-
-
-
-
IPS Community Suite 4 - Nulled 4.0.13.1
Скачай и установи новую версию, ещё лучше будет если возьмёшь её с этого форума.
-
Заголовок виджета сделать ссылкой
На самом деле это очень просто, где то в настройках стиля должен быть каталог под названием Widget(s) или похожий на этот, там ищешь нужный тебе виджет, после чего находишь его заголовок и встраиваешь туда ссылку. Это должно выглядеть примерно так: <a href="ссылка">Тут вот ключ заголовка</a>
-
-
-
-
Извените что не по теме вопрос с картинкой
Артём, вы создали тему в разделе Техническая поддержка IPS Community Suite 4, тут нет раздела с поддержкой CMS DLE, если вам нужна помощь по вашему вопросу обратитесь на форум посвящённый DLE коих в интернете достаточно.
-
Восстановление БД
Поднимаю.. наверное.
-
-
-
Некорректное отображение тегов
Картинки загружайте пожалуйста на форум, в нижней части редактора даже поле есть для этого, выглядит примерно так:
-
-
Как сменить текст
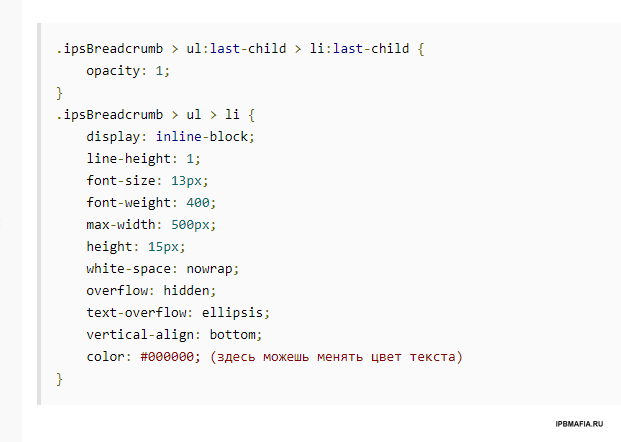
MaLLoY Цвет меняется в строчке color: #000000; Здесь вам нужно удалить скобки и вместо #000000 написать нужный вам цвет в hex формате
-
Баг форума
У меня как то было такая же проблема, не помню как её исправил. Копайте в сторону ошибок с HTTPS.
-
Восстановление БД
Стояла себя MySQl база данных на локальной машине, но тут произошла переустановка windows и бд осталась в виде папки с тонной файлов. Простой перенос этой папки совершенно не помог, при нажатии на любую часть бд выскакивает сообщение об её отсутствии. Можно ли как нибудь восстановить весь этот ужас? (В папке лежат файлы с расширениями .frm .ibd .MYD .MYI и файл db.opt)
-
Как сменить текст
Добавь в custom.css следующее: .ipsBreadcrumb > ul:last-child > li:last-child { opacity: 1; } .ipsBreadcrumb > ul > li { display: inline-block; line-height: 1; font-size: 13px; font-weight: 400; max-width: 500px; height: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; vertical-align: bottom; color: #000000; (здесь можешь менять цвет текста) }
-
Ssl сертификат
Если в корне сайта отсутствует файл .htaccess то его можно просто напросто создать и написать туда всё что тебе заблагорассудится
-
-
помощь со стилем
!important повышает приоритет, то есть если у вас будет одновременно эти значения: body { background-color: #fff; } body { background-color: #000 ;!important } то будет работать второе
-
в подвал картинку
Добавь картинку через html в шаблон footer твоей темы и центрируй её PROFIT
-
-
-
-
не работает minify
что именно не работает, где не работает, подробнее блин
-
Тема редактора
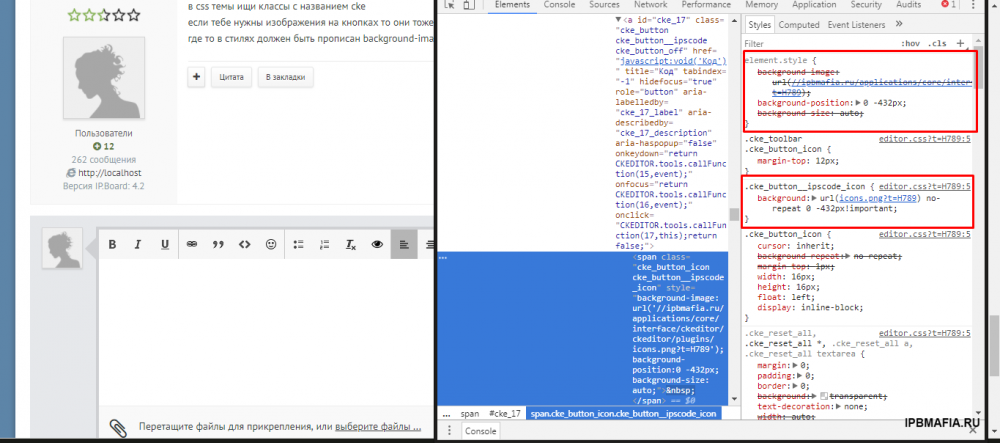
Вот на примере этого сайта для кнопок редактора грузится только одно изображение, и второй класс прокручивает его до нужной иконки
-
Тема редактора
в css темы ищи классы с названием cke если тебе нужны изображения на кнопках то они тоже через css встраиваются, попробуй с помощью инструментов разработчика в гугл прочекать кнопки редактора, где то в стилях должен быть прописан background-image: url(ну а тут уже ссылка);

Onore
Пользователи
-
Регистрация
-
В сети