Everything posted by MrHaim
-
Продает/одалживает лицензию на систему форума
So I will give the license to a successful community, or a project that lacks a license...
-
Site under construction. Downloadable HTML template // Сайт в стадии строительства. Загружаемый HTML-шаблон.
Simple and clear HTML template - Website under construction. Create an index.html file and paste the code below or download the file and put it in the main directory. HTML code <html lang="pl-PL"> <head> <meta name="viewport" content="width=device-width"> <title>Strona w trakcie budowy</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Language" content="pl-PL"> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragma" content="no-cache"> <style type="text/css"> html { font-size: 100%; } body { background-color: #F1F1F1; font-size: 0.8em; margin: 0; font-family:Arial; padding: 3% 0 0 0; } div.wrapper { margin: 0 auto; padding: 0; max-width: 736px; text-align: center; } div.wrapper h1{font-size: 3.7em; font-weight:400;} div.wrapper p{font-size: 16px; line-height: 10px;} img { max-width:100%; width:auto;} </style> </head> <body> <div class="wrapper"> <h1>Strona w trakcie <span style="color: #ff9932; font-weight:bold;">budowy</span></h1> <p> Przepraszamy, aktualnie trwają prace porządkowe. Prosimy spróbować za kilka godzin. </p> <img alt="Under Construction" src="https://i.imgur.com/yq8Bu2f.png"> </div> </body> </html> Download the HTML file Click on the attachment to download the finished file. The file should be uploaded to the main directory of your website (public_html). index.html Preview: Простой и понятный HTML-шаблон - Сайт в разработке. Создайте файл index.html и вставьте приведенный ниже код или загрузите файл и поместите его в основной каталог. HTML-код <html lang="pl-PL"> <head> <meta name="viewport" content="width=device-width"> <title>Strona w trakcie budowy</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Language" content="pl-PL"> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragma" content="no-cache"> <style type="text/css"> html { font-size: 100%; } body { background-color: #F1F1F1; font-size: 0.8em; margin: 0; font-family:Arial; padding: 3% 0 0 0; } div.wrapper { margin: 0 auto; padding: 0; max-width: 736px; text-align: center; } div.wrapper h1{font-size: 3.7em; font-weight:400;} div.wrapper p{font-size: 16px; line-height: 10px;} img { max-width:100%; width:auto;} </style> </head> <body> <div class="wrapper"> <h1>Strona w trakcie <span style="color: #ff9932; font-weight:bold;">budowy</span></h1> <p> Przepraszamy, aktualnie trwają prace porządkowe. Prosimy spróbować za kilka godzin. </p> <img alt="Under Construction" src="https://i.imgur.com/yq8Bu2f.png"> </div> </body> </html> Загрузите HTML-файл Нажмите на вложение, чтобы загрузить готовый файл. Файл необходимо загрузить в основной каталог вашего сайта (public_html). index.html Предварительный просмотр: Credit to SeNioR index.html
-
Simple yet useful scripts [HTML/CSS/JS] CodePen // Простые, но полезные скрипты [HTML/CSS/JS] CodePen
Hello 😉 In this topic I will try to post simple and cool scripts written in HTML, CSS and JS available at codepen.io 1. Checking information on the VISA card A very nice job that, after entering the data, transfers them to the "3D" card, which can be rotated by hovering over it. Everything is done dynamically, depending on which field we click, the card will rotate ;D. https://codepen.io/supah/pen/OMdPpW/ 2. Scoreboard Leaderboard of the best or most active players. After hovering over the user, the bar moves forward. https://codepen.io/supah/pen/WwrJpw 3. Backlit keyboard A very nice script that can be used, for example, when presenting a keyboard or added to a website, e.g. in the login panel ;D. Depending on which key we press, we will see an inscription expressing perhaps "Emotions". https://codepen.io/kowlor/pen/MYOKRd 4. Account creation (Interactive Sign Up Form) The dynamic process of creating a new account is well done ;). After entering the email, the field disappears and another one appears. At the final stage of registration, it will show us that the account is ready https://codepen.io/rkpasia/pen/LNEQod 5. Login (Calm breeze login screen) Login interface with inputs and a welcome message after logging in. This can be used if, for example, we are creating a "browser game". https://codepen.io/Lewitje/pen/BNNJjo 6. Rotating orbits I don't know where it can be used, but someone did a very nice thing. On