Everything posted by SlawkA
-
Стиль Dark / Light Fluent Design Theme Edition
Просмотр файла Стиль Dark / Light Fluent Design Theme Edition Стиль Dark / Light Fluent Design Theme Edition. Совместимость: Forums, Calendar, Pages, Blogs, Downloads, Gallery, Commerce Release Notes in Pages, Chatbox+, Chatbox FREE Support for icons in notifications: Quizzes, Trophies and Medals, Post Notes, (SD) Company Directory, (SD) Course Box, (SD) Game Keys Store, (SD) Image Host, (SD) Live Streams, (SD) My Places, (SD) Newsletter, (SD) Sales Portal Pro (Classifieds) Built-in modifications: (aXen) Group formatting in mention, (aXen) Font Awesome 5 in IPS Другие настройки: It is possible to change all colors, both light and dark, by editing the settings (without editing the CSS code), Enable / disable animation and direction animation, Adjust the width of the blocks in the footer, Adding your own background along with its setting in the footer, Changing the position of the forum description (Before or after sub-forums), Enable / disable shrink forum names, Enable / disable Forum statistics (Posts and topics), Custom forum category icons (Font Awesome 5), Enable / disable Unread Forum Badge, *Recommended* Viewing Topic Ratings in the Forum View, Viewing Topic Reactions in the Forum View, Custom background with customization (Separate for dark and light modes or only one for all styles), *Recommended* Personalization of the Scrollbar, Change the position of the cake when the user has a birthday in topic view (Next to the nickname or At the bottom of cAuthorPane), *Recommended* Notification with a red message if user the inbox is full, *Recommended* Blocking of reputation reversal, Enable / disable "Go to top" button, Enable / disable icons in Profile Fields, Change the position of the logo (Right, Left, Center), Header height change, Enable / disable sticky userbar, Enable / disable search icon in elUserNav, Enable / disable social media icons (Own icons with Font Awesome 5), Changing the position of social media (UserBar, Header, Footer), Enable / disable nav icons (Own icons with Font Awesome 5), Enable / disable UserLink_menu icons (Own icons with Font Awesome 5), Change the navigation background, Your own image in the header with its personalization, Enable / disable home icon Enable / disable Hook the navigation bar to the mobile style screen, You can choose the default header's style or with the logo only in the center of the screen in mobile mode. Changing all button positions in elMobileNav, Ability to choose the main color, *Recommended* It is possible to turn on the automatic change of the dark / light theme depending on the settings in the system, [cAuthorPane] Enable nick formatting, Change position "Report" and "Edit" button, Enable / disable Online status icon in topics, *Recommended* [Signature] Enable / disable text collapse, Hide the "Mark as resolved" button in the first post, Possibility to choose the location of the field with widgets (Default or on the entire width of the page), Enable / disable widgets icons (Own icons with Font Awesome 5), Change widget title text-align, *Recommended* Enable / disable trophies in top blocks, Enable / disable (Who's Online Witget) Count all users together, (Topic Feed) Show / hide where the topic was written, (Post Feed) Show / hide a piece of post content, (Post Feed) Show / hide where the topic was written Добавил SlawkA Добавлено 10/15/20 Категория Темы и дизайн Язык ENG
-
Стиль Dark / Light Fluent Design Theme Edition
- 1 992 скачивания
- Версия 4.4.1
