Everything posted by MrHaim
-
add user rank in postbit
Я не программист или что-то в этом роде, но, может быть, я смогу помочь вам найти ответ, если вы покажете мне пример
- С 78-ой годовщиной Победы советского народа в Великой Отечественной войне!
-
С Днём Победы 9 мая 2023.
Вы обновили меня.. Что вы празднуете сегодня?
-
Делаем профиль в темах как на groupmoney.ru
Вы заставили меня хотеть .. как вы начинаете?
-
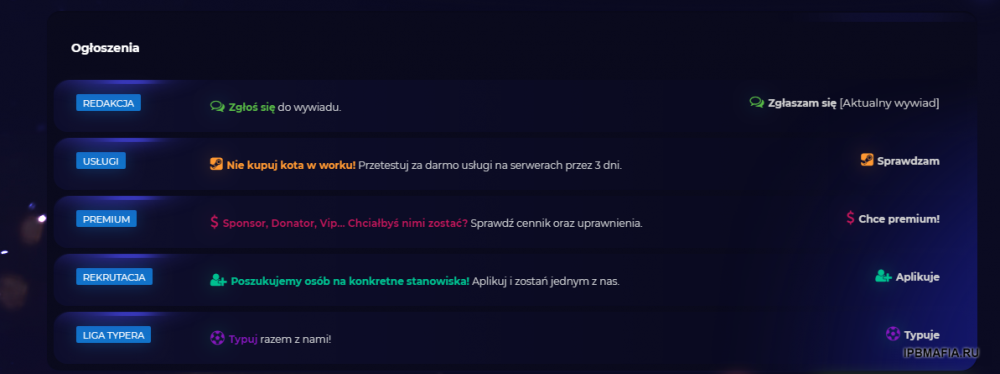
[HTML + CSS] Объявления / Информация для вашего сайта
I will gladly help you. Send me a private message what you need.
-
Як додати лічильник Яндекс-Метрики на форум // How to add a Yandex-Metrik counter to the forum
Можливо, в інших темах це робиться інакше, але я зробив так: Ідіть у: Адмінка > Кастомізація > Зовнішній вигляд > Теми > Вибір вашої теми > HTML та CSS код теми > Шаблони > файл globalTemplate Внизу шукаєте тег <footer></footer>, всередині нього вставляєте код лічильника. Також код лічильника можна поставити і поза цим тегом, просто відразу після нього (обидва варіанти Яндекс Метрика показала, як встановлений лічильник). Код лічильника можна отримати в Яндекс Метриці: https://metrika.yandex.ru/ Maybe other threads do it differently, but this is what I did: Go to: Admin > Customization > Appearance > Themes > Choose your theme > HTML and CSS theme code > Templates > file globalTemplate At the bottom, look for the <footer></footer> tag, insert the counter code inside it. You can also put the counter code outside this tag, just right after it (both options Yandex Metrica showed how the counter is installed). The meter code can be obtained from Yandex Metrica: https://metrika.yandex.ru/
-
[HTML + CSS] Объявления / Информация для вашего сайта
-
Правила создания тем // Rules for creating topics
Я не знал, я пытался помочь.. извините..
-
Делаем профиль в темах как на cs-creativ.pl // Making a profile in topics like on cs-creativ.pl
Я не знал, я пытался помочь.. извините..
-
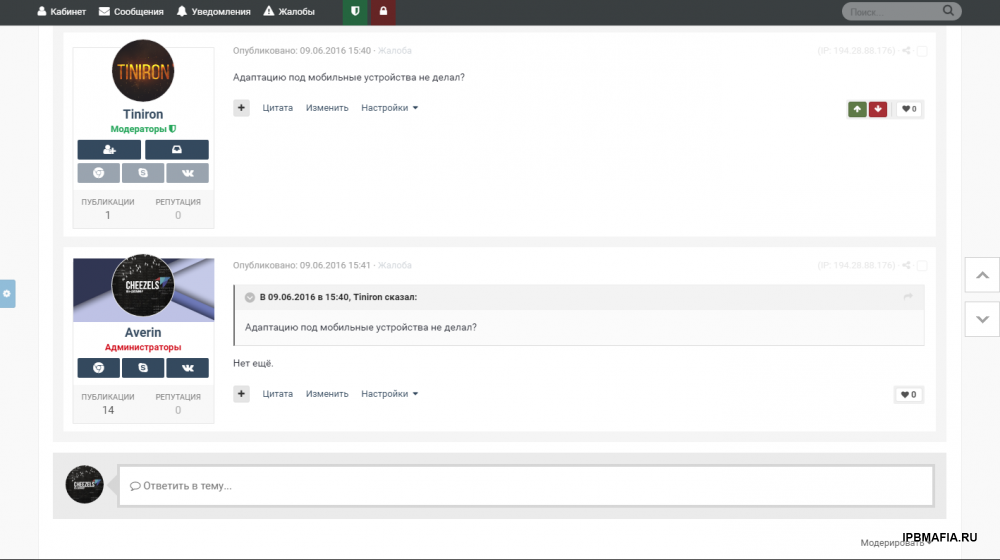
Панель пользователя в темах - Light v2
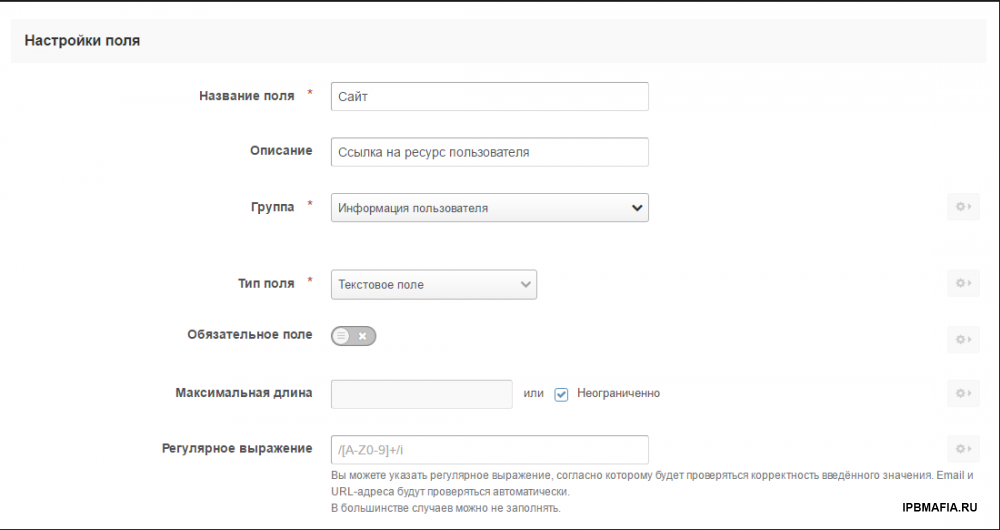
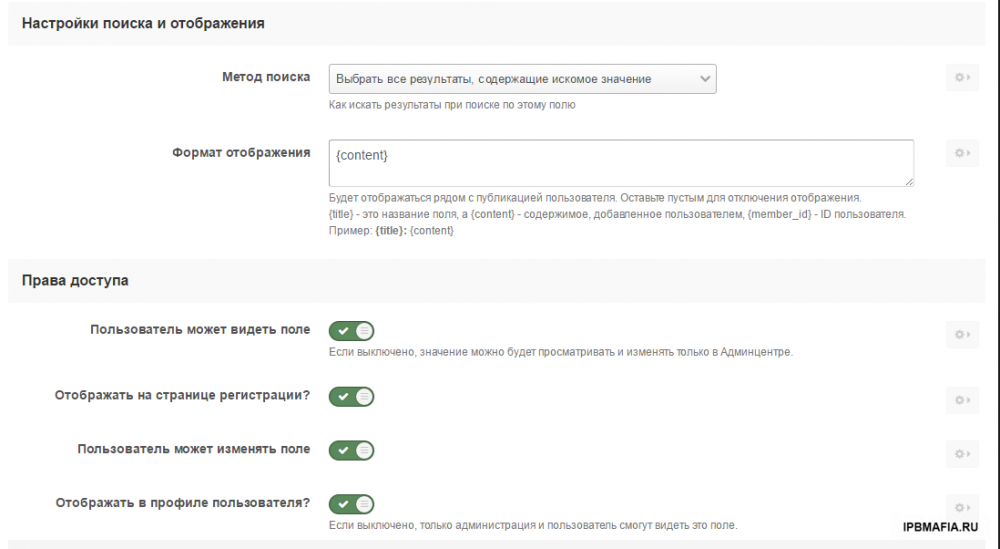
ACP - Внешний вид - Стили и шаблоны - Ваш шаблон - forums - topics - postContainer Всё содержимое заменяем, на: ACP - Appearance - Styles and templates - Your template - forums - topics - postContainer Replace all content with: {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=members&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article itemscope {{if $item->isQuestion() && !$comment->new_topic}}itemprop="suggestedAnswer {{if $comment->post_bwoptions['best_answer']}}acceptedAnswer{{endif}}" itemtype="http://schema.org/Answer"{{else}}itemtype="http://schema.org/Comment"{{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if settings.reputation_highlight and $comment->reputation() >= settings.reputation_highlight}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden()}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <h3 class='ipsType_reset ipsStreamItem_title ipsTruncate ipsTruncate_line' itemprop="creator" itemscope itemtype="http://schema.org/Person"> <strong itemprop="name">{$comment->author()->link( $comment->warningRef() )|raw}</strong> </h3> <p class="ipsType_reset ipsType_medium"> {{if $comment->author()->member_title && $comment->author()->member_id}} {expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} {expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{endif}} </p> <div class="wa_pContainer_b3"> <div class="wa_pContainer_lnk"> {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id}} {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id and ( !$comment->author()->members_bitoptions['pp_setting_moderate_followers'] or \IPS\Member::loggedIn()->following( 'core', 'member', $comment->author()->member_id ) )}} {{$memberFollowers = $comment->author()->followers();}} {{if member.member_id}} {{if member.following( 'core', 'member', $comment->author()->member_id )}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="following_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-times"></i></a> {{else}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="follow_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-plus"></i></a> {{endif}} {{endif}} {{endif}} {{if \IPS\Member::loggedIn()->member_id && !$comment->author()->members_disable_pm and !