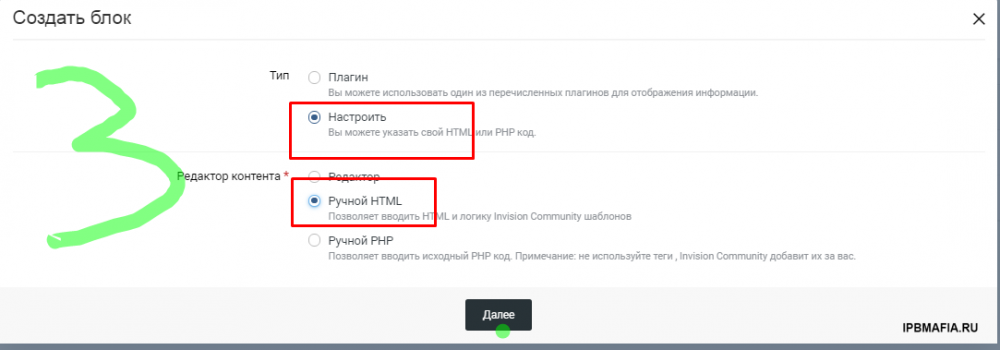
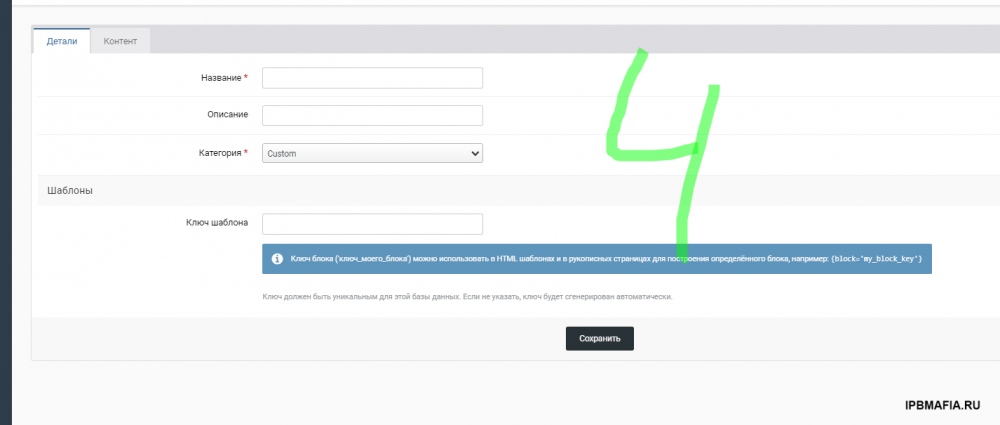
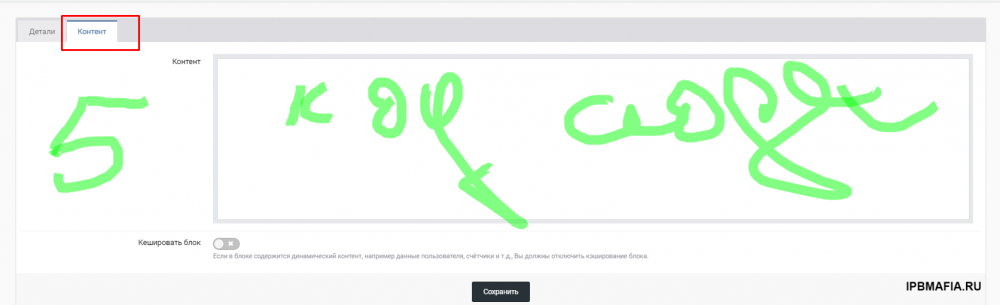
друг весь код ставь этот
<style>
.cRedHotNews {
display: flex;
flex-flow: column wrap;
justify-content: space-between;
width: 100%;
height: 200px;
padding: 0;
margin: 15px 0;
}
.cRedHotNews a {
position: relative;
display: flex;
justify-content: stretch;
align-items: center;
flex-flow: row wrap;
height: calc(33.33% - 10px);
width: calc(50% - 10px);
background-color: #0e2944;
background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_secondary.jpg");
background-size: cover;
color: white;
font-size: 20px;
line-height: 22px;
border-radius: 16px;
overflow: hidden;
}
.cRedHotNews a::after {
position: absolute;
display: block;
right: 20px;
font-family: "FontAwesome";
font-size: 30px;
content: "\f101";
}
.cRedHotNews a p {
position: relative;
margin: auto 20px;
margin-left: 25px;
padding-left: 15px;
padding-right: 24px;
max-height: 44px;
}
.cRedHotNews a p span {
display: block;
margin: 0;
max-height: 44px;
overflow: hidden;
text-overflow: ellipsis;
}
.cRedHotNews a p span::before {
position: absolute;
display: block;
top: 0;
left: 0;
content: "";
width: 5px;
height: 100%;
border-radius: 3px;
background: white;
}
.cRedHotNews a:nth-child(1) {
order: 4;
height: 302px;
font-size: 26px;
line-height: 30px;
background-color: #0e2944;
background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_primary.jpg");
background-position: center center;
align-self: flex-end;
}
.cRedHotNews a:nth-child(1)::after {
right: 30px;
bottom: 25px;
font-size: 40px;
}
.cRedHotNews a:nth-child(1) p {
margin: 30px 30px 0 25px;
padding-right: 0;
max-height: inherit;
align-self: flex-start;
}
.cRedHotNews a:nth-child(1) p span {
max-height: inherit;
}
.cRedHotNews a:nth-child(1) p span::before {
background-color: #c10000;
}
.cRedHotNews a:nth-child(2) {
order: 1;
}
.cRedHotNews a:nth-child(2) p span::before {
background-color: #df9a00;
}
.cRedHotNews a:nth-child(3) {
order: 2;
}
