Everything posted by ssslllaaa
-
Windows Server
если дрова на видео установлены, то должна работать 630тая! А удаленно ты никак ее не оценишь, так как видео картинку всеравно будешь получать по трафику. И с чего ты взял что работает не 630 а встроеная? все удаленные подключения тупо показывают рабочий стол по трафику. И видео карта тут не причем. Можная видеокарта нужна на удаленном сервере - если хочешь на нем запускать игры или обрабатывать графику. P.S. если при подключении к серверу картинка хреновая, выставь у клиента качетво картинки покруче. Хорошо для таких целей подходит RADMIN
-
"Сузило" посетителей профиля
зажми ctrl и покрути колесиком мышки. Росширит))
-
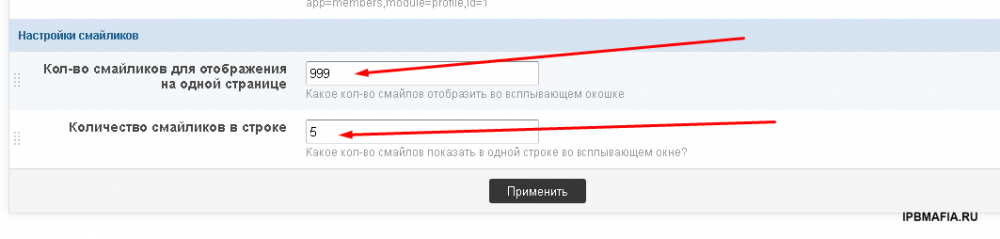
ккак это исправить?
переустановка помогла, но только потому что значения тут стали на место... как я их раньше не мог найти....... выставил 999 в соответствующую графу, и смайлы начали выводиться так как я и мечтал)
-
ккак это исправить?
да щас сделаю тестовый вход сделал логин и пароль test
-
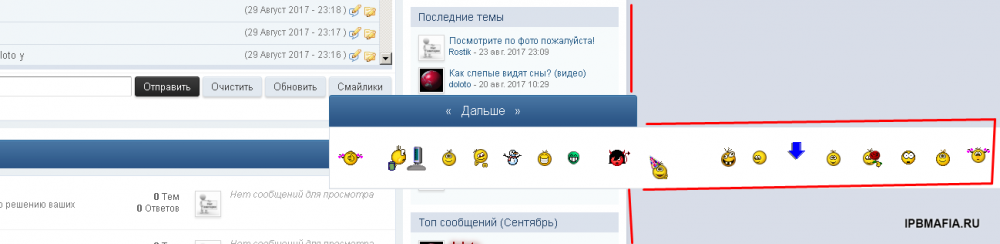
ккак это исправить?
короче никто тут не знает ккак это исправить!) все что я менял я заменил на дефольт и ничего не изменилось. всеравно выступают смайлики. раньше они не выступали потому что их в наборе было 10 штук. а я еще 150 добавил. вот и начали выступать. хоть бы написали что не можем помочь... молчуны... я ведь жду.
-
ккак это исправить?
vmagie.com может есть где нибудь настройка по сколько смайлов выводить в окне смайлов?
-
ккак это исправить?
