Maksi
Пользователи-
Постов
5 -
Зарегистрирован
-
Посещение
Информация
- Форум
-
Версия IPS
2.3.x
Посетители профиля
498 просмотров профиля
Достижения Maksi
-

Не отображает картинку группы в профиле
Maksi опубликовал тема в Техническая поддержка Invision Community
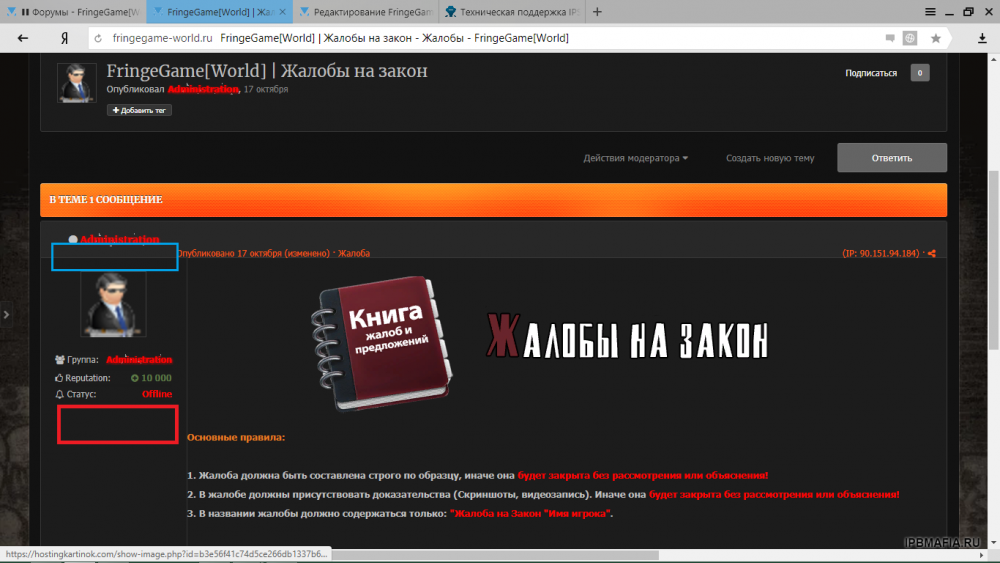
Привет всем! Ребят помогите с одной проблемкой, тут тема такая что , установил картинку группы на форуме, все ништяк , показывает если смотришь профиль, но когда смотришь тему, то там не показывает картинку группы! В чем проблема , подскажи??? На скрине отмечено красным , что ее там нету А синем отмечено , то тут другой вопрос. Можно ли ее с того места где отмечено красным , перенести где отмечено синем??? Скрин приложил -
 Maksi отреагировал на сообщение в теме:
Прошу помощи в правке кнопки
Maksi отреагировал на сообщение в теме:
Прошу помощи в правке кнопки
-
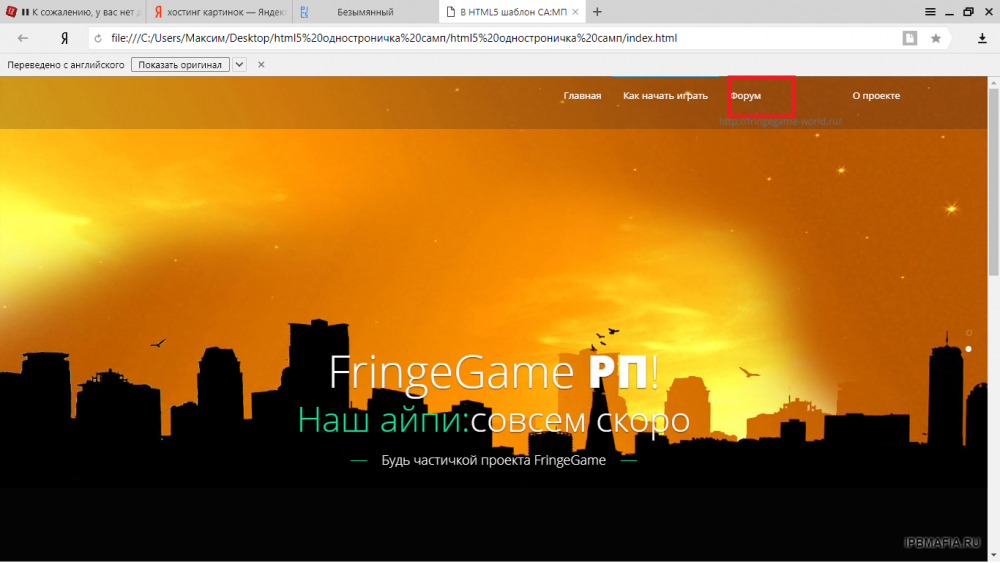
<!DOCTYPE html> <!-- Design by FringeGame --> <!-- Contacts https://[email protected]> <html lang="en" class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>HTML5 шаблон SA:MP</title> <meta name="description" content="HTML5 Шаблон для SA:MP"> <meta name="keywords" content="sa:mp, samp, SA:MP, gta sa, gta san andreas, gta samp, GTA SA:MP"> <meta name="author" content="Sergo663"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/jquery.fancybox.css"> <link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="css/main.css"> <link rel="stylesheet" href="css/media-queries.css"> <script src="js/modernizr-2.6.2.min.js"></script> </head> <body id="body"> <!-- preloader --> <div id="preloader"> <img src="img/preloader.gif" alt="Preloader"> </div> <!-- end preloader --> <!-- Меню ==================================== --> <header id="navigation" class="navbar-fixed-top navbar"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <i class="fa fa-bars fa-2x"></i> </button> <a class="navbar-brand" href="#body"> </a> </div> <nav class="collapse navbar-collapse navbar-right" role="navigation"> <ul id="nav" class="nav navbar-nav"> <li class="current"><a href="#body">Главная</a></li> <li><a href="#howto">Как начать играть</a></li> <li><a href="http://fringegame-world.ru/">Форум</a></li> <li><a href="#about">О проекте</a></li> </ul> </nav> </div> </header> <!-- Конец меню ==================================== --> <!-- Слайдер ==================================== --> <section id="slider"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Индикаторы--> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> </ol> <!-- конец - индикаторы --> <!-- враппер слайдов --> <div class="carousel-inner" role="listbox"> <!-- 1 слайд --> <div class="item active" style="background-image: url(img/banner.jpg);"> <div class="carousel-caption"> <h2 data-wow-duration="700ms" data-wow-delay="500ms" class="wow bounceInDown animated">FringeGame<span> RP</span>!