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$comment->author()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}" title="Отправить сообщение" data-ipsTooltip class='pContainerLink'><i class="fa fa-inbox"></i></a> {{endif}} {{endif}} </div> </div> <div class="wa_pContainer_b4"> {{$site = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][2]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][2]}} <a href="{$site}" target="_blank" title="Сайт" data-ipsTooltip class="pContainer_Button"><i class="fa fa-chrome" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Сайт" data-ipsTooltip class="pContainer_Button"><i class="fa fa-chrome" aria-hidden="true"></i></a> {{endif}} {{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}} <a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{endif}} {{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}} <a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{endif}} </div> <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Публикации</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Репутация</span> </div> <span style="font-size: 15px;">{template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </div> </div> </div> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article> ACP - Внешний вид - Стили и шаблоны - Ваш шаблон - CSS - custom.css В самый низ добавляем: ACP - Appearance - Styles and Templates - Your Template - CSS - custom.css I also add: /** * */ .cAuthorPane { padding: 10px !important; } aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium { width: 225px; } .wa_pContainer { padding: 5px; background: #FFF; border: 1px solid rgba(0,0,0,0.1); margin: 10px 2px 0 2px; } .pContainer_b1 { margin-top: -20px; margin-bottom: 5px; text-align: center; } .pContainer_b1 img { border: 1px solid rgba(0,0,0,0.1); border-radius: 500px; height: 90px; } .pc_coverphoto { margin-bottom: 5px !important; background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 90px; width: 200px; margin-left: -5px !important; margin: -90px 0 0 0; } .wa_pContainer_b2 { background: #F8F8F8; overflow: hidden; padding: 8px 0; margin: 10px -5px -5px -5px; } .wa_pContainer_b2_1 { width: 50%; float: left; } .wa_pContainer_b2_1 .ipsRepBadge { font-size: 15px; font-weight: normal; } .wa_pContainer_b2_m { color: #868686; text-transform: uppercase; font-size: 11px; } .wa_pContainer_lnk { text-align: center; } .wa_pContainer_b3 { margin: 5px 0; } .wa_pContainer_b4 { margin: 5px 0; } .pContainerLink { width: 90px; height: 28px; line-height: 28px; margin: 0 1px; text-align: center; background: #34495e; border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainerLink:hover { color: #FFFFFF; } .pContainer_Button { width: 60px; height: 28px; line-height: 28px; text-align: center; background: rgb(52, 73, 94); border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainer_Button:hover { color: #FFFFFF; } Для того, что бы убрать круг у репутации, переходим в шаблон: core - front - global - reputationBadge И удаляем: In order to remove the circle from the reputation, go to the template: core - front - global - reputationBadge And remove: <i class='fa {{if $author->pp_reputation_points > 0}}fa-plus-circle{{elseif $author->pp_reputation_points < 0}}fa-minus-circle{{else}}fa-circle{{endif}}'></i> оздаём дополнительные поля: ACP - Пользователи - Настройка - Профили пользователей - Создать. В группе контакты создаем поля: Скайп и Вконтакте, в группе информация только поле Сайт. Пример заполнения 1, остальные заполнять также (Меняя разве что название и описание): create additional fields: ACP - Users - Settings - User profiles - Create. In the contacts group, we create the fields: Skype and Vkontakte, in the information group, only the Site field. Filling example 1, fill in the rest as well (Changing only the name and description):
-
Индивидуальный фон для каждого раздела в списке форумов
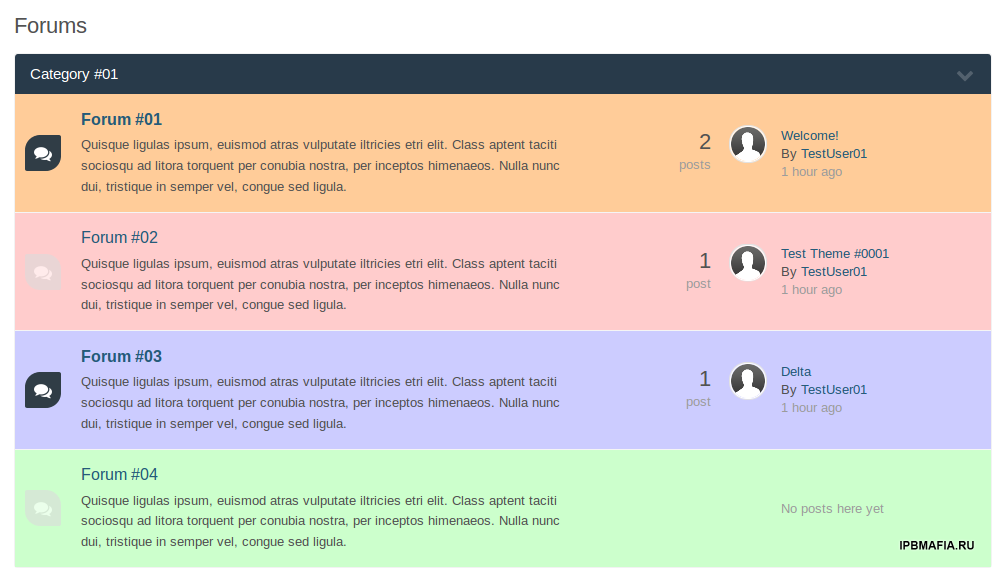
В продолжении темы индивидуальных иконок, я расскажу как присвоить каждому разделу по индивидуальному фону в списке форумов. Continuing the theme of custom icons, I'll show you how to give each section a custom background in the list of forums. Откройте custom.css Open custom.css .cForumList li.ipsDataItem[data-forumid='XX'] { background-color: #ffcc99 !important; } Где: XX- ID раздела. #ffcc99- код цвета в HEX-формате. Where: XX is the partition ID. #ffcc99 - color code in HEX format.
