-
Произвольный размер аватаров
В этом нет смысла т.к. кроппер обрезает только для превьюшки профиля квадрат. В постах с этим медодом отображается фулл изображение О, а вот это круто. Как я вижу ты таки сделал окошко профиля на своём форуме?
-
Произвольный размер аватаров
Эм, код при вставке сломался, т.к. нельзя отредактировать продублирую. Оригинальный код: <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> Код который делает размер аватаров согласно их соотношению сторон и размеру: <li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a>{{else}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="Default Image Url" /></a>{{endif}} </li> Совершенно не понимаю что там нужно переделать чтобы ссылни на профиль по клику на автар опять ожили Дополнение - в мобильной версии код не сломан, только когда начинает отображаться аватар в ПК версии
-
-
Произвольный размер аватаров
Так, нашел баг - как только меняется вот эта часть <li class='cAuthorPane_photo'> { { if $comment->author()->pp_main_photo } } <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a> { { else } } <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="Default Image Url" /></a> { { endif } } </li> При клике по профилю пользователя перекидывает на главную форума, т.к. страница ломается и выглядит вот так: Вместо оригинального линка: Есть идеи как пофиксить это?
-
-
Произвольный размер аватаров
По поводу обрезки в загрузчике автаарок, как оказалось её выпиливать не обязательно т.к. с настройкой из вот этого поста Всё работает и так, обрезка влияет только на миниатюру в профиле, превью на форуме и т.д. и т.п.
-
Произвольный размер аватаров
-
Произвольный размер аватаров
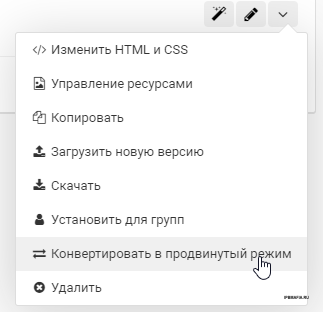
Да вот тут кнопка была: Без продвинутого режима я не мог попасть в forms.css. В упрощённом режиме его вообще не было
-
Произвольный размер аватаров
Maiden8 кстати, а можно как-то вернуть упрощённый редактор тем? Я конвертировал тему в продвинутый и теперь упрощённого редактора нет Стиль теперь также не отмечается возможностью упрощённого редактирования:
-
Произвольный размер аватаров
-
Произвольный размер аватаров
Maiden8 вот я тормознутый, там нужно было переключить скин с визуального редактора на продвинутый, поэтому я ничего не находил самостоятельно Если выпилить весь код или вот этот кусок: */.cropper-container{position:relative;overflow:hidden;-webkit-user-select:none;-moz-user-select (и так далее) получается вот так: Но зато обрезки по ходу нет Ща ещё покурю ту длинную строчку, может смогу просто выпилить точки не сбив при этом ничего Всё, выпилил, сам код кроппера в строчке */.cropper-container{position:relative;overflow:hidden;-webkit-user-select:none;-moz-user-select (и так далее) заменить на: */.cropper-container { position: relative; overflow: hidden; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; -webkit-touch-callout: none } .cropper-container img { display: block; width: 100%; min-width: 0!important; max-width: none!important; height: 100%; min-height: 0!important; max-height: none!important } .cropper-canvas, .cropper-modal { position: absolute; top: 0; right: 0; bottom: 0; left: 0 } .cropper-canvas { background-color: #fff; filter: alpha(opacity=0); opacity: 0 } .cropper-modal { background-color: #000; filter: alpha(opacity=50); opacity: .5 } @media (min-width:768px) { .cropper-point.point-se { width: 15px; height: 15px } } @media (min-width:992px) { .cropper-point.point-se { width: 10px; height: 10px } } @media (min-width:1200px) { .cropper-point.point-se { width: 5px; height: 5px; filter: alpha(opacity=75); opacity: .75 } } .cropper-bg { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAAA3NCSVQICAjb4U/gAAAABlBMVEXMzMz////TjRV2AAAACXBIWXMAAArrAAAK6wGCiw1aAAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAABFJREFUCJlj+M/AgBVhF/0PAH6/D/HkDxOGAAAAAElFTkSuQmCC) } .cropper-invisible { filter: alpha(opacity=0); opacity: 0 } .cropper-hide { position: fixed; top: 0; left: 0; z-index: -1; width: auto!important; max-width: none!important; height: auto!important; max-height: none!important; filter: alpha(opacity=0); opacity: 0 } .cropper-hidden { display: none!important } .cropper-move { cursor: move } .cropper-crop { cursor: crosshair } .cropper-disabled .cropper-canvas, .cropper-disabled .cropper-face, .cropper-disabled .cropper-line, .cropper-disabled .cropper-point { cursor: not-allowed } Результат:
-
Произвольный размер аватаров
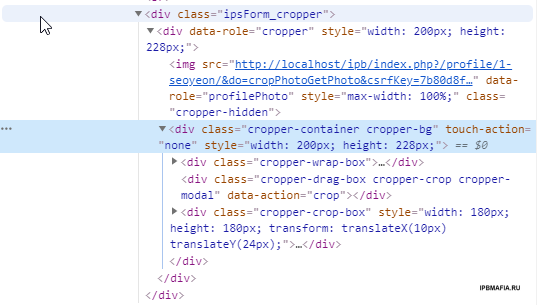
Сверил код на форуме без этих точек и на дефолт форуме, Без точек обрезки: Дефолт форум: Как я понял нужно выпилить "cropper-container cropper bg". Только где он?)
