
Everything posted by Igorek
-
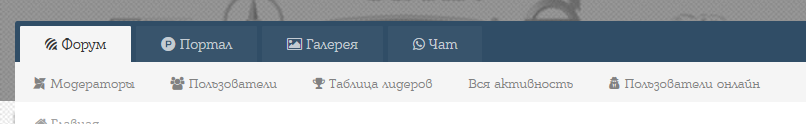
Как изменить иконки вверху.
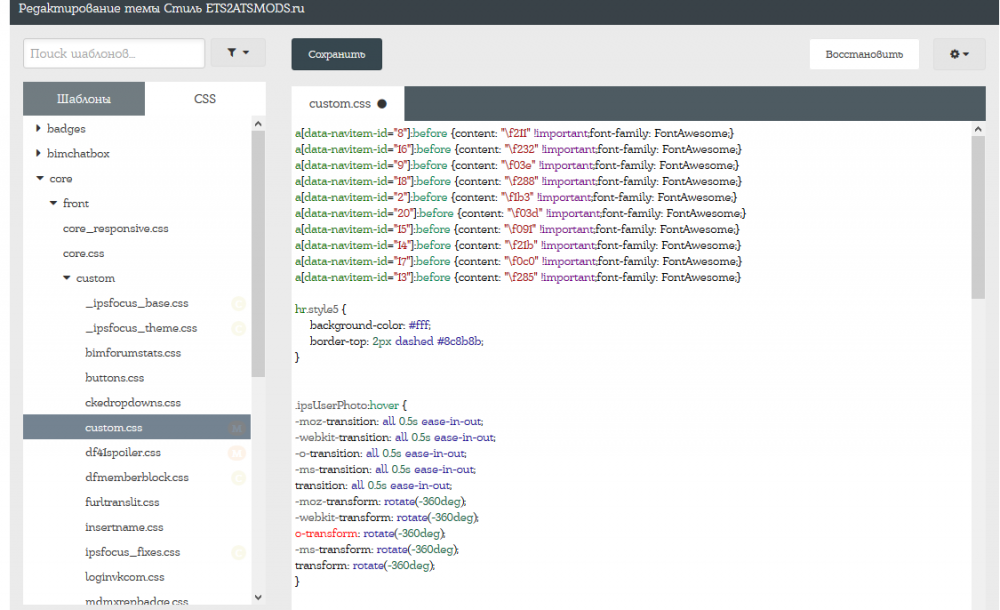
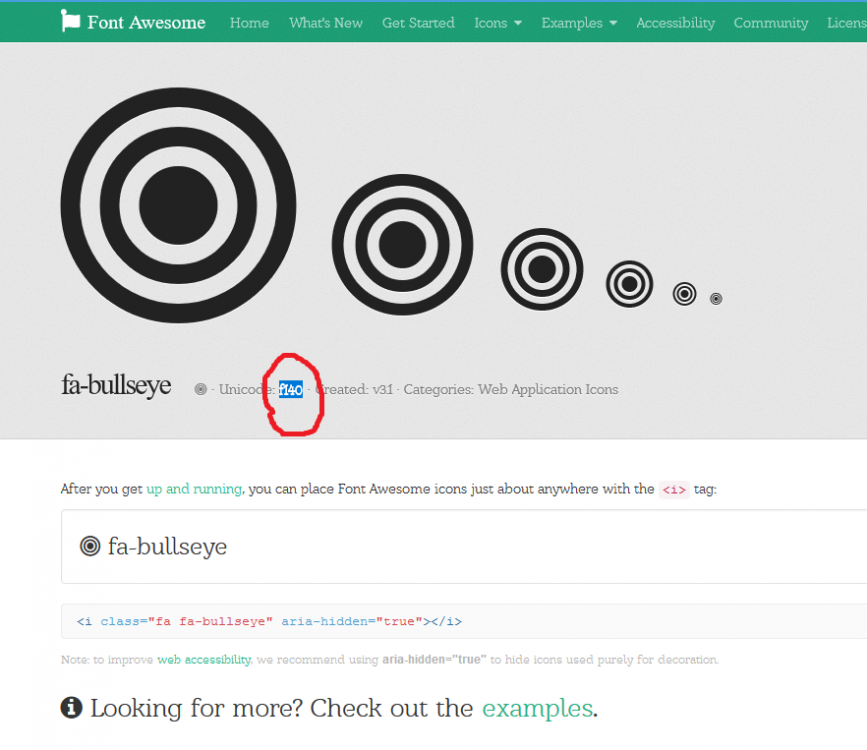
zlo16, я же все расписал. ну ладно объясню на пальцах. заходите в ваш стиль редактирования. заходим в пункт CSS теперь вам нужно узнать ид нужного приложения. к примеру у меня это форум. и у него ид 8 теперь я захожу обратно редактор стиля. и в коде где ид. я пишу 8. a[data-navitem-id="8"]:before {content: "\f211" !important;font-family: FontAwesome;} теперь подключаем нужную иконку с сайта фонт авесоме. заходим на сайт и ищем нужную иконку. жмем на нее и копируем уникод.
-
Как изменить иконки вверху.
zlo16, это не раз обсуждалось тут на форуме. этот код в custom.css a[data-navitem-id="8"]:before {content: "\f211" !important;font-family: FontAwesome;} a[data-navitem-id="16"]:before {content: "\f232" !important;font-family: FontAwesome;} a[data-navitem-id="9"]:before {content: "\f03e" !important;font-family: FontAwesome;} a[data-navitem-id="18"]:before {content: "\f288" !important;font-family: FontAwesome;} a[data-navitem-id="2"]:before {content: "\f1b3" !important;font-family: FontAwesome;} a[data-navitem-id="20"]:before {content: "\f03d" !important;font-family: FontAwesome;} a[data-navitem-id="15"]:before {content: "\f091" !important;font-family: FontAwesome;} a[data-navitem-id="14"]:before {content: "\f21b" !important;font-family: FontAwesome;} a[data-navitem-id="17"]:before {content: "\f0c0" !important;font-family: FontAwesome;} a[data-navitem-id="13"]:before {content: "\f285" !important;font-family: FontAwesome;} где ID. это ID нужного приложения. где f285 это сам код fa fa иконки на сайте фонт авесоме. в итоге получаем это ID нужного приложения можно посмотреть через Инструмент разработчика, в любом нормальном браузере.
-
Авторизация через Одноклассники
и нет ссылок. я так понимаю они должны там быть?
-
Advanced User Info Panel
8MAPTA, я решил такую проблему путем вставки в код тега переноса br да и я не ставил плагин этот. а все прописал ручками. выглядит на мой скромный взгляд нормально.
