-
Защита от спама 3.4.6
Решил, закрывайте Сделал вопрос-ответ вместо каптчи.
-
Защита от спама 3.4.6
Подскажите, не могу найти вкладку защита от спама, ipb 3.4.6, где выбирать captcha?
-
Редактирование шаблона basik 3.4.6
я так и сделал, стер полностью что касалось поиска, в блок nav-wrap, вырезал код из branding который касался юзер меню и воткнул его на место поиска в нав-врап выровнял margin, нужно было на пару пикселей поднять.
-
Редактирование шаблона basik 3.4.6
#user_navigation { background: rgba(0,0,0,0.18); color: #f1f1f1; font-size: 11px; line-height: 36px; height: 36px; overflow: hidden; float: right; margin-right: 0px 0px 0 0; Вот такой результат
-
Редактирование шаблона basik 3.4.6
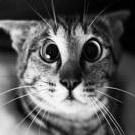
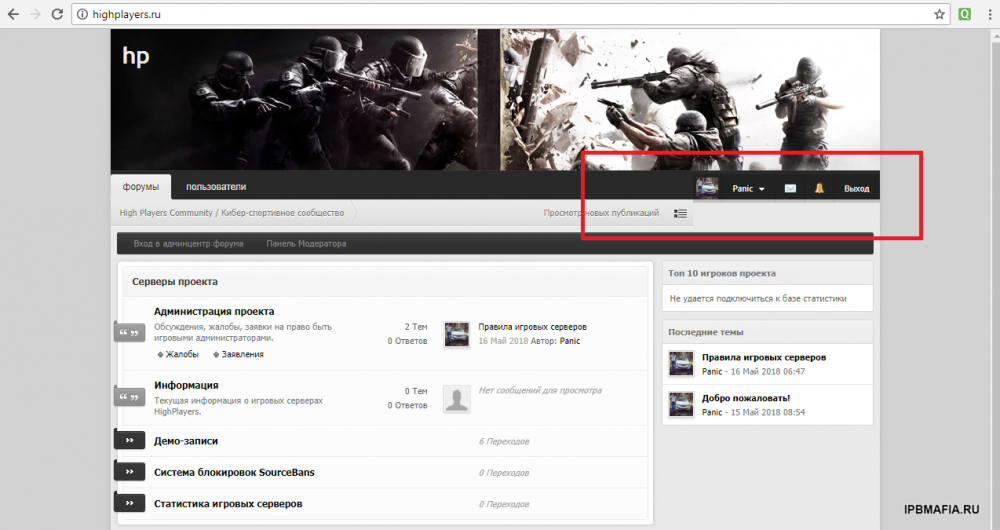
Расскажите, чем менять позицию навигации юзеров, куда что вставить, измучался уже. Красное на место зеленого чтобы, поиск уберу. На место поиска в общем. Я так понимаю нужно в nav-wrap удалить строку search, и из branding перенести все строчки, но как все закрепить по правому краю в css
-
panic changed their profile photo
-
Редактирование шаблона basik 3.4.6
Пользуясь случаем, может кто-то подскажет как user-navigation переместить с шапки в правую сторону где блоки располагаются?
-
Редактирование шаблона basik 3.4.6
Спасибо, я не говорил, что знаю его, то, что Вы скинули - помогло.
-
Редактирование шаблона basik 3.4.6
Вот результат после добавления background в body, картинка 980х180, ширина блока форума 980, но на его фоне картинка раздваивается, т.е. я так понимаю работает репит, но почему? Когда я добавляю картинку к background в блок branding она становится как раз таки по ширине блока форума, но повторяется: #branding { background: #333333 сюда код который вы скидывали. border-bottom: 1px solid #393939; min-height: 180px; а когда в body: body { background: #d2d2d2 url(http://highplayers.ru/headers.png) repeat-x 0 0; color: #5a5a5a; font: normal 11px tahoma,helvetica,arial,sans-serif; position: relative; padding-bottom: 20px; результат ниже:
-
Редактирование шаблона basik 3.4.6
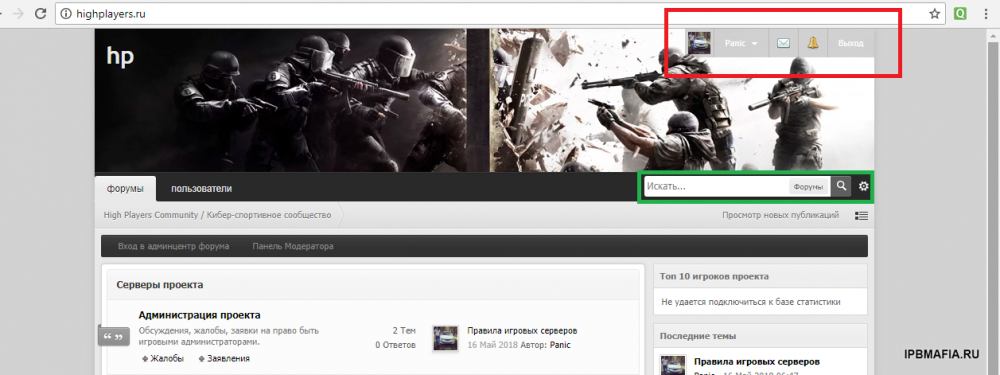
Изображение повторяется, всё также как и у меня, при просмотре на разных экранах оно отображается некорректно Извиняюсь не заметил. Итог ниже: Я увеличил ширину блока на 180px (по высоте самой собственно картинки): #branding { background: #d2d2d2 url(http://highplayers.ru/headers.png) repeat-x 0 0; border-bottom: 1px solid #393939; min-height: 180px; но не отцентровывается логотип и юзверь-навигация, конечно хотелось бы ее вообще поместить в блок бара справа, пусть без стиля, а в дефаулте, хотябы не в шапке будет, кстати, где эта волшебная кнопка "спасибо", чтобы Вас отблагодарить? Как закончу проект, обязательно за помощь отблагодарю! Еще раз, огромное спасибо за оперативность.
