Everything posted by Redneck
-
Модератор одного раздела
Вы просто скорее всего добавили в модераторы и группу со всеми правами и пользователя с отдельными правами, поэтому у них все права от группы
-
Модератор одного раздела
значит не так ставили... К примеру, как сделано у меня: Создана группа Супермодеров, добавлена группой в "модераторы" и выставлены все права по форуму. Создана группа Модераторов, но группу я не добавлял в "модераторы", а только перевожу туда пользователей для статуса, а самих модераторов я добавляю отдельными пользователями с выставлением нужных прав в нужных разделах Надеюсь, что понятно написал
-
Кнопки соцсети
- Пользователей онлайн:
может вы это искали?- Вывод всех пользователей мод
в этом плагине пользователи не видят IP- Вывод всех пользователей мод
- Вывод всех пользователей мод
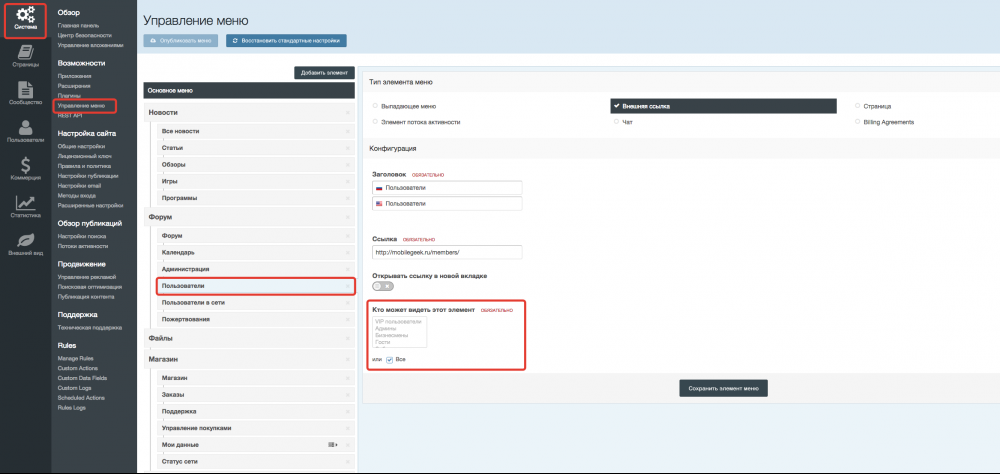
третий мой скрин смотрите... Добавляете элемент и прописываете как на скрине- Instant Informing 1.0.4 Build2
нет, не нужен- Модератор одного раздела
Ребят, вы поиском пробовали пользоваться? и т.д.- Растояние между строк
админка - внешний вид - языки - напротив русского нажать на глобус - в поиск вбить insert nick и в переводе написать, что душе угодно- Растояние между строк
- Растояние между строк
вы тему читали? https://community.invisionpower.com/files/file/7810-cv01-insert-nick/ то, что Вам нужно... можно его найти на российских форумах за 300 рублей... автор этого плагина @IAF есть здесь на форуме- Растояние между строк
там всего 2 варианта, один из них установлен по умолчанию о чем думать?- Отключить виджет в мобильном шаблоне
min измените на max (я перепутал)- Отключить виджет в мобильном шаблоне
попробуйте в кастом прописать @media screen and (min-width: 768px){ li[data-blocktitle="Лента видео"] div.ipsWidget_inner { display: none; } } сразу скажу - не проверял- Дата и время форума IPS 4
возможно поможет этот плагин https://invisionpower.com/files/file/7925-cv01-timezone-in-account-settings/ не помню где, но видел вопрос про такую же ошибку, возможно проблему решит обновление форума- Текст в чате
- Тень вокруг содержимого форума
к твоему еще надо добавить : .LagoonSliderMain { box-shadow: 0 2px 10px 0 rgba(50,50,10,0.9); } и для шапки вроде этот: .ipsClearfixipsNavBar_primary ipsClearfix { box-shadow: 0 2px 10px 0 rgba(50,50,10,0.9); }- Тень вокруг содержимого форума
это уже лезть в код и добавлять класс для 1px белой рамочки а больше там никаких эффектов нет- Тень вокруг содержимого форума
этот стиль до нижнего края браузера можно добавить: #bottom_footer { border-radius: 0 0 4px 4px; margin-bottom: 20px; }- Тень вокруг содержимого форума
я так понимаю, что в том стиле надо только верхние закруглить: #ipsLayout_contentWrapper { border-radius: 4px 4px 0 0; } нижние смысла нет- Тень вокруг содержимого форума
не за что... чтобы закруглить углы, как сделано на том сайте, то нужно будет еще код добавлять- Тень вокруг содержимого форума
я вижу, что там сделано кодом как я Вам дал... Код с того сайта: #ipbwrapper2 { border: 3px solid #AFC8DC; border-radius: 5px; -moz-border-radius: 5px; } где border: 3px solid #AFC8DC; и есть голубенькая рамочка а я вам дал код с черной рамкой, цвет которой вы можете всегда поставить свой...- Тень вокруг содержимого форума
на скрине стрелкой покажите, лично я не понимаю о чем речь- Тень вокруг содержимого форума
пробуйте в те коды добавить в первый border-left: 3px solid #000; border-top: 3px solid #000; border-right: 3px solid #000; во второй border-left: 3px solid #000; border-right: 3px solid #000; border-bottom: 3px solid #000; в третий border-left: 3px solid #000; border-right: 3px solid #000; @benix про такую рамку шла речь? - Пользователей онлайн: