow-x: auto; overflow-y: hidden; } .ipsComment[data-role="replyComment"] { margin-left: -15px; margin-right: -15px; } .ipsComment_parent.ipsComment > .ipsComment_content > .ipsComment_author { font-size: 15px; margin: 0; } .ipsComment_meta { margin: 0; } .ipsComment_controls { margin: 0; padding: 0; list-style: none; } .ipsComment_controls > li { display: inline-block; vertical-align: middle; } html[dir="ltr"] .ipsComment_controls > li { margin-right: 15px; } html[dir="rtl"] .ipsComment_controls > li { margin-left: 15px; } [data-role="commentFeed"] > .ipsComment:first-child { margin-top: 0; } /*.ipsComment.ipsModerated { border-color: #e6cfd6; } .ipsComment.ipsModerated:not( .ipsHide ) + .ipsComment { border-top-color: #e6cfd6; }*/ .ipsComment.ipsComment_ignored { border-width: 0; color: #adadad; background: transparent; } .ipsComment.ipsComment_ignored:first-child { margin-top: 15px; } html[dir="ltr"] .ipsComment.ipsComment_ignored { padding-left: 75px; } html[dir="rtl"] .ipsComment.ipsComment_ignored { padding-right: 75px; } .ipsComment.ipsComment_ignored + .ipsComment:not( .ipsComment_ignored ) { margin-top: 0; } .ipsComment.ipsComment_popular [data-role="commentContent"] { min-height: 70px; } html[dir="ltr"] .ipsComment.ipsComment_popular [data-role="commentContent"] { padding-right: 40px; } html[dir="rtl"] .ipsComment.ipsComment_popular [data-role="commentContent"] { padding-left: 40px; } .ipsComment.ipsComment_popular .ipsComment_popularFlag { position: absolute; top: 0px; background: #37848b; text-align: center; color: #fff; width: 34px; height: 70px; font-size: 26px; padding-top: 30px; z-index: 5000; } html[dir="ltr"] .ipsComment.ipsComment_popular .ipsComment_popularFlag { right: 10px; } html[dir="rtl"] .ipsComment.ipsComment_popular .ipsComment_popularFlag { left: 10px; } .ipsComment.ipsComment_popular .ipsComment_popularFlag:after { content: ''; display: block; position: absolute; } .ipsComment.ipsComment_popular .ipsComment_popularFlag:after { border-width: 17px; border-style: solid; border-color: #37848b transparent transparent transparent; top: 100%; } html[dir="ltr"] .ipsComment.ipsComment_popular .ipsComment_popularFlag:after { left: 0; } html[dir="rtl"] .ipsComment.ipsComment_popular .ipsComment_popularFlag:after { right: 0; } .ipsCommentUnreadSeperator { margin: 15px 0; height: 0; padding: 0; border-width: 2px 0 0 0; border-style: solid; border-color: #417ba3; } .ipsType_richText .ipsPagination:first-child { margin-bottom: 15px; } .ipsTooltip.ipsComment_inlineQuoteTooltip { pointer-events: auto; } /* Sub comments (e.g. status updates) */ .ipsComment_subComments { margin-top: 15px; } html[dir="ltr"] .ipsComment_subComments { margin-left: 55px; } html[dir="rtl"] .ipsComment_subComments { margin-right: 55px; } .ipsComment_subComments .ipsComment { padding: 10px; margin-bottom: 3px; } .ipsComment_subComments .ipsComment [data-role="commentContent"] { margin-bottom: 0; } .ipsComment_subComments .ipsComment[data-role="replyComment"] { margin: 0; } .ipsComment_subComments .ipsComment[data-role="replyComment"] .ipsUserPhoto img { width: 34px; height: 