-
Постов
23 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Shamisen
-
-
Эм, код при вставке сломался, т.к. нельзя отредактировать продублирую. Оригинальный код:
<li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li>
Код который делает размер аватаров согласно их соотношению сторон и размеру:
<li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a>{{else}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="Default Image Url" /></a>{{endif}} </li>
Совершенно не понимаю что там нужно переделать чтобы ссылни на профиль по клику на автар опять ожили
Дополнение - в мобильной версии код не сломан, только когда начинает отображаться аватар в ПК версии
-
Так, нашел баг - как только меняется вот эта часть
<li class='cAuthorPane_photo'> { { if $comment->author()->pp_main_photo } } <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a> { { else } } <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="Default Image Url" /></a> { { endif } } </li>
При клике по профилю пользователя перекидывает на главную форума, т.к. страница ломается и выглядит вот так:

Вместо оригинального линка:

Есть идеи как пофиксить это?
-
По поводу обрезки в загрузчике автаарок, как оказалось её выпиливать не обязательно т.к. с настройкой из вот этого поста
Всё работает и так, обрезка влияет только на миниатюру в профиле, превью на форуме и т.д. и т.п. -
5 минут назад, Maiden8 сказал:
А обратно там же никак?
Неа, на конвертированном стиле теперь вот так:

-
2 минуты назад, Maiden8 сказал:
И где ты это замутил? Давай поищем.
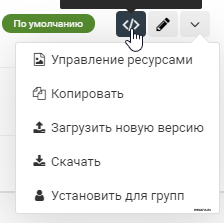
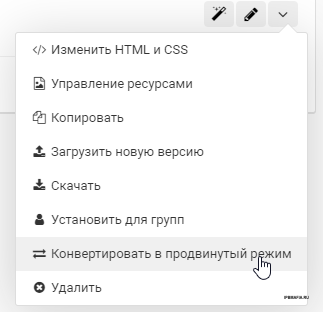
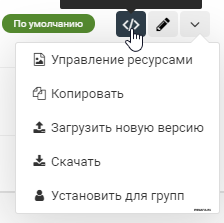
Да вот тут кнопка была:

Без продвинутого режима я не мог попасть в forms.css. В упрощённом режиме его вообще не было
-
Maiden8 кстати, а можно как-то вернуть упрощённый редактор тем? Я конвертировал тему в продвинутый и теперь упрощённого редактора нет

Стиль теперь также не отмечается возможностью упрощённого редактирования:

-
Далее нужно следовать вот этой инструкции:
СпойлерЦитатаОткройте АЦ - Внешний вид - Ваш шаблон - Редактировать HTML и CSS - postContainer
Найти:
<li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li>
Заменить на:
<li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a>{{else}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="Default Image Url" /></a>{{endif}} </li>
Где не забудьте заменить
<img src="Default Image Url" />
На ссылку с аватаром по умолчанию, который будет отображаться всем пользователям, у которых нет аватара.
Далее пройдите во вкладку CSS и найдите misc.css
Найти:
.ipsUserPhoto_xlarge img, img.ipsUserPhoto_xlarge, .ipsUserPhoto_xlarge:after { width: 120px; height: 120px; {{if theme.rounded_photos}} border-radius: 60px; {{endif}} }Добавить после:
.ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { width: 150px; {{if theme.rounded_photos}} border-radius: 0px; {{endif}} }И финальный результат:

Ура, ура, ура!
-
Maiden8 вот я тормознутый, там нужно было переключить скин с визуального редактора на продвинутый, поэтому я ничего не находил самостоятельно
Если выпилить весь код или вот этот кусок:
*/.cropper-container{position:relative;overflow:hidden;-webkit-user-select:none;-moz-user-select (и так далее)Но зато обрезки по ходу нет
 Ща ещё покурю ту длинную строчку, может смогу просто выпилить точки не сбив при этом ничего
Ща ещё покурю ту длинную строчку, может смогу просто выпилить точки не сбив при этом ничего
Всё, выпилил, сам код кроппера в строчке
*/.cropper-container{position:relative;overflow:hidden;-webkit-user-select:none;-moz-user-select (и так далее)заменить на:
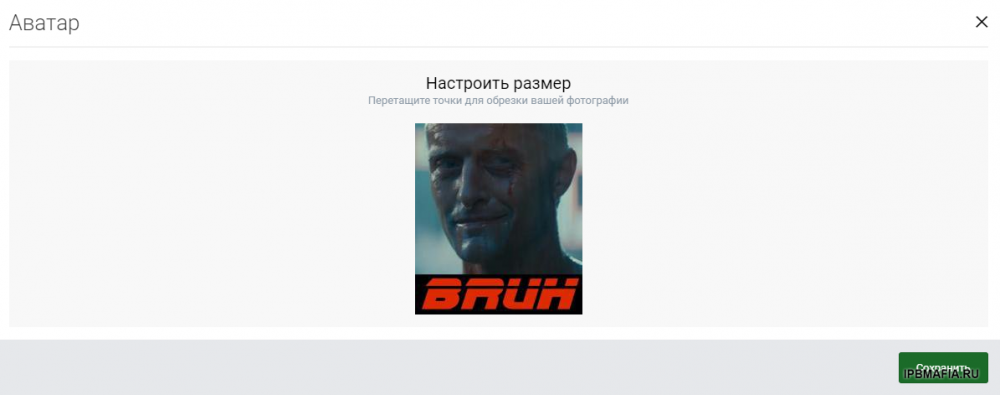
*/.cropper-container { position: relative; overflow: hidden; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; -webkit-touch-callout: none } .cropper-container img { display: block; width: 100%; min-width: 0!important; max-width: none!important; height: 100%; min-height: 0!important; max-height: none!important } .cropper-canvas, .cropper-modal { position: absolute; top: 0; right: 0; bottom: 0; left: 0 } .cropper-canvas { background-color: #fff; filter: alpha(opacity=0); opacity: 0 } .cropper-modal { background-color: #000; filter: alpha(opacity=50); opacity: .5 } @media (min-width:768px) { .cropper-point.point-se { width: 15px; height: 15px } } @media (min-width:992px) { .cropper-point.point-se { width: 10px; height: 10px } } @media (min-width:1200px) { .cropper-point.point-se { width: 5px; height: 5px; filter: alpha(opacity=75); opacity: .75 } } .cropper-bg { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAAA3NCSVQICAjb4U/gAAAABlBMVEXMzMz////TjRV2AAAACXBIWXMAAArrAAAK6wGCiw1aAAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAABFJREFUCJlj+M/AgBVhF/0PAH6/D/HkDxOGAAAAAElFTkSuQmCC) } .cropper-invisible { filter: alpha(opacity=0); opacity: 0 } .cropper-hide { position: fixed; top: 0; left: 0; z-index: -1; width: auto!important; max-width: none!important; height: auto!important; max-height: none!important; filter: alpha(opacity=0); opacity: 0 } .cropper-hidden { display: none!important } .cropper-move { cursor: move } .cropper-crop { cursor: crosshair } .cropper-disabled .cropper-canvas, .cropper-disabled .cropper-face, .cropper-disabled .cropper-line, .cropper-disabled .cropper-point { cursor: not-allowed }Результат:
-
Сверил код на форуме без этих точек и на дефолт форуме,
Без точек обрезки:

Дефолт форум:

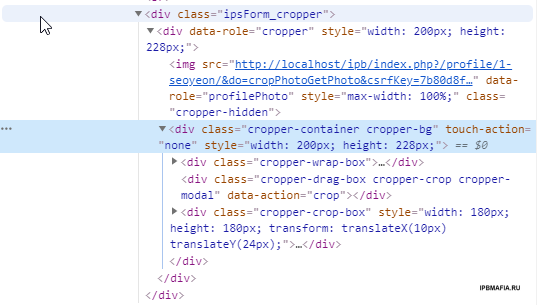
Как я понял нужно выпилить "cropper-container cropper bg". Только где он?)
-
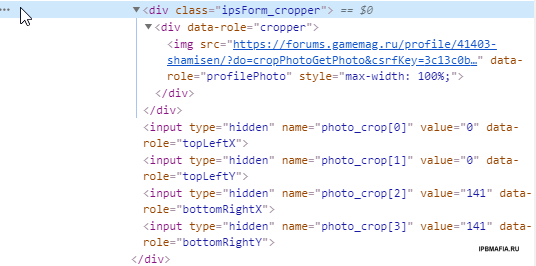
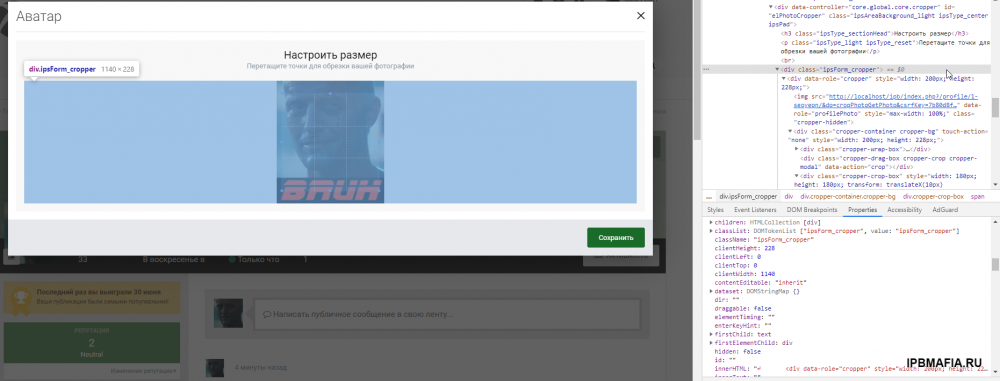
Нашел вот такой код:
<div data-controller='core.global.core.cropper' id='elPhotoCropper' class='ipsAreaBackground_light ipsType_center ipsPad'> <h3 class='ipsType_sectionHead'>{lang="photo_crop_title"}</h3> <p class='ipsType_light ipsType_reset'>{lang="photo_crop_instructions"}</p> <br> <div class='ipsForm_cropper'> <div data-role='cropper'> <img src="{$photo}" data-role='profilePhoto'> </div> </div> <input type='hidden' name='{$name}[0]' value='{$value[0]}' data-role='topLeftX'> <input type='hidden' name='{$name}[1]' value='{$value[1]}' data-role='topLeftY'> <input type='hidden' name='{$name}[2]' value='{$value[2]}' data-role='bottomRightX'> <input type='hidden' name='{$name}[3]' value='{$value[3]}' data-role='bottomRightY'> </div>
если убрать полностью его (лол, да, я пытался) форум говорит что так не удалось обрезать фото
-
-
1 час назад, Zero108 сказал:
Попробуйте поэкспериментирвать с min-height, max-height, min-width, max-width.
В теории вот это должно сработать т.к. при загрузке всё равно стоят ограничения группы:
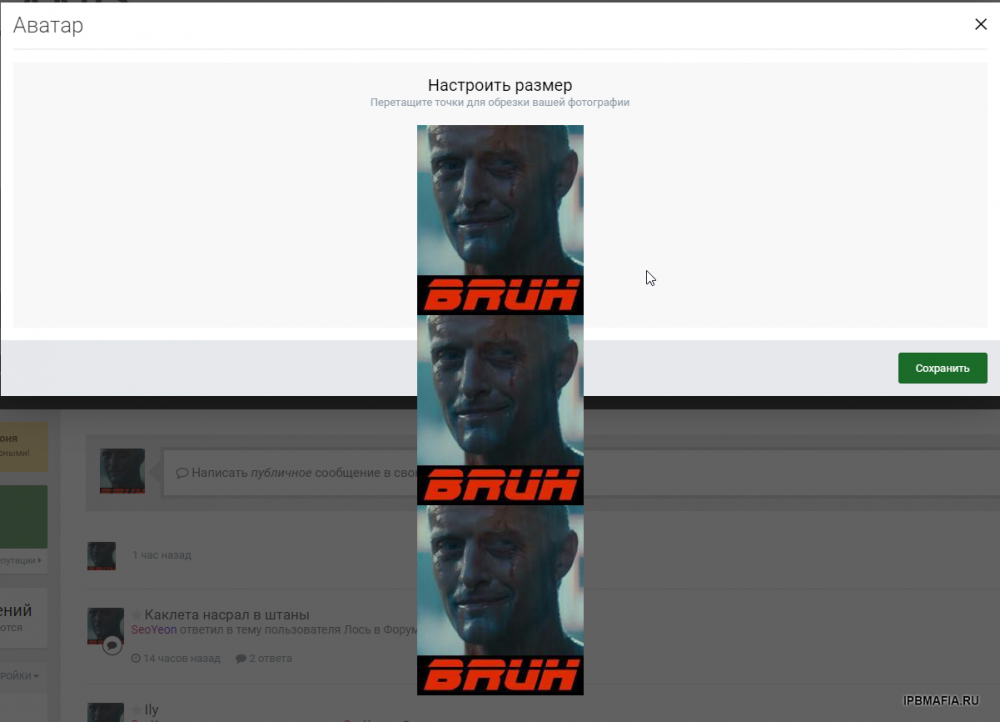
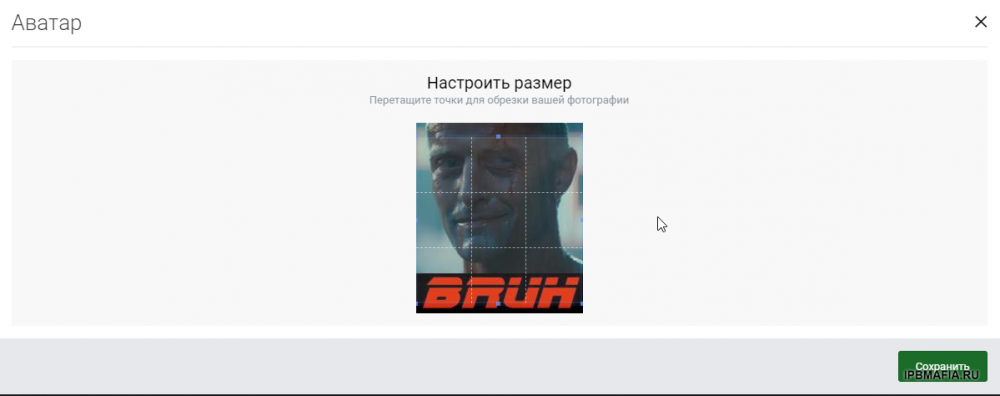
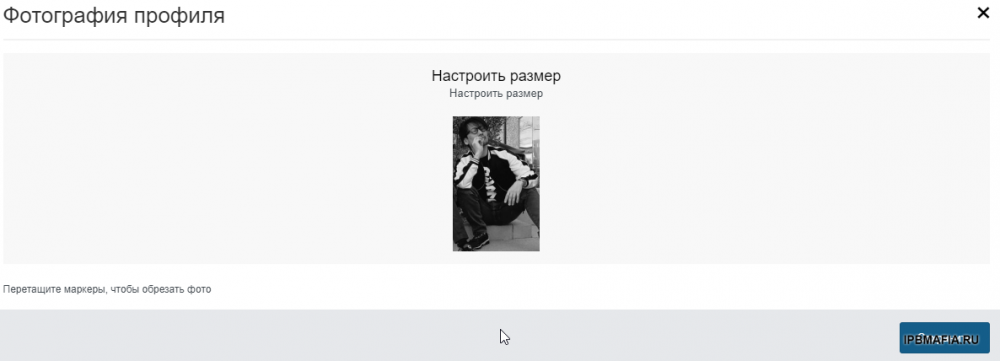
@media screen and (min-width: 768px) { .cTopic .ipsUserPhoto_large img, .cTopic img.ipsUserPhoto_large, .cTopic .ipsUserPhoto_large:after { width: 100% !important; height: 100% !important; object-fit: cover; } }Но пока проблема в мерзопакостной сетке загрузчика, когда гружу картинку на сервер всё нормально, фулл сайз как и должен быть:

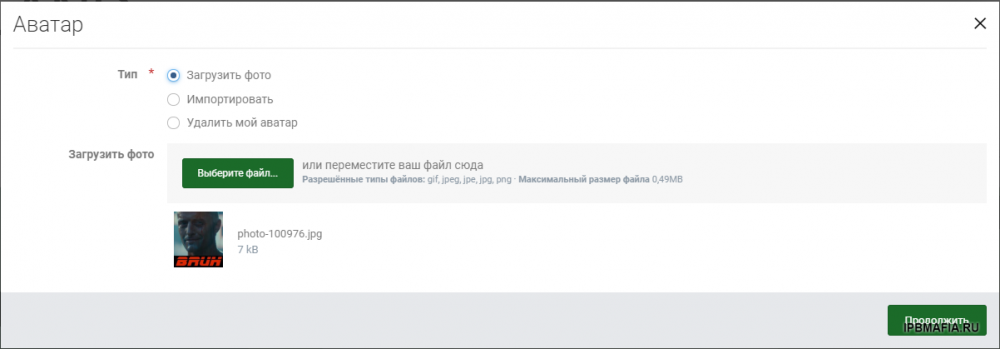
Но как только я нажимаю продолжить вылезает вот это дефолт чудо и я не могу выбрать прямоугольник или произвольный размер, только квадрат:
-
2 минуты назад, Maiden8 сказал:
У меня так
@media screen and (min-width: 768px) { .cTopic .ipsUserPhoto_large img, .cTopic img.ipsUserPhoto_large, .cTopic .ipsUserPhoto_large:after { width: 200px !important; height: 200px !important; }К сожалению стало ещё хуже и не решило главную проблему разных аватаров. В IPB3 это настраивалось легчайше