-
Произвольный размер аватаров
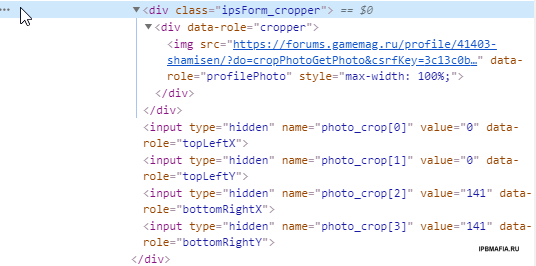
Нашел вот такой код: <div data-controller='core.global.core.cropper' id='elPhotoCropper' class='ipsAreaBackground_light ipsType_center ipsPad'> <h3 class='ipsType_sectionHead'>{lang="photo_crop_title"}</h3> <p class='ipsType_light ipsType_reset'>{lang="photo_crop_instructions"}</p> <br> <div class='ipsForm_cropper'> <div data-role='cropper'> <img src="{$photo}" data-role='profilePhoto'> </div> </div> <input type='hidden' name='{$name}[0]' value='{$value[0]}' data-role='topLeftX'> <input type='hidden' name='{$name}[1]' value='{$value[1]}' data-role='topLeftY'> <input type='hidden' name='{$name}[2]' value='{$value[2]}' data-role='bottomRightX'> <input type='hidden' name='{$name}[3]' value='{$value[3]}' data-role='bottomRightY'> </div> если убрать полностью его (лол, да, я пытался) форум говорит что так не удалось обрезать фото
-
Произвольный размер аватаров
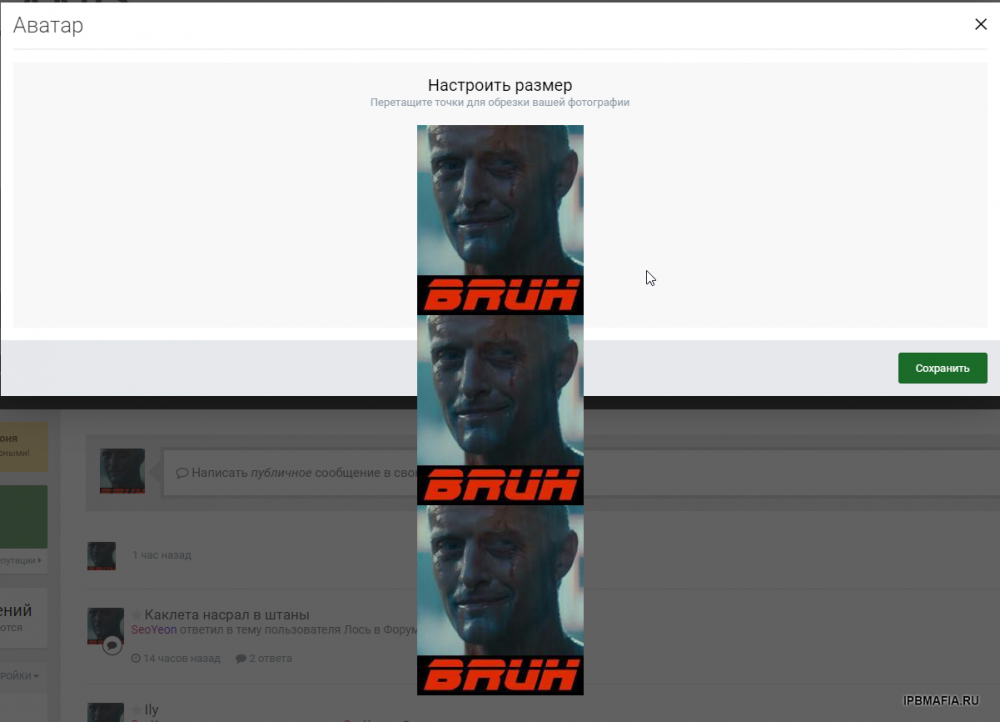
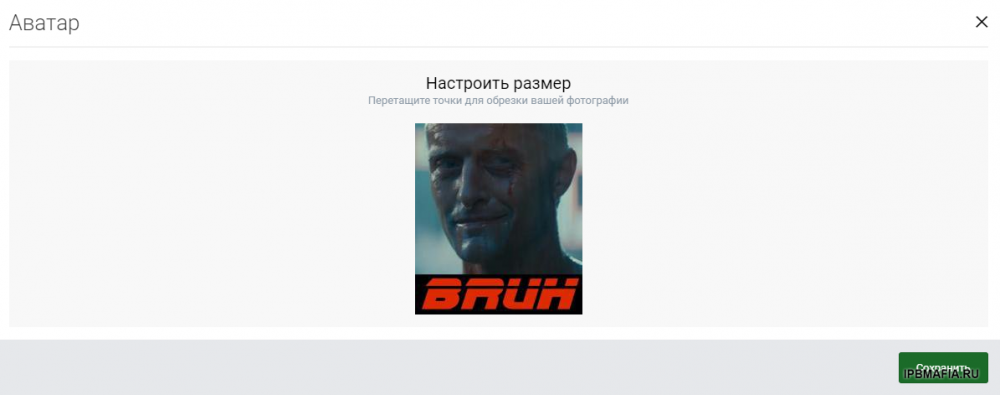
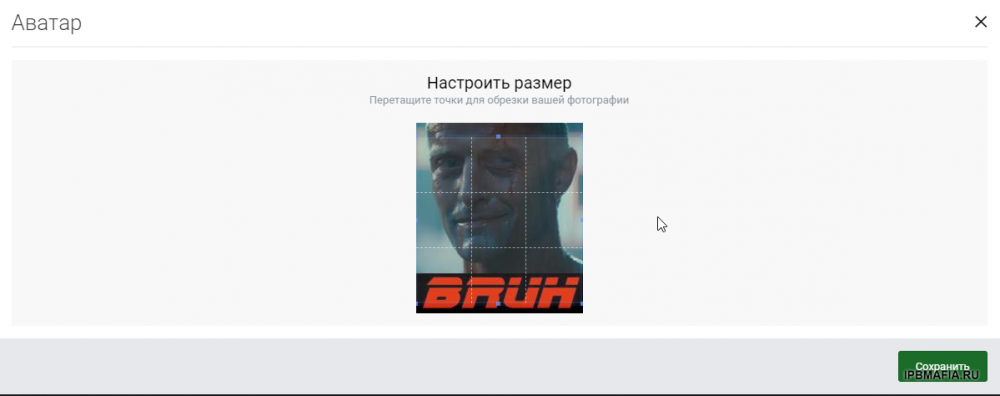
Итак, речь идёт о вот этой штуке из дефолт движка: Можно ли её вообще выпилить и как правильно это сделать? Не хочу чтобы форум вообще ресайзил изображение для аватарок а оставлял их как есть