34px; {{if theme.rounded_photos}} border-radius: 17px; {{endif}} } .ipsComment_subComments .ipsComment[data-role="replyComment"] .ipsComposeArea_editor { padding: 2px; } .ipsComment_subComments .ipsComment[data-role="replyComment"] .ipsComposeArea_dummy { padding: 7px; font-size: 13px; } /*.ipsComment_subComments .ipsComment_content .ipsType_richText { margin: 10px 0; }*/ html[dir="ltr"] .ipsComment_subComments .ipsComment:not( [data-role="replyComment"] ) .ipsComment_content, html[dir="ltr"] .ipsComment_subComments .ipsComposeArea_withPhoto .ipsComposeArea_editor { margin-left: 45px; } html[dir="rtl"] .ipsComment_subComments .ipsComment:not( [data-role="replyComment"] ) .ipsComment_content, html[dir="rtl"] .ipsComment_subComments .ipsComposeArea_withPhoto .ipsComposeArea_editor { margin-right: 45px; } .ipsComment_subComments .ipsComposeArea_withPhoto .ipsComposeArea_editor:before { display: none; } /* ======================================================== */ /* HIGHLIGHTED REPLIES */ .ipsComment_highlighted.ipsBox:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected), .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected) .ipsAreaBackground_reset { background-color: {theme="post_highlight"}; } .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected) { background-color: {theme="post_highlight"}; border:1px solid {theme="post_highlight_border"}; }в конце шаблона есть код, которого нет у вас:
/* ======================================================== */ /* HIGHLIGHTED REPLIES */ .ipsComment_highlighted.ipsBox:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected), .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected) .ipsAreaBackground_reset { background-color: {theme="post_highlight"}; } .ipsComment_highlighted:not(.ipsBox_transparent):not(.ipsModerated):not(.ipsComment_selected) { background-color: {theme="post_highlight"}; border:1px solid {theme="post_highlight_border"}; }На будущее. Если делаете правки css, то не надо править коды в родных шаблонах, для этого достаточно записать измененный код в custom.css (для этого он и существует). При обновлении движка происходит и обновление шаблонов стиля. Шаблоны, в которых происходили изменения не обновляются.
-
@seobot в коде все норм. Ссылку на пост администратора сюда или в личку
-
3 минуты назад, seobot сказал:
Почистил - не работает.
И не будет. Сюда или в личку скинь полный код шаблона postContainer
-
ЦитатаВ 12.11.2015 в 12:09, andros0789 сказал:
уже второй день ставить галочки для 12 групп пользователей 20ти разделов форума, 150 подразделов ставить галочки
 Это оооочень долго.
Это оооочень долго.
Уже второй год пошел
 Я сочувствую
Я сочувствую 
-
-
-
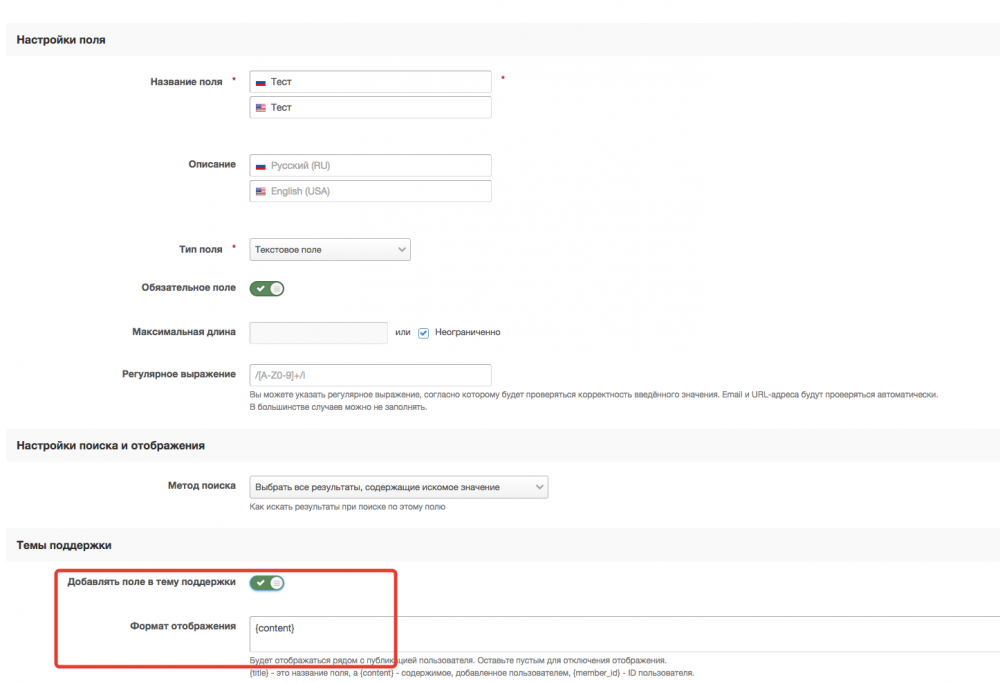
На некоторых форумах (iPS 4) такое делают просто с помощью доп полей и админы сами вносят данные в эти поля
-
1 час назад, Rebound сказал:
Внимание. Не очень стандартная ситуацию. Я поставил птичку "Использовать круглые аватары" т.к. они мне нравятся. Однако, я желаю убрать круглые аватары только в темах. Как я могу это сделать? Я уже попробовал создать правило в custom.css но оно игнорируется...
