-
Постов
179 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Axxxmatov
-
-
16 минут назад, MrHaim сказал:
ВВЕРХ

оТВЕТЬ бро там где жду ответа. от тебя три года)
-
-
Вопрос на ту же тему, скажите пожалуйста, какой размер вообще у логотипа в ips? У меня шаблон сендо, делаю как обычно не показывает делаю маленький показывает.
НЕо маленький там не понятно что вообще. -
В 27.05.2023 в 04:10, AHristich сказал:
{template="__menu" app="core" group="__sendo" params=""} переноси куда тебе надо.
Помгло, спасибор огромное, а скажите как сделать так что бы оно закрепилась, в потолке сайта, когда спускаешь вниз
-
Ну и не кто не знает да ?
-
10 часов назад, DigneZzZ сказал:
ВСем привет.
Поднему заезжанную тему.
Кто знает, каким параметром можно в шаблоне получить Title страницы чтобы встроить его в meta-тег?
Какой синтаксис у шаблонов?
Решение проблемы есть.
Нужно найти шаблон в теме includeMeta:
В самое начало вставить код:
<meta name="descriptions" content="хххххх">
А вот вместо xxxxx - нужно какой то параметр, который будет передавать title из заголовка страницы...
Подскажет кто то?
Сам ответил на вопрос пока искал))
Meta будет таким:
<meta name="descriptions" content="{expression="output.title"}">
В итоге на каждой странице получим description равный описанию..
то есть вставить вот это (-) и он сам будет использовать титле как титлы страницы да ?
<meta name="descriptions" content="{expression="output.title"}">
10 часов назад, SlawkA сказал:DigneZzZ привет. а разве в стиле по умолчанию не это стоит?

<meta charset="utf-8">
<title>{expression="output.getTitle( $title )"}</title>или я ошибаюсь?
Это что значит? Что бы страницы сами тегались по имени* ?
9 часов назад, DigneZzZ сказал:Стоит)
Я просто использую title - чтобы добавить meta description абсолютно на все страницы. Чтобы ВебМастер яндекса не ругался на это.
Подробнее максимально для чайников)
-
-
@Orpheus bro help me? please
-
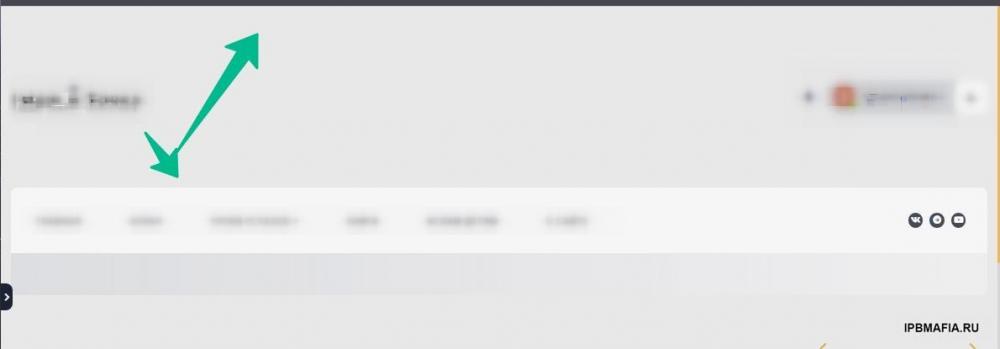
Не могу понять как реализовать на каждую страницу, отдельный такой бэкраунд в шапку
Paste this code into custom.css:
#ipsLayout_header header { background-image: url(link do twojej grafiki); background-position: center; background-size: auto; }
Russian
Вставьте этот код в custom.css:
#ipsLayout_header header { background-image: url(link do twojej grafiki); background-position: center; background-size: auto; }
Credit to Hype Beast
@MrHaim
-
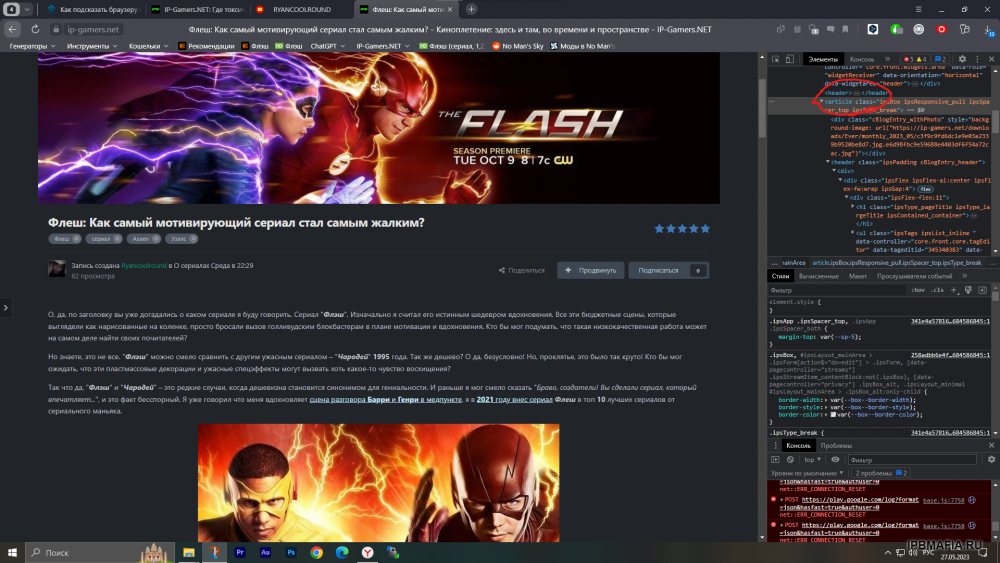
19 минут назад, ryancoolround сказал:
Да, это тег <article>
Пример, страница: https://ip-gamers.net/blogs/entry/19-flesh-kak-samyj-motivirujushhij-serial-stal-samym-zhalkim/
От души братец)
-

Существует ли какой-то html-тег или код для этого, или можно дать блоку какой-то класс для обозначения "главного" текста на странице? Только как и где -
В 25.05.2023 в 19:43, Tungus сказал:
Разобрался)
Как ???? Опишите это же форум.
-
23 часа назад, Mike6017 сказал:
Так выв расскажите в чем у вас проблема?
20 минут назад, ryancoolround сказал:В принципе тему можно закрыть
Кстати вы не знаете, как редактировать мобильное меню и кнопки в шаблоне sendo ?
-
18 часов назад, AHristich сказал:
Могу,конечно,и ошибаться,но мне кажется что это встроенная функция.
Точно это так и есть, у меня на в форуме по дефолту
-
7 минут назад, ryancoolround сказал:
Я готов к варну, от админа, но....
Нахер ты решил делать форум, если написал такой ублюдский пост...
Я РЕШИЛ ПРОБЛЕМУ......
Молодец, поздравляю. Но форум, сука, это место где рассказывают как ты решил проблемы, а не просто мразотно пишешь "РЕШИЛ! УДАЛИТЕ ПЛИЗ".
Да тема скучная, ник переливающейся херней делают 57 раз в месяц как по расписанию, но блин, хотя бы ради интерактива, распиши, как ты решил проблему.
Полностью согласен. Кроме мата)
3 часа назад, alexander77171b сказал:решил проблему
Расскажите как и куда вставили код?
-
15 часов назад, Orpheus сказал:
I don't get the question! Maybe use CSS?
I cannot help you much without me interacting with your website.
If I understand this right, do you mean that you want to limit slider banners on a specific page but keep the default limit on other pages?
It may not be possible, but I'll never know when I haven't tried yet!
Brother, I'm sorry, I figured it out, I have one last question, please tell me. How to raise the nav menu to the top, as much as possible on the ceiling of the site.

-
21 час назад, Axxxmatov сказал:
бРАТ, ВОТ Я АЛЬТЕРНАТИВУ НАШЕЛ, ТОКА КАК ОТЦЕНТРОВАТЬ ЭТОТ КОД, ЧТО БЫ ОНИ В РЯД БЫЛИ
<div class="photo-block">
<img src="/media/123.jpg" width="400" height="400" alt="Первая фотография">
<h3>Название первой фотографии</h3>
<html>
<head>
<meta charset="utf-8">
<title>Обратная связь</title>
<style>
.btn {
display: inline-block; /* Строчно-блочный элемент */
background: #ADD8E6; /* Серый цвет фона */
color: #fff; /* Белый цвет текста */
padding: 1rem 1.5rem; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
border-radius: 3px; /* Скругляем уголки */
}
</style>
</head>
<body>
<a href="https://islamitochka.ru/index.php?/contact/" class="btn">Обратная связь</a>
</body>
</html>Это один блок, пример, вот у меня три таких, но как их сделать в ряд что бы были они ?