Стиль Dark / Light Fluent Design Theme Edition. Совместимость: Forums, Calendar, Pages, Blogs, Downloads, Gallery, Commerce Release Notes in Pages, Chatbox+, Chatbox FREE Support for icons in notifications: Quizzes, Trophies and Medals, Post Notes, (SD) Company Directory, (SD) Course Box, (SD) Game Keys Store, (SD) Image Host, (SD) Live Streams, (SD) My Places, (SD) Newsletter, (SD) Sales Portal Pro (Classifieds) Built-in modifications: (aXen) Group formatting in mention, (aXen) Font Awesome 5 in IPS Другие настройки: It is possible to change all colors, both light and dark, by editing the settings (without editing the CSS code), Enable / disable animation and direction animation, Adjust the width of the blocks in the footer, Adding your own background along with its setting in the footer, Changing the position of the forum description (Before or after sub-forums), Enable / disable shrink forum names, Enable / disable Forum statistics (Posts and topics), Custom forum category icons (Font Awesome 5), Enable / disable Unread Forum Badge, *Recommended* Viewing Topic Ratings in the Forum View, Viewing Topic Reactions in the Forum View, Custom background with customization (Separate for dark and light modes or only one for all styles), *Recommended* Personalization of the Scrollbar, Change the position of the cake when the user has a birthday in topic view (Next to the nickname or At the bottom of cAuthorPane), *Recommended* Notification with a red message if user the inbox is full, *Recommended* Blocking of reputation reversal, Enable / disable "Go to top" button, Enable / disable icons in Profile Fields, Change the position of the logo (Right, Left, Center), Header height change, Enable / disable sticky userbar, Enable / disable search icon in elUserNav, Enable / disable social media icons (Own icons with Font Awesome 5), Changing the position of social media (UserBar, Header, Footer), Enable / disable nav icons (Own icons with Font Awesome 5), Enable / disable UserLink_menu icons (Own icons with Font Awesome 5), Change the navigation background, Your own image in the header with its personalization, Enable / disable home icon Enable / disable Hook the navigation bar to the mobile style screen, You can choose the default header's style or with the logo only in the center of the screen in mobile mode. Changing all button positions in elMobileNav, Ability to choose the main color, *Recommended* It is possible to turn on the automatic change of the dark / light theme depending on the settings in the system, [cAuthorPane] Enable nick formatting, Change position "Report" and "Edit" button, Enable / disable Online status icon in topics, *Recommended* [Signature] Enable / disable text collapse, Hide the "Mark as resolved" button in the first post, Possibility to choose the location of the field with widgets (Default or on the entire width of the page), Enable / disable widgets icons (Own icons with Font Awesome 5), Change widget title text-align, *Recommended* Enable / disable trophies in top blocks, Enable / disable (Who's Online Witget) Count all users together, (Topic Feed) Show / hide where the topic was written, (Post Feed) Show / hide a piece of post content, (Post Feed) Show / hide where the topic was writtenFree -
Как изменить фон в данном стиле
depo_new в редакторе стиля, в css, в файле custom.css пропиши свои ссылки на картинки или же добавь в Ресурс этого стиля свои картинки и замени на свой код.
-
Маленький блок внизу темы.
-
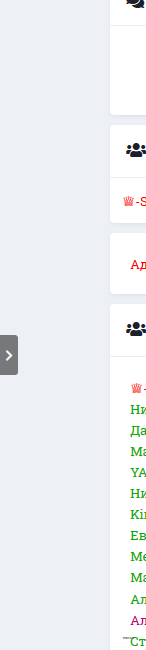
Список администрации в боковом меню.
а чем вам объявления не айс? есть приложение в движке Страницы. создать блок и вывести весь блок с текстом в любое место сайта
-
Список администрации в боковом меню.
Лорди есть плагинг Staff Online Staff_Online_2.1.4.zip правда не знаю будет ли работать на новой версии форума. Staff_Online_2.1.4.zip
-
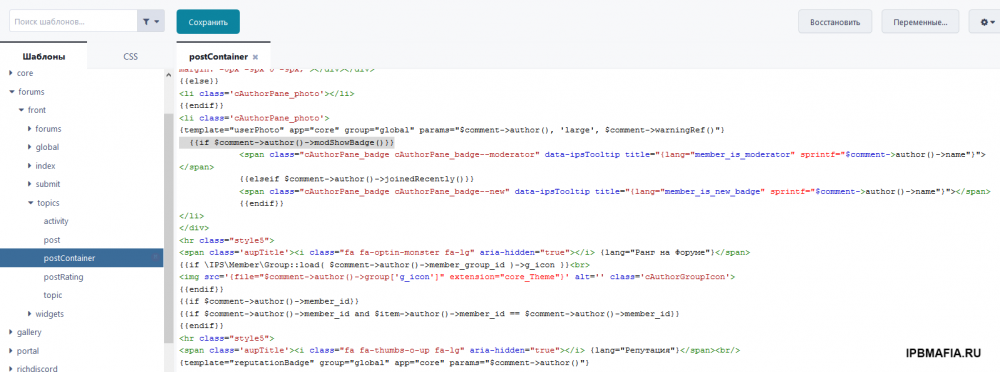
Группы и ники
можно. но тогда цвет ника под группу не везде будет показываться. примерно не будет показан в темах. а с плагином работает цвет везде даже в почте
-
Группы и ники
а у меня он работает. еще с версии 4.0 не обновлял с тех пор вообще 🙂
-
Группы и ники
да верно. по этому я плагин и не отключал у себя.
