

powerlife
-
Постов
29 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные powerlife
-
-
2 часа назад, Mano сказал:
Dusty похоже на переделку Sendo
Хотя нет, там же индивидуальная разработка. И движок то там другой
mybb там стоит)
-
5 минут назад, Mano сказал:
yes
Да уже разобрался, даже рамки уже прикрутил отдельным пользователям)
-
В 13.02.2022 в 00:15, Exception сказал:
Написать плагин или как вариант при помощи css
[data-forumid="FORUM_ID"] h4 a { color: red; }
где FORUM_ID - id нужного форума
экс, слушай, получается по такой же методике, я могу выдавать персональный стиль ника на форуме?
-
16 минут назад, Exception сказал:
powerlife только сейчас увидел что у тебя версия 4.6, а в чем прикол ставить для нее php 8.1.7 ?
да я разные пробывал 7.3, 7 4, 8, 8,1, чтобы пофиксить данную проблему)
но ни чего из вышеперечисленного не помогает
22 минуты назад, Exception сказал:powerlife только сейчас увидел что у тебя версия 4.6, а в чем прикол ставить для нее php 8.1.7 ?
+ я и пробовал на 4,7,*
та же самая ошибка)
-
24 минуты назад, Exception сказал:
версию из поста оригинала качал?
я все 3 версии качал) то что основная версия, потом еще какую то и последню, на одной из 3х, там какая то странная ошибка была, не помню, забил на нее, потом тестил эти две и тоже самое)
-
9 минут назад, Exception сказал:
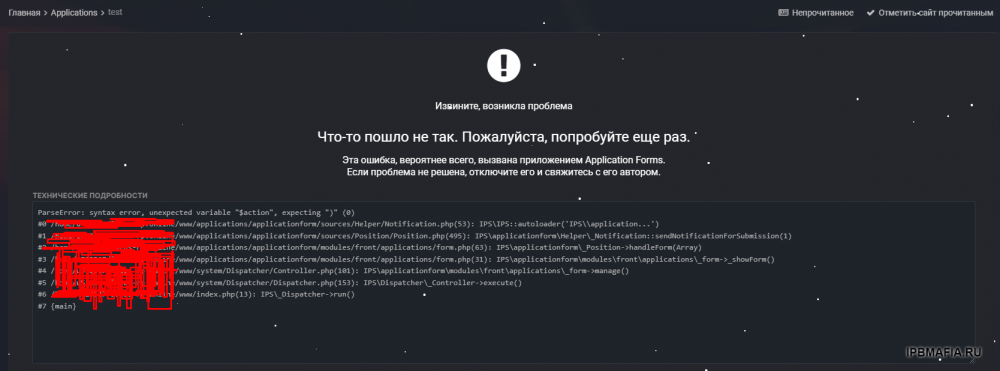
проблема очевидно в синтаксической ошибке
а куда глядеть то? а то начал в файлах лазить, открыл 7 файлов и глаза на лоб полезли =(
-
В 04.11.2022 в 09:11, Dancebunny сказал:
вопрос стоит вот так:

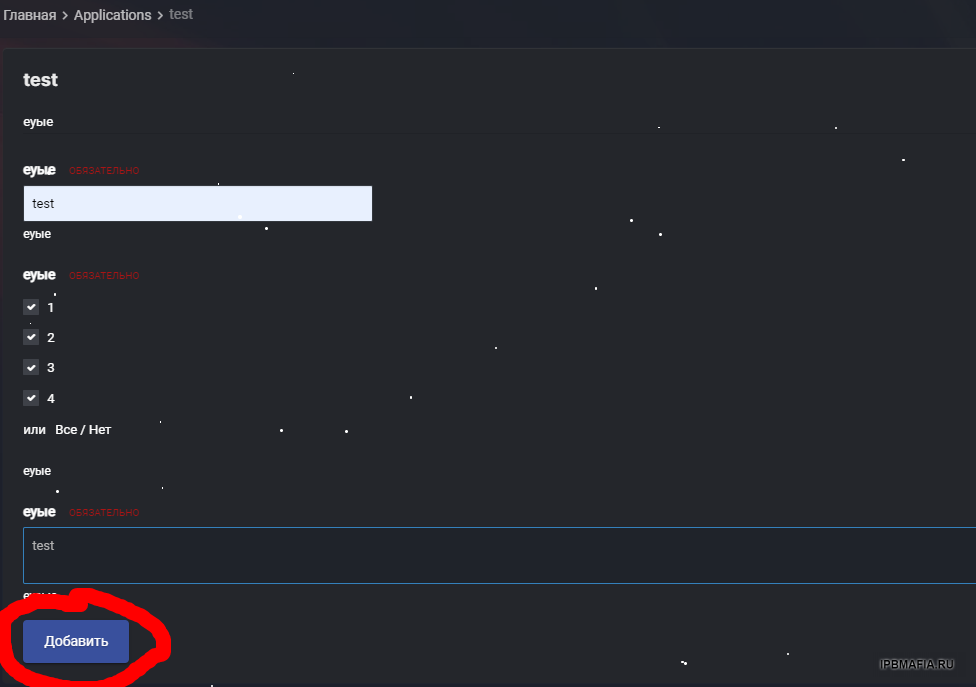
Но ошибка, как у чела выше:
Ошибка причем вылетает когда нажимаю Добавить:

Но тема создается нормально, если перейти на главную и заново в раздел.