17 часов назад, Exception сказал:вопрос был "как", а не "сделайте за меня"
можно воспользоваться подобными классами реализованными внутри ips
https://invisioncommunity.com/4guides/themes-and-customizations/css-framework/layout-grids-r90/
так же в ips есть js UI widget, подойдет для автоматической подгонки высоты например:
https://invisioncommunity.com/4guides/themes-and-customizations/javascript-framework/using-ui-widgets/ipsuigrid-r53/Можете пожалуйста вот из этого кода, просто сделать что бы они в ряд были, я что то не могу. Я в программировании мало что понимаю.
-
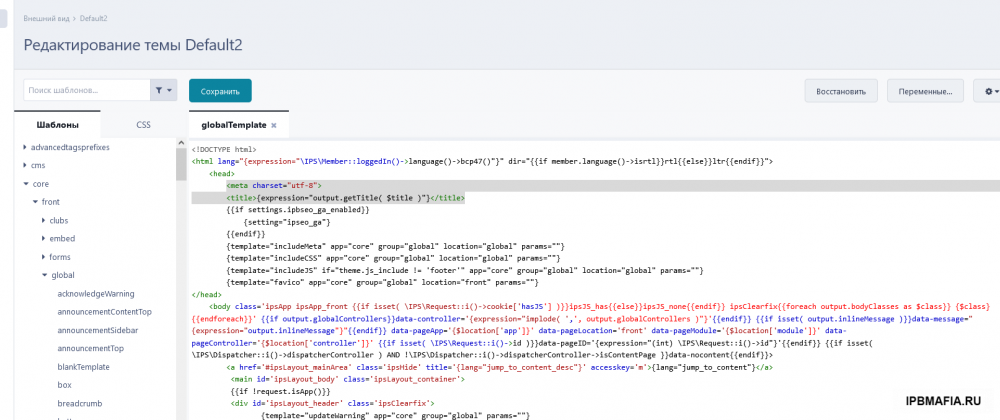
18 часов назад, AHristich сказал:
в файле globalTemplate ищите подключение шаблона nav и переносите куда вам угодно.
Помогите пожалуйста, я поискал не могу найти что то вот код мне надо прям в потолок сайта
Спойлер<!DOCTYPE html>
{{$themeColor = \in_array( request.cookie['userSendo_color'], array( "dark", "white" ) ) ? request.cookie['userSendo_color'] : theme.sendo__color_default;}}
<html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}}" {{if theme.sendo__color_on == '1'}}class='theme--{$themeColor}'{{else}}class='theme--{theme="sendo__color_default'}'{{endif}}>
<head>
<meta charset="utf-8">
{{if settings.core_datalayer_enabled}}
{template="includeDataLayer" app="core" group="global" location="front"}
{{endif}}
<title>{expression="output.getTitle( $title )"}</title>
{{if settings.ga_enabled}}
{setting="ga_code"}
{{endif}}
{{if settings.matomo_enabled}}
{setting="matomo_code"}
{{endif}}
{{if settings.googletag_enabled AND !(settings.core_datalayer_use_gtm AND settings.core_datalayer_enabled)}}
{setting="googletag_head_code"}
{{endif}}
{template="includeMeta" app="core" group="global" location="global" params=""}
{template="includeCSS" app="core" group="global" location="global" params=""}
{template="__include__js" if="theme.js_include != 'footer'" app="core" group="__sendo" params=""}
{template="includeJS" if="theme.js_include != 'footer'" app="core" group="global" location="global" params=""}
{template="favico" app="core" group="global" location="front" params=""}
{template="__include__css" app="core" group="__sendo" params=""}
</head>
<body class='ipsApp ipsApp_front {{if isset( \IPS\Request::i()->cookie['hasJS'] )}}ipsJS_has{{else}}ipsJS_none{{endif}} ipsClearfix{{foreach output.bodyClasses as $class}} {$class}{{endforeach}}' {{if output.globalControllers}}data-controller='{expression="implode( ',', output.globalControllers )"}'{{endif}} {{if isset( output.inlineMessage )}}data-message="{expression="output.inlineMessage"}"{{endif}} data-pageApp='{$location['app']}' data-pageLocation='front' data-pageModule='{$location['module']}' data-pageController='{$location['controller']}' {{if isset( \IPS\Request::i()->id )}}data-pageID='{expression="(int) \IPS\Request::i()->id"}'{{endif}} {{if isset( \IPS\Dispatcher::i()->dispatcherController ) AND !\IPS\Dispatcher::i()->dispatcherController->isContentPage }}data-nocontent{{endif}} {{if output.pageName}}data-pageName="{expression="output.pageName"}"{{endif}}>
{theme="headerHtml"}
{{if settings.googletag_enabled AND !(settings.core_datalayer_use_gtm AND settings.core_datalayer_enabled)}}
{setting="googletag_noscript_code"}
{{endif}}{{if settings.core_datalayer_enabled}}
{template="includeDataLayerBody" app="core" group="global" location="front"}
{{endif}}<a href='#ipsLayout_mainArea' class='ipsHide' title='{lang="jump_to_content_desc"}' accesskey='m'>{lang="jump_to_content"}</a>
<div id='ipsLayout_header' class='ipsClearfix'>
{template="updateWarning" app="core" group="global" params=""}
{{if !\in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}}{template="mobileNavBar" app="core" group="global" params=""}{{endif}}
<header>
<div class='ipsLayout_container'>
{template="__header" app="core" group="__sendo" params=""}
</div>
</header>
</div>