-
Возникает проблема с установкой русского языка
depo_new Пропишите в .htaccess php_value memory_limit 128M
-
Возникает проблема с установкой русского языка
depo_new вроде здесь ответ.
-
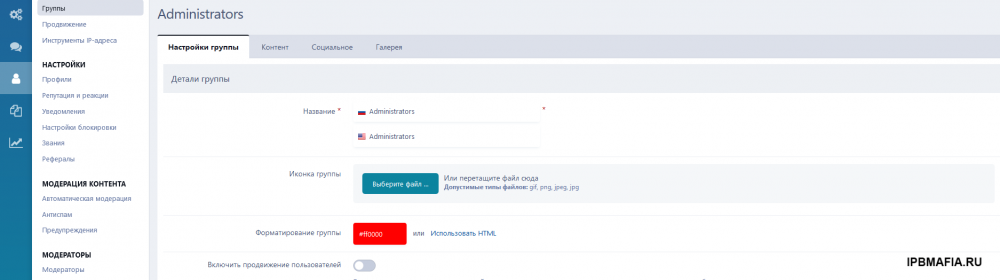
Группы и ники
-
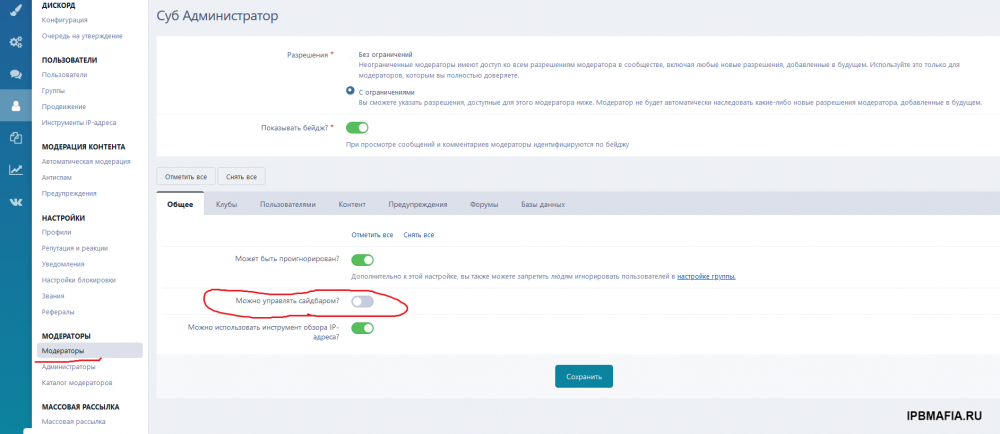
Панель виджетов.
-
Панель виджетов.
Skanexis проверяйте тогда свои права админа в админке. просто эту панель можно отключить для других групп, типа модератор. а стиль дефолтный?
-
Панель виджетов.
-
Иконки соц.сетей
-
Ошибка входа через VK с помощью OAuth после обновления форума до версии 4.5.3