</h2> <h3 data-wow-duration="1000ms" class="wow slideInLeft animated"><span class="color">Начни играть </span>в легендарную</h3> <p data-wow-duration="1000ms" class="wow slideInRight animated">Gta SanAndreas по сети(SA:MP)</p> </div> </div> <!-- конец 1 слайд --> <!-- 2 слайд --> <div class="item" style="background-image: url(img/banner2.jpg);"> <div class="carousel-caption"> <h2 data-wow-duration="500ms" data-wow-delay="500ms" class="wow bounceInDown animated">FringeGame<span> RP</span>!</h2> <h3 data-wow-duration="500ms" class="wow slideInLeft animated"><span class="color">Наш IP:</span>совсем скоро</h3> <p data-wow-duration="500ms" class="wow slideInRight animated">Будь частичкой проекта FringeGame</p> </div> </div> <!-- конец 2 слайд --> </div> </div> </section> <!-- Конец слайдеров ==================================== --> <section id="howto" class="howto"> <div class="container"> <div class="row"> <div class="sec-title text-center mb50 wow bounceInDown animated" data-wow-duration="500ms"> <h2>Как начать играть</h2> <div class="devider"><i class="fa fa-heart-o fa-lg"></i></div> </div> <!-- 1 --> <div class="col-md-4 wow fadeInLeft" data-wow-duration="500ms"> <div class="service-item"> <div class="service-icon"> <i class="fa fa-2x">1</i> </div> <div class="service-desc"> <h3>Шаг 1</h3> <p>Чтобы начать игру на нашем проекте FringeGame Role Play, вам потребуется легендарная игра Grand Theft Auto San-Andreas. Игра должна быть без дополнений и каких либо модификаций. Так же для более комфортной игры вы можете установить русификатор.</p> </div> </div> </div> <!-- конец 1 --> <!-- 2 --> <div class="col-md-4 wow fadeInUp" data-wow-duration="500ms" data-wow-delay="500ms"> <div class="service-item"> <div class="service-icon"> <i class="fa fa-2x">2</i> </div> <div class="service-desc"> <h3>Шаг 2</h3> <p>После установки Grand Theft Auto San-Andreas потребуется специализированый лаунчер для игры по сети под названием SAMP. Скачайте актуальную версию мультиплеера себе на компьютер, после чего установите его в папку с игрой.</p> </div> </div> </div> <!-- конец 2--> <!-- 3 --> <div class="col-md-4 wow fadeInRight" data-wow-duration="500ms" data-wow-delay="900ms"> <div class="service-item"> <div class="service-icon"> <i class="fa fa-2x">3</i> </div> <div class="service-desc"> <h3>Шаг 3</h3> <p>После установки мультиплеера на свой компьютер запустите SAMP и добавьте один из наших серверов в избранное. Введите свой игровой [url=#]Никнейм[/url] в специальную графу. Ваш [url=#]Никнейм[/url] должен быть в формате Имя_Фамилия (Ivan_Ivanov).</p> </div> </div> </div> <!-- конец 3 --> </div> </div> </section> <!-- Конец "Как начать играть" ==================================== --> <!