-
Постов
12 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные panic
-
-
Подскажите, не могу найти вкладку защита от спама, ipb 3.4.6, где выбирать captcha?
-
5 минут назад, andros0789 сказал:
поизучай структуру шаблонов IPB.... Тебе не стилями нужно его на то место ставить, а сам шаблон userbar вместо search. Давно уже не ковырял 3ку, пора бы уже 4ку поставить, мало кто на тройке сидит
я так и сделал, стер полностью что касалось поиска, в блок nav-wrap, вырезал код из branding который касался юзер меню и воткнул его на место поиска в нав-врап
выровнял margin, нужно было на пару пикселей поднять.
-
-
1 час назад, andros0789 сказал:
либо background:cover и overflow:hidden тебе в помощь
1 час назад, WOLF сказал:если ты не знаешь css так и скажи, не нужно пытаться что-то выдумывать:
.wrapper { margin: 0 auto; width: 1000px; }зафиксировал ширину, поставил картинку в branding если не подходит картинка по размеру либо меняешь ее ширину либо меняешь ширину форума
Расскажите, чем менять позицию навигации юзеров, куда что вставить, измучался уже.
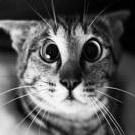
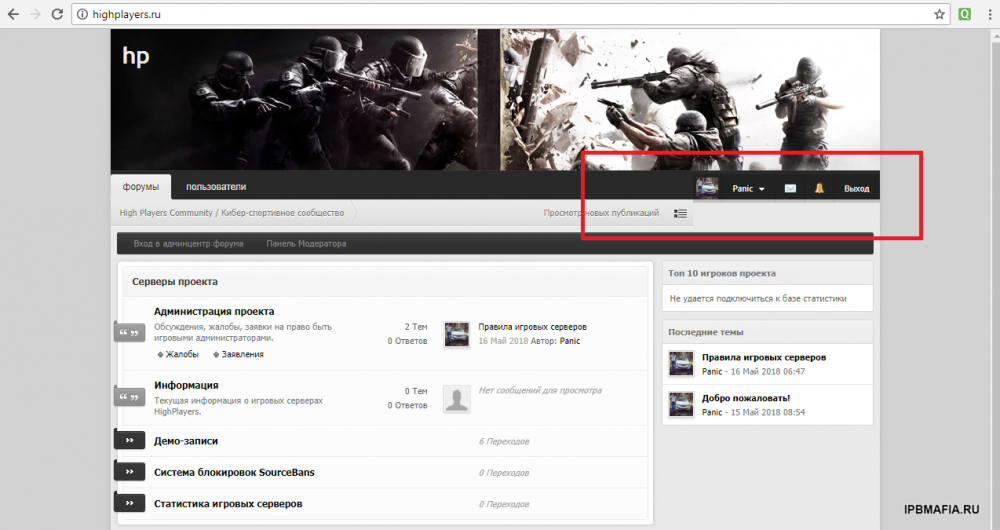
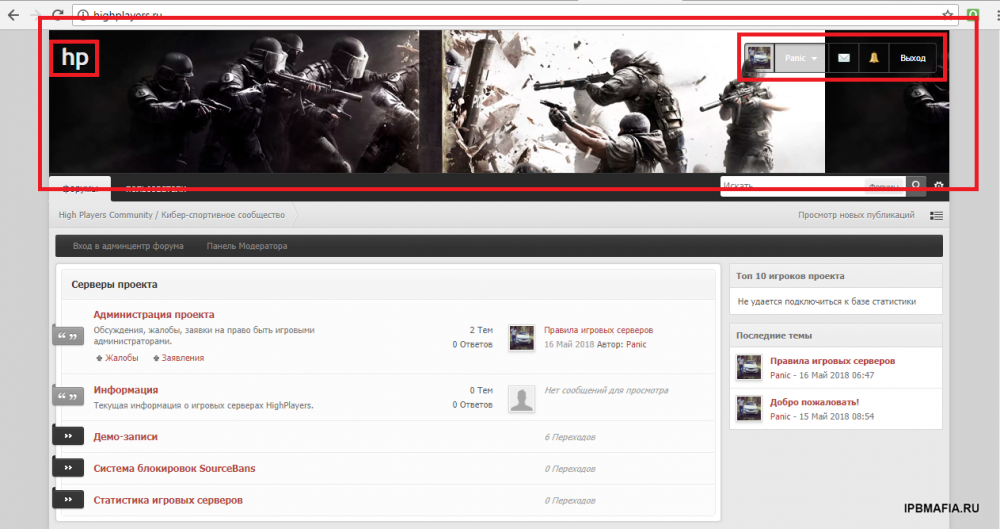
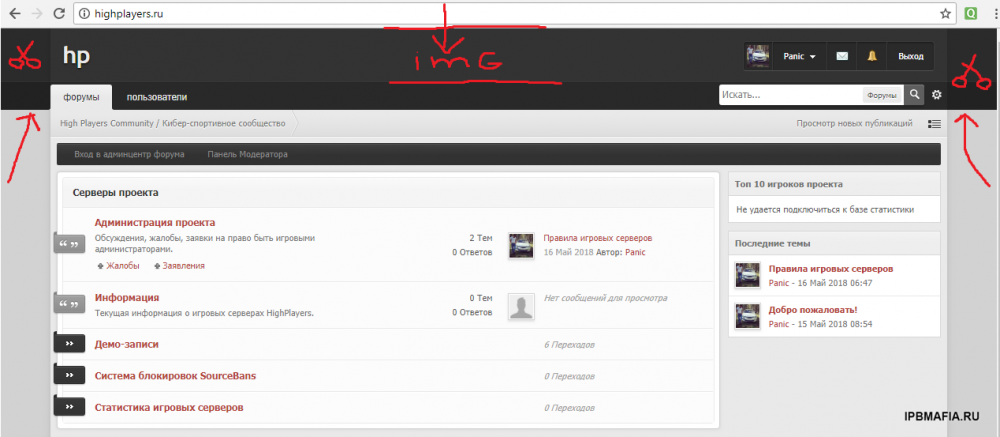
Красное на место зеленого чтобы, поиск уберу. На место поиска в общем.
