Everything posted by MrHaim
-
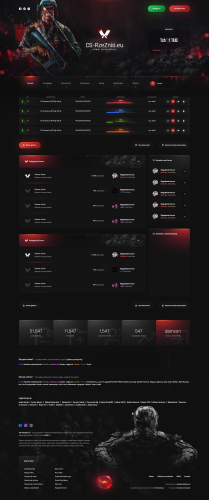
FreeKillers - Layout Counter-Strike by ARISovsky
-
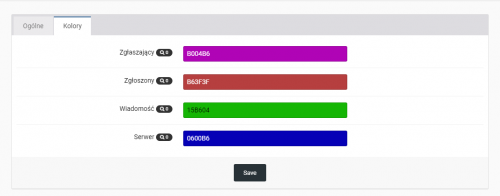
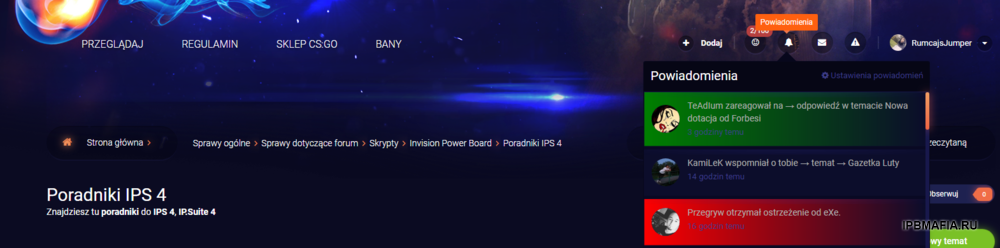
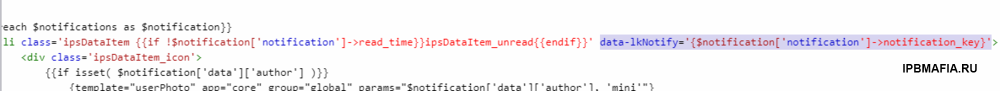
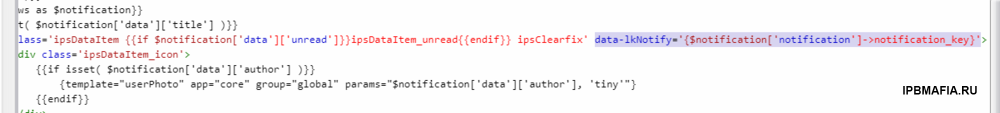
Colored Notifications in Invision Community 4
The first step will be to add the following code to 2 notification templates: data-lkNotify='{$notification['notification']->notification_key}' we can find them in: Styles -> Edit HTML/CSS -> Templates -> core -> front -> system -> notificationsAjax and notificationsRows notificationsAjax - popup with notifications We add the above code snippet in place as in the screenshot below. notificationsRows - subpage with notifications We add the same code snippet in place as in the screenshot below. It remains to add the CSS code to the template. For this we go to: Styles -> Edit HTML/CSS -> CSS -> core -> front -> custom -> custom.css Add colors according to the scheme below: [data-lkNotify*="new_likes"] { background-image: linear-gradient(to right, green, transparent)!important; } [data-lkNotify*="warn"] { background-image: linear-gradient(to right, red, transparent)!important; } Usage examples: new_likes new_comments new_private_message trophies profile_comment new_status mention new_note profile_reply quote Russian Первым шагом будет добавление следующего кода в 2 шаблона уведомлений: data-lkNotify='{$notification['notification']->notification_key}' мы можем найти их в: Стили -> Редактировать HTML/CSS -> Шаблоны -> ядро -> лицевая часть -> система -> уведомления Ajax и уведомления Rows уведомления Ajax - всплывающее окно с уведомлениями Мы добавляем приведенный выше фрагмент кода на место, как на скриншоте ниже. уведомления Rows - подстраница с уведомлениями Добавляем тот же фрагмент кода, что и на скриншоте ниже. Осталось добавить код CSS в шаблон. Для этого идем в: Стили -> Редактировать HTML/CSS -> CSS -> core -> front -> custom -> custom.css Добавьте цвета по схеме ниже: [data-lkNotify*="new_likes"] { background-image: linear-gradient(to right, green, transparent)!important; } [data-lkNotify*="warn"] { background-image: linear-gradient(to right, red, transparent)!important; } Примеры использования: новые_лайки новые_комментарии новое_частное_сообщение трофеи profile_comment новый_статус упомянуть новая_заметка profile_reply цитировать Credit to RumcajsJumper
-
StrefaSkilla
-
FiveStar RolePlay Theme
-
[Wolf] Topic Ratings
Просмотр файла [Wolf] Topic Ratings this tiny plugin will add star ratings to topic rows! Note: you should enable topic star ratings and give access for users этот крошечный плагин добавит звездочки в строки темы! Примечание: вы должны включить звездные рейтинги тем и предоставить доступ для пользователей Добавил MrHaim Добавлено 04/13/23 Категория Интерфейс Язык ENGLISH
-
[Wolf] Topic Ratings
- 36 скачиваний
- Версия 1.0.0
this tiny plugin will add star ratings to topic rows! Note: you should enable topic star ratings and give access for users этот крошечный плагин добавит звездочки в строки темы! Примечание: вы должны включить звездные рейтинги тем и предоставить доступ для пользователейFree -
(WK) Report system
Просмотр файла (WK) Report system The plugin displays player reports from CS: GO and CS 1.6 servers. The plugin connects to a separate database, it is also safe for a potential admin who respects user data on his forum. The package includes full modification configuration instructions. Плагин отображает отчеты игроков с серверов CS:GO и CS 1.6. Плагин подключается к отдельной базе данных, поэтому он безопасен для потенциального админа, уважающего данные пользователей на своем форуме. В комплект поставки входит полное руководство по настройке модификации. Добавил MrHaim Добавлено 04/13/23 Категория Интерфейс Язык ENGLISH
-
(WK) Report system
- 29 скачиваний
- Версия 1.0.1
The plugin displays player reports from CS: GO and CS 1.6 servers. The plugin connects to a separate database, it is also safe for a potential admin who respects user data on his forum. The package includes full modification configuration instructions. Плагин отображает отчеты игроков с серверов CS:GO и CS 1.6. Плагин подключается к отдельной базе данных, поэтому он безопасен для потенциального админа, уважающего данные пользователей на своем форуме. В комплект поставки входит полное руководство по настройке модификации.Free -
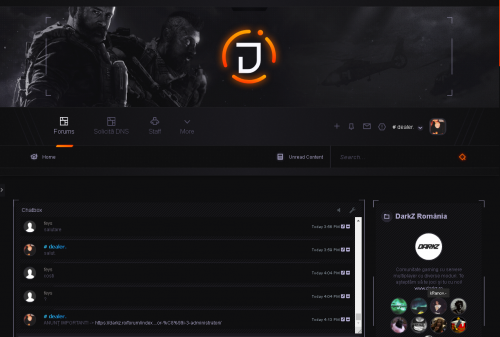
DarkZ
Просмотр файла DarkZ Credit to Haqus Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык RUS
- DarkZ
-
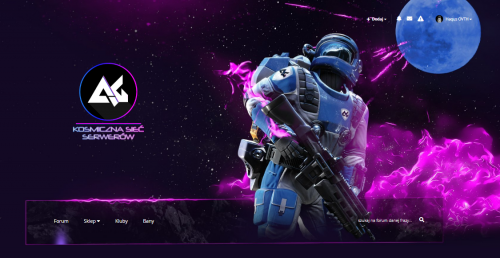
Astralgames.pl
Просмотр файла Astralgames.pl Credit to Haqus Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык ENGLISH
-
Astralgames.pl
-
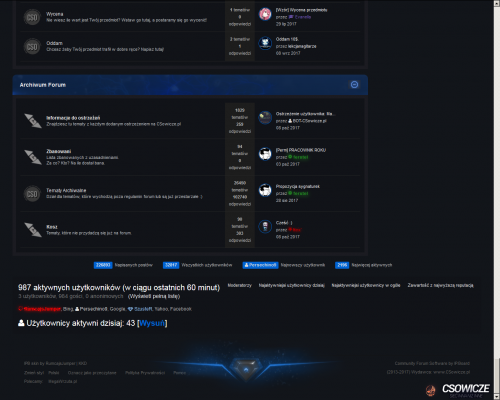
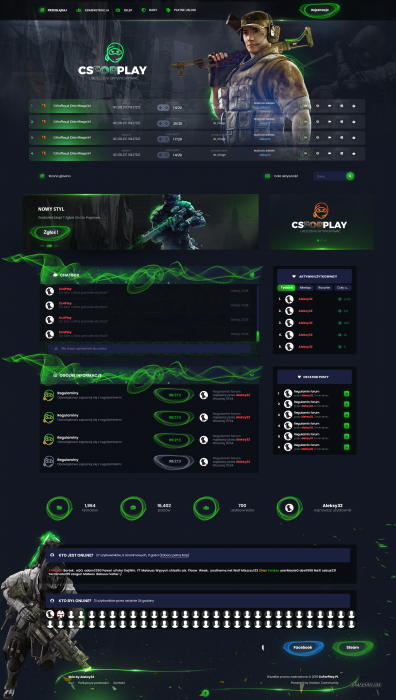
CSowicze.pl Theme
Просмотр файла CSowicze.pl Theme Credit to ANDROS Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык RUS
-
CSowicze.pl Theme
-
AFKZOne
Просмотр файла AFKZOne Кредит кому-то по имени Аарон Добавил MrHaim Добавлено 04/10/23 Категория Темы и дизайн Язык ENGLISH
-
Blood Gaming (CS-RzeZnia) Dark Red Theme
Просмотр файла Blood Gaming (CS-RzeZnia) Dark Red Theme Credit to PLSettipl Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык ENGLISH
-
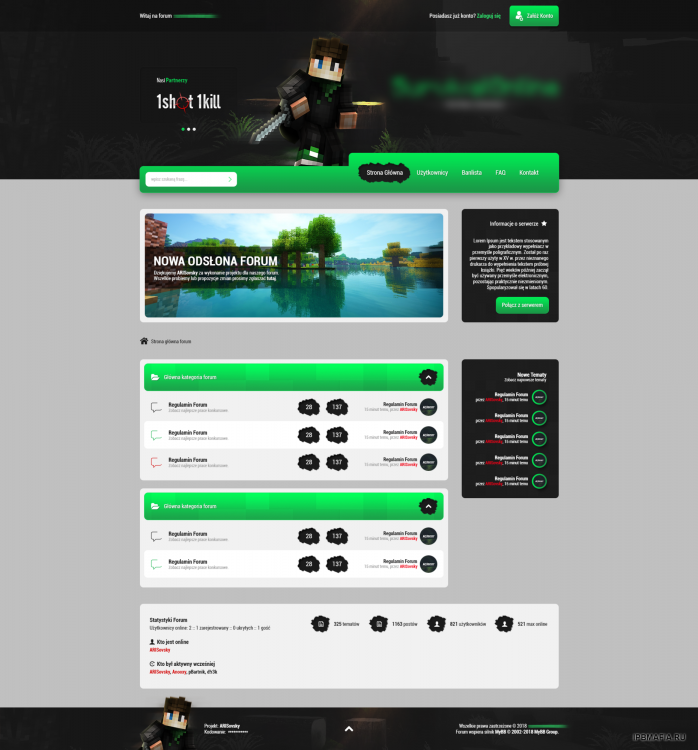
Layout Minecraft [PSD] by ARISovsky
-
Blood Gaming (CS-RzeZnia) Dark Red Theme
-
Setting the default font and size in CKEditor // Установка шрифта и размера по умолчанию в CKEditor
globalTemplate
-
Setting the default font and size in CKEditor // Установка шрифта и размера по умолчанию в CKEditor
Hi. In this short tutorial, I will describe how to set the default font name and size (and optionally color) in CKEditor on IPS Community Suite. To set the default font, log into ACP and go to the Appearance tab, then Themes. Edit the HTML and CSS of your theme and paste the JS code below before the closing tag <script> if(typeof CKEDITOR !='undefined'){ CKEDITOR.addCss(".cke_editable{cursor:text; font-size: 20px; font-family: Georgia; color:#27ae60 !important}"); CKEDITOR.config.font_defaultLabel='Georgia'; CKEDITOR.config.fontSize_defaultLabel='20px'; } </script> After applying the above code, the default font in CKEditor will be Georgia, with a size of 20 pixels, colored red. To remove text coloring, remove the color:#27ae60 value from the above code. Credit for the official discussion Credit to SeNioR RUSSIAN: Привет. В этом кратком руководстве я опишу, как установить имя и размер шрифта по умолчанию (и, возможно, цвет) в CKEditor в IPS Community Suite. Чтобы установить шрифт по умолчанию, войдите в ACP и перейдите на вкладку «Внешний вид», затем «Темы». Отредактируйте HTML и CSS своей темы и вставьте приведенный ниже код JS перед закрывающим тегом. <script> if(typeof CKEDITOR !='undefined'){ CKEDITOR.addCss(".cke_editable{cursor:text; font-size: 20px; font-family: Georgia; color:#27ae60 !important}"); CKEDITOR.config.font_defaultLabel='Georgia'; CKEDITOR.config.fontSize_defaultLabel='20px'; } </script> После применения приведенного выше кода шрифтом по умолчанию в CKEditor будет шрифт Georgia размером 20 пикселей красного цвета. Чтобы убрать цвет текста, удалите значение color:#27ae60 из приведенного выше кода. Кредит на официальное обсуждение Кредит SeNioR
-
[PSD] Keep Layout
-
AceGO
Просмотр файла AceGO Credit to Pegazz Добавил MrHaim Добавлено 04/10/23 Категория Темы и дизайн Язык ENGLISH
-
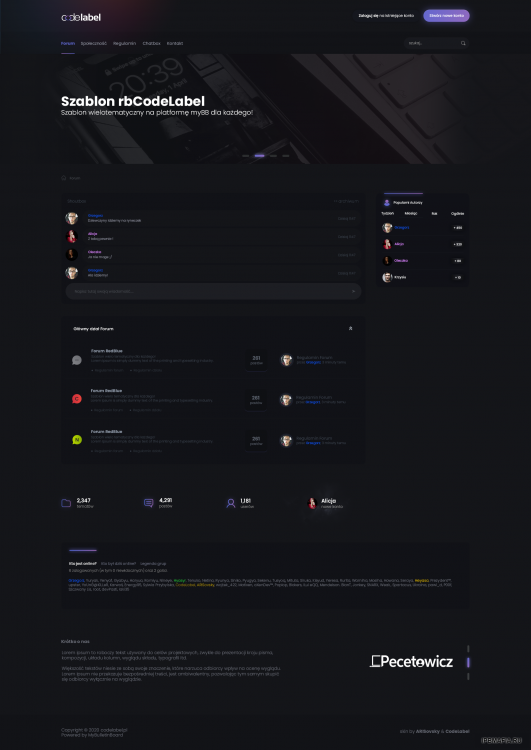
Dark Layout CodeLabel under forum (PSD)
Download // Скачать: https://drive.google.com/file/d/18CawX_kH5B1yx8Df2jhBQKJm5tuvcZnc/view Credit to Kaya
-
Dark / light general theme layout by ARISovsky (PSD)
-
Forum layout We explain [PSD]
Google Drive https://drive.google.com/file/d/1KvXQiSJBftBUnALwqTjA3I48gYfX2MSb/view?usp=sharing Credit to Kaya








.png.a3f09d01d204b4a991c475c729a70d00.thumb.png.d4ff5d36577d2f54226a2a0065d2fe05.png)