В чем может быть проблема?
-
-
19 минут назад, Anche сказал:
Покупать приложение Template-System.
https://invisioncommunity.com/files/file/8200-template-system/
а есть примеры как это выглядит в готовой то форме? чтобы понять оно это или нет)
-
5 часов назад, SlawkA сказал:
здесь не помощ, здесь флудильня и тд.
создайте в хелпе тему.
здесь помогать ни кто не будет. привет )))
я почему то не могу создавать темки в других разделах, кроме как в тема и дизайн))
-
офтопик не офтопик)
вопрос, на каком то из форумов видел такую интересную фичу:
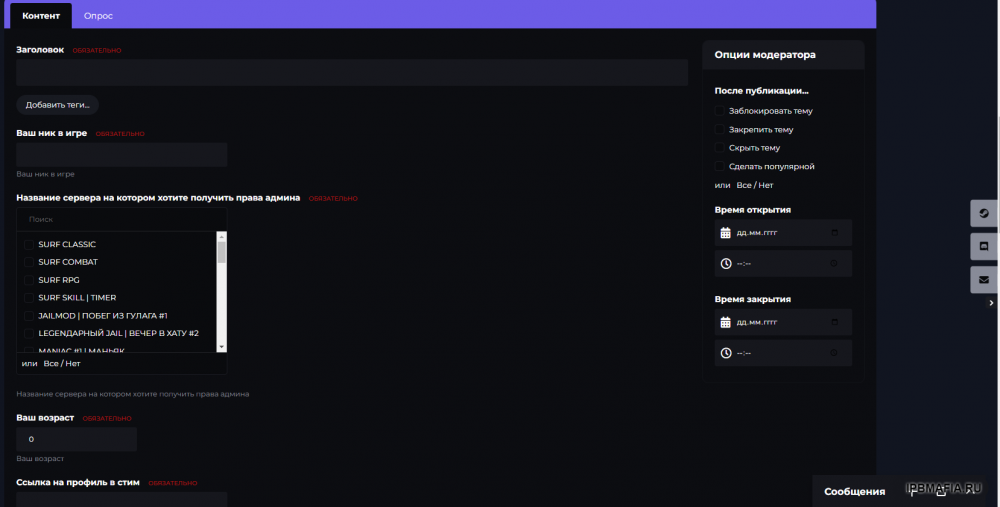
при создание в определённом разделе темки, там был шаблон, типо заявка в команду
где было не сколько полей, так вот при заполнении полей и после тыкания кнопки создать тему, то темка создавалась и по сути автоматически заполнялась.
Где такое взять?)
-
В 02.12.2022 в 20:04, Exception сказал:
{$member->name}замени на:
{template="userLink" group="global" app="core" params="$member, NULL, TRUE"}или на:
{$member->group['prefix']|raw} {$member->name} {$member->group['suffix']|raw}чтобы не тянуть с шаблоном ссылку с hovercard
экс, а слушай, как сделать аналогично, но чтобы только в темках или постах тоже цветной ник был, который соответствует группе пользователя?)
