-
Есть ли ришение?
Я вас понял, спасибо за направление) То есть возможно "конвертировать" эту тему на новую версию?
-
Есть ли ришение?
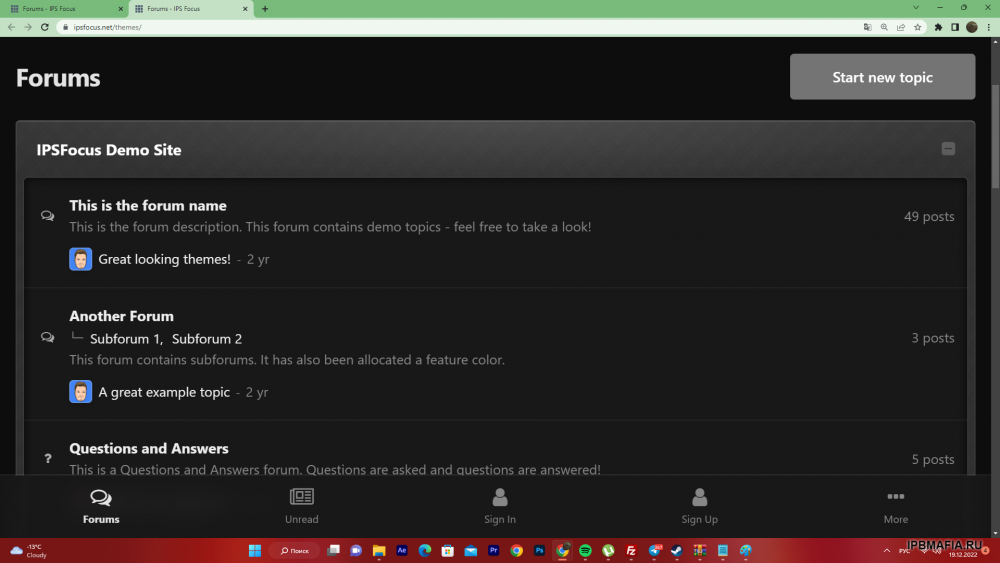
Пока что вот что получается: добавил в custom.css .ipsUserPhoto:before { box-shadow: rgb(0 0 0 / 10%) 0px 3px 8px; } .ipsUserPhoto:before { content: ""; display: block; box-sizing: border-box; pointer-events: none; position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; width: auto; height: auto; border-radius: inherit; } .ipsUserPhoto:after { border: 1px solid currentColor; opacity: 0.3; } .ipsUserPhoto:after { content: ""; display: block; box-sizing: border-box; pointer-events: none; position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; width: auto; height: auto; border-radius: inherit; } .ipsUserPhoto:after { width: 34px; height: 34px; } .ipsUserPhoto:after { content: ''; display: none; position: absolute; } .ipsClearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } Может у кого есть решение для визуальной вёрстки? И всем огромное спасибо за отклик ) Сама тема 4.6.11.1, движок 4.7.5, тему тестил начиная с 4.6.11. Решил раз костыли то хотя бы с актуальной версии. И есть особенность, когда форум только поставили, и приминили эту тему, по дефолту есть тестовые разделы, где такого бага нету, то есть отображается всё адекватно, но после их удаления/или изменения, появляется этот дефект.
-
Есть ли ришение?
Хорошо, буду пробовать)
-
Есть ли ришение?