1 час назад, Rebound сказал:в custom.css
li.cAuthorPane_photo > a > img { border-radius: 0 !important; } -
-
-
2 минуты назад, Rebound сказал:
Как изменить номер поста? Скачал тему. А нумерации тупо нет
можно тупо найти плагин http://ipbmafia.ru/files/
-
Только что, Mustang сказал:
так там задач куча вывалила, да и постоянно их не будешь же в ручную запускать
запустите указанную... почистите кэш...
-
1 минуту назад, Mustang сказал:
да вроде начал работать, ток вот теперь в админке шурует ошибка
Задачи обслуживания
Указанные задачи, по всей видимости, заблокированы: bulkmail
Пожалуйста, запустите их вручную. Если вам требуется дополнительная помощь, пожалуйста, создайте запрос в техническую поддержку.может кто сталкивался с таким?
ну так перейдите по ссылке, найдите задачу и запустите...
-
1 минуту назад, Mustang сказал:
Приветствую всех, народ может кто подскажет как правильно подключить SSl к форуму, вроде поменял конфиг глобал, сертификат на домен сделан. Но почему то форум не в защищённой зоне работает версия 4,1,18,2
значит что-то грузит по http, к примеру картинки... Ссылку на форум в личку дайте
после подключения ssl надо чистить кэш форума через админку... если не поможет, то смотреть какие картинки в стиле грузит по http
-
2 минуты назад, филлини сказал:
Тут правлю /public_html/домен.ru/plugins/recenttopics/hooks
Файл mdmxRecentTopics.php
Но толку ноль, нечего не происходит после исправления. Кеш форума надо каждый раз чистить? или достаточно рефреша?
В шаблоне стиля надо править... админка - внешний вид - стили и шаблоны - напротив нужного нажать на </> - вкладка шаблоны - core - global - plugins - найдете шаблон от плагина, его и правьте
-
если есть тимвивер, то пишите в личку, будем смотреть
-
49 минут назад, I'm no сказал:
куки удалял и с другого браузера пытался зайти
не помогло
возможно что-то в .htaccess на прописывали
-
2 минуты назад, atainex сказал:
Спасибо! А как можно выключить плагин через БД? А то включил плагин этот, теперь на сайт не войти. Не знаю способ, как его выключить. А админку тоже не зайти.
на хостинге в папке plugins (вроде так) удалите плагин
-
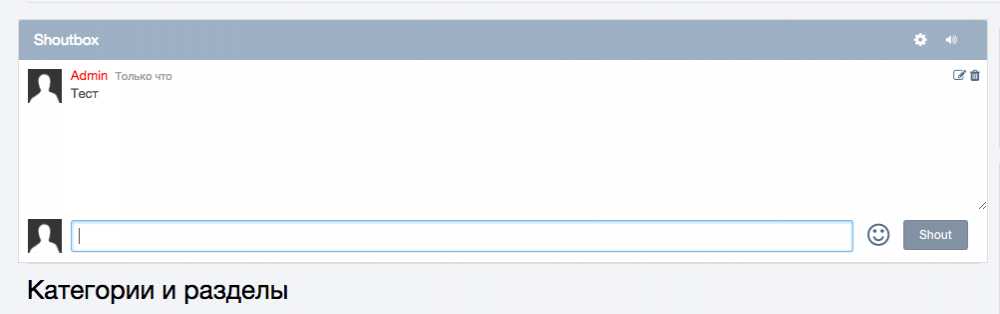
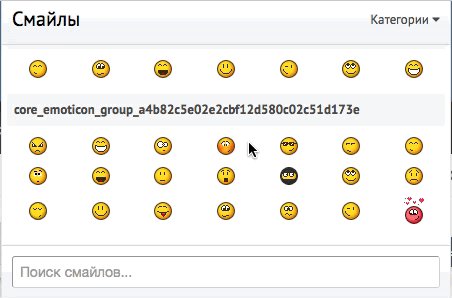
@Sipsb сейчас ставил Shoutbox - там такая-же проблема. А со смайлами все норм, такие же смайлы на тестовом форуме.
