-
-
-
-
Публикация баннеров Модератором
Advanced Custom Widgets 1.0.7 - вполне неплохое решение, такое я смог добавить через обычного модератора: Фон, текст и всё меняется, можно вставить и картинку, наверняка, если её загрузить во вложения Не могу изменить своё предыдущее сообщение.. Картинку, из под модератора, даже гифкой запостить удалось: Там полный набор html, если уметь можно много чего сделать
-
-
-
Форматирование текста
Классы - это хорошо, можно сделать кучу полезного через custom.css Проблема в том, что всё равно режутся стили, которые могут принимать пользовательские значения, тот же бордер-радиус должно быть <a class="simple-button-plugin" target="_blank" style="display:inline-block;background-color:#27AE61;border:1px solid #27AE61;color:#fff !important;padding:5px 10px;border-radius:5px;font-size:14px;text-decoration: none !important; cursor: pointer;" href="">Unsubscribe</a> вывод: <a class="simple-button-plugin" href="" style="background-color:#27AE61;border:1px solid #27AE61;color:#fff;padding:5px 10px;font-size:14px;text-decoration:none;" rel="">Unsubscribe</a> Спасибо, получилось пропустить атрибут target
-
-
-
Форматирование текста
-
Форматирование текста
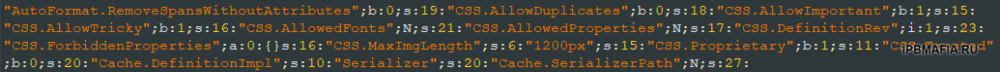
Upd:по пути /forum/system/3rd_party/HTMLPurifier/HTMLPurifier/ConfigSchema/schema нашёл файлы которые начинаются на HTML.Allowed.. и CSS.Allowed.. Пока не разобрался что с ними делать
-
Форматирование текста
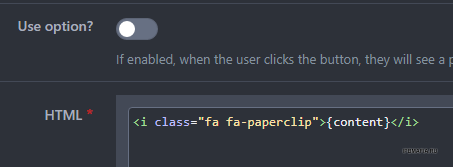
Скачал плагин для ckeditor - simple-button С админки постятся красиво оформленные кнопочки, с аккаунта пользователя - нет, вырезается где-то треть атрибутов и стилей, нужно включать разрешение на публикацию html.. Думал ошибка в плагине или типа того, но даже свой простейший плагин с аккаунта пользователя заюзать не получится: Думал что у ckeditor в config.js что-то не прописано, но методом научного тыка понял, что это не так (возможно ошибаюсь) Начал копаться в файлах движка, в поисках некого вайт-листа, но быстро понял, что дело это крайне долгое, докопался лишь до инициализации такой функции: public function htmlParsingEnforced() { return (boolean) $this->post_htmlstate > 0; } Дальнейших обработчиков пока не нашёл Может кто делал разрешение на использование определённых классов/атрибутов/тэгов обычным пользователям, не через разрешение публикации html?
-
-
-
Пометить тему прочитанной в активности (Mark this topic read) 4.6.4
Я слишком "прямо" вас изначально понял Я взял и <a></a> обернул в div -> <div data-controller="forums.front.forum.hovercard"><a href="...">...</a></div> теперь поправил, просто нашёл div в который встраивается ссылка и в него добавил data-controller Спасибо вам ещё раз
-
Пометить тему прочитанной в активности (Mark this topic read) 4.6.4
Desti Спасибо, поправил, так понимаю, теперь ...data-topicID='{$topic->tid}'... будет определяться только при нажатии на ссылку?
-
Пометить тему прочитанной в активности (Mark this topic read) 4.6.4
Desti Огромное спасибо, получилось, правда я копировал весь div блока предпросмотра и встраивал в пост которому он принадлежит(через inspector Ctrl+Shift+i) и это не работало, думал, что не в этом дело, возможно data-controller и data-topicid при старте страницы инициализируются как активные или типа того (плюсик поставлю позже, как только наберу необходимое кол-во постов)
-
Пометить тему прочитанной в активности (Mark this topic read) 4.6.4
После нажатия на ссылку в блоке предпросмотра, срабатывает этот js код: Его по идее можно прикрутить к этой кнопке Вот только пока не понимаю как, может кто-то делал что-то подобное?
-
Пометить тему прочитанной в активности (Mark this topic read) 4.6.4
Не могу сказать, что перерыл абсолютно весь интернет, но на поиск решения потрачено уже порядка 10 часов В общем, чего хочу добиться, чтобы в активности(https://ipbmafia.ru/discover/) можно было бы помечать темы как прочитанные, частично, мне этого удалось добиться, выводом этого блока предпросмотра над сообщением: И оно вполне себе работает, но на телефонах нет курсора, чтобы его навести на название темы, поэтому решил кнопочку "Mark this topic read" вывести под пост: Но ссылка (идентичная той, что в блоке предпросмотра) содержащаяся в "Mark this topic read" просто перекидывает в тему Собственно вопрос, почему одна и та же ссылка работает по-разному и как это можно исправить Вот код для searchResult с выводом блока предпросмотра и нерабочим "Mark this topic read": Я понимаю, что это не очень хороший код, но по другому я не умею

cliva
Пользователи
-
Регистрация
-
В сети