-
4 минуты назад, the.bunin сказал:
я бы в фотошопе уменьшил полоску под размер шрифта и залил на свой серв лучше)
ну это был экспериментальный опыт, теперь понимание есть)
+ еще изменил эти eM на норм
font-family: "Oswald", Impact;
font-size: 14px;
text-transform: uppercase; -
15 минут назад, Exception сказал:
да можно и так, только Neuton не нужен
@import url('https://fonts.googleapis.com/css?family=Oswald&display=swap');
в общем и целов, для меня новое ты открыл, да и думаю для людей тоже)
-
13 минут назад, the.bunin сказал:
Покажи как получилось)
https://gyazo.com/34f945d4a56487d324f41628963339af
вот как то так
-
4 минуты назад, Exception сказал:
можно и так перед тегом </head>
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css?family=Neuton|Oswald&display=swap" rel="stylesheet">
или скачать его у них и загрузить, есть документация отдельная как подключать шрифты
а если через @import url(https://fonts.googleapis.com/css?family=Neuton|Oswald); делать?
я просто впервые с этим сталкиваюсь)
-
9 минут назад, Exception сказал:
я же написал что нужно сделать
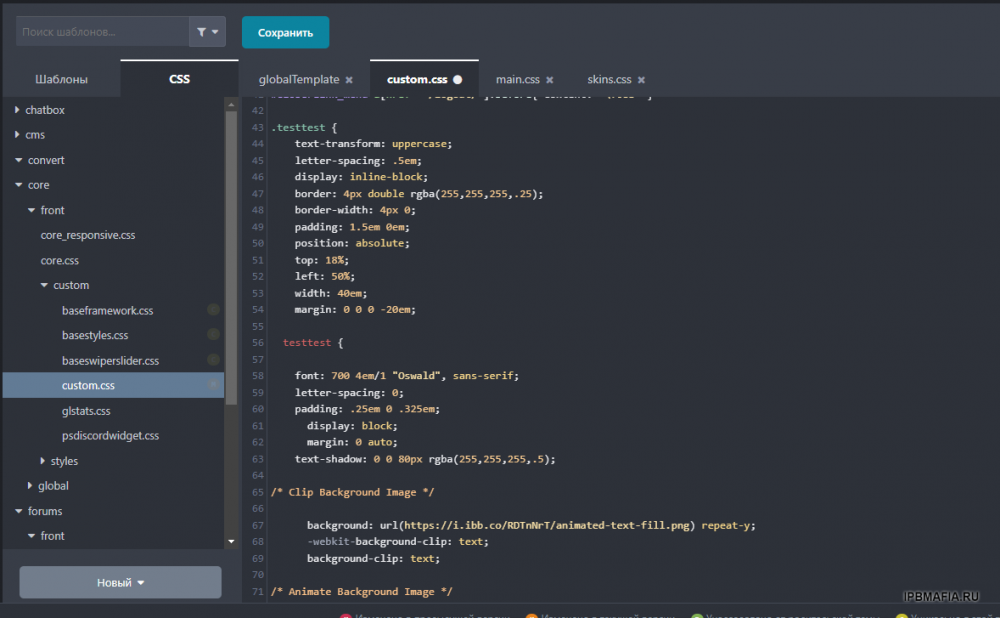
шрифт тоже можно подключить, он доступен тут https://fonts.googleapis.com/css?family=Neuton|Oswald.mynameclass { font: 700 4em/1 "Oswald", sans-serif; text-transform: uppercase; letter-spacing: 0.5em; letter-spacing: 0; padding: 0.25em 0 0.325em; display: block; margin: 0 auto; text-shadow: 0 0 80px rgba(255, 255, 255, 0.5); /* Clip Background Image */ background: url(https://i.ibb.co/RDTnNrT/animated-text-fill.png) repeat-y; -webkit-background-clip: text; background-clip: text; /* Animate Background Image */ -webkit-text-fill-color: transparent; -webkit-animation: aitf 80s linear infinite; /* Activate hardware acceleration for smoother animations */ -webkit-transform: translate3d(0, 0, 0); -webkit-backface-visibility: hidden; } /* Animate Background Image */ @-webkit-keyframes aitf { 0% { background-position: 0% 50%; } 100% { background-position: 100% 50%; } }
Отдуши)
Шрифт так же в кастом добавляю?
-
7 минут назад, the.bunin сказал:
а после этого кэш пробовали чистить?