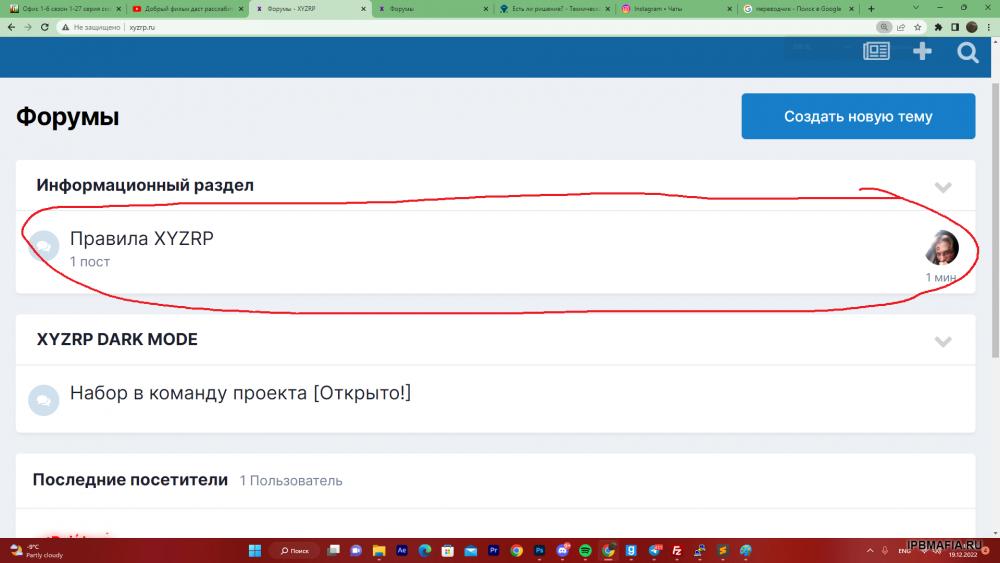
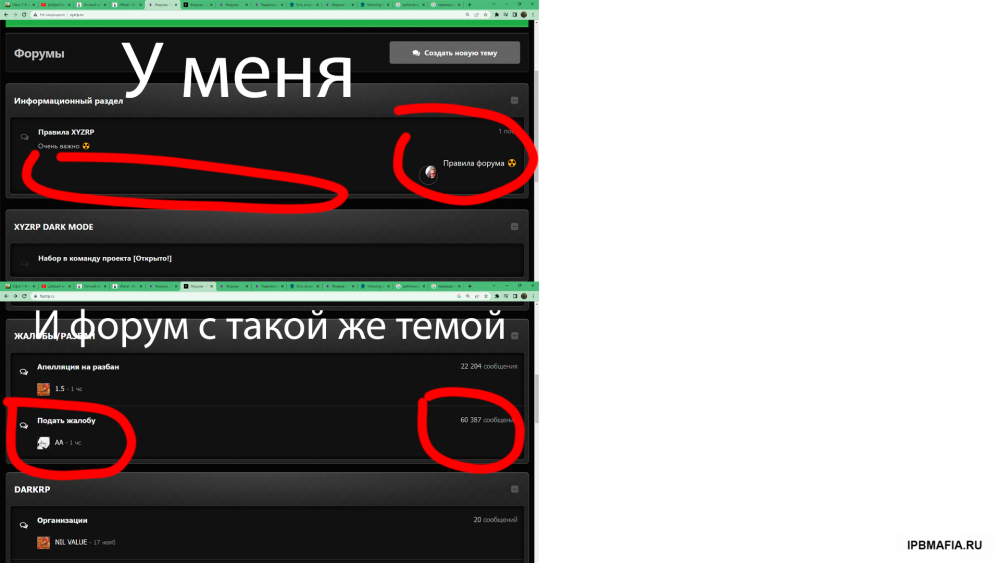
Чуточку вы меня наверно не поняли) в скрине на другой теме от ipboard, группировка выглядит рабочей вот так. А у меня, когда возвращаешься на тему Animate, иконка съежает, и не сгрупировывается.
-
Есть ли ришение?