the left side we have a panel in which we set the speed of the orbits, size etc... Really after a long time something beautiful is created <3. https://codepen.io/jackrugile/pen/aCzHs 7. Interface Useful interface to create pages such as facebook. The basis for creating "social pages" is already 😜 https://codepen.io/jlalovi/pen/bIyAr 8. Login panel (Flat login form 3.0) Nicely done login/account registration panel ;). At first glance, we see the login panel, but if we click on the pencil where it says "click me", registration will appear. When you want to go back to logging back, click the pencil icon. https://codepen.io/andytran/pen/PwoQgO 9. Simple Video Player A simple yet nice video player. We can run it in "Fullscreen" mode and adjust the volume. https://codepen.io/heff/pen/wtrHL 10. Login Panel (Login Box Concept) Simple nice login panel. After entering the login, it will show us if it is correct, the same with the password. Then it will go to the checking process. If everything is "OK" we will be shown a greeting. https://codepen.io/jcoulterdesign/pen/azepmX 11. Budget Checker (Login Box Concept) Surely you've been looking for a slider where you can mark how much budget you want to spend. This is where the "budget slider" comes in 3D. Use the mouse to move the cursor left and right. https://codepen.io/Hornebom/pen/ranmi 12. Menu (Simple radial menu) After clicking on the button with 3 dashes, a selection menu will pop up around us. Smooth drop down menu effect. https://codepen.io/suez/pen/vAais 13. CD Rom 360 The CD rotates 360 degrees. Many people have been looking for how to do this and I have been looking for it myself. You can substitute any element instead of the plate and voilla. https://codepen.io/stix/pen/dMXbJb 14. PIN check Nicely done checking the correctness of the pin entered by us. When entering, we fill up with dots, when we enter the whole thing, we will see if the pin is correct. If it is correct it will light up green and if wrong it will light up red. A nice addition when we want to request a password in some document; p. https://codepen.io/kotwgarnku/pen/PZLgvb 15. Guarded zone Securing access to the website. On page load js effect. Nicely done form binding. After entering the password, we can click the "PROCEED" button (e.g. OK) https://codepen.io/THEORLAN2/pen/mPVzWr 16. File download When we click the arrow button, a white circle will be created that extends out of the page. It means how much percent is left to download the file. It decreases with decreasing % until the end. At the end, you will see a sign that the file has been downloaded. Very cool idea and I think it will come in handy ;D. https://codepen.io/montechristos/pen/GZgXWN Всем привет 😉 В этой теме я постараюсь выкладывать простые и крутые скрипты написанные на HTML, CSS и JS доступные на codepen.io 1. Проверка информации по карте VISA Очень приятная работа, которая после ввода данных переносит их на "3D" карточку, которую можно вращать, наведя на нее курсор. Все делается динамически, в зависимости от того, какое поле мы нажмем, карточка будет вращаться ;D. https://codepen.io/supah/pen/OMdPpW/ 2. Табло Таблица лидеров лучших или самых активных игроков. После наведения на пользователя полоса движется вперед. https://codepen.io/supah/pen/WwrJpw 3. Клавиатура с подсветкой Очень хороший скрипт, который можно использовать, например, при представлении клавиатуры или добавить на веб-сайт, например. в панели входа ;D. В зависимости от того, какую клавишу мы нажмем, мы увидим надпись, выражающую, возможно, «Эмоции». https://codepen.io/kowlor/pen/MYOKRd 4. Создание учетной записи (интерактивная форма регистрации) Динамический процесс создания новой учетной записи выполнен хорошо ;). После ввода почты поле исчезает и появляется другое. На финальном этапе регистрации нам покажет, что аккаунт готов https://codepen.io/rkpasia/pen/LNEQod 5. Войти (Экран входа в систему с легким бризом) Интерфейс входа с входами и приветственным сообщением после входа в систему. Это можно использовать, если, например, мы создаем «браузерную игру». https://codepen.io/Lewitje/pen/BNNJjo 6. Вращающиеся орбиты Я не знаю, где это можно использовать, но кто-то сделал очень хорошую вещь. С левой стороны у нас есть панель, в которой мы устанавливаем скорость орбит, размер и т. д. Действительно, спустя долгое время создается что-то красивое <3. https://codepen.io/jackrugile/pen/aCzHs 7. Интерфейс Полезный интерфейс для создания страниц, таких