-
Постов
152 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Igorek
-
-
Origin Theme 2.1
-
Добавил
-
Добавлено16.09.2017
-
Категория
-
ЯзыкАнглийский (ENG)
-
-
Если только отключить регистрацию вообще. Должна остаться авторизация и регистрация с вк. Я так думаю. Не пробовал.
-
Обновите. Member Map 3.4.1
СпойлерMember Map is an application that allows your users to put their (Exact or approx) location onto an interactive map. Member Map has a permission model so you can limit which groups can add to the map.
As an administrator you have the ability to create custom groups where your community (when allowed) can place other markers in the map, for example if they would like to post the location of an upcoming meet, exhibits, shops, etc.Bugs
If you find any bugs in this product, please report them to our GitHub Issue trackerFor developers
If you are a developer and you store location data in your app that you'd like to show on the map, you can now do so creating a membermap/Mapmarkers extension. Instruction on how to use it is included in the auto-generated file.What's New in Version 3.4.1
3.4.1
Fixed a serious bug where markers would be deleted too when a Club was deleted.
3.4.0Integration with Clubs.
A Club's location can be shown on the map if it have a physical location
A link to "Member Map" can be added to the club header. This will show the member markers of the club's members.
3.3.0
Comments and reviews
Fixed issues with the map context menu
HTML5 Geolocation disabled when not using HTTPS (Most browsers doesn't allow this)
Fixed profile map
This is now only compatible with IPS 4.2.
-
-
-
Uncheck Admin Emails on Registration 1.1.0
