Everything posted by Xontero
- Chatbox FREE 4.3.0
-
Problem with English characters in Persian and RTL
use this and replace xxx with Icon unicode .cke_button__bidiltr::before { content: "\xxx"; font-family: fontawesome; color: #000; } .cke_button__bidirtl::before { content: "\xxx"; font-family: fontawesome; color: #000; }
-
Problem with English characters in Persian and RTL
have you tried to use BIDI addon? https://ckeditor.com/cke4/addon/bidi
-
4.7.13 установка движка
Вы недавно приобрели хостинг и домен? Согласно этой ошибке, ваша проблема связана с неправильной настройкой DNS.
-
Code problem after upload
are you familiar with programming?
- (k4) Titles from Files by Links
-
Перейти с php 8.1 на php 7.4?
is it possible. but if you do this your forum don't open and you'll see a white screen and in the admin you got an error
-
Файлы из архива IPS (поможем скачать)
hi I need below plugin that works on 4.7 New Reply to Support Topic When Upload New Version
-
Marketplace Closure
Вже багато обговорень що-до цієї новини на різних форумах, і більшість висказує про перехід ні іншу платформу.
-
solved by in topics row
ryancoolround thank you for copyright!
-
solved by in topics row
hi in topicrow template you should have changeی $topic with $row {{if $solvedComment = $row->getSolution() AND ( $solvedComment->hidden() == 0 OR ( \in_array( $solvedComment->hidden(), array( 1, -1 ) ) AND $solvedComment->canUnhide() ) )}} {lang="solved_byline" htmlsprintf="$solvedComment->author()->name"} {{endif}} good luck!
-
Delete mass members
there is no plugin for this. you can delete theme via database or admin
- Высота обложки в профиле и блоге
-
Как добавить свой шрифт
hi To add other fonts, You will need to edit the editor files (config.js and fonts.css). Unfortunately, when updating, these files are overwritten anyway, so it's not a good way. Path: applications/core/interface/ckeditor/ckeditor See: https://ckeditor.com/old/forums/CKEditor/Adding-fonts-to-ckeditor-4