как facebook. Основа для создания "социальных страниц" уже есть 😜 https://codepen.io/jlalovi/pen/bIyAr 8. Панель входа (плоская форма входа 3.0) Красиво сделанная панель входа/регистрации аккаунта ;). На первый взгляд мы видим панель входа в систему, но если мы нажмем на карандаш, где написано «щелкни меня», появится регистрация. Если вы хотите вернуться к входу в систему, щелкните значок карандаша. https://codepen.io/andytran/pen/PwoQgO 9. Простой видеоплеер Простой, но приятный видеоплеер. Мы можем запустить его в «полноэкранном» режиме и настроить громкость. https://codepen.io/heff/pen/wtrHL 10. Панель входа в систему (концепция окна входа) Простая приятная панель входа. После ввода логина он покажет нам, правильный ли он, то же самое и с паролем. Затем он перейдет к процессу проверки. Если все "ОК" нам будет показано приветствие. https://codepen.io/jcoulterdesign/pen/azepmX 11. Проверка бюджета (концепция окна входа) Наверняка вы искали ползунок, где можно отметить, сколько бюджета вы хотите потратить. Вот тут-то и появляется «бегунок бюджета» в 3D. Используйте мышь для перемещения курсора влево и вправо. https://codepen.io/Hornebom/pen/ranmi 12. Меню (простое круговое меню) После нажатия на кнопку с 3 черточками, вокруг нас выскочит меню выбора. Плавный эффект выпадающего меню. https://codepen.io/suez/pen/vAais 13. Компакт-диск 360 CD вращается на 360 градусов. Многие люди искали, как это сделать, и я искал это сам. Вместо пластины можно заменить любой элемент и вуаля. https://codepen.io/stix/pen/dMXbJb 14. Проверка PIN-кода Красиво сделана проверка корректности введенного нами пин-кода. При вводе заполняем точками, при вводе целиком - посмотрим, правильный ли пин. Если он правильный, он загорится зеленым, а если неправильный, загорится красным. Приятное дополнение, когда мы хотим запросить пароль в каком-то документе; п. https://codepen.io/kotwgarnku/pen/PZLgvb 15. Охраняемая зона Защита доступа к сайту. JS-эффект при загрузке страницы. Красиво оформленный переплёт. После ввода пароля мы можем нажать кнопку «ПРОДОЛЖИТЬ» (например, ОК) https://codepen.io/THEORLAN2/pen/mPVzWr 16. Загрузка файла Когда мы нажмем кнопку со стрелкой, будет создан белый круг, выходящий за пределы страницы. Это означает, сколько процентов осталось для загрузки файла. Он уменьшается с уменьшением % до конца. В конце вы увидите знак того, что файл был загружен. Очень классная идея и думаю пригодится ;D. https://codepen.io/montechristos/pen/GZgXWN Кредит для XwReK // Credit to XwReK
-
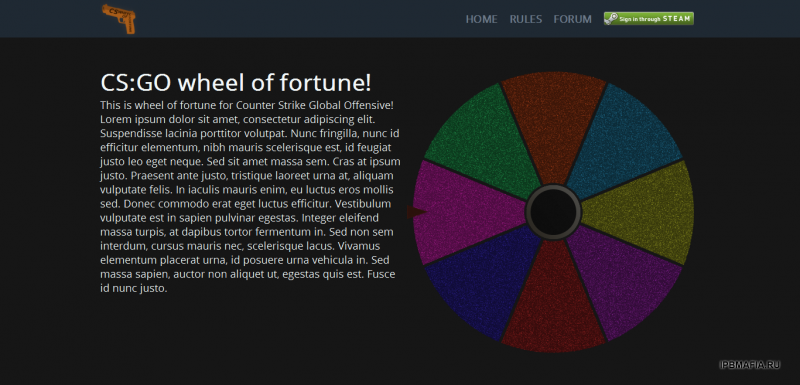
Wheel of Fortune JavaScript // Колесо фортуны JavaScript
-
Recruitment open (ON) or closed (OFF} // Рекрутинг открыт (ВКЛ) или закрыт (ВЫКЛ)
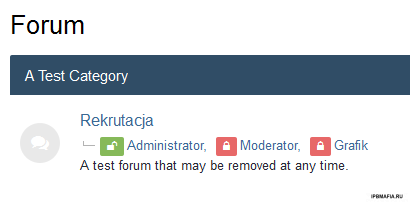
Hello. In this guide, I will write how to add padlock icons in subforums, i.e. recruitment status ON (open) / OFF (closed) in the Invision Community script. Let's start. To begin with, we go to: ACP --> Appearance --> Styles and Templates --> Edit HTML and CSS --> CSS tab --> custom --> custom.css Paste the code below: .ipsDataItem_subList > li > a:before { font-family: 'FontAwesome'; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-right: 3px; opacity: 0.8; line-height: 1; border-radius: 2px; color: #fff; font-size: 11px; padding: 4px 7px; } /* Administrator (Rekrutacja otwarta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a:before { content: "\f09c"; background-color: #68a72f; } /* Moderator (Rekrutacja zamknięta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(2) a:before { content: "\f023"; background-color: #e14242; } /* Grafik (Rekrutacja zamknięta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a:before { content: "\f023"; background-color: #e14242; } Click Save. Attention. In the code, change the Department ID to your own. Change in the above code "2" to your ID. [data-forumid="ID"] How do I know what ID a department has? The department ID is visible in the URL of the forum. We enter the forum and in the URL we check what ID it has. https://XXXX.pl/forum/ID-XXXx-dzialu/ The final effect: Russian Привет. В этом гайде я напишу, как добавить значки висячих замков в подфорумы, т.