Когда этот плагин включен, флажок «Отправить мне новости и обновления» на странице регистрации будет снят по умолчанию, чтобы соответствовать определенным законам электронной почты.
Пользователь все равно может включить его, но он начнет не контролируемый, тогда как по умолчанию он будет запущен.
Совместимость версий
4.1.x
4.2.x
Что нового в версии 1.1.0
Добавлена поддержка для социальных логинов.
-
Добавил
-
Добавлено10.09.2017
-
Категория
-
ЯзыкАнглийский (ENG)
-
-
-
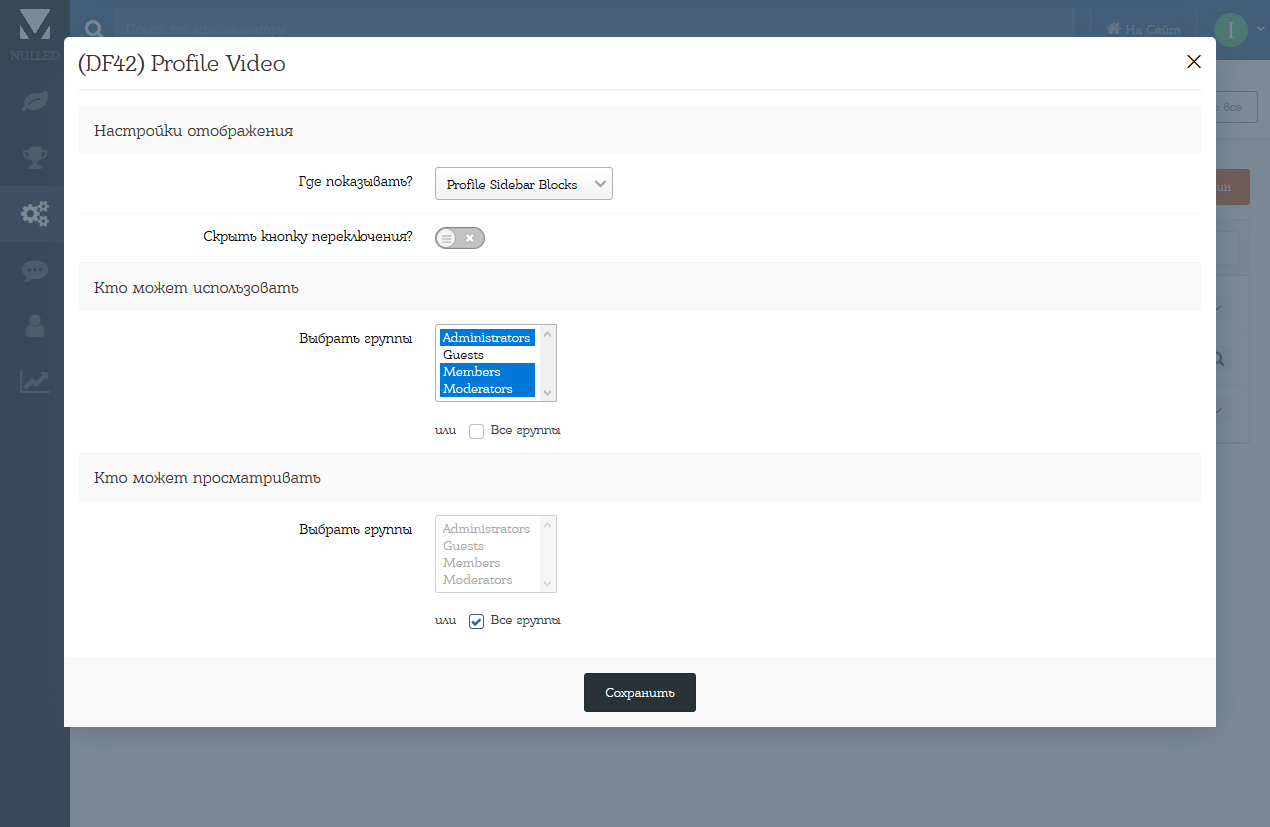
Profile Video 1.0.1
Плагин для встраивания видео в профиль.
С youtube. player.twitch. player.vimeo
Заявлено для версий:
4.1.x
4.2.x
Оригинал Описания:
Let your members set and display a video on their profiles with a user toggle button to show or hide the video
Plugin Settings
Choose what user groups can use Profile Video
Choose what user groups can see the members Video
Select to show the video in the sidebar blocks or the activity stream
Hide the toggle button on the members profile
Links Supported
Any link what will play via embedding the src url
For Example
https://www.youtube.com/embed/TheUniqueID
https://player.twitch.tv/?TheUniqueID
https://player.vimeo.com/video/TheUniqueID
How To Install
Go to your admin panel and plugins then install the downloaded .xml file
Version Compatibility
4.1.x
4.2.x
-
Добавил
-
Добавлено09.09.2017
-
Категория
-
ЯзыкАнглийский (ENG)
-
-
2 часа назад, Андрей Гнатенко сказал:
А почему?
Вы хотите наверстать?
Ну вот и смотрите что люди пишут свежее.
И помогайте.

А на то что вы пытаетесь ответить!
Уже возможно решено в других темах.
-
Ссылку можно на Ваш сайт?
-
-
34 минуты назад, Дух сказал:
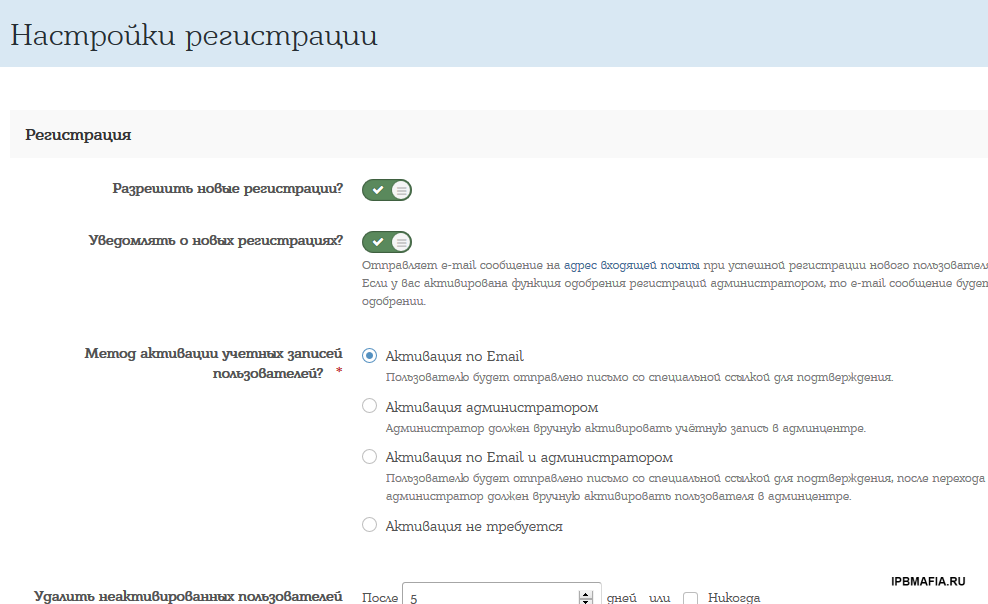
включены! и дополнительные обязательные поля и капча!