-
Делаем профиль в темах как на groupmoney.ru
Хотел бы я быть на уровне изобретения чего-то своего и распространять это здесь для всех. К сожалению, я не программист или что-то в этом роде, но я хочу внести свой вклад в сообщество здесь.
-
Иконки в статистики профиля // Icons in profile statistics
Идем по пути: Шаблоны->Core->front->profile->profileHeader Там ищем: We follow the path: Templates->Core->front->profile->profileHeader There we are looking for: <ul class='ipsList_inline ipsPos_left'> <li> <h4 class='ipsType_minorHeading'>{lang="members_member_posts"}</h4> {number="$member->member_posts"} </li> <li> <h4 class='ipsType_minorHeading'>{lang="joined"}</h4> {datetime="$member->joined"} </li> <li> <h4 class='ipsType_minorHeading'>{lang="members_last_visit"}</h4> <span> {{if $member->isOnline()}}<i class="fa fa-power-off ipsOnlineStatus_online" data-ipsTooltip title='Online'></i>{{endif}} {{if $member->last_activity}}{datetime="$member->last_activity"}{{else}}{lang="never"}{{endif}} </span> </li> Заменяем на: Replaceable with: <ul class='ipsList_inline ipsPos_left'> <li> <h4 class='ipsType_minorHeading'>{lang="members_member_posts"}</h4> <i class="fa fa-comments ipsOnlineStatus_online" data-ipsTooltip title='{lang="Публикации"}'></i> {number="$member->member_posts"} </li> <li> <h4 class='ipsType_minorHeading'>{lang="joined"}</h4> <i class="fa fa-registered ipsOnlineStatus_online" data-ipsTooltip title='{lang="Зарегистрирован"}'></i> {datetime="$member->joined"} </li> <li> <h4 class='ipsType_minorHeading'>{lang="members_last_visit"}</h4> <span> {{if $member->isOnline()}}<i class="fa fa-power-off ipsOnlineStatus_online" data-ipsTooltip title='{lang="online_now" sprintf="$member->name"}'></i>{{endif}} {{if $member->last_activity}}{datetime="$member->last_activity"}{{else}}{lang="never"}{{endif}} </span> </li>
-
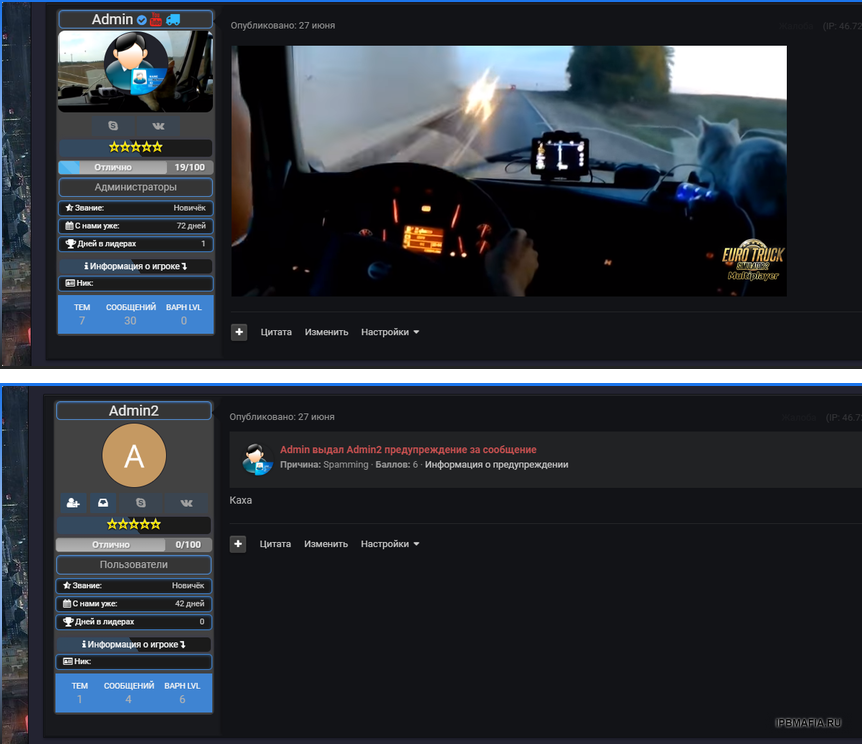
Профиль в темах Black Blue
Заменяем всё в postContainer на; Replace everything in postContainer with; {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=members&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class='textnikkk'> <h3 class='ipsType_reset ipsStreamItem_title ipsTruncate ipsTruncate_line' itemprop="creator" itemscope itemtype="http://schema.org/Person"> <strong itemprop="name">{$comment->author()->link( $comment->warningRef() )|raw}</strong></h3> </div> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <div class="wa_pContainer_b4"> <div class="wa_pContainer_lnk"> {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id}} {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id and ( !$comment->author()->members_bitoptions['pp_setting_moderate_followers'] or \IPS\Member::loggedIn()->following( 'core', 'member', $comment->author()->member_id ) )}} {{$memberFollowers = $comment->author()->followers();}} {{if member.member_id}} {{if member.following( 'core', 'member', $comment->author()->member_id )}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="following_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-times"></i></a> {{else}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="follow_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-plus"></i></a> {{endif}} {{endif}} {{endif}} {{if \IPS\Member::loggedIn()->member_id && !$comment->author()->members_disable_pm and !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$comment->author()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}" title="Отправить сообщение" data-ipsTooltip class='pContainerLink'><i class="fa fa-inbox"></i></a> {{endif}} {{endif}} {{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}} <a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{endif}} {{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}} <a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{endif}} </div></div> <div class='textGroprank'> {{if $comment->author()->rank['image'] && $comment->author()->member_id}} {$comment->author()->rank['image']|raw} {{endif}}</div> <!-- Плагин репутации --> {template="reputationBadge" group="global" app="core" params="$comment->author()"} <!-- Плагин репутации --> <div class='textGrop'>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'> {{endif}} </div> <li class="uip"> <span class="leftinfo"><i class="fa fa-star-half-o"></i> Звание:</span> {{if $comment->author()->member_title && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->member_title}</span> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->rank['title']}</span> {{endif}} </li> <li class="uip"> {{$date_joined = floor((strtotime("now")-strtotime("{$comment->author()->joined}"))/86400) ;}} <span class="leftinfo"><i class="fa fa-calendar"></i> C нами уже:</span> <span class="rightinfo">{$date_joined} дней</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-trophy fa-lg" aria-hidden="true"></i> {lang="members_days_won_count"}</span> <span class="rightinfo">{number="$comment->author()->getReputationDaysWonCount()"}</span> </li> <div class='textgame'><i class="fa fa-info"></i> Информация о игроке <i class="fa fa-level-down"></i></div> <li class="uip"> <span class="leftinfo"><i class="fa fa-id-card-o"></i> Ник:{{$niks = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_1'][5]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_1'][5]}}</span> <span class="rightinfo">{$niks}</span> {{endif}} </li> <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Тем</span> </div> <span style="font-size: 15px;">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Сообщений</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> </div> </div> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article> После добавляем в custom.css After adding to custom.css /* Панель пользователя в темах форума */ .cAuthorPane { padding: 10px !important; margin-top: 57px } aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium { width: 245px; } .wa_pContainer { padding: 2px; background-color: rgb(66, 66, 66); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1); margin: -10px 2px 15px 2px; border-radius: 5px; } .pContainer_b1 { margin-top: 0px; margin-bottom: 5px; text-align: center; } .pContainer_b1 img { border: 1px solid rgba(0,0,0,0.1); border-radius: 500px; height: 90px; } .pc_coverphoto { margin-bottom: 5px !important; background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 114px; width: 216px; border-radius: 10px; margin: -120px 0 0 0; } .wa_pContainer_b2 { background-color: #3f84d2; background-image: url({resource="diagmonds.png" app="core" location="global"}); overflow: hidden; padding: 8px 0; /*margin: 10px -5px -5px -5px;*/ } .wa_pContainer_b2_1 { width: 50%; float: left; } .wa_pContainer_b2_1 .ipsRepBadge { font-size: 15px; font-weight: normal; } .wa_pContainer_b2_m { color: #f5f5f5; text-transform: uppercase; font-size: 11px; } .wa_pContainer_lnk { text-align: center; } .wa_pContainer_b3 { margin: 5px 0; } .wa_pContainer_b4 { margin: 5px 0; } .pContainerLink { width: 36px; height: 28px; line-height: 28px; margin: 0 1px; text-align: center; background: #34495e; border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainerLink:hover { color: #FFFFFF; } .pContainer_Button { width: 60px; height: 28px; line-height: 28px; text-align: center; background: rgb(52, 73, 94); border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainer_Button:hover { color: #FFFFFF; } .textnikkk { margin-bottom: 3px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGrop { margin-top: 5px; margin-bottom: 8px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGroprank { margin-bottom: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; height: 24px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background: linear-gradient(55deg, #fafafa 50%, #fafafa 50%, #fafafa); box-shadow: 0px 0px 10px 0px #3a3a54; margin-top: 5px; } .textGroprank:hover { background: rgb(46, 80, 124); } .autornik { display: block; line-height: 10px; -moz-hyphens: initial; margin-top: -5px; height: 25px; border-radius: 35px; font-size: 16px !important; max-width: 100%; /* background: #1c1d2680; */ background: linear-gradient(55deg, #232331 80%, #f1f1f500 100%, #ededef00); font-family: 'Roboto Condensed', sans-serif; } .oNpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #249168; font-size: 18px; text-align: center; line-height: 25px; color: #56cf61; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .oFFpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #ab300b; font-size: 18px; text-align: center; line-height: 25px; color: #f52e0c; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .paneLogin { border-top: 5px solid #303c4a; border-bottom: 5px solid #37474f; background: linear-gradient(#37474f61 10%, #1213176b 90%) !important; border-radius: 5px; position: relative; margin: 0 auto; margin-top: 0px; margin-left: -10px; margin-right: -10px; } .uip { display: inline-block; width: 100%; color: #fefffe; padding: 1px 10px; margin-top: -2px; border-radius: 5px; background: #1b1b1b; border: 1px #3f84d2 solid; box-shadow: inset rgb(52, 86, 125) 0px 1px 5px, rgb(50, 80, 115) 0px 0px 0px, rgb(50, 80, 115) 0px 0px 1px 0px; } .uip:hover { background: rgb(46, 80, 124); } .leftinfo { font-size: 11px; float: left; text-align: left; margin-right: 3px; margin-left: 0; min-width: 60px; width: auto !important; } .rightinfo { float: right; color: #CCC; font-size: 11px; } .textgame { margin-bottom: 5px; margin-top: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; border-radius: 5px; font-size: 12px !important; max-width: 100%; color: #fdfefe; background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b); box-shadow: 0px 0px 10px 0px #3a3a54; } /***********************************/ Второй вариант с третьим столбцом Вариант LVL Second option with third column LVL option Заменяем всё в postContainer на; Replace everything in postContainer with; {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=members&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class='textnikkk'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'> <strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> </div> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <div class="wa_pContainer_b4"> <div class="wa_pContainer_lnk"> {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id}} {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id and ( !$comment->author()->members_bitoptions['pp_setting_moderate_followers'] or \IPS\Member::loggedIn()->following( 'core', 'member', $comment->author()->member_id ) )}} {{$memberFollowers = $comment->author()->followers();}} {{if member.member_id}} {{if member.following( 'core', 'member', $comment->author()->member_id )}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="following_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-times"></i></a> {{else}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="follow_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-plus"></i></a> {{endif}} {{endif}} {{endif}} {{if \IPS\Member::loggedIn()->member_id && !$comment->author()->members_disable_pm and !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$comment->author()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}" title="Отправить сообщение" data-ipsTooltip class='pContainerLink'><i class="fa fa-inbox"></i></a> {{endif}} {{endif}} {{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}} <a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{endif}} {{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}} <a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{endif}} </div></div> <div class='textGroprank'> {{if $comment->author()->rank['image'] && $comment->author()->member_id}} {$comment->author()->rank['image']|raw} {{endif}}</div> <!-- Плагин репутации --> {template="reputationBadge" group="global" app="core" params="$comment->author()"} <!