да)
-
3 минуты назад, SlawkA сказал:
посмотри тут есть темы про это. много тем и много кодов.
там просто класс сменишь в нужном коде и вставишь. я просто набросал код. не проверял. тороплюсь очень
я все темки чекнул, ну не получается почему то все равно)
и пробывал один в один переписать, но все равно не работает) хз в чем прикол вообще
-
24 минуты назад, SlawkA сказал:
скажу одно. это в кастом
.area { text-align: center; font-size: 6.5em; color: #fff; letter-spacing: -7px; font-weight: 700; text-transform: uppercase; animation: blur .75s ease-out infinite; text-shadow: 0px 0px 5px #fff, 0px 0px 7px #fff; } @keyframes blur { from { text-shadow:0px 0px 10px #fff, 0px 0px 10px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 50px #fff, 0px 0px 50px #fff, 0px 0px 50px #7B96B8, 0px 0px 150px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px -10px 100px #7B96B8, 0px -10px 100px #7B96B8; } }
а в формате Группы прописать <span class="area">Бла бла </span> это в другом окошке
неа, не работает)
24 минуты назад, SlawkA сказал:это как раз и не нужно добавлять. только код ксс
аналогично, как и с предыдущем постом)
Вроде, все верно делаю, но не подвязывается стиль, бесит)
-
2 минуты назад, Exception сказал:
Нужно скомпилировать scss в css, на примере первого можно p span заменить на нужный класс, например .mynamecss и в форматировании группы html добавить в первое поле <span class='mynamecss'> и закрывающий во второе поле </span>
Тоесть, я в custom добавляю
body { font: 400 1em/1.5 "Neuton"; background: #090d00; color: rgba(255,255,255,.25); text-align: center; margin: 0 } .testtest { text-transform: uppercase; letter-spacing: .5em; display: inline-block; border: 4px double rgba(255,255,255,.25); border-width: 4px 0; padding: 1.5em 0em; position: absolute; top: 18%; left: 50%; width: 40em; margin: 0 0 0 -20em; testtest { font: 700 4em/1 "Oswald", sans-serif; letter-spacing: 0; padding: .25em 0 .325em; display: block; margin: 0 auto; text-shadow: 0 0 80px rgba(255,255,255,.5); /* Clip Background Image */ background: url(https://i.ibb.co/RDTnNrT/animated-text-fill.png) repeat-y; -webkit-background-clip: text; background-clip: text; /* Animate Background Image */ -webkit-text-fill-color: transparent; -webkit-animation: aitf 80s linear infinite; /* Activate hardware acceleration for smoother animations */ -webkit-transform: translate3d(0,0,0); -webkit-backface-visibility: hidden; } } /* Animate Background Image */ @-webkit-keyframes aitf { 0% { background-position: 0% 50%; } 100% { background-position: 100% 50%; } }А в форм. группы уже вкидываю <span class='testtest'> и во втором поле закрываю через - </span>
-
В общем и целом, приветствую всех.
Сегодня наткнулся на сайт со стилями и прочими плюхами - https://codepen.io (возможно кто-то уже знает)
Интересует вопрос, как мне например данную анимацию прихреначить в стилю группы? - https://codepen.io/zitrusfrisch/pen/DbwjOR
Или допустим вот этот - https://codepen.io/moklick/pen/nPZKXM
пытался в custom.css запихнуть, но весь форум превращается в крякозябры)
Буду рад совету)
-
12 часов назад, ryancoolround сказал:
На такую тупую систему представления пользователям лучше все же "Нельзя ссылки".
- Аккаунт подтверди
- Стим привяжи
- Тимспик привяжи
На госуслугах легче зарегаться чем на данном форуме.
Я Не шучу!
ну потому что игровой форум) и он связан с сервером)
там сервер с форумом связан, а форум с тсом)
-
5 минут назад, aLEX49566 сказал:
я вот создал несколько групп с разными стилями и прописал их в этом плагине, с возможности выбора. Единственный момент - как сделать, что бы было понятно при выборе какой стиль..
ну группы это одно, а тут то что я скинул форум там персонально выдают цветные анимированые ники, или рамки на сообщения или обводка аватара красивая рамка











Application Forms
в Интерфейс
Опубликовано
хз, на 7,4 аналогичная трабла) на всех версиях пыхи пробывал)