Everything posted by by_ix
-
Не работает автомодерация 4.6.4
@WebUser тогда предмодерацию с вашего первого пункта можно удалить, если включена галочка одобрения контента в настройках группы. перевод: https://ipbmafia.ru/files/file/1848-russkiy-yazyk-dlya-invision-community/
-
Как сделать ссылку на профиль?
ну, тогда нужно делать в кнопке привязку между сайтом и форумом через бд по стимайди или любым другим связующим элементам у пользователей, к примеру.
-
Как сделать ссылку на профиль?
сверху в углу при нажатии на аву переносит в профиль же, разве этого недостаточно? вставь куда нужно: {{if \IPS\Member::loggedIn()->member_id }} <a href='{member="url()"}' title='{lang="view_my_profile"}'>{lang="menu_profile"}</a> {{endif}}
-
Подтверждение по электронной почте
система -> авторизация и регистрация -> регистрация -> метод активации учетных записей пользователей.
-
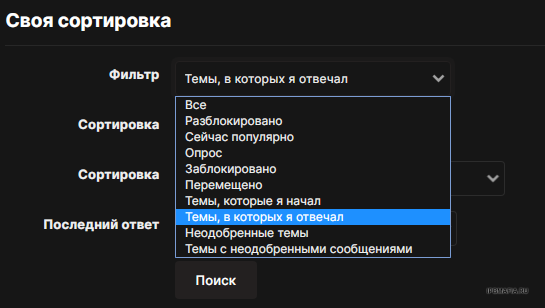
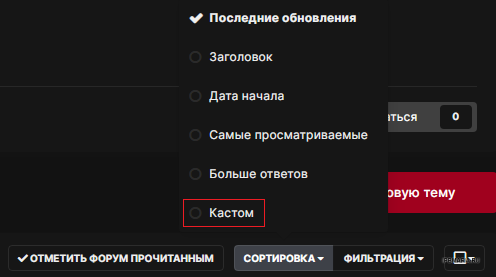
Плагин сортировки тем по сообщениям и авторству
-
Тема с установкой
судя по его ссылке, он уже поставил.
- Тема с установкой
-
При входе на форум ошибка
https://overcoder.net/q/6426/ошибка-1130-hy000-узлу-не-разрешено-подключаться-к-этому-серверу-mysql
-
создать свой файл .css
угу. снова попробовал, уже на 4.6.4 и деф шаблоне, тоже всё видит норм. @HooLIGUN через что ты вообще искал в конце на гифке? через консоль? этого стиля не будет в консоли. он кэшируется и создаётся что-то типа такого: /uploads/css_built_1/258adbb6e4f3e83cd3b355f84e3fa002_custom.css?v=4e52a1ea3c1626645310
-
создать свой файл .css
-
создать свой файл .css
выше дважды написал.
-
создать свой файл .css
у каждого раздела, видимо, своя директория для стилей прописана. core-front-custom действует на весь форум. все остальные - для каждого своя.
-
создать свой файл .css
-
создать свой файл .css
пустой кастом.ксс в шаблоне для этих целей есть. удобно использовать, если стоит несколько тем на форуме.
- Тема с установкой
-
Как включить комментарии в профиле?
в настройках профиля в ац по умолчанию для всех можно включить.
-
Добавить плагин
@Zuldek плагин для 4.5 и 4.6. на 4.6 без проблем встаёт. мб у тебя ниже.
-
Добавить плагин
если я правильно понял тебя, то 205 строка. https://axendev.net/products/ips-community-suite/ips-secondary-groups-indicator
-
mention plugin for 4.6
у меня на 4.6 работал "Click to Mention" одной из первых версий, но тут его нет.
-
Баг с цветами в тёмной теме
правой кнопкой жмёшь на нужный текст, выбираешь посмотреть код, ищешь нужный класс, где указан color от этого текста, идёшь в css редактор шаблона и в поиск вставляешь этот класс, находишь его и меняешь там цвет.
-
Смена места значка модератор
вру, стиль не перехватит c класса. @thememory пробуй. {{if $comment->author()->modShowBadge()}} <span class="cAuthorPane_badge cAuthorPane_badge--moderator" style="top:77px!important;right:34px!important;" data-ipsTooltip title="{lang="member_is_moderator" sprintf="$comment->author()->name"}"></span> {{elseif $comment->author()->joinedRecently()}} <span class="cAuthorPane_badge cAuthorPane_badge--new" style="top:77px!important;right:34px!important;" data-ipsTooltip title="{lang="member_is_new_badge" sprintf="$comment->author()->name"}"></span> {{endif}}
-
Смена места значка модератор
@ODLine тег div оборачивающий оба значка не дописал. ему в нём нужно будет менять, чтоб они оба снизу отображались.
-
Смена места значка модератор
@thememory ну так зачем просить то, что будет налеплено друг на друга и в итоге потом уберётся. не просто так же спросил про включённые достижения. меняется тут: forums -> front -> topics -> postContainer. или в поиск: modshowbadge.
-
Смена места значка модератор
@thememory тогда зачем ты хочешь его туда переместить, если возле него или даже на нём будет стоять значок от достижений ещё? это разве красиво?
-
Смена места значка модератор
@thememory значки достижений выключены?