-- Плагин репутации --> <div class='textGrop'>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'> {{endif}} </div> <li class="uip"> <span class="leftinfo"><i class="fa fa-star-half-o"></i> Звание:</span> {{if $comment->author()->member_title && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->member_title}</span> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->rank['title']}</span> {{endif}} </li> <li class="uip"> {{$date_joined = floor((strtotime("now")-strtotime("{$comment->author()->joined}"))/86400) ;}} <span class="leftinfo"><i class="fa fa-calendar"></i> C нами уже:</span> <span class="rightinfo">{$date_joined} дней</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-trophy fa-lg" aria-hidden="true"></i> {lang="members_days_won_count"}</span> <span class="rightinfo">{number="$comment->author()->getReputationDaysWonCount()"}</span> </li> <div class='textgame'><i class="fa fa-info"></i> Информация о игроке <i class="fa fa-level-down"></i></div> <li class="uip"> <span class="leftinfo"><i class="fa fa-id-card-o"></i> Ник:{{$niks = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_1'][5]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_1'][5]}}</span> <span class="rightinfo">{$niks}</span> {{endif}} </li> <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Тем</span> </div> <span style="font-size: 15px;">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Сообщений</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> <div class="wa_pContainer_b2_1_2"> <div> <span class="wa_pContainer_b2_m">Варн LVL</span> </div> <span style="font-size: 15px;">{number="$comment->author()->warn_level"}</span> </div> </div> </div> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article> После добавляем в custom.css After adding to custom.css /* Панель пользователя в темах форума */ .cAuthorPane { padding: 10px !important; margin-top: 57px } aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium { width: 245px; } .wa_pContainer { padding: 2px; background-color: rgb(66, 66, 66); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1); margin: -10px 2px 15px 2px; border-radius: 5px; } .pContainer_b1 { margin-top: 0px; margin-bottom: 5px; text-align: center; } .pContainer_b1 img { border: 1px solid rgba(0,0,0,0.1); border-radius: 500px; height: 90px; } .pc_coverphoto { margin-bottom: 5px !important; background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 114px; width: 216px; border-radius: 10px; margin: -98px 0 0 0; } .wa_pContainer_b2 { background-color: #3f84d2; background-image: url({resource="diagmonds.png" app="core" location="global"}); overflow: hidden; padding: 8px 0; /*margin: 10px -5px -5px -5px;*/ } .wa_pContainer_b2_1 { width: 31%; float: left; } .wa_pContainer_b2_1 .ipsRepBadge { font-size: 15px; font-weight: normal; } .wa_pContainer_b2_m { color: #f5f5f5; text-transform: uppercase; font-size: 11px; } .wa_pContainer_lnk { text-align: center; } .wa_pContainer_b3 { margin: 5px 0; } .wa_pContainer_b4 { margin: 5px 0; } .pContainerLink { width: 36px; height: 28px; line-height: 28px; margin: 0 1px; text-align: center; background: #34495e; border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainerLink:hover { color: #FFFFFF; } .pContainer_Button { width: 60px; height: 28px; line-height: 28px; text-align: center; background: rgb(52, 73, 94); border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainer_Button:hover { color: #FFFFFF; } .textnikkk { margin-bottom: 3px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGrop { margin-top: 5px; margin-bottom: 8px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGroprank { margin-bottom: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; height: 24px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b); box-shadow: 0px 0px 10px 0px #3a3a54; margin-top: 5px; } .textGroprank:hover { background: linear-gradient(55deg, #1b1b1b 50%, #34495e 50%, #34495e); } .autornik { display: block; line-height: 10px; -moz-hyphens: initial; margin-top: -5px; height: 25px; border-radius: 35px; font-size: 16px !important; max-width: 100%; /* background: #1c1d2680; */ background: linear-gradient(55deg, #232331 80%, #f1f1f500 100%, #ededef00); font-family: 'Roboto Condensed', sans-serif; } .oNpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #249168; font-size: 18px; text-align: center; line-height: 25px; color: #56cf61; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .oFFpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #ab300b; font-size: 18px; text-align: center; line-height: 25px; color: #f52e0c; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .paneLogin { border-top: 5px solid #303c4a; border-bottom: 5px solid #37474f; background: linear-gradient(#37474f61 10%, #1213176b 90%) !important; border-radius: 5px; position: relative; margin: 0 auto; margin-top: 0px; margin-left: -10px; margin-right: -10px; } .uip { display: inline-block; width: 100%; color: #fefffe; padding: 1px 10px; margin-top: -2px; border-radius: 5px; background: #1b1b1b; border: 1px #3f84d2 solid; box-shadow: inset rgb(52, 86, 125) 0px 1px 5px, rgb(50, 80, 115) 0px 0px 0px, rgb(50, 80, 115) 0px 0px 1px 0px; } .uip:hover { background: rgb(46, 80, 124); } .leftinfo { font-size: 11px; float: left; text-align: left; margin-right: 3px; margin-left: 0; min-width: 60px; width: auto !important; } .rightinfo { float: right; color: #CCC; font-size: 11px; } .textgame { margin-bottom: 5px; margin-top: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; border-radius: 5px; font-size: 12px !important; max-width: 100%; color: #fdfefe; background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b); box-shadow: 0px 0px 10px 0px #3a3a54; } /***********************************/
-
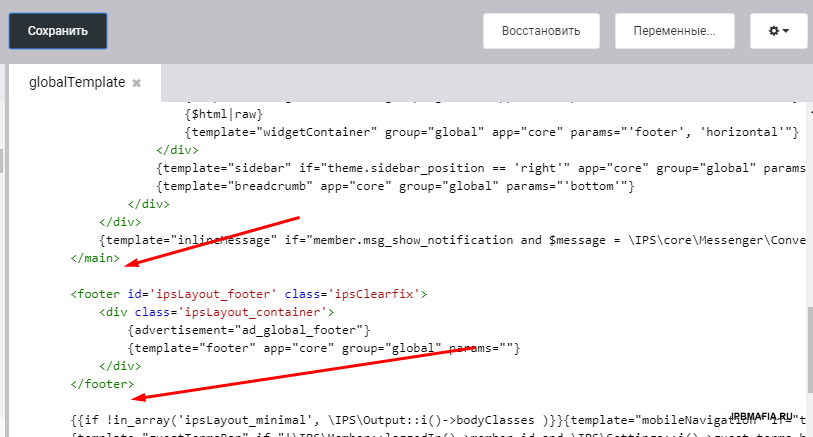
Как создать Sparkbow // How to create a Sparkbow
