-
-
Brilliant Discord Integration
1.0.19.1 Ничего свежее не нашёл Сама версия форума - v4.7.22. Пробовал на других версиях - та же шляпа( Установка прошла успешно, никаких ошибок не выдал, но автоматическую синхронизацию не проводит - приходится при смене группы юзера вызывать синхронизацию кнопочкой, в настройках групп вкладки для настройки нет, приходится регулировать через бд
-
Brilliant Discord Integration
Уже и хостинг менял, и на тачку переехал - всё равно нет вкладочки. Эх, ну ладно, спасибо за информацию)
-
Brilliant Discord Integration
Спустя два года, я дождался ответа! И как, удалось найти решение?
- Auto Reply to Topics 2.3.3
-
Добавление хука
Спасибо за ответ! К счастью, @Respected помог мне с решением этой задачи :)
-
-
-
Добавление хука
Всем привет, хочу добавить следующий скрипт на форум, который мне скинули: <hook type="C" class="\IPS\Content\Comment" filename="comment"><![CDATA[//<?php /* To prevent PHP errors (extending class does not exist) revealing path */ if ( !\defined( '\IPS\SUITE_UNIQUE_KEY' ) ) { exit; } abstract class hook64 extends _HOOK_CLASS_ { /** * Can edit? * * @param \IPS\Member|NULL $member The member to check for (NULL for currently logged in member) * @return bool */ public function canEdit( $member=NULL ) { ... $member = $member ?: \IPS\Member::loggedIn(); /* Are we restricted from posting or have an unacknowledged warning? */ if ( $member->restrict_post or ( $member->members_bitoptions['unacknowledged_warnings'] and \IPS\Settings::i()->warn_on and \IPS\Settings::i()->warnings_acknowledge ) ) { return FALSE; } if ( $member->member_id ) { if ( $this instanceof \IPS\forums\Topic\Post ) { /* Can the member edit their own content in specific forums? */ if ( $member->member_id == $this->author()->member_id and $member->member_id == $this->item()->author()->member_id and in_array($this->item()->forum_id, [...]) and ( !( $this instanceof \IPS\Content\Lockable ) or !$this->locked() ) ) { return TRUE; } } } return parent::canEdit( $member ); ... } ]]></hook>Он должен дать возможность пользователям редактировать публикации в своих темах вне зависимости от выставленных настроек группы. Но я не понимаю, как его интегрировать в ядро. Может ли кто-нибудь подсказать, как это сделать, либо сделать за оплату?
-
-
-
-
-
CharonSix changed their profile photo
-
Avatar Decorations // Украшения аватарок
Приветствую обитателей и посетителей IPBMafia! Перед началом сообщу, что, оформляя эту тему, я принял окончательное решение никогда не переезжать на пятую версию ввиду абсолютной неудобности и утери разработчиками одного из наилучших качеств, а именно - интуитивно понятный интерфейс. Итак-с, приступим. Нижеописанные улучшения предназначены для тех, кто хочет каким-либо образом придать индивидуальности своим пользователям, однако, стоит предупредить, что чрезмерное использование может превратить ваш форум в "ёлку", мигающая совершенно разными цветами, и каждая лампочка мигает разным темпом, что может вызвать астенопию (шутка). Что вообще представляет из себя украшение аватарки: Мы рассмотрим три вариации вывода украшений: По ID пользователя; По ID группы; По дополнительному полю профиля. Начнём по порядку. ID пользователя Переходим по следующему пути: АЦ -> Темы -> Редактировать HTML и CSS -> userPhoto/ProfileHeader. В userPhoto и ProfileHeader, в контейнере с аватаркой, нужно применить следующий код: Для новичков - разбираем: ID группы Переходим по следующему пути: АЦ -> Темы -> Редактировать HTML и CSS -> userPhoto/ProfileHeader. В userPhoto и ProfileHeader, в контейнере с аватаркой, нужно применить следующий код: Краткий разбор: Дополнительные поля профиля Данный пункт состоит из нескольких этапов. Разбираем. Первый этап: Переходим в АЦ -> Пользователи -> Профили -> Добавить поле профиля. В "Тип поля" важно выбрать либо Набор чекбоксов (не рекомендую), либо Радиокнопку, так как код "заточен" конкретно под них. Далее, в "Опции", добавляем одну, две или более пунктов, именуя их как душе угодно. Обязательно указываем пункты "Показывать всем", иначе украшения выводиться не будут. Сделали. Сохранили. Отлично. Двигаемся далее. Второй этап: Переходим по следующему пути: АЦ -> Темы -> Редактировать HTML и CSS -> userPhoto/ProfileHeader. В userPhoto и ProfileHeader, в контейнере с аватаркой, нужно применить следующий код: Краткий разбор: Если имеется желание, можете оптимизировать/переписать код под себя. Мне без разницы. Аналогичным методом, вы можете вывести украшения профиля в hoverCard и profile, что используются в том же Discord. Обратите внимание, что файлы формата GIF, будут отображать чёрный бэкграунд на пустых участках изображения, поэтому наиболее подходящими являются PNG и SVG. Вот и вся инструкция. Надеюсь, кому-нибудь пригодится. Желаю удачи.