русский язык к этому приложению. если нужно Русский (RU) - vkcom.xml Русский (RU) - vkcom.xml
-
Ошибка входа через VK с помощью OAuth после обновления форума до версии 4.5.3
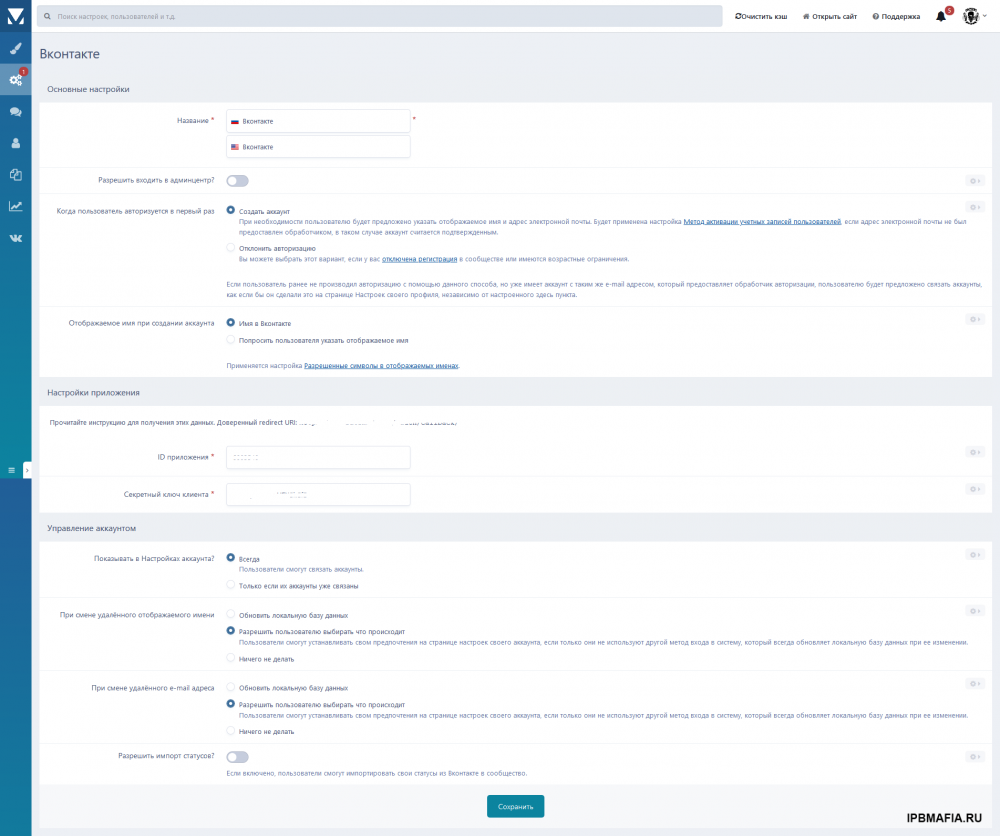
у меня стоит вк ком интеграция. 3 в одном. вход или рега через вк. поделится темой или еще чем. и продвижение публикации в группу вк. и работает это все на ура. не обновлял приложение вообще. форум 4.5
-
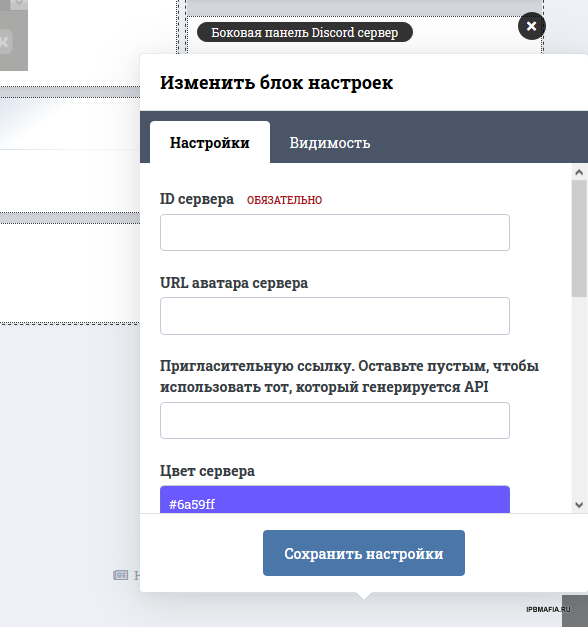
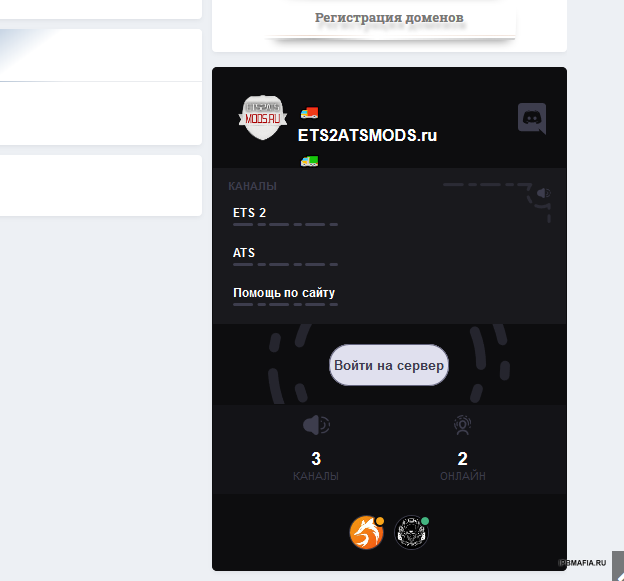
Sidebar Discord Server
Uximy ну так что работает? по настройкам ужо вижу что нет. .рукалицо. 😁 левый скрин: pssds_groups - выбери все группы. и сохрани.