а активация по Емаейл включена?
а то регятся, и без мыла? а стоят какие плагины типа вход или рега на сайте с других сайтов? типа ВК или ОК???

-
включи Вопрос-Ответ.
-
56 минут назад, Flarien сказал:
} #elCreateNew_menu a[href*="/calendar/"]:before {content: none !important;}
и так все строчки меню
#elCreateNew_menu a[href*="/gallery/"]::before content: none !important;} точнее так
Даже при подмене кода иконки она физически не меняется. может имееет смысл рыть в другом css или части шаблона?
лучше и проще как выше написали.
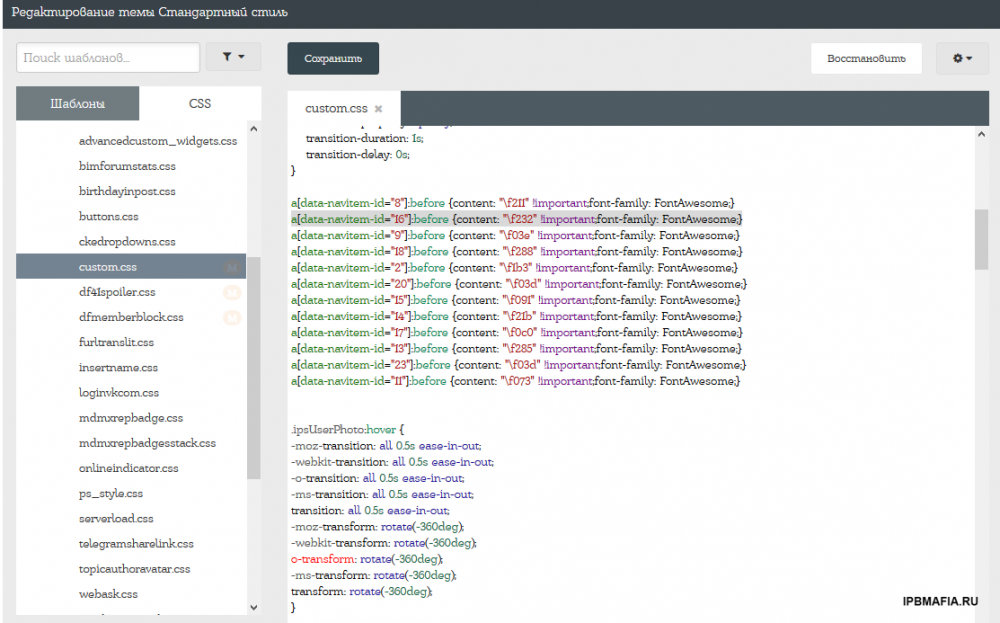
a[data-navitem-id="10"]:before {content: "\f09e" !important;font-family: FontAwesome;}где ID я пишу ID своего приложения, к примеру Чат.
он ID 16 у меня.