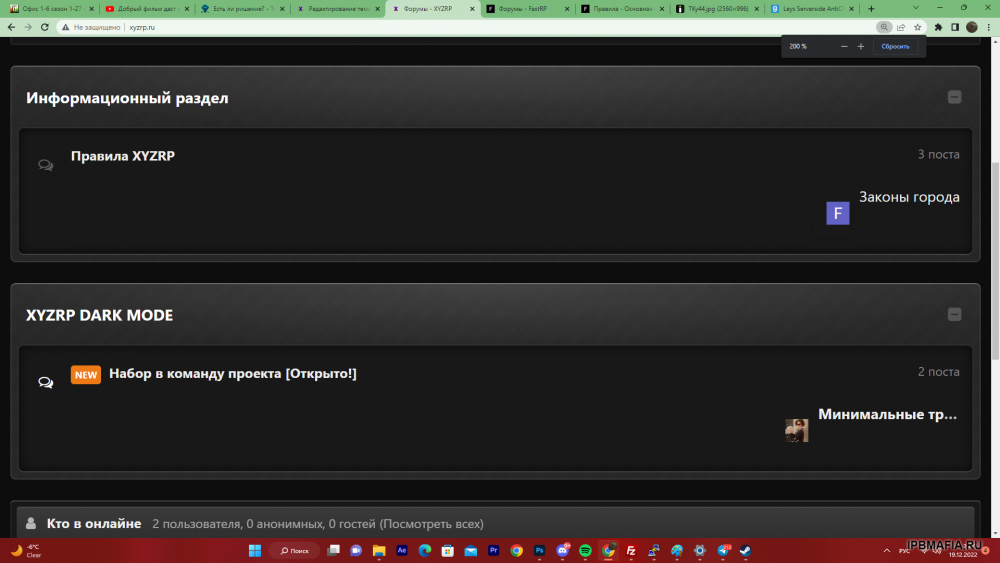
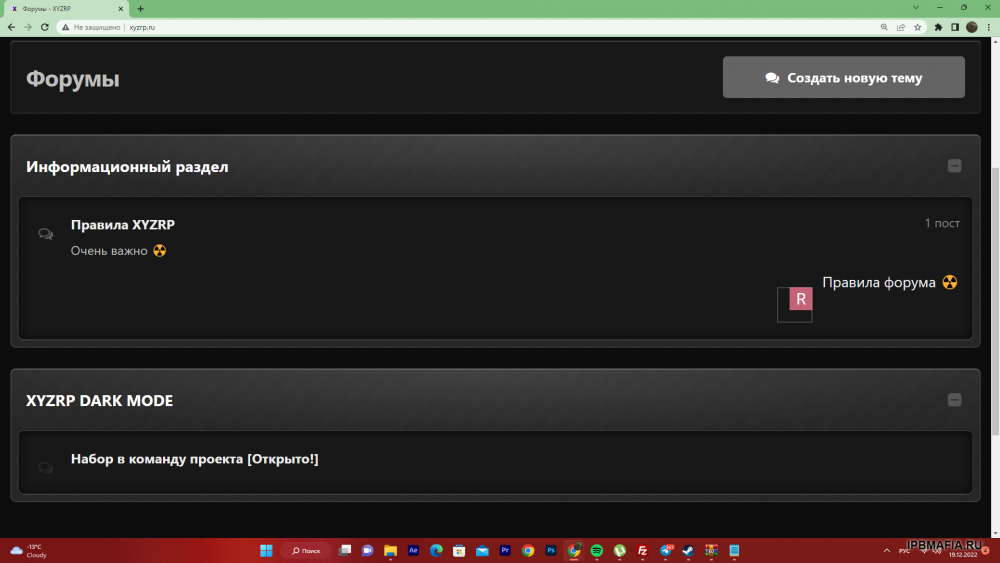
На десктопе увеличить масштаб до 200%, на мобильной версии вы скинули уже есть этот "баг" то есть. Так же у меня стоит дефолтная тема, на ней такого бага нету. И при самом первом запуске темы, где были уже автоматически заготовленные темы такого не было.
-
Есть ли ришение?
Давайте, что мне надо Вам предоставить?
-
Есть ли ришение?
Тема Animate, при просмотре с тф, или увеличивании, появляется такой вот "баг". Скинул как у меня и как должно быть, заранее спасибо)

IREALRAINBOW
Пользователи
-
Регистрация
-
В сети