-
Размер таблицы ibf_core_output_cache - HELP
вообще то через 20 или 30 минут статистика меняется на хосте.
-
Размер таблицы ibf_core_output_cache - HELP
alex_omega не знаю. на тест домене сначало показывало 476. зашел туда. вышел и обновился. теперь показывает 0 alex_omega в админке кэш страниц вообще включен у вас? я так полагаю оно за это и отвечает
-
Помощь со стилем.
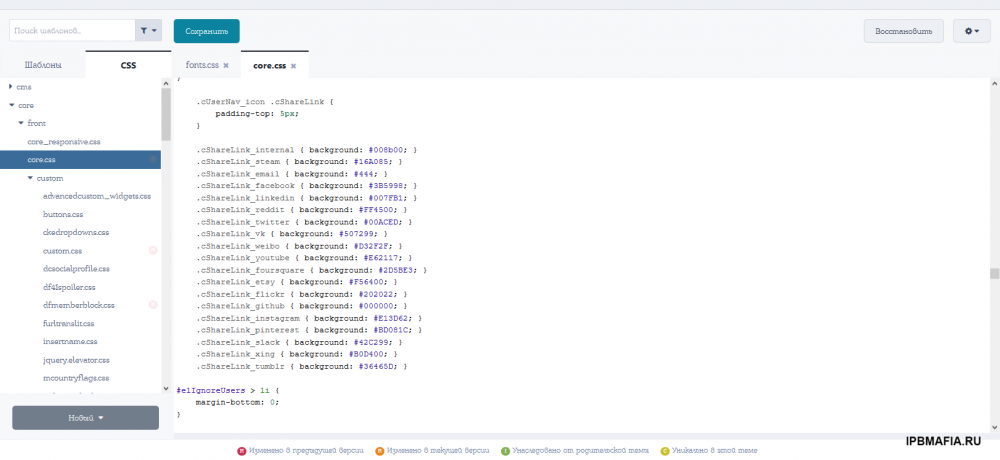
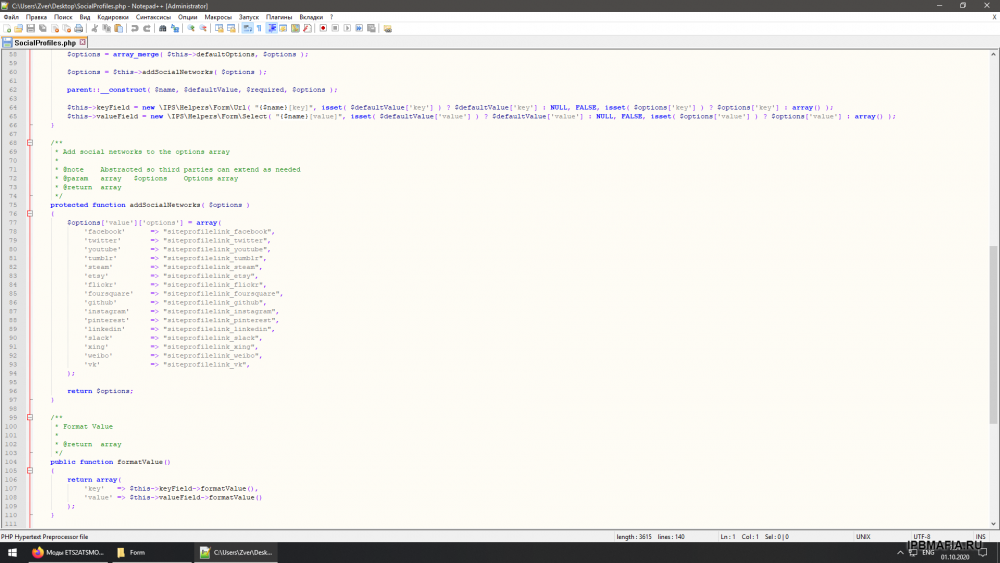
Михаил1993 в чем проблема то? открой на рабочке саму тему любым редактором. нотепадом примерно. и ищи нужные строки в самом стиле.
-
Sidebar Discord Server
-
Favicon в формате SVG
да ты кодер просто 😁 именно так
-
Нет кнопки "Войти анонимно"
KevstaRU так нажми вкладку Авторизация.




.thumb.png.cb31db40c92c52778e4b0e1efd415536.png)
.thumb.png.4450243c51c1dfd5ae45f540a235bcc2.png)