е. статус рекрутинга ВКЛ (открыт)/ВЫКЛ (закрыт) в скрипте Invision Community. Давайте начнем. Для начала идем к: ACP --> Внешний вид --> Стили и шаблоны --> Редактировать HTML и CSS --> вкладка CSS --> пользовательский --> custom.css Вставьте код ниже: .ipsDataItem_subList > li > a:before { font-family: 'FontAwesome'; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-right: 3px; opacity: 0.8; line-height: 1; border-radius: 2px; color: #fff; font-size: 11px; padding: 4px 7px; } /* Administrator (Rekrutacja otwarta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a:before { content: "\f09c"; background-color: #68a72f; } /* Moderator (Rekrutacja zamknięta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(2) a:before { content: "\f023"; background-color: #e14242; } /* Grafik (Rekrutacja zamknięta) */ [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a:before { content: "\f023"; background-color: #e14242; } Щелкните Сохранить. Внимание. В коде измените ID отдела на свой. Измените указанный выше код «2» на свой ID. [данные-форумид = "ID"] Как узнать, какой ID у отдела? Идентификатор отдела отображается в URL-адресе форума. Заходим на форум и в URL проверяем, какой у него ID. https://XXXX.pl/forum/ID-XXXx-dzialu/ Конечный эффект: Credit to CzareK
-
Продает/одалживает лицензию на систему форума
UP
-
Verification Badge for Staff // Значок подтверждения для персонала
I believe there is a solution for this too. For now it works
-
Verification Badge for Staff // Значок подтверждения для персонала
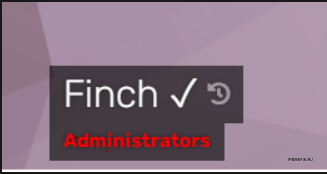
This tutorial will show you a verification badge for staff. Let's begin. In order to make it: 1) Go to /applications/core/modules/front/members/profile.php in your file manager. 2) Add the code under: public function execute() { /* Load Member */ $this->member = \IPS\Member::load( \IPS\Request::i()->id ); if ($this->member->inGroup(4,6)) { $this->member->name = $this->member->name . " ?"; } Basically, this code is checking if the visited profile's group is 4 or 6 (For me, 4 = Administrator, 6 = Moderators) and if it's, it's adding a verification symbol next to username. Hope that worked. Russian В этом руководстве вы увидите значок проверки для сотрудников. Давай начнем. Чтобы сделать это: 1) Перейдите в /applications/core/modules/front/members/profile.php в вашем файловом менеджере. 2) Добавьте код под: public function execute() { /* Load Member */ $this->member = \IPS\Member::load( \IPS\Request::i()->id ); if ($this->member->inGroup(4,6)) { $this->member->name = $this->member->name . " ?"; } По сути, этот код проверяет, является ли группа посещаемого профиля 4 или 6 (для меня 4 = администратор, 6 = модераторы), и если это так, он добавляет символ подтверждения рядом с именем пользователя. Надеюсь, это сработало. Credit to Yondu
- [4.3.x] Vulpes Темная игровая тема
-
Обновление темы
It? https://invisioncommunity.com/files/file/9113-vulpes-dark/ I have version 2.1.4 Closest to the latest version I could find right now [Templanet.pl] Vulpes 2.1.4.zip у меня версия 2.1.4 Самая близкая к последней версии, которую я мог найти прямо сейчас
-
Spotify Login Handler
Просмотр файла Spotify Login Handler Програмы подключить записную книжку Spotify до записной книжки IPS4. Это позволит вам зарегистрироваться и войти в систему, используя свою учетную запись Spotify, а также синхронизировать ваше имя пользователя или фотографию профиля. Вы должны зарегистрировать свою программу на странице https://developer.spotify.com/dashboard/login, чтобы получить: Идентификатор клиента Секрет клиента Вам также необходимо сообщить URL вашего форума и URI перенаправления. Programs to connect Spotify notebook to IPS4 notebook. This will allow you to register and log in using your Spotify account and also sync your username or profile photo. You must register your program at https://developer.spotify.com/dashboard/login to receive: Client ID Client secret You also need to provide your forum URL and redirect URI. Добавил MrHaim Добавлено 04/22/23 Категория Интеграции Язык ENGLISH
-
Spotify Login Handler
- 22 скачивания
- Версия 1.0.0
Програмы подключить записную книжку Spotify до записной книжки IPS4. Это позволит вам зарегистрироваться и войти в систему, используя свою учетную запись Spotify, а также синхронизировать ваше имя пользователя или фотографию профиля. Вы должны зарегистрировать свою программу на странице https://developer.spotify.com/dashboard/login, чтобы получить: Идентификатор клиента Секрет клиента Вам также необходимо сообщить URL вашего форума и URI перенаправления. Programs to connect Spotify notebook to IPS4 notebook. This will allow you to register and log in using your Spotify account and also sync your username or profile photo. You must register your program at https://developer.spotify.com/dashboard/login to receive: Client ID Client secret You also need to provide your forum URL and redirect URI.Free -
[Beta] Realms.tv - Add Live Events to Your Community Patch 1
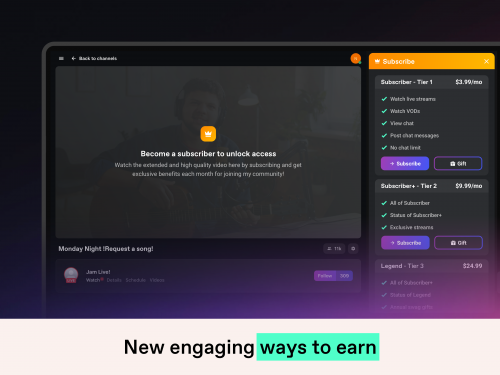
Просмотр файла [Beta] Realms.tv - Add Live Events to Your Community Patch 1 Realms.tv Integration for adding live engagement to your community Realms.tv is a free live streaming platform that you can use to monetize your Invision community and engage with community members in real time. Whether you’re playing a game, hosting a talk show, doing a sports commentary, or just chatting, use your content to help grow your community and make your audience thrive. Create your realm - it's free! What is Realms.tv exactly? Think of it like your own Netflix - a place for content like tutorials, lessons, and on-going web series. Or your own Twitch - a place for your live streams and exclusive events. Your brand. Your community. Your content and guidelines. With Realms.tv, you can: Engage in real time with live chat, Q&A, and polls Stream to all of your social media accounts from one place (YouTube, Instagram, Facebook to name a few) Integrate with your Invision community and send alerts for new live events It's your brand (not ours or any other third-party) and make content on your terms with no ads or tracking Sell tickets to your audience for exclusive events Easily integrate with your existing community Seamlessly connect your community to your realm and sync your users, permissions, and subscriptions. How to get started Create and configure your realm - it’s free! Install the Invision Community Realms.tv add-on Integrate with Invision Community in your Realms.tv Manager Panel For full documentation, click here. If you need help, we’re happy to help get you started. Create a custom experience for your users Deliver streams to where your users are by notifying them when you go live and displaying a live indicator. Sync your users between your community and Realms.tv. Share permissions, user groups, and user profiles. Sync memberships between your community and Realms.tv and earn additional revenue. Your community members are creators too Community members can contribute content to your realm and earn revenue. With Realms.tv, you have the ability to set a revenue share and give payouts on your timeline. Learn more and create your realm Realms.tv gives you the ability to choose the features you need to make your community a success with services focused on increasing monetization, user engagement and community growth, and gamifying and rewarding community members. To learn more about Realms.tv and start creating your realm, start here. Интеграция Realms.tv для добавления живого взаимодействия с вашим сообществом Realms.tv — это бесплатная платформа для прямых трансляций, которую вы можете использовать для монетизации своего сообщества Invision и взаимодействия с участниками сообщества в режиме реального времени. Играете ли вы в игру, ведете ток-шоу, ведете спортивный комментарий или просто общаетесь в чате, используйте свой контент, чтобы помочь расширить свое сообщество и сделать вашу аудиторию процветающей. Создайте свое царство - это бесплатно! Что такое Realms.tv? Думайте об этом как о своем собственном Netflix — месте для контента, такого как учебные пособия, уроки и текущие веб-сериалы. Или собственный Twitch — место для прямых трансляций и эксклюзивных мероприятий. Ваш бренд. Ваше сообщество. Ваш контент и рекомендации. С Realms.tv вы можете: Общайтесь в режиме реального времени с помощью живого чата, вопросов и ответов и опросов Потоковая передача на все ваши учетные записи в социальных сетях из одного места (YouTube, Instagram, Facebook и многие другие). Интегрируйтесь со своим сообществом Invision и отправляйте оповещения о новых событиях в прямом эфире. Это ваш бренд (не наш или любой другой сторонний бренд) и создавайте контент на ваших условиях без рекламы или отслеживания. Продавайте билеты своей аудитории на эксклюзивные мероприятия Легко интегрируйтесь с вашим существующим сообществом Беспрепятственно подключите свое сообщество к своей области и синхронизируйте своих пользователей, разрешения и подписки. С чего начать Создайте и настройте свой мир - это бесплатно! Установите надстройку Invision Community Realms.tv Интеграция с сообществом Invision в вашей панели управления Realms.tv Для получения полной документации нажмите здесь. Если вам нужна помощь, мы будем рады помочь вам начать работу. Создайте индивидуальный опыт для ваших пользователей Доставляйте потоки туда, где находятся ваши пользователи, уведомляя их о выходе в эфир и отображая индикатор трансляции. Синхронизируйте своих пользователей между вашим сообществом и Realms.tv. Делитесь разрешениями, группами пользователей и профилями пользователей. Синхронизируйте членство между вашим сообществом и Realms.tv и получайте дополнительный доход. Члены вашего сообщества тоже являются создателями Члены сообщества могут добавлять контент в вашу сферу и получать доход. С Realms.tv у вас есть возможность установить долю дохода и выплачивать выплаты в соответствии со своей временной шкалой. Узнайте больше и создайте свое царство Realms.tv дает вам возможность выбирать функции, необходимые для успеха вашего сообщества, с услугами, ориентированными на повышение монетизации, вовлеченность пользователей и рост сообщества, а также на геймификацию и вознаграждение членов сообщества. Чтобы узнать больше о Realms.tv и начать создавать свой мир, начните здесь. Добавил MrHaim Добавлено 04/22/23 Категория Интеграции Язык ENGLISH
-
[Beta] Realms.tv - Add Live Events to Your Community Patch 1
- 22 скачивания
- Версия 1.0.3
Realms.tv Integration for adding live engagement to your community Realms.tv is a free live streaming platform that you can use to monetize your Invision community and engage with community members in real time. Whether you’re playing a game, hosting a talk show, doing a sports commentary, or just chatting, use your content to help grow your community and make your audience thrive. Create your realm - it's free! What is Realms.tv exactly? Think of it like your own Netflix - a place for content like tutorials, lessons, and on-going web series. Or your own Twitch - a place for your live streams and exclusive events. Your brand. Your community. Your content and guidelines. With Realms.tv, you can: Engage in real time with live chat, Q&A, and polls Stream to all of your social media accounts from one place (YouTube, Instagram, Facebook to name a few) Integrate with your Invision community and send alerts for new live events It's your brand (not ours or any other third-party) and make content on your terms with no ads or tracking Sell tickets to your audience for exclusive events Easily integrate with your existing community Seamlessly connect your community to your realm and sync your users, permissions, and subscriptions. How to get started Create and configure your realm - it’s free! Install the Invision Community Realms.tv add-on Integrate with Invision Community in your Realms.tv Manager Panel For full documentation, click here. If you need help, we’re happy to help get you started. Create a custom experience for your users Deliver streams to where your users are by notifying them when you go live and displaying a live indicator. Sync your users between your community and Realms.tv. Share permissions, user groups, and user profiles. Sync memberships between your community and Realms.tv and earn additional revenue. Your community members are creators too Community members can contribute content to your realm and earn revenue. With Realms.tv, you have the ability to set a revenue share and give payouts on your timeline. Learn more and create your realm Realms.tv gives you the ability to choose the features you need to make your community a success with services focused on increasing monetization, user engagement and community growth, and gamifying and rewarding community members. To learn more about Realms.tv and start creating your realm, start here. Интеграция Realms.tv для добавления живого взаимодействия с вашим сообществом Realms.tv — это бесплатная платформа для прямых трансляций, которую вы можете использовать для монетизации своего сообщества Invision и взаимодействия с участниками сообщества в режиме реального времени. Играете ли вы в игру, ведете ток-шоу, ведете спортивный комментарий или просто общаетесь в чате, используйте свой контент, чтобы помочь расширить свое сообщество и сделать вашу аудиторию процветающей. Создайте свое царство - это бесплатно! Что такое Realms.tv? Думайте об этом как о своем собственном Netflix — месте для контента, такого как учебные пособия, уроки и текущие веб-сериалы. Или собственный Twitch — место для прямых трансляций и эксклюзивных мероприятий. Ваш бренд. Ваше сообщество. Ваш контент и рекомендации. С Realms.tv вы можете: Общайтесь в режиме реального