Everything posted by AnWey
-
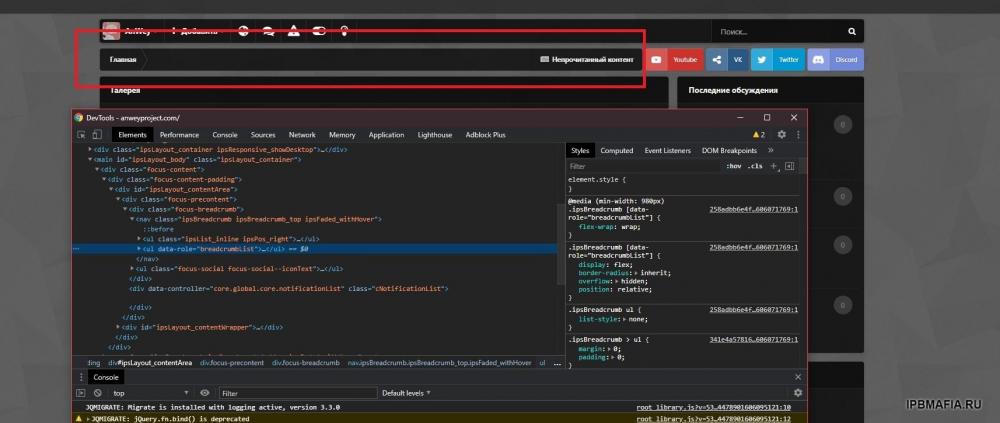
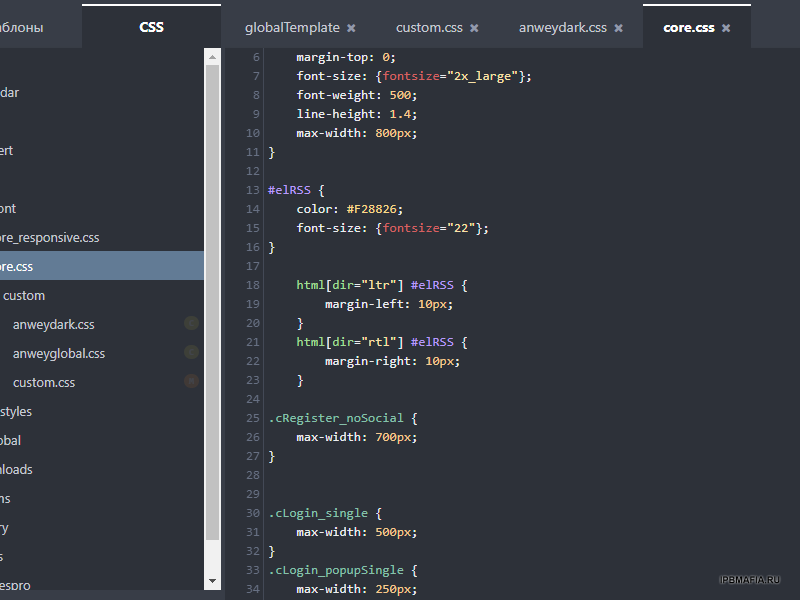
Как изменить шрифт в Font Awesome pro
Есть подозрение что в коде тема, вся проблема, он по дефолту всем задает тип шрифта fa, я думаю может вырезать , только как его вырезать или отключить я без понятия.... Может и за этого я шрифт другой задать не могу... я хз
-
Как изменить шрифт в Font Awesome pro
не помогло говорю же...
-
Как изменить шрифт в Font Awesome pro
-
Как изменить шрифт в Font Awesome pro
Не работает, просто кубик. надо думать...
-
Как изменить шрифт в Font Awesome pro
Даже не знаю как вам и ответить... на этот вопрос))) как устанавливал, вот видео.
-
Как изменить шрифт в Font Awesome pro
не работает )
-
Как изменить шрифт в Font Awesome pro
Не как поменять Unicode, а как поменять шрифт в Unicode.........
