Everything posted by Silence
-
Advanced User Info Panel
- Вид профиля в темах
можете използвает ето плагин- Изменение навигации
Я не понял - скрийн 1 как 2 или 2 как 1- Trophies and Medals
Перейти к фтп > ваш форум > application и удали папку с приложение ..... очистит кеш и установит снова- Проблема с чатом
поставит в custom.css #ipsLayout_header { z-index: 1; }- Проблема с чатом
не верни данни не верни данни ок- Проблема с чатом
ето актуално .... ?- Поиск плагина
Если нет проблема .... дайте мне в личку админ права .... я посматрю- Анимированный фон
в custom.css поставите: body { background: url(http://images.vfl.ru/ii/1462202811/9b1a837f/12520161.gif); background-repeat: no-repeat; background-attachment: fixed; } изменит картинку с вашем- Advanced User Info Panel
Изменит: {lang="member_post_count" pluralize="$comment->author()->member_posts"} с етим: {$comment->author()->member_posts}- Асинхронная загрузка скриптов - как настроить
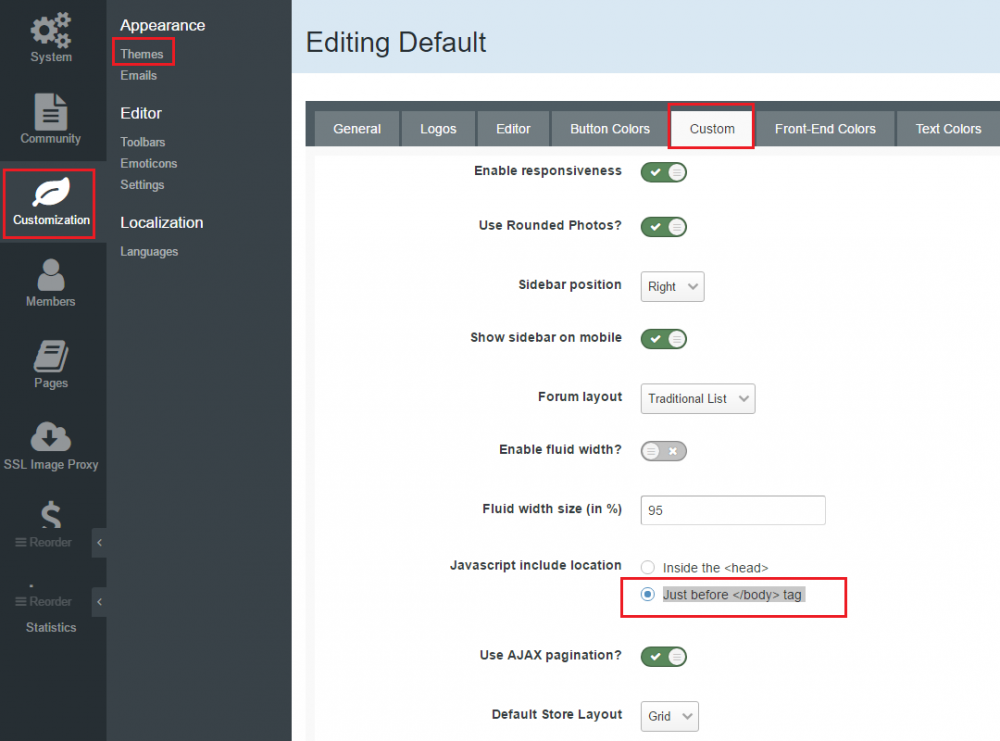
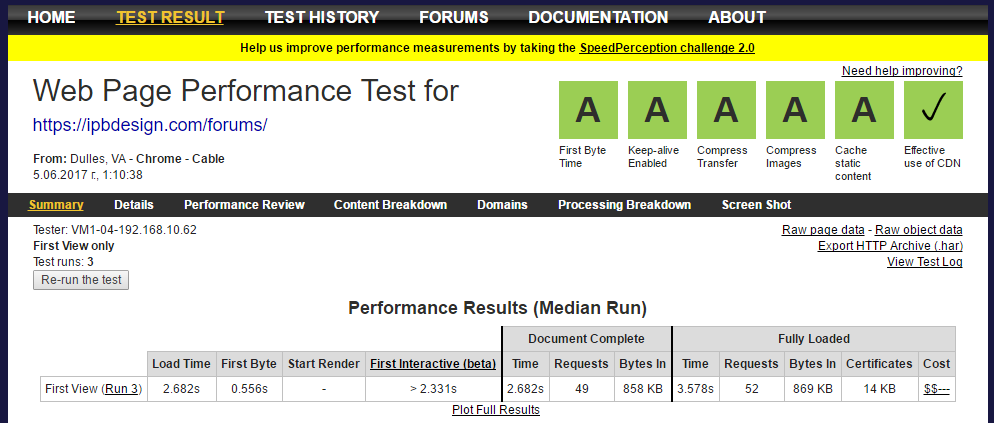
ACP > Customization > Theme > ваша теме > edit > Custom > Javascript include location > Just before </body> tag добавит ето код в htaccess: очистите кеш и попробуйте снова вот мой сайт https://www.webpagetest.org/result/170604_G8_1178/- Фото профиля в онлайн-списках
https://www.webpagetest.org/result/170604_G8_1178/- Нужна помощь в увеличении шрифта тела сообщения (постов) в скине
- Поиск плагина
Работает .... https://ipbdesign.com/forums/- Увеличение объема БД на 10% в сутки
- Увеличение объема БД на 10% в сутки
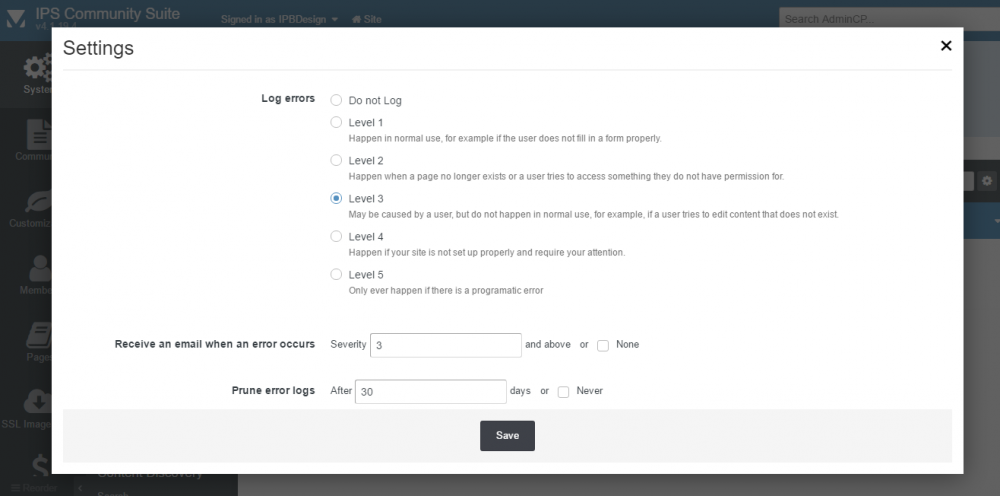
Използвайте ето ...... все ден ACP > System > Support > SQLtoolbox ...... и выполнить следующие команды поодиночке Deleting Admin Logs TRUNCATE TABLE core_admin_logs Deleting Moderator Logs TRUNCATE TABLE core_moderator_logs Deleting System log TRUNCATE TABLE core_log Deleting error log TRUNCATE TABLE core_error_logs Deleting tasks log TRUNCATE TABLE core_tasks_log- Поиск плагина
- Фото профиля в онлайн-списках