-
Переименование фотографий
-
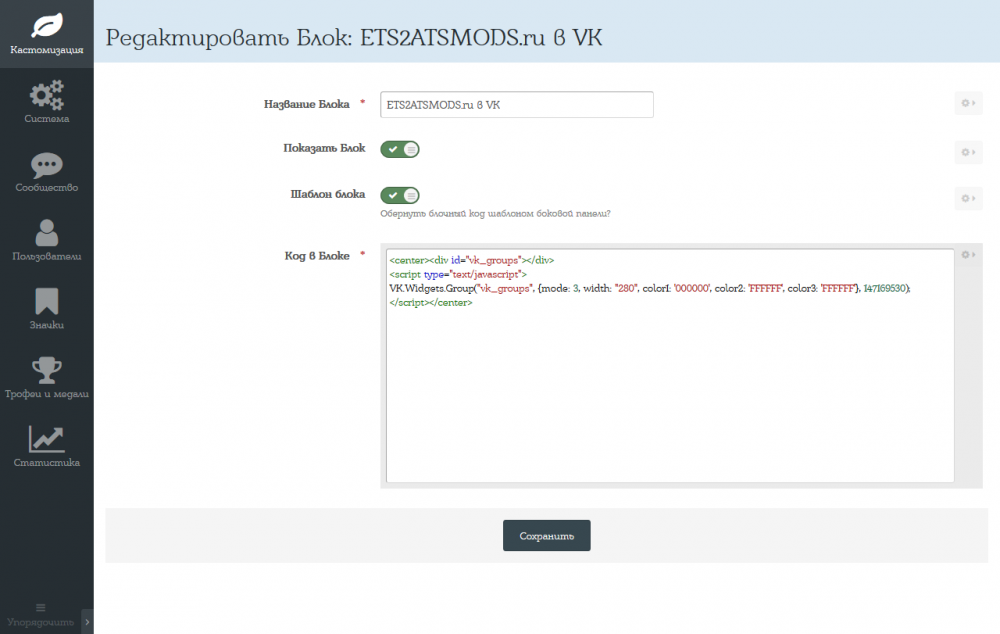
Как добавить окно группы из вк?
-
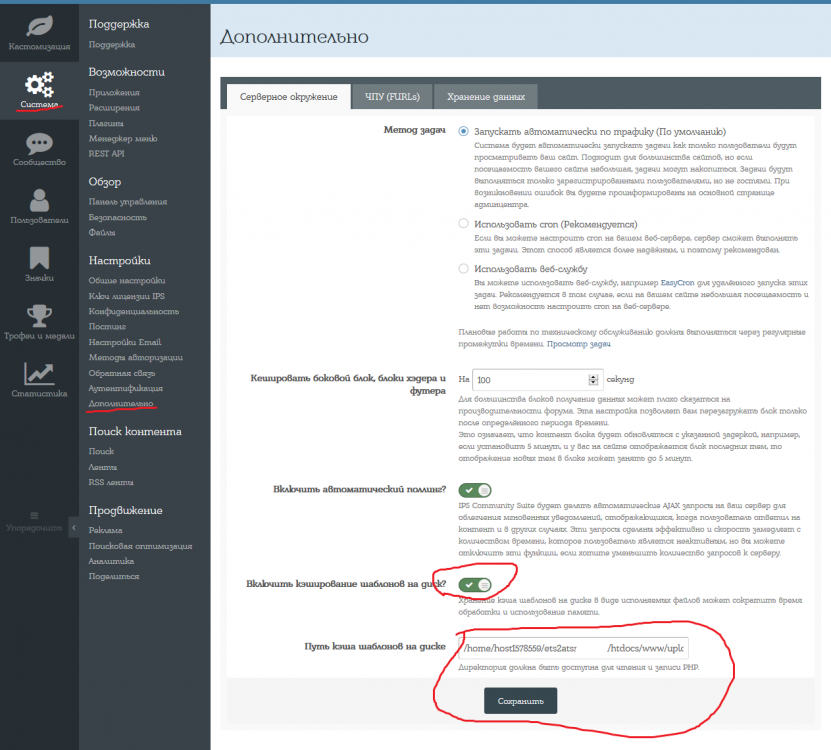
Не грузит стили
у меня тоже
-
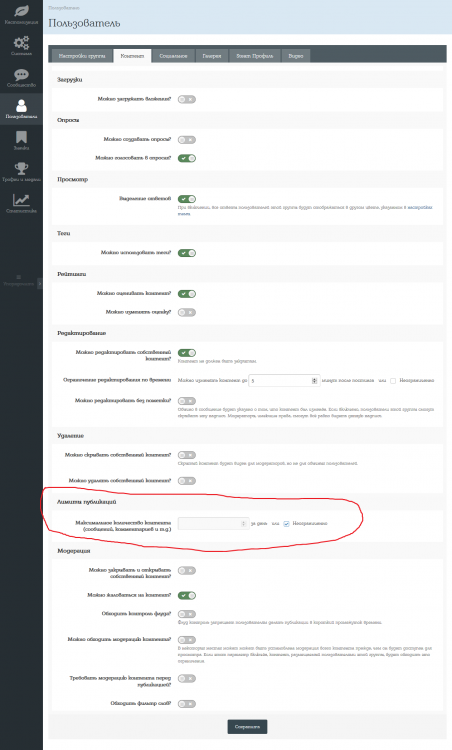
Группа members не может создавать посты и отвечать в темах
-
Не грузит стили
-
права
возможно я просто что то делал не так. но лично даже рад что пришлось начинать все заново. ибо такие танцы с бубном не люблю. ИМХО.