.cRedHotNews a:nth-child(3) p span::before {
background-color: #00ab14;
}
.cRedHotNews a:nth-child(4) {
order: 3;
}
.cRedHotNews a:nth-child(4) p span::before {
background-color: #005fce;
}
.cRedHotNews a:nth-child(1) span:nth-child(1) {
margin-bottom: 30px;
max-height: 90px;
}
.cRedHotNews a:nth-child(1) span:nth-child(2) {
font-size: 20px;
line-height: 22px;
max-height: 88px;
}
.ipsCoverPhoto_photo {
object-fit: cover;
height: 100%;
}
@media screen and (max-width:979px) {
#elLogo img {
margin-left: auto;
margin-top: 5vh;
margin-bottom: 5vh;
}
.cRedHotNews {
flex-wrap: nowrap;
height: auto;
min-height: 100px;
}
.cRedHotNews a {
height: calc(22%);
width: 100%;
margin: 8px 0;
font-size: 18px;
}
.cRedHotNews a p {
margin: 20px;
margin-left: 25px;
max-height: inherit;
}
.cRedHotNews a p span {
max-height: inherit;
}
.cRedHotNews a:nth-child(1) {
order: 1;
height: auto;
min-height: calc(34% - 10px);
}
.cRedHotNews a:nth-child(1)::after {
right: 20px;
bottom: inherit;
font-size: 40px;
}
.cRedHotNews a:nth-child(1) p {
margin: 20px 20px 20px 25px;
padding-right: 30px;
}
.cRedHotNews a:nth-child(1) span:nth-child(1) {
font-size: 22px;
}
.cRedHotNews a:nth-child(1) span:nth-child(2) {
font-size: 18px;
}
.cRedHotNews a:nth-child(2) {
order: 2;
}
.cRedHotNews a:nth-child(3) {
order: 3;
}
.cRedHotNews a:nth-child(4) {
order: 4;
}
.newsFix {
margin-top: 0;
}
}
</style>
<div class="cRedHotNews">
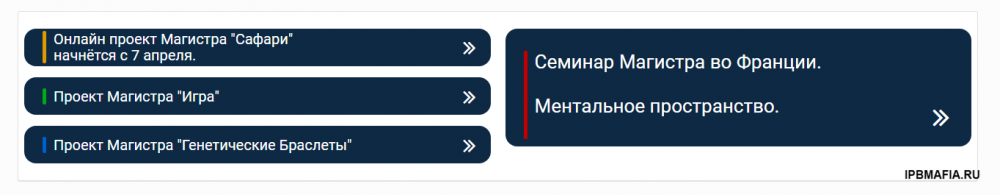
<a href="https://avvadon.org/forum/topic/13588-seminar-magistra-vo-francii-evropa-centr-s-14-po-17-maya/"><p><span>Семинар Магистра во Франции.<span></span>Ментальное пространство.</span></p></a>
<a href="https://avvadon.org/forum/forum/607-safari/"><p><span>Онлайн проект Магистра "Сафари"<br>начнётся с 7 апреля.</span></p></a>
<a href="https://avvadon.org/forum/forum/230-igra/"><p><span>Проект Магистра "Игра"</span></p></a>
<a href="https://avvadon.org/forum/forum/380-geneticheskie-braslety/"><p><span>Проект Магистра "Генетические Браслеты"</span></p></a>
</div>