Перейти в Админ панель-Внешний вид-Стиль-Стили и шаблоны-Ваш стиль-globalTemplate Код можно добавить после как на скриншоте Go to Admin Panel-Appearance-Style-Styles and Templates-Your Style-globalTemplate The code can be added after as in the screenshot <script> var speed=80 var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0") var r=1 var g=1 var b=1 var seq=1 function changetext(){ for(i=0;i<document.getElementsByName("Rainbow").length;i++){ var storetext=document.getElementById? document.getElementsByName("Rainbow")[i] : document.all.highlight rainbow="#"+hex[r]+hex[g]+hex[b] storetext.style.color=rainbow } } function change(){ if (seq==6){ b-- if (b==0) seq=1 } if (seq==5){ r++ if (r==12) seq=6 } if (seq==4){ g-- if (g==0) seq=5 } if (seq==3){ b++ if (b==12) seq=4 } if (seq==2){ r-- if (r==0) seq=3 } if (seq==1){ g++ if (g==12) seq=2 } changetext() } function starteffect(){ if (document.all||document.getElementById) flash=setInterval("change()",speed) } starteffect() </script> Добавить код в custom.css в самий ныз: Add the code to custom.css at the very bottom: /* Membership Color Group /Color is in hex /change anything you want and suit your needs/ i have included only two groups here, you can incude as many as you want */ .Youranygroup { background: url(link to sparkle gif); color: #00fffa; font-weight: bold; text-shadow: 2px 0px 11px #00ffe5; } .Youranygroup { background: url(link to sparkle gif); color: #f93647; font-weight: bold; text-shadow: 2px 0px 11px #f93647; } Перейти в Админ панель-Пользователи-Группы пользователей Go to Admin Panel-Users-User Groups Добавить: Add: <span name="Rainbow" class="youranygroup"> Закрыть суффикс close suffix </span>
-
Добавляем икону в подфорум new // Adding an icon to the new subforum
Перейти в Админ панель-Внешний вид-Ваш стиль-forums-index-forumRow строка 55 найти: Go to Admin Panel-Appearance-Your Style-forums-index-forumRow line 55 find: <a href="{$subforum->url()}">{{if \IPS\forums\Topic::containerUnread( $subforum )}}<span class='ipsItemStatus ipsItemStatus_tiny {{if !\IPS\forums\Topic::containerUnread( $subforum ) && !$subforum->redirect_on}}ipsItemStatus_read{{endif}}'><i class="fa fa-circle"></i></span> {{endif}}{$subforum->_title}</a> Заменить на: Replaced by: <a href="{$subforum->url()}">{{if \IPS\forums\Topic::containerUnread( $subforum )}}<span class='ipsItemStatus ipsItemStatus_tiny {{if !\IPS\forums\Topic::containerUnread( $subforum ) && !$subforum->redirect_on}}ipsItemStatus_read{{endif}}'><img src="{resource="Ciko/new.gif" app="forums" location="admin"}"></span> {{endif}}{$subforum->_title}</a> Икона new Icon new
-
Как изменить цвет имени пользователя группы в сообщениях // How to change group username color in messages
Админ панель-Внешний вид-Твой стиль-forums-front-topics-postContainer найти: Admin panel-Appearance-Your style-forums-front-topics-postContainer find: <strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE"}</strong> Заменить на: Replaced by: <strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), TRUE"}</strong>
-
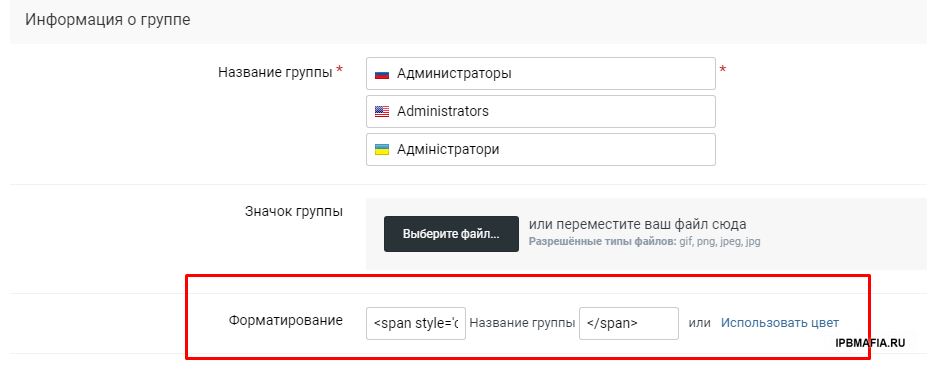
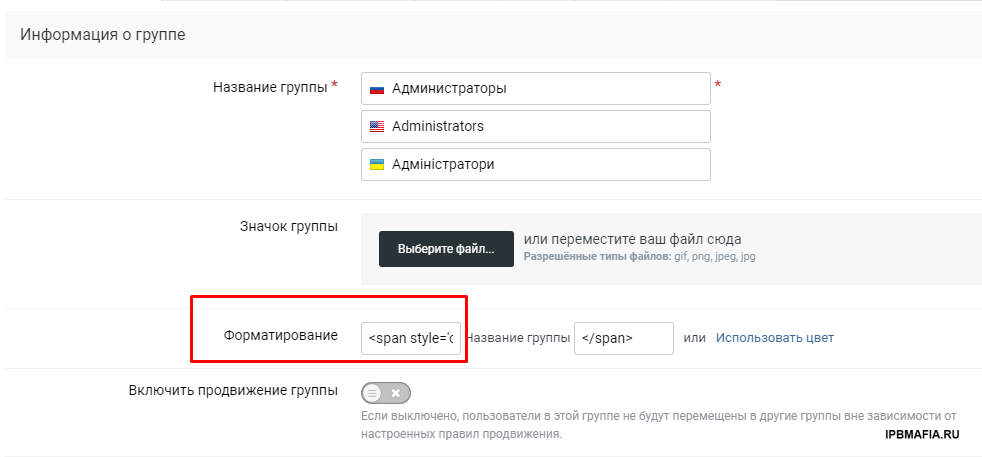
Adding Effects to User Groups // Добавление эффектов в группы пользователей
Перейти в Админ панель-Пользователи-Группы пользователей Go to Admin Panel-Users-User Groups <span style = " color : Ваш цвет " > Вставьте вышеуказанный код в формат группы, чтобы Paste the above code into the group format to Не забувайты закрывать код Don't forget to close the code </span> Styles and patterns // Стили и узоры Добавление цвета + жирный шрифт Для этого добавьте следующий код Add color + bold To do this, add the following code <span style='font-weight: bold; color: Ваш цвет;'</span> Это будет выглядеть так: It will look like this: Добавление неонового эффекта Для этого добавьте следующий код Adding a neon effect To do this, add the following code <span style="text-shadow: 0px 0px 10px Your Color; color: Ваш цвет; font-weight: bold;" </span> Это будет выглядеть так: It will look like this: Добавление GIF Для этого добавьте следующий код Adding a GIF To do this, add the following code <span style="text-shadow: 0px 0px 10px Ваш цвет; background: url(https://i.imgur.com/DeeiUkd.gif); color: Your Color; font-weight: bold;" </span> Это будет выглядеть так: It will look like this: Добавление значка: Adding an icon: <span style='font-weight: bold; text-shadow: 0px 0px 10px Ваш цвет; background-image: url(https://i.imgur.com/DeeiUkd.gif); color: Ваш цвет;'><i class="fa fa-star fa-spin"aria-hidden="true"> </i> Демонстрация Demonstration Картинка GIF GIF picture
-
Делаем профиль в темах как на groupmoney.ru
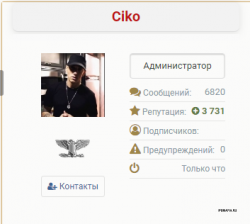
Добавить в custom.css Add to custom.css .cAuthorPane { width:350px; border-right:1px solid #ddd; } #cUserLink .ipsUserPhoto img { width:33px; height:33px; border-radius:2px; border:0px solid #d5d5d5; } .elUserNav_sep { height:30px; } ul.cAuthorPane_info.ipsList_reset.ipsPos_left { width:50%; padding-right:5px; } ul.cAuthorPane_info.ipsList_reset.ipsPos_right { width:50%; padding-left:5px; padding-right:5px; } .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { max-width:130px !important; max-height:130px !important; border-radius:3px; box-shadow:rgba(0, 0, 0, 0.3) 0px 3px 8px; } .cAuthorPane_rank { padding:8px 0; border:1px solid #ddd; border-radius:4px; margin-bottom:10px; margin-top:12px; box-shadow:inset 0 1px 2px rgba(0,0,0,.2), 0 1px 1px #fff; } .mdmxRepBadge.ipsClearfix { margin-bottom:10px; } .запрещённый_сайт_info_font { font-size:16px; color:#9e8649; } hr.запрещённый_сайт_ipsHr { margin:4px 0; height:0; padding:0; border-width:1px 0 0 0; border-style:solid; border-color:rgba(0,0,0,0.08); } .запрещённый_сайт_info_block { display:block; width:100%; } .cAuthorPane_author { left:150px; border-bottom:1px solid #ddd; background:#f2f2f2 !important; right:10px; padding:6px 10px !important; margin-top:-15px; line-height:1.45; border-width:0 0 1px 0; display:block; box-shadow:rgba(0, 0, 0, 0.1) 0px 1px 10px; border-radius:7px; } .cAuthorPane { background:rgba(251, 251, 251, 0.9) !important; } .cAuthorPane { border-right:0px solid #ddd; } Перейти в postContainer заменить все на Go to postContainer replace everything with {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}} {{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> <div class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> </div> <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE"} </strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3> <ul class='cAuthorPane_info ipsList_reset'> <aside class="ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone"> <span title="Репутация пользователя" data-ipstooltip="" class="ipsRepBadge ipsRepBadge_positive"> </span> <ul class="cAuthorPane_info ipsList_reset ipsPos_left"> <li class="cAuthorPane_photo"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> <li class="ipsResponsive_hidePhone"><img src=""alt="" class="cAuthorGroupIcon">{$comment->author()->rank['image']|raw}</li> <div style="margin-top:7px;"> <div> <a href="" class="spoiler_links ipsButton ipsButton_verySmall ipsButton_narrow ipsResponsive_hidePhone ipsSpoiler_запрещённый_сайт" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Нажмите для просмотра контактов.<br>Для отображения заполните данные<br>в своем профиле - сайт, скайп и т.д</center>"><i class="fa fa-user-plus"></i> Контакты</a> <div class="spoiler_body ipsSpoiler_запрещённый_сайтs" style="display: none;"> </div> </div> </div> </ul> <ul class="cAuthorPane_info ipsList_reset ipsPos_right"> <li class="ipsResponsive_hidePhone ipsType_break cAuthorPane_rank" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Звание. Наберите 1000 сообщений<br>и сможете изменить своё звание на<br> любое слово, например доменное имя.</center>">{$comment->author()->member_title}</li> <div class="ipsType_light запрещённый_сайт_info ipsResponsive_hidePhone"> <span class="запрещённый_сайт_info_block" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Количество сообщений, оставленных на форуме.<br> Будьте активными, пишите интересные темы и сообщения.<br> Что бы иметь подпись с реф-ссылкой, сайтом, блогом,<br>нужно перейти в группу (Активный) на форуме.</center>"><span style="float: left;font-size: 12px;"><i class="fa fa-comments запрещённый_сайт_info_font"></i> Сообщений:</span> <span style="float: right;">{$comment->author()->member_posts}</span></span><br><hr class="запрещённый_сайт_ipsHr"> <span class="запрещённый_сайт_info_block" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Репутация показывает степень уважения и доверия к пользователю.<br>Чем больше репутации, тем больше доверия к пользователю.<br>Она повышается, когда к вашей теме или сообщению ставят лайк (Нравится).<br>Что бы вас уважали, доверяли вам, ставили лайки (Нравится),<br>создавайте интересные и полезные темы или помогайте пользователям.</center>"><span style="float: left;font-size: 12px;"><i class="fa fa-star запрещённый_сайт_info_font"></i> Репутация:</span> <span style="float: right;"> <span title="Репутация пользователя" data-ipstooltip="" class="ipsRepBadge ipsRepBadge_positive"> {template="reputationBadge" group="global" app="core" params="$comment->author()"} </span> </span></span><br><hr class="запрещённый_сайт_ipsHr"> <span class="запрещённый_сайт_info_block" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Подписчики это ваши друзья на форуме.<br>Количество подписчиков говорит о<br>доверии пользователей форума.</center>"><span style="float: left;font-size: 12px;"><i class="fa fa-user-circle-o запрещённый_сайт_info_font"></i> Подписчиков:</span> <span style="float: right;">{{if $followers !== NULL and $member->followersCount() > 12}}{{endif}}</span></span><br><hr class="запрещённый_сайт_ipsHr"> <span class="запрещённый_сайт_info_block" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Количество предупреждений. <br> Прочитайте правила форума.<br> Что бы вам не выдали предупреждение.</center>"><span style="float: left;font-size: 12px;"><i class="fa fa-exclamation-triangle запрещённый_сайт_info_font"></i> Предупреждений:</span> <span style="float: right;">{$comment->author()->warn_level}</span></span><br><hr class="запрещённый_сайт_ipsHr"> <span class="запрещённый_сайт_info_block" data-ipstooltip="" data-ipstooltip-safe="true" _title="<center>Последнее посещение.<br>Когда пользователь был онлайн.</center>"><span style="float: left;font-size: 12px;"><i class="fa fa-power-off запрещённый_сайт_info_font"></i> </span> <span style="float: right;font-size: 12px;"><time datetime="">{{if $comment->author()->last_activity}}{datetime="$comment->author()->last_activity"}{{else}}{lang="never"}{{endif}}</time></span></span><br><hr class="запрещённый_сайт_ipsHr"> <br><br> </div> </ul> </aside> </ul> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article>
-
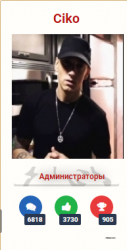
Делаем профиль в темах как на cs-creativ.pl // Making a profile in topics like on cs-creativ.pl
Добавить в custom.css Add to custom.css .ipsUserPhoto_large img, img.ipsUserPhoto_large, .ipsUserPhoto_large:after { width: 170px; height: 190px; } .ipsComment_author .defaultGroup { margin-bottom: 7px; border-radius: 3px; color: #ffffff!important; text-shadow: 0 0 15px #0000007a; display: inline-block; font-weight: 500; letter-spacing: 0; padding: 0 21px!important; vertical-align: middle; font-size: 12px; height: 30px; line-height: 30px; box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.15) inset; min-width: 160px; margin-bottom: 5px; background: url(http://shift.usermd.net/2018/cc/cc4.png) no-repeat; background-size: 160px; } ul.ipsComment_author_iconlist > li .topic_icon.icon_win, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_win { background: #e83a3a; color: #fff; } ul.ipsComment_author_iconlist > li .topic_icon, ul.ipsHovercard_iconlist > li .hovercard_icon { -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; display: inline-block; position: relative; height: 35px; line-height: 35px; width: 35px; font-size: 14px; text-align: center; cursor: pointer; } ul.ipsComment_author_iconlist > li .topic_icon span, ul.ipsHovercard_iconlist > li .hovercard_icon span { background: #29384f; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; font-size: 10px; font-weight: 600; color: #fff; position: absolute; bottom: -10px; right: -5px; height: 17px; line-height: 17px; padding: 0 5px; } .fa, .fas { font-weight: 900; } ul.ipsComment_author_iconlist > li .topic_icon.icon_rep, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_rep { background: #21b348; color: #fff; } ul.ipsComment_author_iconlist { display: table; width: 100%; margin: 5px 0 20px 0; padding: 4px; } ul.ipsComment_author_iconlist > li { display: block; float: left; width: 33.3%; } ul.ipsComment_author_iconlist > li .topic_icon.icon_post, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_post { background: #2364b7; color: #fff; } ul.ipsComment_author_iconlist > li .topic_icon.icon_post, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_post { background: #2364b7; color: #fff; } ul.ipsComment_author_iconlist > li .topic_icon, ul.ipsHovercard_iconlist > li .hovercard_icon { -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; display: inline-block; position: relative; height: 35px; line-height: 35px; width: 35px; font-size: 14px; text-align: center; cursor: pointer; } Перейти в postContainer заменить все на Go to postContainer replace everything with {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $comment->author()->member_id and $item->author()->member_id == $comment->author()->member_id}} {{endif}} <div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'> {template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), $comment->author()->group['g_id']"} <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> <div class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> </div> <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3> <ul class='cAuthorPane_info ipsList_reset'> <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> </ul> <div class="defaultGroup wlascicielsieci" data-ipstooltip="" _title="Группа пользователя"> <li>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"}</li> {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <li><img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li> {{endif}}</div> <ul class="ipsComment_author_iconlist"> <li> <div class="topic_icon icon_post" data-ipstooltip="" _title="Всего сообщений на форуме"> <i class="fa fa-comments" aria-hidden="true"></i> <span class="topic_icon_numtext">{$comment->author()->member_posts}</span> </div> </li> <li> <div class="topic_icon icon_rep" data-ipstooltip="" _title="Репутация пользователя"> <i class="fa fa-thumbs-up" aria-hidden="true"></i> <span class="topic_icon_numtext">{$comment->author()->pp_reputation_points}</span> </div> </li> <li> <div class="topic_icon icon_win" data-ipstooltip="" _title="Всего выиграл"> <i class="fa fa-trophy" aria-hidden="true"></i> <span class="topic_icon_numtext">{number="$comment->author()->getReputationDaysWonCount()"}</span> </div> </li> </ul> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article>
-
Обводка групп в темах // Stroke groups in topics
настройки групп добавляете префикс group settings add a prefix и суффикс and suffix custom.css добавить add custom.css .cPost .cGroupX { color:#fff; background: linear-gradient(45deg, #ff4a32, #ff1010); } X - ID группы X - group ID
-
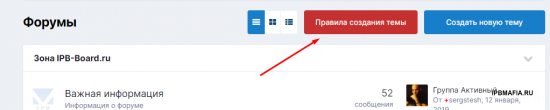
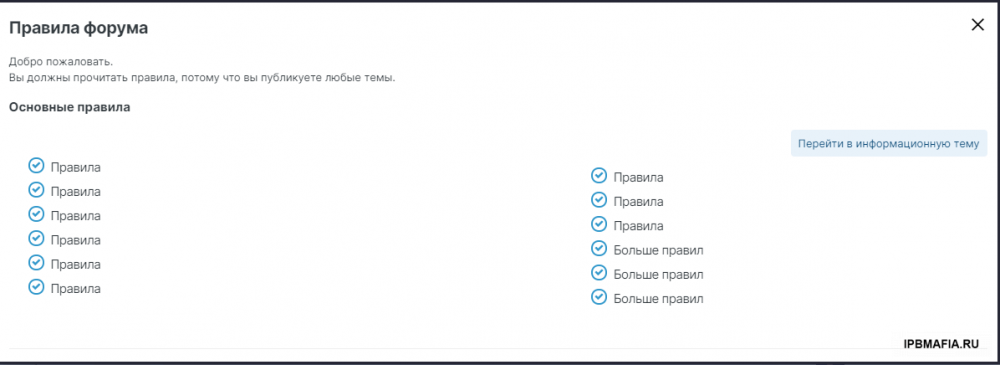
Правила создания тем // Rules for creating topics
Перейти в global-index-index найти: Go to global-index-index find: <li class='ipsToolList_primaryAction ipsResponsive_hidePhone'> <a class="ipsButton ipsButton_medium ipsButton_important" href="{url="app=forums&module=forums&controller=forums&do=add" seoTemplate="topic_non_forum_add_button"}" data-ipsDialog data-ipsDialog-size='narrow' data-ipsDialog-title='{lang="select_forum"}'>{lang="start_new_topic"}</a> </li> Добавить ниже: Add below: <a class="ipsButton ipsButton_negative ipsButton ipsButton_medium ipsButton_important"href='#dialogContent' data-ipsDialog data-ipsDialog-content='#dialogContent' data-ipsTooltip title='Читайте правила'> Правила создания темы </a> <div id = "dialogContent" class = 'ipsHide'> <div class = "ADS_blockContent"> <h2> Правила форума </h2> <p class = "desc">Добро пожаловать. <br> Вы должны прочитать правила, потому что вы публикуете любые темы. </p> <h3> Основные правила </h3> <a href="https://ipb-board.com/announcements-2/" data-ipsdialog="" data-ipsdialog-title="Добавить примечание" class="ipsPos_right ipsButton ipsButton_light ipsButton_verySmall ipsButton_narrow">Перейти в информационную тему </a> <div class = "ipsGrid ipsGrid_collapsePhone ipsPad"> <div class = "ipsGrid_span7"> <ul class = "ADS_list"> <li> Правила </li> <li> Правила </li> <li>Правила </li> <li> Правила</li> <li> Правила</li> <li>Правила </li> </ul> </div> <div class = "ipsGrid_span5"> <ul class = "ADS_list"> <li> Правила</li> <li> Правила</li> <li>Правила </li> <li> Больше правил </li> <li> Больше правил</li> <li>Больше правил </li> </ul> </div> </div> <hr class = "ipsHr"> </div> </div> Добавить в custom.css Add to custom.css .ADS_blockContent { -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; min-height: 400px; max-height: 700px; width: auto; box-shadow: 0px 0px 10px 0px #3a3a547a; border: 3px solid #262735; padding-left: 12px; padding-right: 12px; } .ADS_headline { position: relative; font-size: 25px; font-weight: 400; color: #3399cc; margin: 10px 0; } .ADS_list { list-style: none; font-size: 15px; letter-spacing: -0.03rem; padding: 0; } .ADS_list li { padding-left: 30px; margin-bottom: 10px; line-height: 1.3; } .ADS_list li:before { -webkit-box-shadow: 0px 0px 0px 2px #3399cc; box-shadow: 0px 0px 0px 2px #3399cc; content: '\f00c'; font-family: 'FontAwesome'; text-align: center; display: block; float: left; width: 15px; height: 15px; line-height: 15px; border-radius: 15px; color: #3399cc; font-size: 11px; margin-left: -25px; vertical-align: middle; }
-
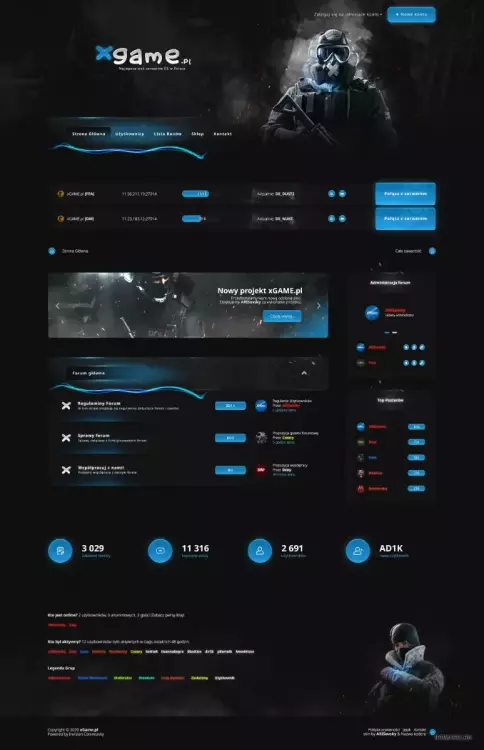
Layout xgame Counter Strike by ARISovsky (PSD)
-
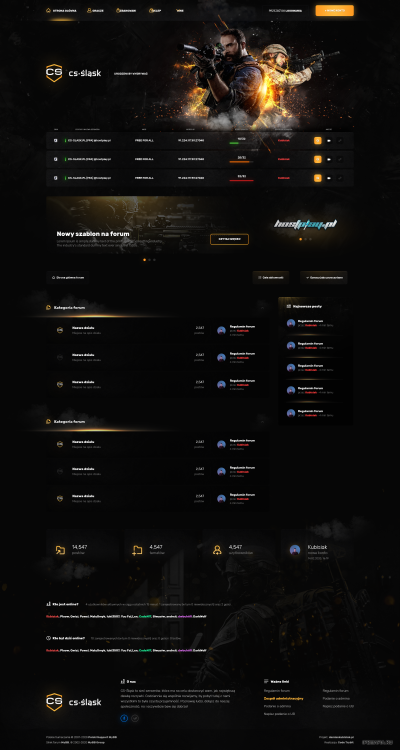
Layout CSśląsk forum [PSD]
-
FreeKillers - Layout Counter-Strike by ARISovsky








.png.ebd13aa3c80f6f3bb881fcc73ad0e2a5.png)