-
Как изменить шрифт в Font Awesome pro
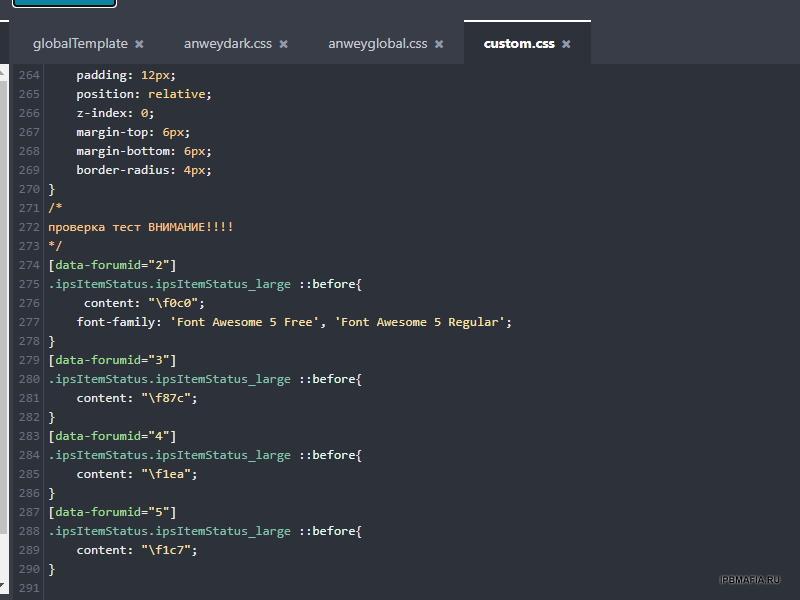
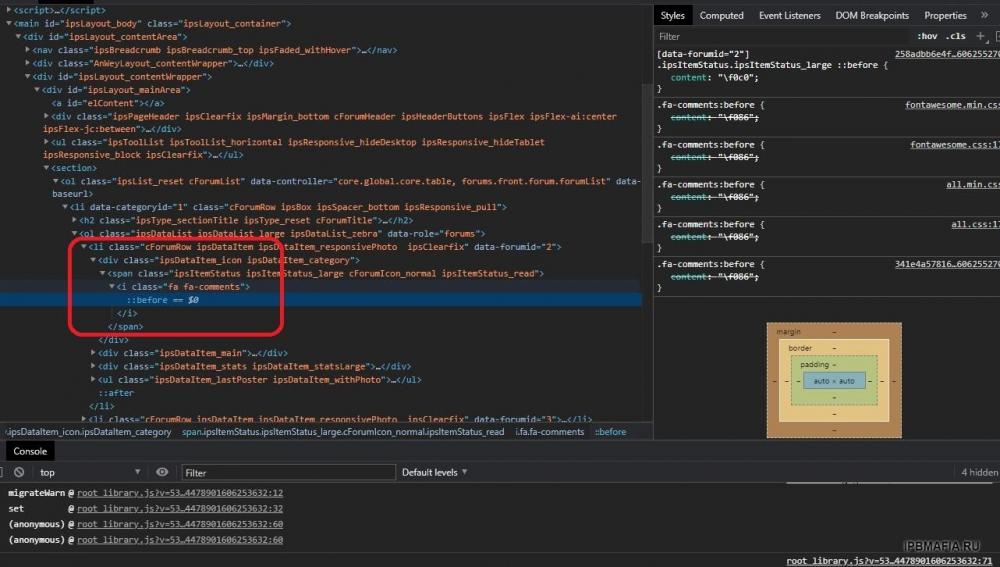
Иконка уже стоит... Как поменять шрифт через это... [data-forumid="2"] .ipsItemStatus.ipsItemStatus_large ::before{ content: "\f0c0"; }
-
Как изменить шрифт в Font Awesome pro
-
Как изменить шрифт в Font Awesome pro
Мне нужно только, на одной иконки шрифт поменять...
-
Как изменить шрифт в Font Awesome pro
не понял ?
-
Как изменить шрифт в Font Awesome pro
Поставил Font Awesome pro. Не могу понять как изменить шрифт значка К примеру пользователь .ipsItemStatus.ipsItemStatus_large ::before{ content: "\f0c0"; } Добовляю шрифт так font-family: "far"; или font-family: ".far"; Но не работает... Просто квадратик ... может что то не так делаю ?
-
Не могу включить фон форума
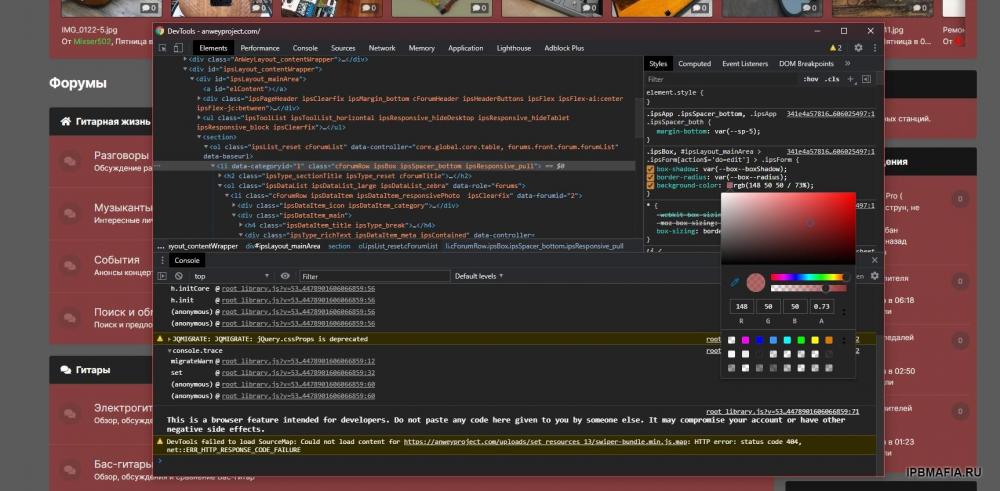
Да дело не в этом, оно работает , очень интересно, оно каким-то образом jpg делает прозрачным как png... Я просто взял jpg переделал в пнг, сделал прозрачность 95%, и зациклил на соединение . Но каким образом работает код по jpg в теме Chameleon Dark это загадка...