я и пишу
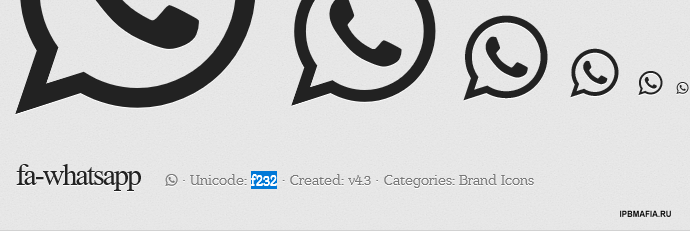
a[data-navitem-id="16"]:before {content: "\f232" !important;font-family: FontAwesome;}в custom.css
теперь меняем саму fa иконку. то есть берем из сайта FA уникод нужной иконки.
к примеру вот этот уникод \f232

и заменяю в коде на нужный уникод.
-
Честно? Не буду голосовать, даже за свой сайт

Просто если браться смотреть дизайны, вспотеешь пока все просмотришь сайты.
Да все дизайны по своему
59 минут назад, Lafko сказал:самые лучшие
У меня их три стоит на выбор.
Это тогда уж добавлять сайты где дизайн сделан своими руками. А не скачан и доделан под себя.
Это всего лишь моё мнение.

-
ну вот нашел два. один просто плагин. второй плагин с добавлением кнопки в редактор.
-
-
1 минуту назад, Алексей Зуев сказал:
Все хорошо!)) Спасибо еще раз Вам ребят! Знаете свое дело!
ну так что помогло?
-
бэкеп стиля делается на всякий случай. если вдруг ошибка какая, то можно было вернуть.
-
Только что, Алексей Зуев сказал:
Подскажи как это легче делается. Я полный бекап сделал
что ты сделал?

бэкап стиля надо.
выше написали уже

-
14 минут назад, Алексей Зуев сказал:
Ну
Ну что?
-
Только что, Алексей Зуев сказал:
Да, точно!
минутку. поиск что то не откликается.
В общем скачай свой стиль как бэкап.
И теперь включаем бубен с танцами

Замени код полностью в навБар на этот
Спойлер{{if !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}} <nav data-controller='core.front.core.navBar' class='{{if !count( \IPS\core\FrontNavigation::i()->subBars( $preview ) )}}ipsNavBar_noSubBars{{endif}}'> <div class='ipsNavBar_primary ipsLayout_container {{if !count( \IPS\core\FrontNavigation::i()->subBars( $preview ) )}}ipsNavBar_noSubBars{{endif}} ipsClearfix'> {{if !$preview and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'search' ) ) AND !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}} <div id='elSearch' class='ipsPos_right' data-controller='core.front.core.quickSearch' data-default="{expression="\IPS\Output::i()->defaultSearchOption[0]"}"> <form accept-charset='utf-8' action='{url="app=core&module=search&controller=search" seoTemplate="search" noprotocol="true"}' method='post'> <a href='#' id='elSearchFilter' data-ipsMenu data-ipsMenu-selectable='radio' data-ipsMenu-appendTo='#elSearch' class="ipsHide"> <span data-role='searchingIn'> {{if count( output.contextualSearchOptions )}} {{foreach output.contextualSearchOptions as $name => $data}} {$name} {{$defaultSearchType = $data['type'];}} {{foreach $data as $k => $v}} <input name="{$k}" value="{$v}" data-role="searchFilter" type="hidden"> {{endforeach}} {{break;}} {{endforeach}} {{else}} {{$defaultSearchType = \IPS\Output::i()->defaultSearchOption[0];}} {expression="\IPS\Member::loggedIn()->language()->addToStack( \IPS\Output::i()->defaultSearchOption[1] )"} {{endif}} </span> <i class='fa fa-caret-down'></i> </a> <input type="hidden" name="type" value="{$defaultSearchType}" data-role="searchFilter"> <ul id='elSearchFilter_menu' class='ipsMenu ipsMenu_selectable ipsMenu_narrow ipsHide'> <li class='ipsMenu_item {{if output.defaultSearchOption[0] == 'all' AND !count(output.contextualSearchOptions)}}ipsMenu_itemChecked{{endif}}' data-ipsMenuValue='all'> <a