-- О проекте ==================================== --> <section id="about" class="about"> <div class="container"> <div class="row"> <div class="sec-title text-center wow fadeInUp animated" data-wow-duration="700ms"> <h2>О проекте</h2> <div class="devider"><i class="fa fa-heart-o fa-lg"></i></div> </div> <div class="sec-sub-title text-center wow fadeInRight animated" data-wow-duration="500ms"> <p>Мы постарались объединить лучшие элементы ролевой игры SA-MP с новыми идеями и широкими возможностями для всех игроков. Поселившись в одном из городов и став полноправным гражданином, Вы сможете выбрать любимую работу, а может быть открыть свое небольшое дело и иметь постоянный доход. А быть может Вам захочется вступить в одну из организаций и начать карьерный рост, пока не достигнете желаемой высоты. Став известным и уважаемым человеком, вступив в ряды правительства, появится возможность подать заявку на участие в президентских выборах. Набрав большинство голосов населения, и став Президентом, вы сможете самостоятельно управлять жизнью в стране, издавать законы и управлять всеми гос. организациями. Это лишь один из множества вариантов, который возможен при игре на нашем сервере. Вы всегда можете изменить свои позиции, попробовать себя в другой роли и в других ситуациях.</p> </div> </div> </div> </section> <!-- Конец о проекте ==================================== --> <script src="js/jquery-1.11.1.min.js"></script> <script src="js/jquery.singlePageNav.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.fancybox.pack.js"></script> <script src="js/jquery.mixitup.min.js"></script> <script src="js/jquery.parallax-1.1.3.js"></script> <script src="js/jquery-countTo.js"></script> <script src="js/jquery.appear.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery.form/3.32/jquery.form.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.11.1/jquery.validate.min.js"></script> <script src="js/jquery.easing.min.js"></script> <script src="js/wow.min.js"></script> <script> var wow = new WOW ({ boxClass: 'wow', // animated element css class (default is wow) animateClass: 'animated', // animation css class (default is animated) offset: 120, // distance to the element when triggering the animation (default is 0) mobile: false, // trigger animations on mobile devices (default is true) live: true // act on asynchronously loaded content (default is true) } ); wow.init(); </script> <script src="js/custom.js"></script> </body> </html> ______________ цвет бро нужно оставить оранжевый , т.к сама тема форума оранжевая ))) буду благорадарен если можно могу узнать твой скайп
-
Привет всем , прошу помощи, при нажатии кнопки форум что бы переходил на мой форум (отметил на скрине, если можно то поподробнее, весь инет обюзал не чего не нашел) Можно ло кнопки такие как Главная, форум , о проекте, как начать играть, выделить другим цветом. И полностью сменить цвет на форуме Подскажите пожалуйста буду благодарен скрин приложил