-
Редактирование шаблона basik 3.4.6
Это строчка из блока #branding?
-
Редактирование шаблона basik 3.4.6
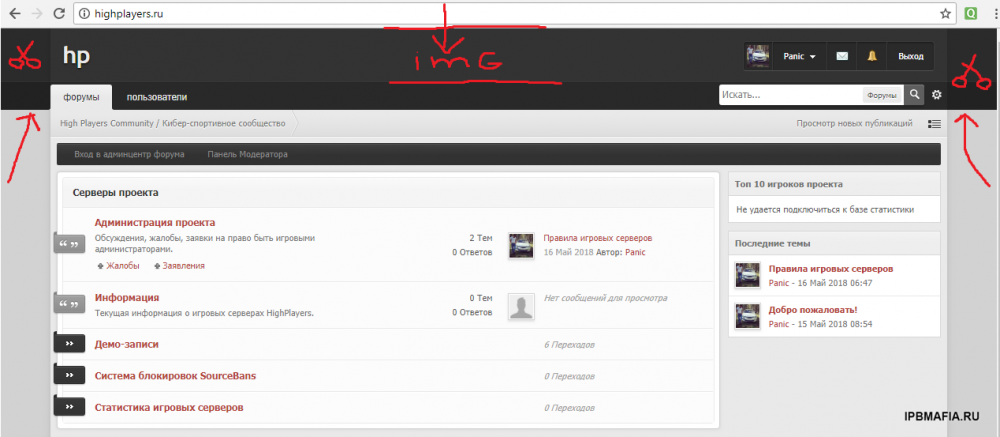
Огромное, человеческое спасибо! Если есть минутка времени свободного, не могли бы подсказать как теперь сделать фон вместо серого? над меню получается, я указал на скриншоте подписью img. Я пробовал многое и делал что-то не так, то юзер-навигация уезжала, то картинка не правильно ложилась... конкретно какое значение отвечает за этот блок, я так и не нашел.
-
Редактирование шаблона basik 3.4.6
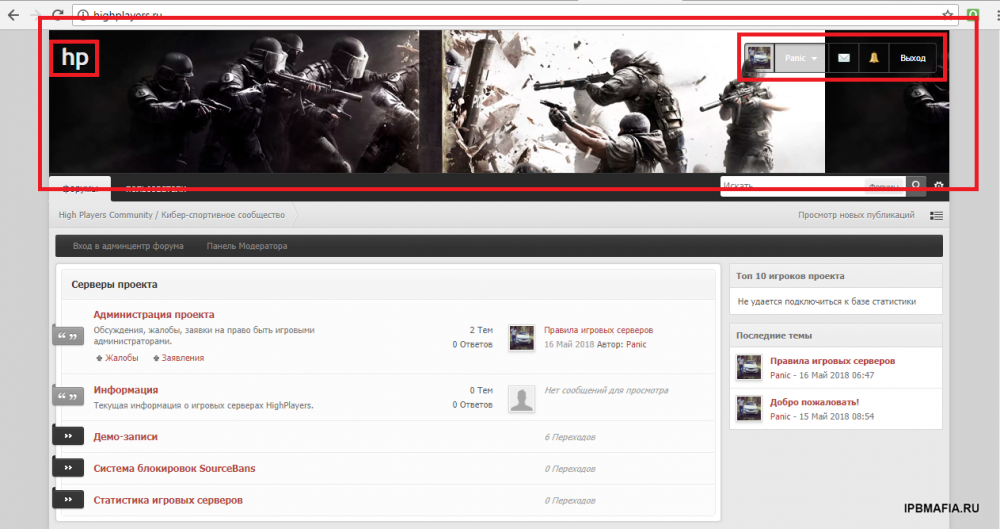
Кто-нибудь подскажите, как отредактировать в шаблон "basik" header и меню. Нужно где отмечено с боков сузить, чтобы было по размеру форума и вместо серого фона, изображение шапки вставить.