- Invision Community 4 Nulled
-
Я только что установил форум, и значок "Giphy" не отображается
hi В настройках, в разделе "Панели инструментов" (Toolbars), вы добавили кнопку GIF в редактор? После добавления кнопки, нажмите на нее и настройте уровень доступа.
-
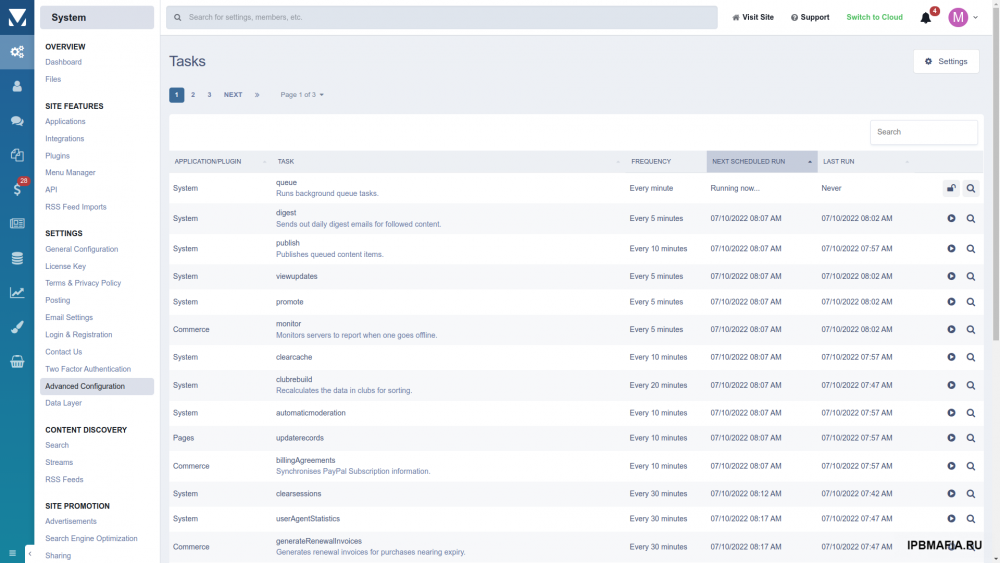
Locked Task: queue
if you wanna can send me access to check
-
Locked Task: queue
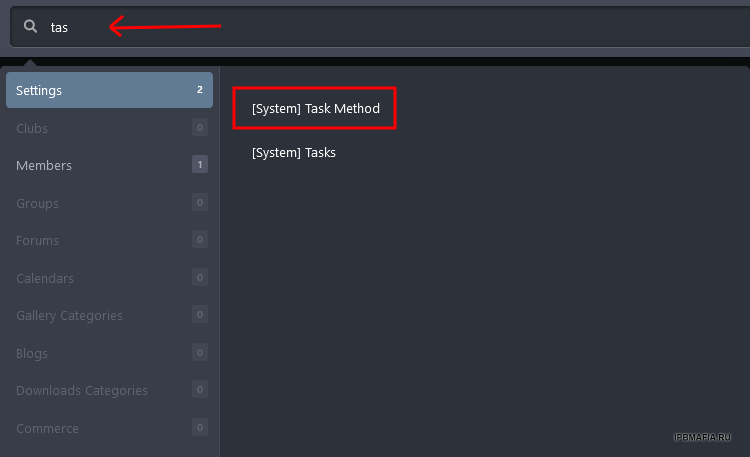
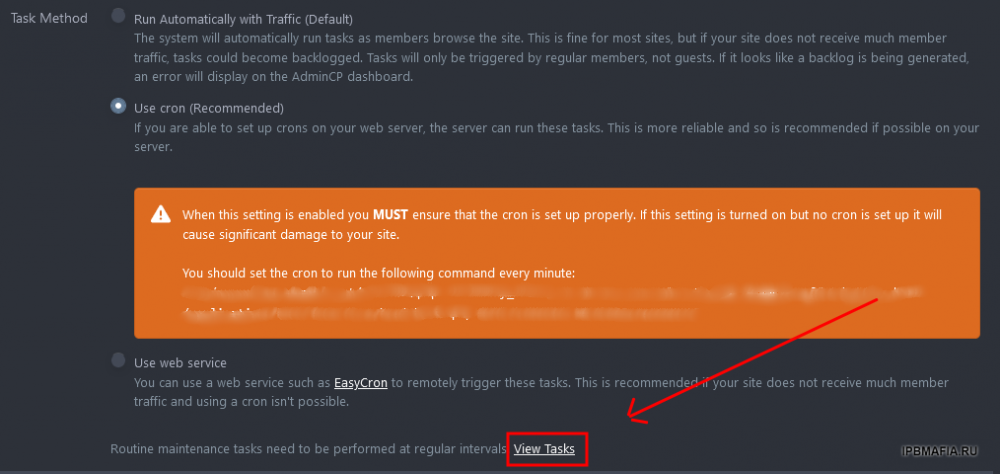
hi go to admin and in the search bar type "task" then click task method in the opened page click on "view tasks" On the opened page, click on the item you want and select the "Run" option.
-
Important Cookie Consent / PII Patch
bro I can't speak Russia. from yesterday I got that message.
-
Important Cookie Consent / PII Patch
-
Адаптация старой темы на новую IPS 4.7
Точно. Вам не нужно редактировать или обновлять каждый отдельный файл шаблона, просто отредактируйте файлы, указанные на референсном сайте, и внесите изменения.
-
Адаптация старой темы на новую IPS 4.7
hi use below link https://invisioncommunity.com/index.php?app=core&module=system&controller=plugins&do=diff
-
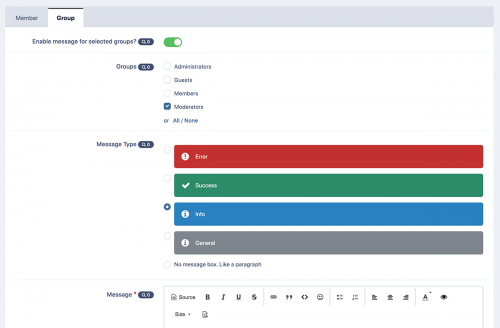
PM Author Info
Просмотр файла PM Author Info The application adds the ability to set an informational message when certain users or groups are selected as private message recipients. The message will be loaded automatically. Добавил Xontero Добавлено 06/15/23 Категория Интерфейс Язык English
-
PM Author Info
- 30 скачиваний
- Версия 1.0.0
The application adds the ability to set an informational message when certain users or groups are selected as private message recipients. The message will be loaded automatically.Free -
SSL implementation
good work!