href='{url="app=core&module=search&controller=search" csrf="1"}' title='{lang="search_everything"}'>{lang="search_everything"}</a> </li> <li class='ipsMenu_sep'><hr></li> {{if count( output.contextualSearchOptions )}} {{$setDefault = FALSE;}} {{foreach output.contextualSearchOptions as $name => $data}} <li class='ipsMenu_item {{if $setDefault === FALSE}}ipsMenu_itemChecked{{$setDefault = TRUE;}}{{endif}}' data-ipsMenuValue='{expression="json_encode( $data )"}' data-options='{expression="json_encode( $data )"}'> <a href='#'>{$name}</a> </li> {{endforeach}} <li class='ipsMenu_sep'><hr></li> {{endif}} <li data-role='globalSearchMenuOptions'></li> <li class='ipsMenu_item ipsMenu_itemNonSelect'> <a href='{url="app=core&module=search&controller=search" seoTemplate="search"}' accesskey='4'><i class='fa fa-cog'></i> {lang="advanced_search"}</a> </li> </ul> <input type='search' id='elSearchField' placeholder='{lang="search_placeholder"}' name='q'> <button type='submit'><i class='fa fa-search'></i></button> </form> </div> {{endif}} <ul data-role="primaryNavBar" class='{{if !$preview}}ipsResponsive_showDesktop ipsResponsive_block{{endif}}'> {template="navBarItems" app="core" group="global" location="front" params="\IPS\core\FrontNavigation::i()->roots( $preview ), \IPS\core\FrontNavigation::i()->subBars( $preview ), 0, $preview"} <li class='ipsHide' id='elNavigationMore' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore' id='elNavigationMore_dropdown'>{lang="more"}</a> <ul class='ipsNavBar_secondary ipsHide' data-role='secondaryNavBar'> <li class='ipsHide' id='elNavigationMore_more' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore_more' id='elNavigationMore_more_dropdown'>{lang="more"} <i class='fa fa-caret-down'></i></a> <ul class='ipsHide ipsMenu ipsMenu_auto' id='elNavigationMore_more_dropdown_menu' data-role='moreDropdown'></ul> </li> </ul> </li> </ul> </div> </nav> {{elseif member.group['g_view_board']}} <nav> <div class='ipsLayout_container'> <div class='ipsNavBar_primary ipsNavBar_noSubBars ipsClearfix'> <a id='elBackHome' href='{setting="base_url"}' title='{lang="go_community_home"}'><i class='fa fa-angle-left'></i> {lang="community_home"}</a> </div> </div> </nav> {{endif}}
Этот код вставь полностью в юзерБар
Спойлер{{if \IPS\Member::loggedIn()->member_id }} <ul id='elUserNav' class='ipsList_inline cSignedIn ipsClearfix ipsResponsive_showDesktop' data-controller='core.front.core.userbar{{if member.member_id && settings.auto_polling_enabled}},core.front.core.instantNotifications{{endif}}'> {template="siteSocialProfiles" if="theme.social_links == 'header'" app="core" group="global" location="front"} {{if !\IPS\Member::loggedIn()->restrict_post and count( \IPS\Member::loggedIn()->createMenu() )}} <li id='cCreate'> <a href='#elCreateNew_menu' id='elCreateNew' data-ipsTooltip data-ipsMenu title='{lang="create_menu_title"}'> <strong><i class='fa fa-plus'></i> {lang="create_menu"}</strong> <i class='fa fa-caret-down'></i> </a> <div id='elCreateNew_menu' class='ipsMenu ipsMenu_auto ipsHide'> <ul> {{foreach \IPS\Member::loggedIn()->createMenu() as $k => $url}} <li class="ipsMenu_item"> <a href="{$url['link']}" {{if isset( $url['extraData'] )}} {{foreach $url['extraData'] as $data => $v}} {$data}="{$v}" {{endforeach}} {{endif}} {{if isset($url['title']) AND $url['title']}} data-ipsDialog-title='{lang="$url['title']"}'{{endif}} {{if isset($url['flashMessage'])}} data-ipsdialog-flashmessage="{lang="$url['flashMessage']"}"{{endif}} >{lang="$k"}</a> </li> {{endforeach}} </ul> </div> </li> <li class='elUserNav_sep'></li> {{endif}} <li class='cNotifications cUserNav_icon'> <a href='{url="app=core&module=system&controller=notifications" seoTemplate="notifications"}' id='elFullNotifications' data-ipsTooltip title='{lang="userbar_notifications" escape="true"}' data-ipsMenu data-ipsMenu-closeOnClick='false'> <i class='fa fa-bell'></i> <span class='ipsNotificationCount {{if !member.notification_cnt}}ipsHide{{endif}}' data-notificationType='notify' data-currentCount='{member="notification_cnt"}'>{member="notification_cnt"}</span> </a> <div id='elFullNotifications_menu' class='ipsMenu ipsMenu_wide ipsHide'> <div class='ipsMenu_headerBar'> <a href="{url="app=core&module=system&controller=notifications&do=options" seoTemplate="notifications_options"}" class="ipsType_light ipsPos_right"><i class="fa fa-cog"></i> {lang="notification_options"}</a> <h4 class='ipsType_sectionHead'>{lang="notifications"}</h4> </div> <div class='ipsMenu_innerContent'> <ol class='ipsDataList ipsDataList_readStatus' data-role='notifyList' data-ipsKeyNav data-ipsKeyNav-observe='return' id='elNotifyContent'></ol> </div> <div class='ipsMenu_footerBar ipsType_center'> <a href='{url="app=core&module=system&controller=notifications" seoTemplate="notifications"}'><i class='fa fa-bars'></i> {lang="see_all_notifications"}</a> </div> </div> </li> {{if !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <li class='cInbox cUserNav_icon'> <a href='{url="app=core&module=messaging&controller=messenger" seoTemplate="messaging"}' id='elFullInbox' data-ipsTooltip title='{lang="userbar_messages" escape="true"}' data-ipsMenu data-ipsMenu-closeOnClick='false'> <i class='fa fa-envelope'></i> <span class='ipsNotificationCount {{if !\IPS\Member::loggedIn()->msg_count_new}}ipsHide{{endif}}' data-notificationType='inbox' data-currentCount='{member="msg_count_new"}'>{member="msg_count_new"}</span> </a> <div id='elFullInbox_menu' class='ipsMenu ipsMenu_wide ipsHide' data-controller='core.front.core.messengerMenu'> <div class='ipsMenu_headerBar'> <a href='{url="app=core&module=messaging&controller=messenger&do=compose" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-destructOnClose data-ipsDialog-flashMessage="{lang="message_sent"}" id='elMessengerPopup_compose' class='ipsPos_right ipsButton ipsButton_primary ipsButton_verySmall'>{lang="compose_new"}</a> <h4 class='ipsType_sectionHead'>{lang="inbox"}</h4> </div> <div class='ipsMenu_innerContent'><ol class='ipsDataList' data-role='inboxList' data-ipsKeyNav data-ipsKeyNav-observe='return' id='elInboxContent'></ol></div> <div class='ipsMenu_footerBar ipsType_center'> <a href='{url="app=core&module=messaging&controller=messenger" seoTemplate="messaging"}'><i class='fa fa-bars'></i> {lang="go_to_inbox"}</a> </div> </div> </li> {{endif}} {{if \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'modcp' ) ) and \IPS\Member::loggedIn()->modPermission('can_view_reports')}} <li class='cReports cUserNav_icon'> <a href='{url="app=core&module=modcp&controller=modcp&tab=reports" seoTemplate="modcp_reports"}' id='elFullReports' data-ipsTooltip title='{lang="userbar_reports" escape="true"}' data-ipsMenu data-ipsMenu-closeOnClick='false'> <i class='fa fa-warning'></i> {{if \IPS\Member::loggedIn()->reportCount()}}<span class='ipsNotificationCount' data-notificationType='reports'>{member="reportCount()"}</span>{{endif}} </a> <div id='elFullReports_menu' class='ipsMenu ipsMenu_wide ipsHide'> <div class='ipsMenu_headerBar'><h4 class='ipsType_sectionHead'>{lang="report_center_header"}</h4></div> <div class='ipsMenu_innerContent' data-role="reportsList"></div> <div class='ipsMenu_footerBar ipsType_center'> <a href='{url="app=core&module=modcp&controller=modcp&tab=reports" seoTemplate="modcp_reports"}'><i class='fa fa-bars'></i> {lang="report_center_link"}</a> </div> </div> </li> {{endif}} <li class='elUserNav_sep'></li> <li id='cUserLink'> {template="userPhoto" group="global" app="core" params="\IPS\Member::loggedIn(), 'tiny'"} <a href='#elUserLink_menu' id='elUserLink' data-ipsMenu> {{if isset( $_SESSION['logged_in_as_key'] )}}{lang="front_logged_in_as" sprintf="$_SESSION['logged_in_from']['name']"} {{endif}}{member="name"} <i class='fa fa-caret-down'></i> </a> <ul id='elUserLink_menu' class='ipsMenu ipsMenu_normal ipsHide'> <li class='ipsMenu_title'>{lang="menu_content"}</li> {{if \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members', 'front' ) )}} <li class='ipsMenu_item' data-menuItem='profile'><a href='{member="url()"}' title='{lang="view_my_profile"}'>{lang="menu_profile"}</a></li> {{endif}} {{if \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) ) and \IPS\Member::loggedIn()->members_disable_pm AND \IPS\Member::loggedIn()->members_disable_pm != 2}} <li class='ipsMenu_item' data-menuItem='messages'><a href='{url="app=core&module=messaging&controller=messenger&do=enableMessenger" seoTemplate="messaging" csrf="true"}' title='{lang="go_to_messenger"}' data-confirm data-confirmMessage='{lang="messenger_disabled_msg"}'>{lang="menu_messages"}</a></li> {{endif}} {{if \IPS\Member::loggedIn()->group['g_attach_max'] != 0}} <li class='ipsMenu_item' data-menuItem='attachments'><a href='{url="app=core&module=system&controller=attachments" seoTemplate="attachments"}'>{lang="my_attachments"}</a></li> {{endif}} <li class='ipsMenu_title'>{lang="menu_settings_title"}</li> {{if \IPS\core\Promote::promoteServices()}} <li class='ipsMenu_item' data-menuItem='promote'><a href='{url="app=core&module=promote&controller=promote&do=view" seoTemplate="promote_manage"}'>{lang="promote_manage_link"}</a></li> {{endif}} <li class='ipsMenu_item' data-menuItem='manageFollowed'><a href='{url="app=core&module=system&controller=followed" seoTemplate="followed_content"}'>{lang="menu_followed_content"}</a></li> <li class='ipsMenu_item' id='elAccountSettingsLink' data-menuItem='settings'><a href='{url="app=core&module=system&controller=settings" seoTemplate="settings"}' title='{lang="edit_account_settings"}'>{lang="menu_settings"}</a></li> {{if settings.ignore_system_on}} <li