Так что, проблема не в смайлах, а в чатах
-
-
1 минуту назад, Sipsb сказал:
Redneck, В чате получается один и тотже смайл!

 А в теме ок.
А в теме ок.
Видимо чат как-то неправильно обрабатывает

-
-
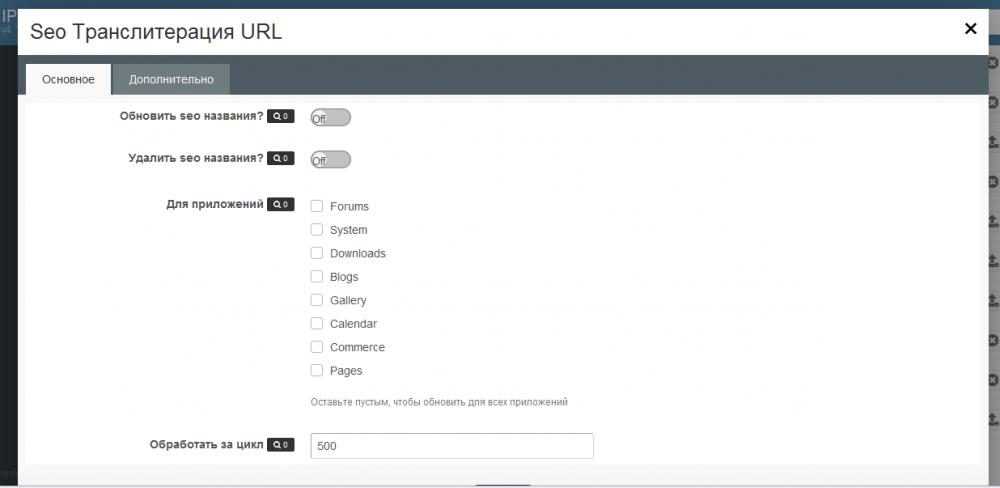
1 час назад, atainex сказал:
Установил себе движок IPS 4.1.18.2 (на PHP 5.6.29). Установил себе плагин "Seo Транслитерация URL 2.0.2". Но нигде не могу найти возможности редактировать какие-то настройки этого плагина. И так в принципе с каждым плагином. Я просто вижу его в списке плагинов, могу просмотреть "Подробнее" о нём, удалить и загрузить новую версию.
Когда качал этот плагин, видел на скриншоте какую-то панель с настройками этого плагина. Но в своей админке нигде такого не могу найти. Что это может быть?
Если плагин имеет настройки, то в списке плагинов напротив названия должна быть кнопка с карандашиком. данный плагин имеет настройки, а следовательно должен быть карандаш. Если его нет, то попробуйте обновить плагин той же тем же файлом (иногда помогает).









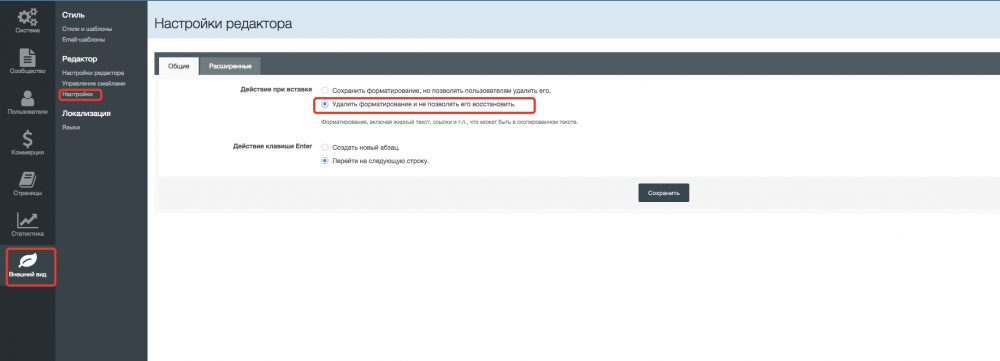
Упоротый CKEditor
в Техническая поддержка Invision Community
Опубликовано
Стиль под какую версию IPS?
Это варезный стиль и я почему-то уверен, что он уже устарел, отсюда и проблемы. Либо ищите новую версию стиля (разработчик данного стиля @stok ), либо другой стиль под новые версии IPS