Everything posted by AnWey
-
classifieds1.3.5(IPB4.4) установка на 4.5 ошибка 2S119/1
Благодаря этой теме. Частично Барахолка начала работать
-
classifieds1.3.5(IPB4.4) установка на 4.5 ошибка 2S119/1
Столкнулся с такой проблемой установил classifieds1.3.5(IPB4.4) , также установил русификатор, все установилось. Но при создание Категории вылетает ошибка, кто может помочь это исправить или поделитесь пожалуйста версией для 4.5 classifieds1.3.5(IPB4.4) скачивал тут. https://ipbmafia.ru/topic/16709-classifieds-system/
-
Как сделать виджет Радио плеер
Можно себе поставить на правую стороны где виджеты ? или он только по середине становиться, и где ссылку на него можно найти, спасибо.
-
Как сделать виджет Радио плеер
Подскажите пожалуйста, как сделать виджет Радио плеер Хочу вставить ссылку интернет радио. Встречал на разных форумах...
-
Водяной знак на фотографии
Спасибо!
-
Водяной знак на фотографии
Подскажите пожалуйста как сделать водяной знак как на ipbmafia, когда загружаешь фото в теме, прикрепляется лого. В настройках Админ есть такая функция для Галереи , включил все работает. Вот хочу сделать для форума. (платные плагины не предлагать)
-
Статистика форума General Statistics
Огромное СПАСИБО!!! Все заработало!
-
Статистика форума General Statistics
Да вот он. General Statistics_1.0.2_fixed_for_ipb_4.5.xml
-
Статистика форума General Statistics
Да писал, не помогло, Вот и спрашиваю...
-
Статистика форума General Statistics
Установил General Statistics , все работает, только не показывает надпись "Статистика форума" В ключах найти не смог, как можно это исправить ?
-
Как сделать градиентную заливку главного верхнего меню?
Увы body nav { background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px);} Не могу сохранить
-
Как сделать градиентную заливку главного верхнего меню?
подскажите пожалуйста как писать коде #body nav { background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px);} ???
-
Как задать размер видео, при вставке на форум
Столкнулся с такой проблемой, при добавление видео ссылки с Ютуба. Размер видео на весь форум, как можно задать размер или уменьшить.
-
Как сделать градиентную заливку главного верхнего меню?
Поставил код, спасибо работает, но не там цвет меняет, он меняет цвет заголовка, я имел виду чтоб код менял цвет фона форума, как на ipbmafia.
-
Как сделать градиентную заливку главного верхнего меню?
Правильно ? #ipsLayout_header nav { background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px); }
-
Как сделать градиентную заливку главного верхнего меню?
Не подскажите, как на моем форуме сделать фон градиентом заливкой.
-
Как изменить название в поисковике...
-
Как изменить название в поисковике...
-
Как сделать баннер через виджет
Увы все оказалось проще, добавил картинку через WYSIWYG Редактор , потом выделил картинку и нажал левый Shift и вставил ссылку. Теперь при нажатие на картинку, переходит на другую ссылку )))
-
Как сделать баннер через виджет
Не помял, можно пожалуйста скрин.
-
Как сделать баннер через виджет
Подскажите пожалуйста, как сделать баннер через виджет, хочу справой стороны форума разместить. Чтоб при нажатие на анимацию( баннер) переходило на другой сайт.
-
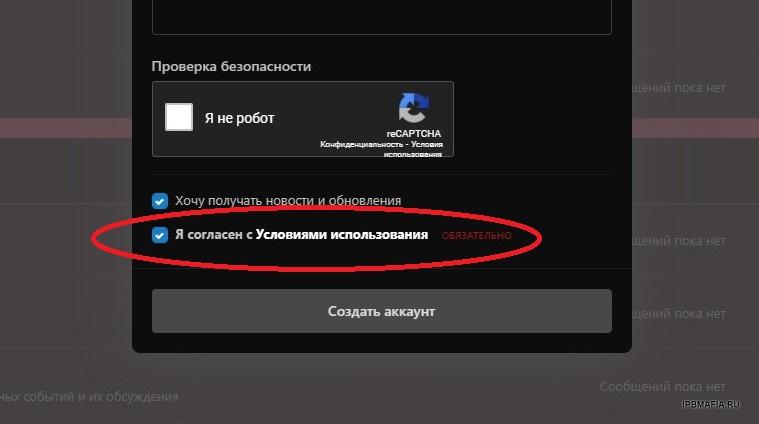
Как настроить Условия использование
Огромное спасибо!
-
Как настроить Условия использование
-
Как сделать фото галерею, сверху форума.
Спасибо!
-
Как сделать фото галерею, сверху форума.

.thumb.jpg.61baabbbed851d4c093c199797895ea0.jpg)


.jpg.f709e28715264ec805144ed43f43a508.thumb.jpg.ccda489a47eea23085e8810939c51878.jpg)
.thumb.jpg.95145b2879786b6e2fa7c54a9347a5c1.jpg)
.thumb.jpg.9e3f1d333969666d23655ed3ba7effb1.jpg)