class='ipsMenu_item' data-menuItem='ignoredUsers'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="menu_manage_ignore"}</a></li> {{endif}} <li class='ipsMenu_sep'><hr></li> {{if ( \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'modcp' ) ) AND \IPS\Member::loggedIn()->modPermission() ) or \IPS\Member::loggedIn()->isAdmin()}} {{if \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'modcp' ) ) AND \IPS\Member::loggedIn()->modPermission()}} <li class='ipsMenu_item' data-menuItem='modcp'><a href='{url="app=core&module=modcp" seoTemplate="modcp"}'>{lang="menu_modcp"}</a></li> {{endif}} {{if \IPS\Member::loggedIn()->isAdmin() AND !\IPS\Settings::i()->security_remove_acp_link }} <li class='ipsMenu_item' data-menuItem='admincp'><a href='{url="" base="admin"}' target='_blank'><i class='fa fa-lock'></i> {lang="menu_admincp"}</a></li> {{endif}} <li class='ipsMenu_sep'><hr></li> {{endif}} <li class='ipsMenu_item' data-menuItem='signout'> <a href='{url="app=core&module=system&controller=login&do=logout" csrf="true" seoTemplate="logout"}'> {{if isset( $_SESSION['logged_in_as_key'] )}}{lang="switch_to_account" sprintf="$_SESSION['logged_in_from']['name']"}{{else}}{lang="sign_out"}{{endif}} </a> </li> </ul> </li> </ul> {{else}} <ul id='elUserNav' class='ipsList_inline cSignedOut ipsClearfix ipsResponsive_hidePhone ipsResponsive_block'> {template="siteSocialProfiles" if="theme.social_links != 'footer'" app="core" group="global" location="front"} <li id='elSignInLink'> {{if \IPS\Settings::i()->logins_over_https AND !\IPS\Request::i()->isSecure()}} <a href='{url="app=core&module=system&controller=login" seoTemplate="login" protocol="\IPS\Settings::i()->logins_over_https"}'>{lang="sign_in"}</a> {{else}} <a href='{url="app=core&module=system&controller=login" seoTemplate="login" protocol="\IPS\Settings::i()->logins_over_https"}' data-ipsMenu-closeOnClick="false" data-ipsMenu id='elUserSignIn'> {lang="sign_in"} <i class='fa fa-caret-down'></i> </a> {{endif}} {template="loginPopup" app="core" group="global" params="new \IPS\Login( \IPS\Http\Url::internal( 'app=core&module=system&controller=login', 'front', 'login', NULL, \IPS\Settings::i()->logins_over_https ) )"} </li> {{if \IPS\Settings::i()->allow_reg}} <li> <a href='{url="app=core&module=system&controller=register" seoTemplate="register" protocol="\IPS\Settings::i()->logins_over_https"}' {{if \IPS\Settings::i()->quick_register}}data-ipsDialog data-ipsDialog-size='narrow' data-ipsDialog-title='{lang="sign_up"}'{{endif}} id='elRegisterButton' class='ipsButton ipsButton_normal ipsButton_primary'> {lang="sign_up"} </a> </li> {{endif}} </ul> {{endif}}
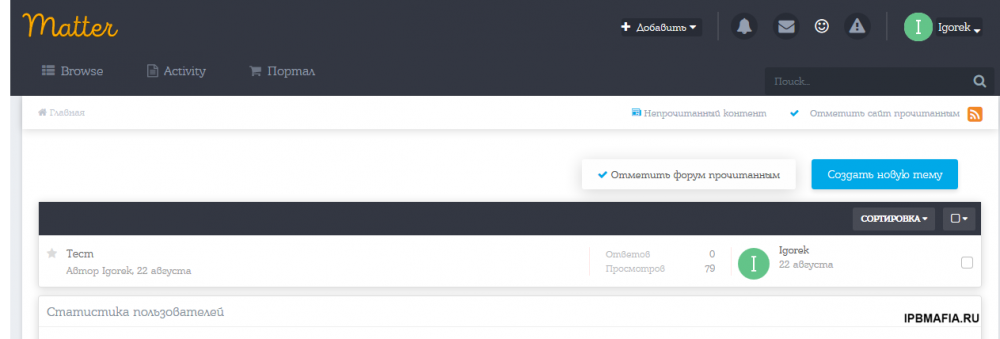
И будет тебе счастье. В общем у меня все получилось как на скриншоте выше.
-
-


















Xpaider 1.0.0
в Темы и дизайн
Опубликовано
Просмотр файла
Xpaider 1.0.0
Стиль Xpaider
About Xpaider 4.2.x
Works with the latest versions of these applications:
IP.Board 4.2.x
Admin Control Panel
IP.Commerce
IP.Pages
IP.Downloads
IP.Gallery
IP.Blog
IP.Calendar
Included in the download:
Skin XML file for installation
All fonts used throughout the skin
logo.psd
team-icon.psd
IBTheme copyright and license agreement
Admin CP is themed to match forums