-
Shamisen changed their profile photo
-
Произвольный размер аватаров
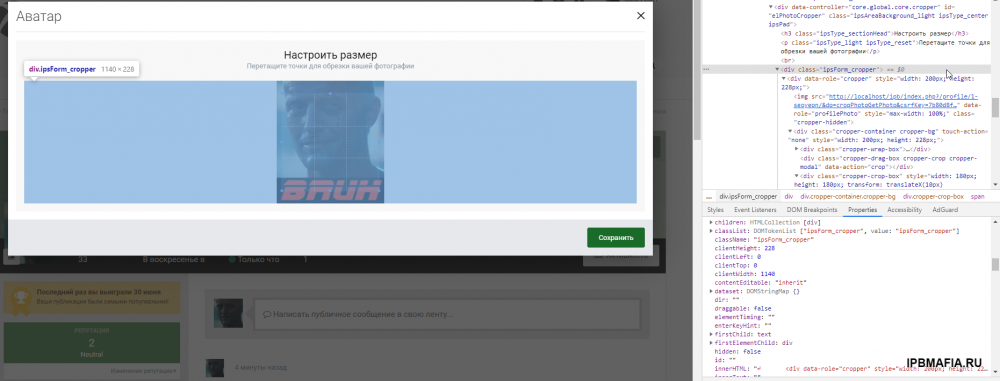
В теории вот это должно сработать т.к. при загрузке всё равно стоят ограничения группы: @media screen and (min-width: 768px) { .cTopic .ipsUserPhoto_large img, .cTopic img.ipsUserPhoto_large, .cTopic .ipsUserPhoto_large:after { width: 100% !important; height: 100% !important; object-fit: cover; } } Но пока проблема в мерзопакостной сетке загрузчика, когда гружу картинку на сервер всё нормально, фулл сайз как и должен быть: Но как только я нажимаю продолжить вылезает вот это дефолт чудо и я не могу выбрать прямоугольник или произвольный размер, только квадрат:
-
Произвольный размер аватаров
К сожалению стало ещё хуже и не решило главную проблему разных аватаров. В IPB3 это настраивалось легчайше
-
Произвольный размер аватаров
Код у них показывает вот такой: .cAuthorPane_photo_3 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_16 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_15 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_14 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { max-width: 160px; max-height: 160px; } Как оно работает - не понимаю...