-
Не могу включить фон форума
Привычка с темы Chameleon Dark, перешел на новую тему, решил со старой темы, некоторые фишки забрать )))
-
Не могу включить фон форума
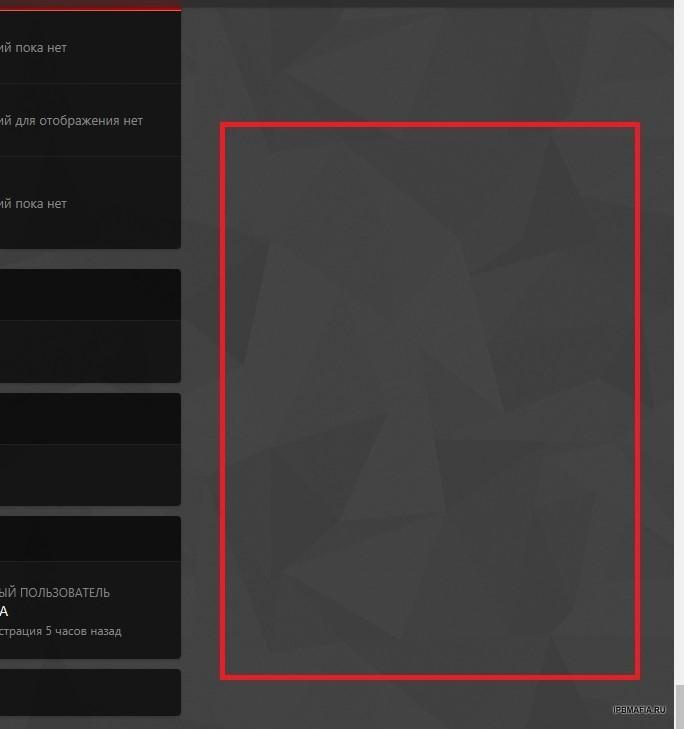
Вот такая вот проблема, у темы Chameleon Dark есть накладка на фон, типа ромба- треугольника. Сперва думал что это просто прозрачная накладка PNG, но оказлoсь JPG . По названию картинки pattern, нашел в теме Chameleon Dark все классы скопировал и поставил себе. Но не работает, не отображается Стояло в class='ipsApp ipsApp_front поставил себе также в класс ipsApp ipsApp_front <div class='chameleon-background'> <div class='chameleon-background__image'> <div class='chameleon-background__gradient'></div> </div> <div class='chameleon-background__pattern'></div> </div> /* Background image */ .chameleon-background{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; z-index: -1; overflow: hidden; } .chameleon-background__image{ display: var(--focus-bg--display, block); position: relative; background-image: var(--focus-bg--image); background-position: var(--focus-bg--position, var(--focus-bg--position-default)); background-repeat: var(--focus-bg--repeat, var(--focus-bg--repeat-default)); background-size: var(--focus-bg--size, var(--focus-bg--size-default)); } .chameleon-background__image::before{ content: ''; display: block; padding-bottom: calc(var(--background--height, 2000) / var(--background--width, 1500) * 100%); } .chameleon-background__gradient{ position: absolute; left: 0; right: 0; bottom: 0; height: 40%; background: linear-gradient(to bottom, rgba(var(--focus-bg--rgb),0), rgba(var(--focus-bg--rgb),1) 99%); } .chameleon-background__pattern{ display: var(--pattern--display, block); position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: url('{resource="ipsfocus/pattern.jpg" app="core" location="front"}') repeat; opacity: var(--pattern--opacity, 0.04); } Поставил себе, картинка подрузилась в ресурсы темы. <resource name="pattern.jpg" location="front" path="/ipsfocus/" user_edited="1">/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAA трллялял код длиный
-
Покупка IPS 4
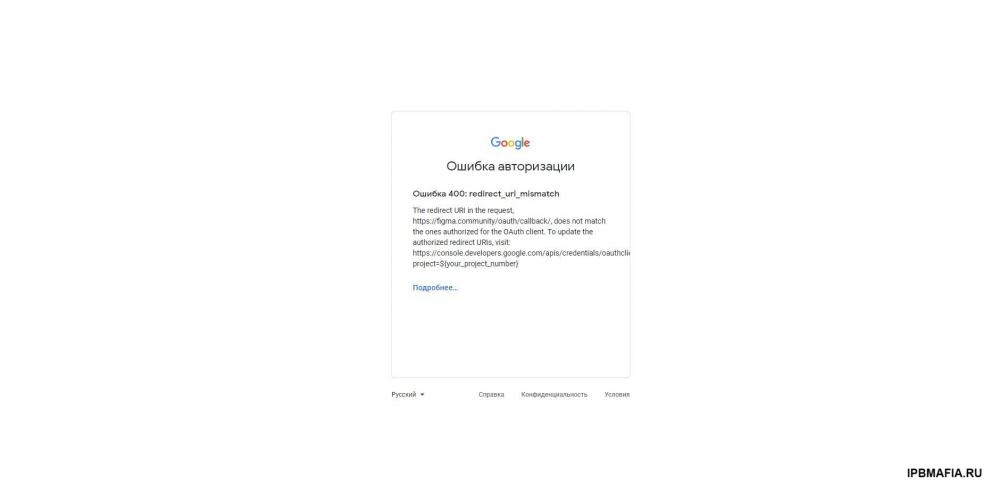
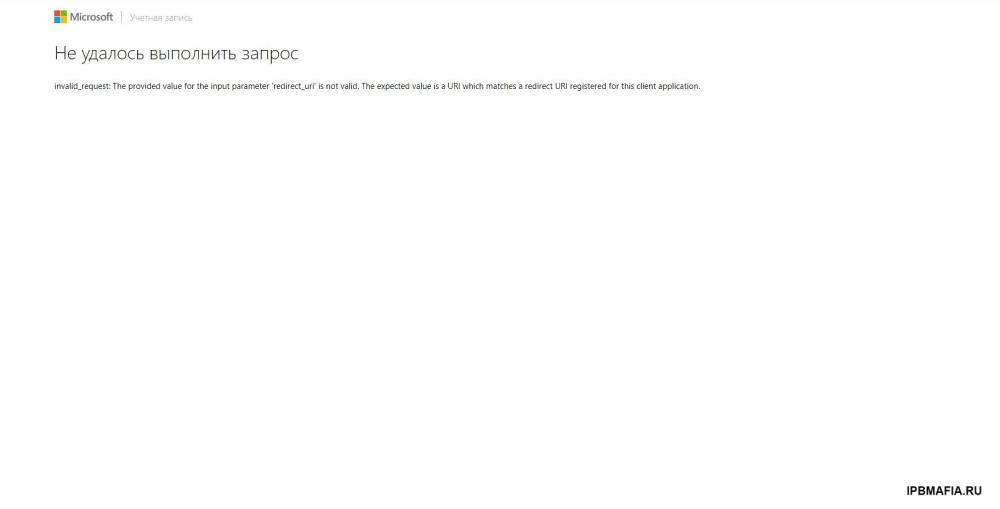
Немного юмора... Шел 3 день, ответа не какого ))) По поводу проекта вашего, у нас в Академии , компьютерной графики,Figma будет в следующем году, так что тема популярная. Чтоб отдельно тему не создавать, не могу зарегаться у вас на форуме, выдает везде ошибочки...
-
EX0 - Undefined constant 'IPS\CIC2'
Спасибо
-
Как сделать контур...
ОГРОМНОЕ СПАВИБО!!!
-
Как сделать контур...
-
Как сделать контур...
Подскажите как сделать заголовок с контуром (как правильно называется, без понятия) или как лучше вырезать часть кода с темы Chameleon Dark.
-
Редактор invision community html
Подскажите есть проги-редакторы, как встроенный в invision community html К примеру можно сделать такое же в Visual Studio Code , чтоб CSS с шаблонами открывал или нет...
-
Не могу изменить цвет в теме ...
Я имел виду не задний фон а цвет темы , есть темный а есть светлый, хочу поменять, Также тут прошу, чтоб тему отдельно не создавать , как с темы Chameleon Dark вытащить накладку png , в интернете такую же найти не могу.
-
Не могу изменить цвет в теме ...
Увы не помогло... Я нашел пути ... менял цвет, он не меняется...
-
Фон форума накладка
Да спасибо, уже понял))! Спасибо
-
.ipsWidget_title
Дайте ссылку на ваш форум, гляну.

.thumb.jpg.b6b4d8a09638d3efc7d52a61162545d9.jpg)

.jpg.4c0b046af36ef7347d6bc44f77988ca0.jpg)