Я так понимаю нужно в nav-wrap удалить строку search, и из branding перенести все строчки, но как все закрепить по правому краю в css
-
Пользуясь случаем, может кто-то подскажет как user-navigation переместить с шапки в правую сторону где блоки располагаются?
-
23 минуты назад, WOLF сказал:
если ты не знаешь css так и скажи, не нужно пытаться что-то выдумывать:
.wrapper { margin: 0 auto; width: 1000px; }
зафиксировал ширину, поставил картинку в branding если не подходит картинка по размеру либо меняешь ее ширину либо меняешь ширину форума
Спасибо, я не говорил, что знаю его, то, что Вы скинули - помогло.
-
8 минут назад, WOLF сказал:
ширину нужно зафиксировать а не оставлять резиновой
.wrapper { margin: 0 auto; min-width: 980px; max-width: 1600px; width: 90%; }Вот результат после добавления background в body, картинка 980х180, ширина блока форума 980, но на его фоне картинка раздваивается, т.е. я так понимаю работает репит, но почему?
Когда я добавляю картинку к background в блок branding она становится как раз таки по ширине блока форума, но повторяется:
#branding { background: #333333 сюда код который вы скидывали. border-bottom: 1px solid #393939; min-height: 180px;
а когда в body:
body { background: #d2d2d2 url(http://highplayers.ru/headers.png) repeat-x 0 0; color: #5a5a5a; font: normal 11px tahoma,helvetica,arial,sans-serif; position: relative; padding-bottom: 20px;результат ниже:
-
9 минут назад, WOLF сказал:
тогда не надо было менять а всего лишь заменить:
background: #d2d2d2 url({style_images}/background_top.png) repeat-x 0 0;вставить ссылку на свою картинку
Изображение повторяется, всё также как и у меня, при просмотре на разных экранах оно отображается некорректно
1 минуту назад, WOLF сказал:я же выше писал
Извиняюсь не заметил.
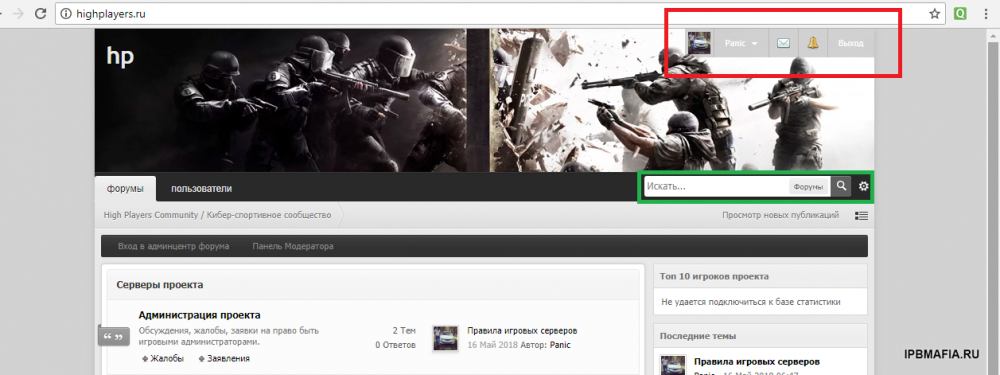
Итог ниже:
Я увеличил ширину блока на 180px (по высоте самой собственно картинки):
#branding { background: #d2d2d2 url(http://highplayers.ru/headers.png) repeat-x 0 0; border-bottom: 1px solid #393939; min-height: 180px;но не отцентровывается логотип и юзверь-навигация, конечно хотелось бы ее вообще поместить в блок бара справа, пусть без стиля, а в дефаулте, хотябы не в шапке будет, кстати, где эта волшебная кнопка "спасибо", чтобы Вас отблагодарить? Как закончу проект, обязательно за помощь отблагодарю! Еще раз, огромное спасибо за оперативность.
-
5 минут назад, WOLF сказал:
тогда не надо было менять а всего лишь заменить:
background: #d2d2d2 url({style_images}/background_top.png) repeat-x 0 0;вставить ссылку на свою картинку
Это строчка из блока #branding?
-
1 час назад, WOLF сказал:
в ipb_styles.css найти:
body { background: #d2d2d2 url({style_images}/background_top.png) repeat-x 0 0; color: #5a5a5a; font: normal 11px tahoma,helvetica,arial,sans-serif; position: relative; padding-bottom: 20px; }заменить на:
body { color: #5a5a5a; font: normal 11px tahoma,helvetica,arial,sans-serif; position: relative; padding-bottom: 20px; }Огромное, человеческое спасибо! Если есть минутка времени свободного, не могли бы подсказать как теперь сделать фон вместо серого? над меню получается, я указал на скриншоте подписью img. Я пробовал многое и делал что-то не так, то юзер-навигация уезжала, то картинка не правильно ложилась... конкретно какое значение отвечает за этот блок, я так и не нашел.
-








Защита от спама 3.4.6
в Invision Power Board 3.x
Опубликовано
Решил, закрывайте
Сделал вопрос-ответ вместо каптчи.