я только этот код ковырял... может подскажете что не так? вот различия шаблонов. зеленый - добавлено красный - удалено /***************************************************************//* IP.Board 3.2 Editor CSS *//* ___________________________________________________________ *//* By Matt Mecham *//***************************************************************//* Styles for the editor (colors in main css) *//***************************************************************/.bbcode_hilight { background-color: yellow;}.as_content { background: #fff; font-size: 1.0em; border: 1px solid black; padding: 6px; margin: 8px; overflow: auto; max-height: 400px;}.as_buttons { text-align: right; padding: 4px 0px;}.as_message { display: inline-block;}.ipsEditor_textarea { width: 99%; height: 200px; font-size: 14px;}.cke_browser_webkit {outline:none !important;} /* Main tool bar BG */.cke_top { background: #E4EBF2 url(http://vmagie.com/public/style_images/master/editor/toolbar_bg.png) repeat-x !important;}/* Normal STD */.cke_skin_ips textarea.cke_source { /* removed as causes pasted text to appear on one line: white-space: pre-line !important;*/}/* Minimized RTE */.cke_skin_ips .cke_wrapper.minimized { opacity: 0.6 !important; background: none !important; border: none !important;}/* Minimized STD */.cke_skin_ips .cke_wrapper.minimized.std { border: 2px solid #D5DDE5 !important;}/* Main Editor wrapper */.cke_skin_ips { margin-bottom: 0px !important; }.cke_skin_ips .cke_wrapper{ padding: 0px 5px 0px 3px !important; border: 2px solid #D5DDE5 !important; background-color: #E4EBF2 !important; background-image: none !important;}/* OFF state for editor buttons */.cke_skin_ips .cke_toolgroup{ background-color: transparent !important;}/* HOVER 'off' button */.cke_skin_ips .cke_button a:hover,.cke_skin_ips .cke_button a:focus,.cke_skin_ips .cke_button a:active /* IE */{ background-color: #d5dde5 !important;}/* HOVER 'on' button */.cke_skin_ips .cke_button a:hover.cke_on,.cke_skin_ips .cke_button a:focus.cke_on,.cke_skin_ips .cke_button a:active.cke_on /* IE */{ background-color: #86caff !important;}/* Button group */.cke_skin_ips .cke_toolgroup{ margin-right: 0px !important;}/* Button separator */.cke_skin_ips .cke_separator{ border-left:solid 1px #D5DDE5; display:inline-block !important; float:left; height:30px; margin:0px 2px;}/* DIALOG: Modal blind */.cke_dialog_background_cover{ background-color: #3e3e3e !important;}/* DIALOG: Title - based on .maintitle */.cke_skin_ips .cke_dialog_title{ background: #2c5687 url(http://vmagie.com/public/style_images/master/maintitle.png) repeat-x top !important; color: #fff !important; padding: 10px 10px 11px !important; font-size: 16px !important; font-weight: 300 !important; text-shadow: 0 1px 2px rgba(0,0,0,0.3); font-weight: normal;}/* Dialog: Body */.cke_skin_ips .cke_dialog_body { z-index: 20000 !important;}/* Dialog tab bg (will usually match dialog title) */.cke_skin_ips .cke_dialog_tabs { background: #2C5687 !important;}/* Dialog Title close button */.cke_skin_ips .cke_dialog_close_button{ background: transparent url(http://vmagie.com/public/style_images/master/close_popup.png) no-repeat top left !important; width: 13px !important; height: 