-
Код у них показывает вот такой:
.cAuthorPane_photo_3 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_16 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_15 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after, .cAuthorPane_photo_14 > .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { max-width: 160px; max-height: 160px; }Как оно работает - не понимаю...
-
Итак, интересуют размера аватарок как тут - https://forums.gamemag.ru/topic/132046-nintendo-switch/?page=287
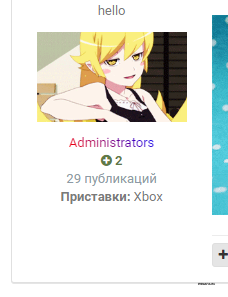
Т.е. чтобы были широкие, высокие, длинные, низенькие и пухленькие, чтобы оно не сжималось и не уменьшалось где не надо. Крутил и курил матчасть я крайне долго, мною было выс, кхм, слеплено из различных кусков следующее:@media screen and (min-width: 768px) { .cTopic .ipsUserPhoto_large img, .cTopic img.ipsUserPhoto_large, .cTopic .ipsUserPhoto_large:after { width: 150px !important; object-fit: cover; } }Результат такой:

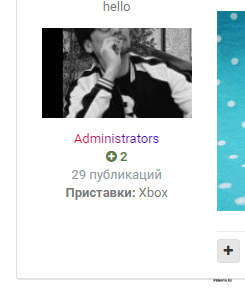
Вроде как всё ок и изображение как надо, но стоит только добавить аватар не в ширину а в высоту получается вот такое:

т.е. он полностью обрезается
К тому же у них загрузчик аватаров не предлагает обрезать изображение как на дефолт движке:
-
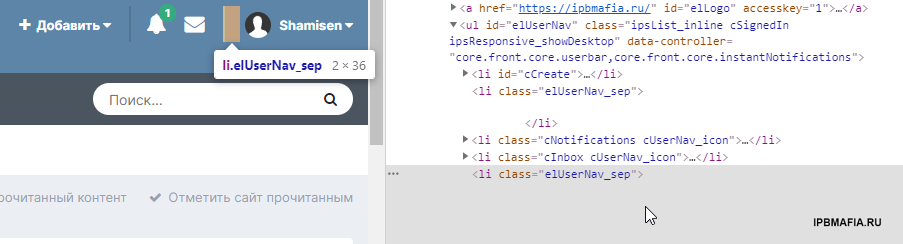
3 минуты назад, Maiden8 сказал:
.elUserNav_sep { border-right: 2px solid rgba(178,34,34,0.1); height: 36px; width: 0; display: block; }Отдуши, теперь что надо! Жаль лайкалка не работает
-
11 минут назад, Maiden8 сказал:
Может не сохранил, может хостинг затупил, тут уже не представляю что может быть не так, может шаблон кривой.
Да ладно, поменялось вручную и всё хорошо.
Кстати, раз такое дело можно ли поменять цвет вот этого разделителя? На белом фоне его не видно
По аналогии я попытался сделать так:
Цитата#elUserNav_sep > li > a{
color: #474747;
}Не сработало... К сожалению я тупой и совершенно в этом не разбираюсь, действовал по аналогии
-
-
1 минуту назад, Maiden8 сказал:
Сейчас нашел? Или скринов надо?
Я через custom.css заменил как советовали выше. Но за скрин где это меняется в редакторе буду благодарен
-
7 часов назад, Арон сказал:
Так это проще перекрасить через визуальный редактор шаблонов.
То ли лыжи не ехали, то ли... Я не мог в общем найти где её менять, ни вручную ни через выбор элемента
-
14 минут назад, accop сказал:
#elUserNav > li > a{ color: #bde300; }
Спасибо!
-
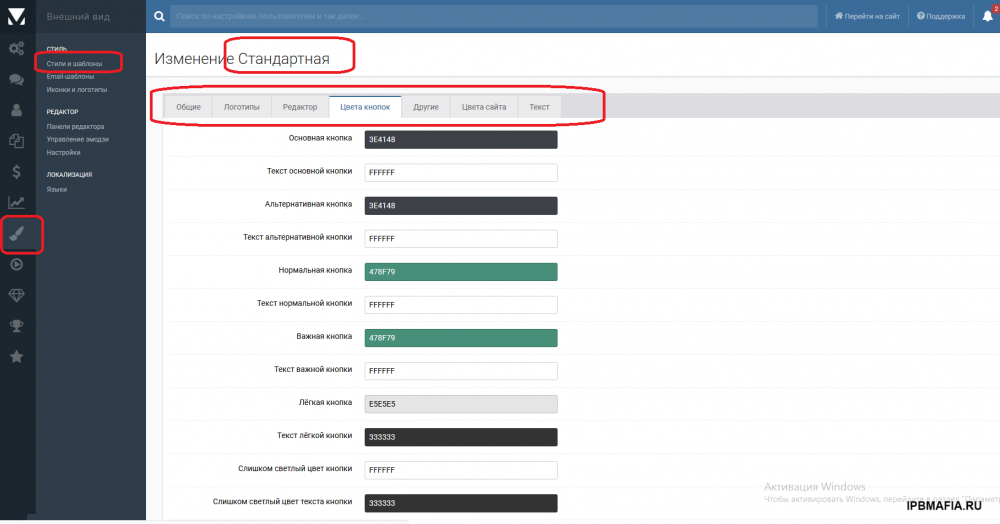
Всем привет, поднял на локалхосте форум и пытаюсь разобраться с ним но никак не могу понять где изменить цвет вот этих кнопок и надписи:

Гуглил очень долго и я не могу даже понять как гуглить это правильно











Произвольный размер аватаров
в Техническая поддержка Invision Community
Опубликовано
В этом нет смысла т.к. кроппер обрезает только для превьюшки профиля квадрат. В постах с этим медодом отображается фулл изображение
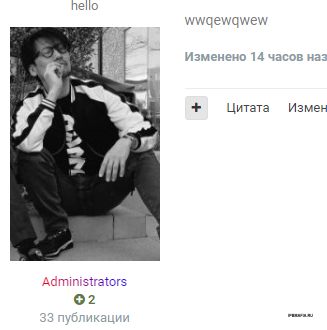
О, а вот это круто. Как я вижу ты таки сделал окошко профиля на своём форуме?