времени с помощью живого чата, вопросов и ответов и опросов Потоковая передача на все ваши учетные записи в социальных сетях из одного места (YouTube, Instagram, Facebook и многие другие). Интегрируйтесь со своим сообществом Invision и отправляйте оповещения о новых событиях в прямом эфире. Это ваш бренд (не наш или любой другой сторонний бренд) и создавайте контент на ваших условиях без рекламы или отслеживания. Продавайте билеты своей аудитории на эксклюзивные мероприятия Легко интегрируйтесь с вашим существующим сообществом Беспрепятственно подключите свое сообщество к своей области и синхронизируйте своих пользователей, разрешения и подписки. С чего начать Создайте и настройте свой мир - это бесплатно! Установите надстройку Invision Community Realms.tv Интеграция с сообществом Invision в вашей панели управления Realms.tv Для получения полной документации нажмите здесь. Если вам нужна помощь, мы будем рады помочь вам начать работу. Создайте индивидуальный опыт для ваших пользователей Доставляйте потоки туда, где находятся ваши пользователи, уведомляя их о выходе в эфир и отображая индикатор трансляции. Синхронизируйте своих пользователей между вашим сообществом и Realms.tv. Делитесь разрешениями, группами пользователей и профилями пользователей. Синхронизируйте членство между вашим сообществом и Realms.tv и получайте дополнительный доход. Члены вашего сообщества тоже являются создателями Члены сообщества могут добавлять контент в вашу сферу и получать доход. С Realms.tv у вас есть возможность установить долю дохода и выплачивать выплаты в соответствии со своей временной шкалой. Узнайте больше и создайте свое царство Realms.tv дает вам возможность выбирать функции, необходимые для успеха вашего сообщества, с услугами, ориентированными на повышение монетизации, вовлеченность пользователей и рост сообщества, а также на геймификацию и вознаграждение членов сообщества. Чтобы узнать больше о Realms.tv и начать создавать свой мир, начните здесь.Free -
What is the best forum system today. In your opinion? and why?
По какой причине вы покинули форум?
-
What is the best forum system today. In your opinion? and why?
В целом, на мой взгляд, на форумах нет особой активности.
-
Changing Twitter Timeline background for dark theme
core -> front -> widgets -> twitter Change the following {{if $style}}data-theme="{$style}"{{endif}} to either: data-theme="light" or data-theme="dark" Not sure how this will behave with regards to caching though.
-
What is the best forum system today. In your opinion? and why?
К сожалению, вы правы Эпоха форумов мертва Но все же, какую систему вы предпочитаете?
-
Guide Reputation under nickname and avatar // Руководство Репутация под ником и аватаром
Hello everyone, I saw in some forum that the reputation configuration will be like in IPB3. I didn't try but I understood that a mod was released on the subject and this guide adds without a mod and in a more normal place. Just in the template file forums/front/topics/postContainer in line 94 add: <li data-role='reputation-badge'> {template="reputationBadge" group="global" app="core" params="$comment->author()"} </li> I would appreciate it if you took a screenshot to show the results Russian Всем привет, Я видел на каком-то форуме, что конфигурация репутации будет как в IPB3. Я не пробовал но понял что на эту тему вышел мод и этот гайд добавляет без мода и в более нормальное место. Просто в файле шаблона forums/front/topics/postContainer в строке 94 добавляем: <li data-role='reputation-badge'> {template="reputationBadge" group="global" app="core" params="$comment->author()"} </li> Я был бы признателен, если бы вы сделали скриншот, чтобы показать результаты Credit to Klub Malawi
-
Продает/одалживает лицензию на систему форума
открыт для предложений
-
Продает/одалживает лицензию на систему форума
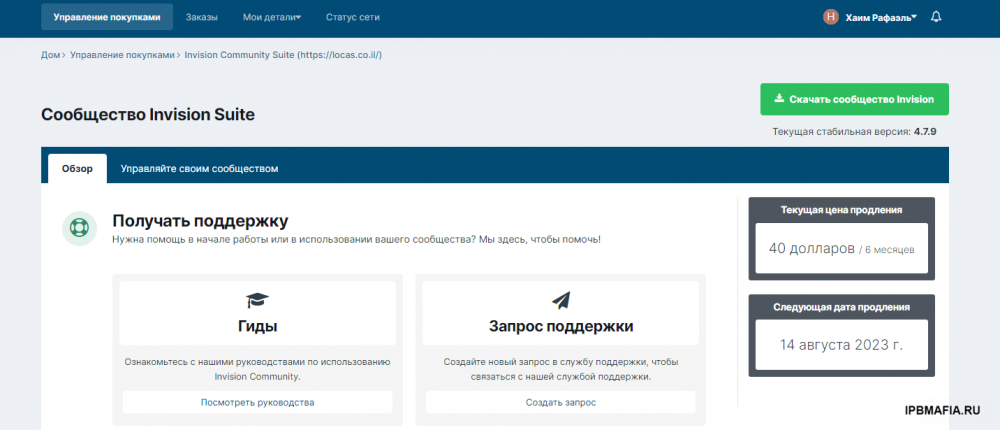
Hello everyone, I have a license for a system that I don't use. I am interested in selling it / loaning it to someone who has a potential and active community. If anyone is interested in buying/borrowing, talk to me. - Do you have any websites that you know where the license can be sold? Thanks! Всем привет, У меня есть лицензия на систему, которую я не использую. Я заинтересован в том, чтобы продать его / одолжить кому-то, у кого есть потенциал и активное сообщество. Если кто-то заинтересован в покупке / заимствовании, свяжитесь со мной. - Знаете ли вы сайты, где можно продать лицензию? Спасибо!