13px !important; top: 11px !important; right: 10px !important;}/* Dialog OK / Cancel buttons - based on ipsButton_secondary*/.cke_skin_ips span.cke_dialog_ui_button{ height: 22px !important; line-height: 22px !important; font-size: 12px !important; color: #7c7c7c !important; padding: 0 10px !important; background: #f6f6f6 !important; background: -moz-linear-gradient(top, #f6f6f6 0%, #e5e5e5 100%) !important; /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6f6f6), color-stop(100%,#e5e5e5)) !important; /* webkit */ border: 1px solid #dbdbdb !important; -moz-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; -webkit-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; -moz-border-radius: 3px !important; -webkit-border-radius: 3px !important; border-radius: 3px !important; color: #616161 !important; display: inline-block !important; white-space: nowrap !important;}/* Turn off resizer */.cke_skin_ips .cke_dialog_footer .cke_resizer { display: none; }/* Emo slide out tray */.ipsSmileyTray{ position:position: relative; text-align: text-align: center; overflow: overflow: auto; margin: margin: 0px auto 0px auto; padding: padding: 4px 24px 4px 24px; min-width: min-width: 600px; width: width: 75%; height: 32px; border: height: 100px; border: 1px solid #D5DDE5; -moz-border-radius: -moz-border-radius: 3px; -webkit-border-radius: -webkit-border-radius: 3px; border-radius: border-radius: 3px; -moz-border-radius-topleft: 0px; -webkit-border-radius-topleft: 0px; border-top-left-radius: 0px; -moz-border-radius-topright: 0px; -webkit-border-radius-topright: 0px; border-top-right-radius: 0px; border-top: 0px; -moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); -webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); background: #E4EBF2; overflow-y: hidden;} .ipsSmileyTray img.bbc_emoticon { opacity: 0.8; cursor: pointer; margin: 6px 3px 0px 3px; max-width: 30px; max-height: 30px; } .ipsSmileyTray img.bbc_emoticon:hover { opacity: 1.0; } .ipsSmileyTray .ipsSmileyTray_next { background: transparent url(http://vmagie.com/public/style_images/master/editor/next.png) no-repeat; background-position: 0px 10px; display: inline-block; /*float: right; position: relative; right: -20px;*/ position: absolute; right: 5px; top: 4px; width: 13px; height: 30px; cursor: pointer; } .ipsSmileyTray .ipsSmileyTray_prev { background: transparent url(http://vmagie.com/public/style_images/master/editor/prev.png) no-repeat; background-position: 0px 10px; display: inline-block; /*position: relative; left: -20px; float: left;*/ position: absolute; left: 5px; top: 4px; width: 13px; height: 30px; cursor: pointer; } .ipsSmileyTray_all { display: block; width: auto; margin: 3px auto 0px auto; text-align: center; cursor: pointer; font-size: 10px !important; }///#ips_x_smile_show_all {display:none}////* Dialogs */.cke_dialog.cke_single_page td.cke_dialog_contents { height: auto !important;}.cke_dialog .cke_dialog_ui_textarea { height: 130% !important } /* ACP Specific */table.cke_editor td { padding: 0px !important; }
-
ккак это исправить?
-
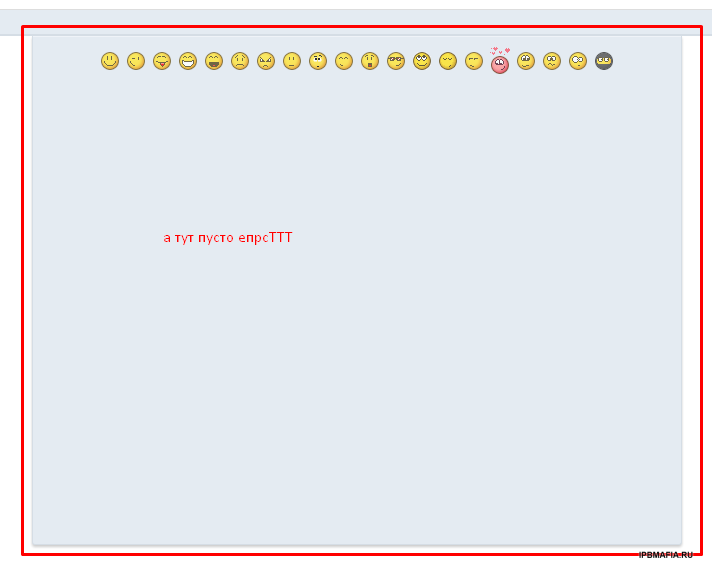
как расширить окно самайлов?
делал все изменения по той инструкции... что не так?
-
как расширить окно самайлов?
/***************************************************************/ /* IP.Board 3.2 Editor CSS */ /* ___________________________________________________________ */ /* By Matt Mecham */ /***************************************************************/ /* Styles for the editor (colors in main css) */ /***************************************************************/ .bbcode_hilight { background-color: yellow; } .as_content { background: #fff; font-size: 1.0em; border: 1px solid black; padding: 6px; margin: 8px; overflow: auto; max-height: 400px; } .as_buttons { text-align: right; padding: 4px 0px; } .as_message { display: inline-block; } .ipsEditor_textarea { width: 99%; height: 200px; font-size: 14px; } .cke_browser_webkit {outline:none !important;} /* Main tool bar BG */ .cke_top { background: #E4EBF2 url({style_images_url}/editor/toolbar_bg.png) repeat-x !important; } /* Normal STD */ .cke_skin_ips textarea.cke_source { /* removed as causes pasted text to appear on one line: white-space: pre-line !important;*/ } /* Minimized RTE */ .cke_skin_ips .cke_wrapper.minimized { opacity: 0.6 !important; background: none !important; border: none !important; } /* Minimized STD */ .cke_skin_ips .cke_wrapper.minimized.std { border: 2px solid #D5DDE5 !important; } /* Main Editor wrapper */ .cke_skin_ips { margin-bottom: 0px !important; } .cke_skin_ips .cke_wrapper { padding: 0px 5px 0px 3px !important; border: 2px solid #D5DDE5 !important; background-color: #E4EBF2 !important; background-image: none !important; } /* OFF state for editor buttons */ .cke_skin_ips .cke_toolgroup { background-color: transparent !important; } /* HOVER 'off' button */ .cke_skin_ips .cke_button a:hover, .cke_skin_ips .cke_button a:focus, .cke_skin_ips .cke_button a:active /* IE */ { background-color: #d5dde5 !important; } /* HOVER 'on' button */ .cke_skin_ips .cke_button a:hover.cke_on, .cke_skin_ips .cke_button a:focus.cke_on, .cke_skin_ips .cke_button a:active.cke_on /* IE */ { background-color: #86caff !important; } /* Button group */ .cke_skin_ips .cke_toolgroup { margin-right: 0px !important; } /* Button separator */ .cke_skin_ips .cke_separator { border-left:solid 1px #D5DDE5; display:inline-block !important; float:left; height:30px; margin:0px 2px; } /* DIALOG: Modal blind */ .cke_dialog_background_cover { background-color: #3e3e3e !important; } /* DIALOG: Title - based on .maintitle */ .cke_skin_ips .cke_dialog_title { background: #2c5687 url({style_images_url}/maintitle.png) repeat-x top !important; color: #fff !important; padding: 10px 10px 11px !important; font-size: 16px !important; font-weight: 300 !important; text-shadow: 0 1px 2px rgba(0,0,0,0.3); font-weight: normal; } /* Dialog: Body */ .cke_skin_ips .cke_dialog_body { z-index: 20000 !important; } /* Dialog tab bg (will usually match dialog title) */ .cke_skin_ips .cke_dialog_tabs { background: #2C5687 !important; } /* Dialog Title close button */ .cke_skin_ips .cke_dialog_close_button { background: transparent url({style_images_url}/close_popup.png) no-repeat top left !important; width: 13px !important; height: 13px !important; top: 11px !important; right: 10px !important; } /* Dialog OK / Cancel buttons - based on ipsButton_secondary*/ .cke_skin_ips span.cke_dialog_ui_button { height: 22px !important; line-height: 22px !important; font-size: 12px !important; color: #7c7c7c !important; padding: 0 10px !important; background: #f6f6f6 !important; background: -moz-linear-gradient(top, #f6f6f6 0%, #e5e5e5 100%) !important; /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6f6f6), color-stop(100%,#e5e5e5)) !important; /* webkit */ border: 1px solid #dbdbdb !important; -moz-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; -webkit-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3) !important; -moz-border-radius: 3px !important; -webkit-border-radius: 3px !important; border-radius: 3px !important; color: #616161 !important; display: inline-block !important; white-space: nowrap !important; } /* Turn off resizer */ .cke_skin_ips .cke_dialog_footer .cke_resizer { display: none; } /* Emo slide out tray */ .ipsSmileyTray { position: relative; text-align: center; overflow: auto; margin: 0px auto 0px auto; padding: 4px 24px 4px 24px; min-width: 600px; width: 75%; height: 500px; border: 1px solid #D5DDE5; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-border-radius-topleft: 0px; -webkit-border-radius-topleft: 0px; border-top-left-radius: 0px; -moz-border-radius-topright: 0px; -webkit-border-radius-topright: 0px; border-top-right-radius: 0px; border-top: 0px; -moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); -webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); background: #E4EBF2; overflow-y: hidden; } .ipsSmileyTray img.bbc_emoticon { opacity: 0.8; cursor: pointer; margin: 6px 3px 0px 3px; max-width: 30px; max-height: 30px; } .ipsSmileyTray img.bbc_emoticon:hover { opacity: 1.0; } ///.ipsSmileyTray .ipsSmileyTray_next { background: transparent url({style_images_url}/editor/next.png) no-repeat; background-position: 0px 10px; display: inline-block; /*float: right; position: relative; right: -20px;*/ position: absolute; right: 5px; top: 4px; width: 13px; height: 30px; cursor: pointer; }/// .ipsSmileyTray .ipsSmileyTray_prev { background: transparent url({style_images_url}/editor/prev.png) no-repeat; background-position: 0px 10px; display: inline-block; /*position: relative; left: -20px; float: left;*/ position: absolute; left: 5px; top: 4px; width: 13px; height: 30px; cursor: pointer; } .ipsSmileyTray_all { display: block; width: auto; margin: 3px auto 0px auto; text-align: center; cursor: pointer; font-size: 10px !important; } #ips_x_smile_show_all {display:none} /* Dialogs */ .cke_dialog.cke_single_page td.cke_dialog_contents { height: auto !important; } .cke_dialog .cke_dialog_ui_textarea { height: 130% !important } /* ACP Specific */ table.cke_editor td { padding: 0px !important; }
-
как расширить окно самайлов?
ОКНО я расширил, но смайлы которые были раньше вряд и листались стрелочкой не отобразились в этом окне... Делал по этой инструкции http://запрещённый_сайт.ru/topic/1532-delaem-spisok-smailov-v-odnom-okne/ окно расширилось. а смайлы которых у меня 159 штук не показываются. показываются только первые в первом ряду...
-
как добавиь свои смайлики в shoutbox?
не удобно было только через АЦ добавлять их по одному 150 штук.... спасибо
-
как добавиь свои смайлики в shoutbox?
-
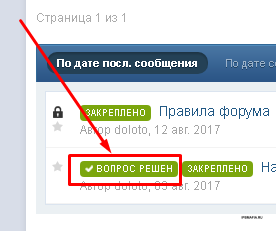
как убрать эту надпись?
включил возможность выбирать лучший ответ, выбрал пользователя с лучшим ответом, потом удалил его сообщение с лучшим ответом. Но эта надпись не убралась. И как теперь её убрать хз... Никто не знает?
-
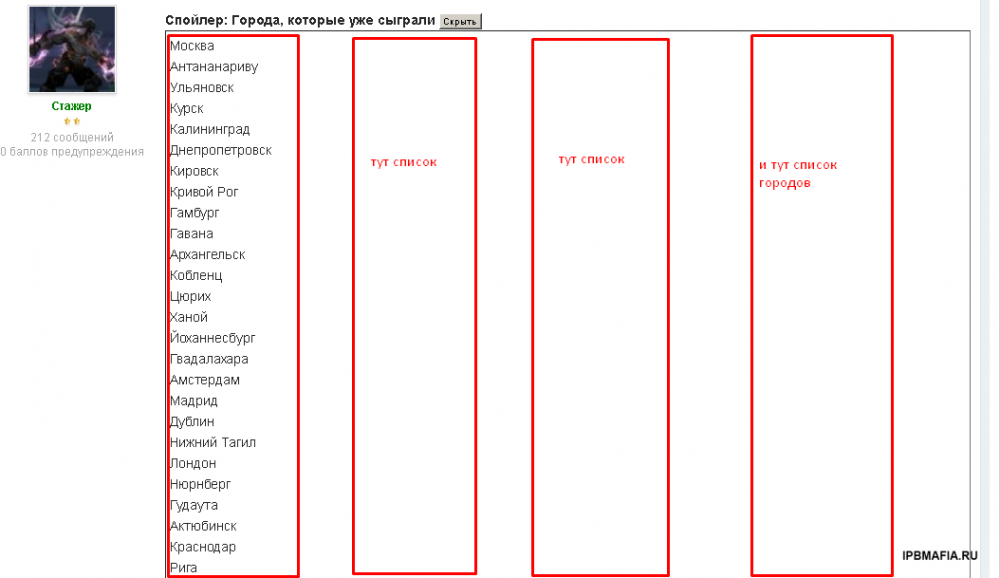
Самый тупой вопрос на этом форуме =)
Можно ли как то средствами форума IPB 3.4.6 создавать сообщения с вертикальными колонками как на скриншоте? Ато не удобно список в один ряд получается очень высоким...
-
Уязвимость или оплошность?
Спасибо за ссылку. Но я так скурпулезно настраивал 3.4.6 Это если я обновлюсь до 3.4.9 мне придеться опять выставлять наново всем группам права, и всякие глочки и свои фиксы повторять на форуме? так ведь? если да, то я пожалуй не бду обновляться. если бы обновление - просто обновило форум без его измения... тогда да
-
Уязвимость или оплошность?
если б вы мне ссылку дали на безвирусную сборку)))))))))))))))
-
Уязвимость или оплошность?
Спасибо. Ато я было уже паниковать начал))
-
Уязвимость или оплошность?
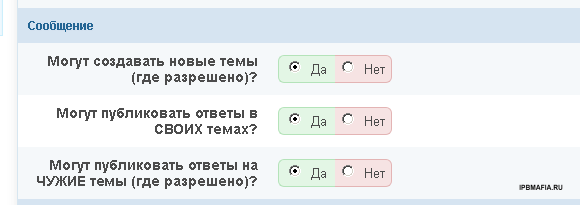
Недавно обнаружил сообщения со спамом на форуме от ГОСТЯ. И обнаружил что в группе госи здесь было выставлено все на разрешение. Хотя я вроде этого не делал. Оплошность админа, моя? или уязвимость форума? ipb 3.4.6
-
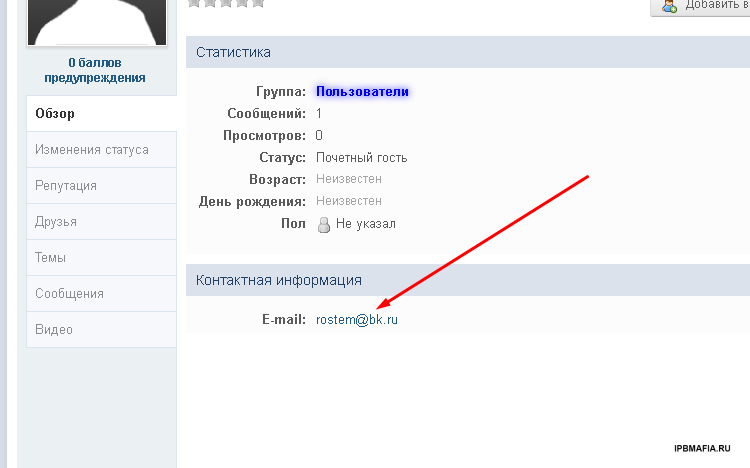
Как скрыть эмейлы пользователей от сборщиков для спама - ipb 3.4.6
-
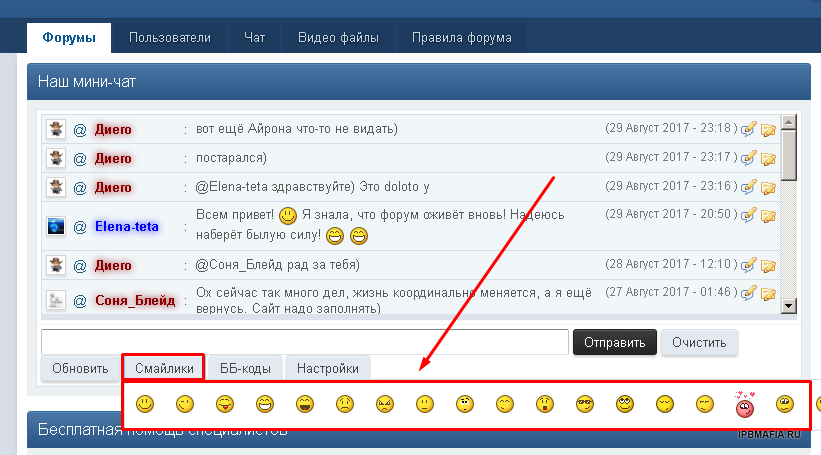
Не работает чат на 3.4.6
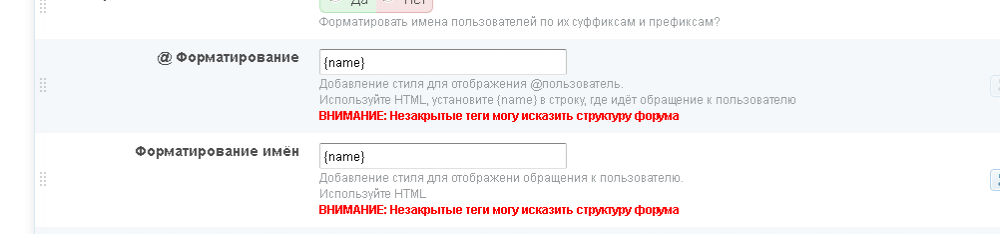
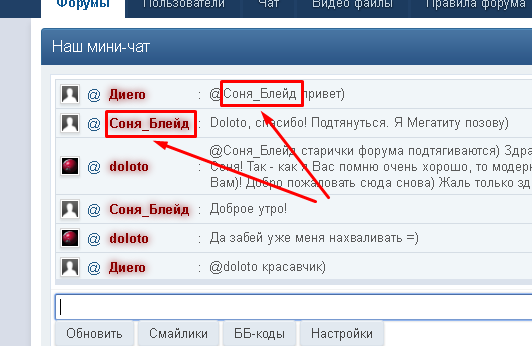
Кто знает как использовать это? чобы здесь ник в самом обращении с собакой при обращении был такой же красный? как так сделать? чтобы в чате "@name" тоже было такого же цвета как и ник написавшего
-
Videos System v3.0.3
При быстром добавлении видео, не считывает из ссылки ютуба название видео, и заставляет добавлять видео разширеном режиме... написав при этом вот это Please fill in a video title. как решить кто знает? заранее спс! если коротко, то при быстрой заливке видео с ютуба - не может распознать титл видео! так как наверное ютуб чтото изменил в своих видео в очредной раз. фиксаните кто может? плиииииз очень надо
-
проблема с интергацией IPB3.4.6 и facebook
всем привет. воообщем вроде создал на фейс буке приложение для быстрой регистрации на форуме. на форуме ввел в АЦ все ключи приложения, и секретный тоже На форуме нажимаю сюда попадаю сюда ввожу пароль и получаю вот это с ссылкой следующего содержания http://домен.ком/interface/facebook/index.php?m=0&key=e695c1e5e5b7eb37dd96ccb194a719c0&_reg=1&code=AQDJsE6yEeI3sm5MFjviMMgC8dHVDW6z6pXLQZbm29Gky351rYi4fmxruA2QKv0OHsh1vorRMvPSmm_GwucRICHassgzIXEU1H09rVn-JCMyybYwR5CU3fp47UF5SwpEbITT28HMHlv6Pzz91eAWWH_bssEXxJU6B1jbrR2Oed8KvVYBZOBOVOymUcjaPUMDFoodpBec8dOTU_u5vbHVoJf2lwBFdcKe09NMjYPe35ltSByfO9bibaNdRu4uetHebJ89hGBcBSKJ5Xzkp203cI-nIloObiacHR6K5RQgMaEdnVBGgpQYqltDhkz4D4hHQr4XoiyHCn5hjJI-7DJiWxv8#_=_ вопрос, что ему надо этому гребаному крвому фейс буку? ПОчему я так пишу о нем? Да потому что вк настроил легко, твитер тоже. а фусбук гавно выеживаесяяяя заранее спасибо всем кто поможет!
-
как запретить ставить лайки своим сообщениям?
как запретить ставить лайки своим сообщениям? форум ipb 3.4.6
-
Не работает чат на 3.4.6