-
права
у меня такая шляпа была. когда сначала запустил форум. а потом подключил SSL. спасло только то. что из за ошибки в движке. мне пришлось сносить полностью форум, и ставить запускать новый форум. теперь эта шляпа отпала. да правда если реально по ссылке в топик картинку кидаю. то SSL горит оранжевым. а так по всему сайту горит зеленым. да и мне не помогло тогда на тест шаблоне. сайт просто потом крашился.
-
Русификация. The chosen locale is not supported by your server
попробуй поставить PHP 7 в настройках локалки.
-
Изменение навигации
forum.truckersmp я про это имел в виду.
-
Изменение навигации
я смотрю у тебя еще форум мр евро и американ? я только что с мр евро вышел скучно там пока
-
Как исправить??
в плагинах написано что вот я и подумал что и с доменом поможет.
-
vk & ips
в личку скину ссылку.
-
Как исправить??
был у меня сайт хиткинозалрф. проклял все. зарекся больше в доменную зону рф ни ногой.
-
Как исправить??
ну вот хотя бы этот плагин. или этот
-
Как исправить??
поставить плагин транслитерации. посмотри здесь в файлах Интерфейс.
-
vk & ips
-
Изменение навигации
а почему Технический домен в ссылке? у меня тоже хостленд хостер. или домен еще не готов основной? вы просто засветили свой логин на сервере.
-
Advanced User Info Panel
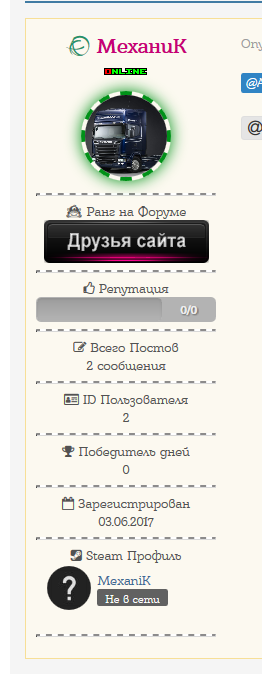
не спорю. но мне проще было заново прописать, и не много изменить свой пост контейнер. плюс прописал в ховер кард и профиль хедер иконки Ондайн и Оффлайн. как и хотел давно это сделать. все руки не доходили.
-
Advanced User Info Panel
возможно и нет.
-
Вид профиля в темах
MaZaHaKa, да только в коде удали <span style=\'color:green;font-weight:bold;\'></span> он там не нужен. это с тест стиля код взял. забыл убрать их. они не нужны. это для текста было нужно. а я поставил имг ссылки.
-
Advanced User Info Panel
я его ставил уже раза 3. и постоянно в пост контейнере все криво и коса. ну не так как надо. текст длинный, и все это гармошкой съезжает и не красиво смотрится. хз может у кого и нормально. а у меня криво. по этому и прописал вручную. ибо всего 2 стиля стоят. верней три стиля. третий для вот таких вот тестов прописок. Ну я так думаю это общее время онлайн. сколько провел на сайте юзвер.

.thumb.png.e8e437fc52de63f34f7aca6dca16e433.png)










.thumb.png.0aa72136c589f4be5362e157cd008b69.png)