-
What is the best forum system today. In your opinion? and why?
What is the best forum system today. In your opinion? and why? Какая лучшая система форумов на сегодняшний день. По вашему мнению? и почему? @Respected Я был бы признателен, если бы вы отредактировали параметры опроса, а также добавили vbulletin в опрос, пожалуйста.
-
I haven't done an introduction cluster yet so...
Всем привет, Хотя я немного ветеран в сообществе, я всегда буду рад помочь и рассказать вам о себе. Меня зовут Хаим, мне 27 лет, я живу в Израиле. Я живу и дышу форумами уже более 10 лет. В прошлом я управлял и создавал успешные сообщества программистов и предпринимателей, я создавал успешные игровые сообщества, а также управлял серверами Discord известных ютуберов в моей стране. В настоящее время я муниципальный служащий, но в свободное время мне нравится быть здесь и помогать людям здесь, насколько это возможно. Общины в моей стране умирают. Надеюсь, я выбрал правильное сообщество Hello everyone, Although I am a bit of a veteran in the community, I will always be happy to help and tell you about myself. My name is Haim, 27 years old and I live in Israel. I live and breathe forums for over 10 years. In the past I managed and established successful programmer and entrepreneur communities, I established successful gaming communities and also managed Discord servers of famous YouTubers in my country. I am currently a municipal employee, but in my free time I like to be here and help people here as much as possible. The communities in my country are dying. Hope I chose the right community
-
Какие нововведения будут в версии 5?
Do you have a picture of the change? interesting.
-
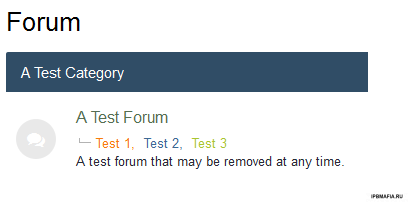
How to make colorful sections and subforums // Как сделать цветные разделы и подфорумы
Привет. Сегодня я покажу вам, как сделать красочные разделы и подфорумы в Invision Community. Гайд написан на версии IPS 4.1, поэтому возможно, что на более новой версии он не будет работать, тогда потребуется немного изменить код. Сначала перейдите в: ACP --> Внешний вид --> Стили и шаблоны --> Редактировать HTML и CSS --> вкладка CSS --> пользовательский --> custom.css Вставьте код ниже: [data-forumid="2"] .ipsDataItem_title > a { color: #556e53; /* Kolor "A Test Forum" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a { color: #f87d09; /* Kolor "Test 1" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a { color: #a9c52f; /* Kolor "Test 3" */ } .ipsDataItem_title > a:hover, .ipsDataItem_subList > li > a:hover { color: #ad1457 !important; } Нажмите Сохранить. В data-forumid добавляем ID выбранного нами отдела. В моем случае это ID:2. Чтобы узнать, какой ID у нашего отдела, наведите мышку на название отдела. Идентификационный номер находится в справке. Пример адреса: Номер отдела находится сразу после косой черты /, которая в приведенном выше случае равна «2». Затем в скобках () даем номер подфорума, которому хотим придать выбранный цвет. Предварительный просмотр: English Hello. Today I will show you how to make colorful sections and sub-forums in Invision Community. The guide is written on IPS 4.1, so it is possible that it will not work on a newer version, then you will need to slightly change the code. First go to: ACP --> Appearance --> Styles and Templates --> Edit HTML and CSS --> CSS tab --> custom --> custom.css Paste the code below: [data-forumid="2"] .ipsDataItem_title > a { color: #556e53; /* Kolor "A Test Forum" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(1) a { color: #f87d09; /* Kolor "Test 1" */ } [data-forumid="2"] .ipsDataItem_subList > li:nth-child(3) a { color: #a9c52f; /* Kolor "Test 3" */ } .ipsDataItem_title > a:hover, .ipsDataItem_subList > li > a:hover { color: #ad1457 !important; } Click Save. In data-forumid we add the ID of the department we have chosen. In my case it is ID:2. To find out what ID our department has, hover your mouse over the name of the department. The identification number is in the help. Address example: The department number is immediately after the slash /, which is "2" in the above case. Then, in brackets () we give the number of the subforum to which we want to give the selected color. Credit to CzareK