-
Переменные в postContainer
Уже да. Исправил. Если в будущем кто-то столкнётся с этой проблемой, проверьте вызов массива. У меня он вызывался один раз, посему и возникла проблема.
-
-
Переменные в postContainer
Привет всем. Решил вывести головы скинов на форум с привязкой по API. Как бы, всё было хорошо - голова вывелась, всё нормуль. Однако заметил, что эта голова выводится только в первом сообщения темы. Во всех последующих, включая автора топика, выводится просто пустой блок. Для вывода использую скрипт и следующие переменные: {$comment->author()->name} Подскажите, какую переменную нужно использовать, чтобы вывести эти головы у всех, но с привязкой по нику из CMS?
-
Вставка фона в хеадер
Привет всем! Возникла необходимость вставить изображение на фон хеадера. Но, какие бы коды я ни пробовал (с Инвижиона, с Мафии), фон не меняется. Возможно всё дело в том, что темам уже 5 с лишним лет. Прошу, помогите решить задачу. Используется стандартная тема IPS 4.7.19.
-
Работа с VPS/VDS, или как почувствовать себя ньюфагом
Исправлено. Благодарю за помощь.
-
Работа с VPS/VDS, или как почувствовать себя ньюфагом
У меня работает CloudFlare, в котором я уже указал домен с указанием IP. БД, насколько я знаю, разворачивается в процессе установки движка. В чём ещё может быть проблема?
-
Работа с VPS/VDS, или как почувствовать себя ньюфагом
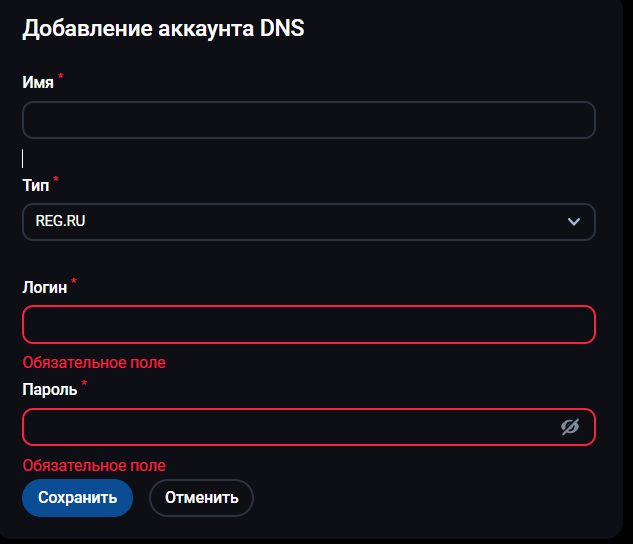
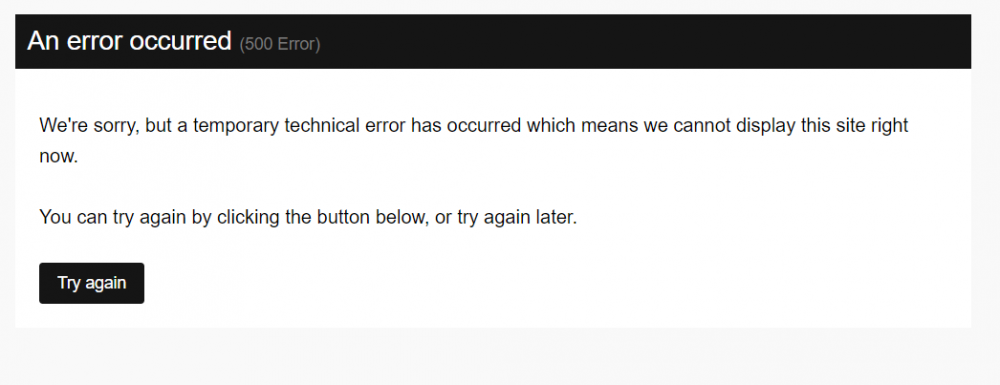
Благодарю за подсказку! Панель установил, файлы загрузил. Но у меня возник спорный момент: При открытии сайта, выводится ошибка: Насколько я понимаю, нужно прикрепить поддомен. Но я не совсем понимаю, какие логин и пароль нужно указать. Логин и пароль от УЗ Рег ру?
-
-
CharonSix started following Discord Integration
-
-
Работа с VPS/VDS, или как почувствовать себя ньюфагом
Приветствую. Решил попробовать приучить себя к использованию VPS/VDS для IPS, однако столкнулся с рядом непонятных мне вещей (вернее, с абсолютно неизвестной мне областью). Скачав Termius и WinSCP и сказав, что мне мало что понятно - ничего не сказать. Подключение осуществил, а что дальше?… Умолимо прошу вас консультации о первых шагах к установке IPS на VPS. Критика к моим интеллектуальным способностям приветствуется.
-
CharonSix started following Отключаем ECH в CloudFlare (Бан РКН)
-
CharonSix started following Новогодний логотип
-
Помоги в создание украшения
Бери отсюда: https://steamprofiledesign.com/avatar-frames/