{template="__menu" app="core" group="__sendo" params=""}
{template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"}
{template="__menu" app="core" group="__sendo" params=""}{template="__slider" app="core" group="__sendo" params=""}
<main id='ipsLayout_body' class='ipsLayout_container'>
<div id='ipsLayout_contentArea'>
<div id='ipsLayout_contentWrapper'>
{template="breadcrumb" app="core" group="global" params="'top'"}
<div id='ipsLayout_mainArea'>
{advertisement="ad_global_header"}
{template="acknowledgeWarning" if="\IPS\Member::loggedIn()->members_bitoptions['unacknowledged_warnings']" params="\IPS\Member::loggedIn()->warnings( 1, FALSE )" group="global" app="core"}
{{if !\in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses ) and !member.members_bitoptions['profile_completion_dismissed'] and $nextStep = member.nextProfileStep()}}
{template="profileNextStep" group="global" app="core" params="$nextStep, true"}
{{endif}}
{template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"}
{$html|raw}
{template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"}
</div>
{template="sidebar" if="theme.sidebar_position == 'right'" app="core" group="global" params="'right'"}
{template="breadcrumb" app="core" group="global" params="'bottom'"}
</div>
</div>
{template="inlineMessage" if="member.msg_show_notification and $message = \IPS\core\Messenger\Conversation::latestUnreadMessage()" app="core" group="global" params="$message"}
</main>
<div id='sendo__footer'>
{template="__footer__top" app="core" group="__sendo" params=""}
<footer id='ipsLayout_footer' class='ipsClearfix'>
<div class='ipsLayout_container'>
{template="__footer" app="core" group="__sendo" params=""}
</div>
</footer>
</div>
{template="mobileNavigation" if="theme.responsive" app="core" group="global" params=""}
{template="guestTermsBar" if="!\IPS\Member::loggedIn()->member_id and \IPS\Settings::i()->guest_terms_bar" app="core" group="global" params="base64_encode( \IPS\Settings::i()->base_url )"}
{template="__include__js" if="theme.js_include == 'footer'" app="core" group="__sendo" params=""}
{template="includeJS" if="theme.js_include == 'footer'" app="core" group="global" location="global" params=""}
{template="metaTagEditor" if="isset( $_SESSION['live_meta_tags'] ) and $_SESSION['live_meta_tags'] and member.isAdmin()" app="core" group="global" params=""}
<!--ipsQueryLog-->
<!--ipsCachingLog-->
{expression="output.endBodyCode" raw="true"}
{{if settings.fb_pixel_enabled and settings.fb_pixel_id and $noscript = \IPS\core\Facebook\Pixel::i()->noscript()}}
<noscript>
{$noscript|raw}
</noscript>
{{endif}}
{{if settings.custom_body_code}}
{setting="custom_body_code"}
{{endif}}{theme="footerHtml"}
{template="__svg" app="core" group="__sendo" params=""}
{{if theme.sendo__goup_sticky == '1'}}<button id='sendo__go_up'><i class="{theme='sendo__goup_sticky_icon'}"></i></button>{{endif}}
</body>
</html> -
В 24.05.2023 в 07:04, ryancoolround сказал:
Ну для примера можно использовать комбинацию HTML, CSS и возможно JavaScript. Вот простой пример кода, который может тебе помочь начать:
HTML:
<div class="block"> <div class="image"> <img src="путь_к_изображению" alt="Описание изображения"> </div> <div class="description"> <h3>Заголовок описания</h3> <p>Текст описания блока.</p> <a href="ссылка_на_страницу">Перейти</a> </div> </div>
CSS:
.block { display: flex; flex-direction: column; align-items: center; text-align: center; margin-bottom: 20px; } .image { width: 100%; max-width: 300px; /* Измените размер по своему усмотрению */ } .description { margin-top: 10px; } h3 { margin-bottom: 5px; } a { display: inline-block; padding: 10px 20px; background-color: #f2f2f2; text-decoration: none; color: #333; border-radius: 5px; }
В этом примере .block представляет отдельный блок с фотографией и описанием. Ты можешь добавить несколько таких блоков на свою страницу, чтобы получить ряд из трех блоков.
Замени "путь_к_изображению" на фактический путь к изображению, "Описание изображения" на текст, описывающий изображение, "Заголовок описания" на заголовок блока, "Текст описания блока" на описание блока и "ссылка_на_страницу" на адрес страницы, на которую должна переходить кнопка.
Это просто базовый пример, и ты можешь доработать стили и расположение блоков согласно своим потребностям.
бРАТ, ВОТ Я АЛЬТЕРНАТИВУ НАШЕЛ, ТОКА КАК ОТЦЕНТРОВАТЬ ЭТОТ КОД, ЧТО БЫ ОНИ В РЯД БЫЛИ
Спойлер<div class="photo-block">
<img src="/media/123.jpg" width="400" height="400" alt="Первая фотография">
<h3>Название первой фотографии</h3>
<html>
<head>
<meta charset="utf-8">
<title>Обратная связь</title>
<style>
.btn {
display: inline-block; /* Строчно-блочный элемент */
background: #ADD8E6; /* Серый цвет фона */
color: #fff; /* Белый цвет текста */
padding: 1rem 1.5rem; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
border-radius: 3px; /* Скругляем уголки */
}
</style>
</head>
<body>
<a href="https://islamitochka.ru/index.php?/contact/" class="btn">Обратная связь</a>
</body>
</html>Это один блок, пример, вот у меня три таких, но как их сделать в ряд что бы были они ?
-
-
27 минут назад, Mano сказал:
я думаю целесообразнее будет задать данный вопрос в теме данного шаблона

Авторы одинаковые, мне не кто не отвечает в той теме)
-
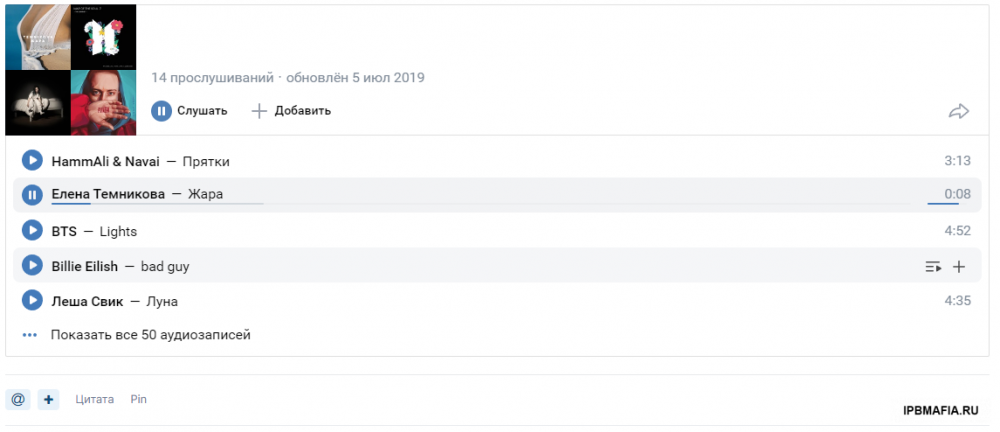
2 часа назад, bsnet сказал:
Можно заливать по 5 треков в ВК и вставлять код это плейлиста на форум.
Там 5 треков можно проигрывать, а остальные предлагает послушать непосредственно в ВК.
Но никто не мешает сделать тебе кучу плейлистов по 5 треков в каждом🙂Жестко, может есть нормальные варианты ?
-
8 часов назад, AHristich сказал:
Для таких случаев есть стандартные ips-овские классы адаптивности. А как их применять можно увидеть в документации... Но это не в правилах данного юзверя.
Вот личный пример главной страницы,где используются только стандартные ипсовские разметка,классы и выводится все с помощью блоков.
И все это адаптивно.
Опять вы со своими документациями)
-
ССылки не работают, есть ли у кого то альтернатива или тоже самое?
Мне надо что то типа такого, что бы был один длинный плейлист, при нажатии тут играет то что нажал, дале может нажать и будет играть то что нажал.
Помогите пожалуйста буду очень благодарен.













Логотип в полный размер
в Техническая поддержка IP.Board
Опубликовано
Судьба, я делаю такой размер но он маленький, делаю больше теряется, ставлю оригинал норм.