Фото профиля в онлайн-списках Whowasonline ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > global > plugins > whowasonline и заменит все содержание с етом: <h3 class='ipsType_reset ipsWidget_title'> {lang="block_whowasonline"} </h3> <div class='ipsWidget_inner ipsPad'> <span class='ipsType_light ipsType_unbold ipsType_medium'>{lang="who_was_online_last_x" sprintf="$hour" pluralize="$memberCount"}</span> <br> {{if $stat !== false && $orientation!='vertical'}} <span class='ipsType_light ipsType_unbold ipsType_medium'>{$stat|raw}</span> {{endif}} {{if $memberCount}} <ul class='ipsList_inline ipsList_csv ipsList_noSpacing'> {{foreach $members as $row}} <li>{template="userPhoto" app="core" group="global" params="\IPS\Member::load( $row['member_id'] ),'tiny'"}</li> {{endforeach}} </ul> {{else}} <p class='ipsType_reset ipsType_medium ipsType_light'>{lang="who_was_online_users_empty"}</p> {{endif}} </div> WhosOnline ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > front > widgets > whosOnline и заменит все содержание с етом: <h3 class='ipsType_reset ipsWidget_title'>{lang="block_whosOnline"}</h3> <span class='ipsButton ipsButton_verySmall'style="position: absolute;top: 5px;right: 8px;"> <a href='{url="app=core&module=online&controller=online" seoTemplate="online"}'>{lang="see_full_list"}</a></span> <div class='ipsWidget_inner ipsPad'> {{if $memberCount}} <ul class='ipsList_inline ipsList_csv ipsList_noSpacing'> {{foreach $members as $row}} <li>{template="userPhoto" app="core" group="global" params="\IPS\Member::load( $row['member_id'] ), 'tiny'"}</li> {{endforeach}} </ul> {{if $orientation == 'vertical' and $memberCount > 60}} <p class='ipsType_medium ipsType_reset'> <a href='{url="app=core&module=online&controller=online" seoTemplate="online"}'>{lang="and_x_others" pluralize="$memberCount - 60"}</a> </p> {{endif}} {{else}} <p class='ipsType_reset ipsType_medium ipsType_light'>{lang="whos_online_users_empty"}</p> {{endif}} </div>- Плавная прокрутка
$("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},2000) }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},2000) }) }); меняй 2000 со своем .... (милисекунди) у меня 1300- Плавная прокрутка
А ето очен медлено: <script type="text/javascript"> jQuery(function(){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},2000) }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},2000) }) }); </script> <a style='position: fixed; bottom: 300px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <i class="fa fa-chevron-up" aria-hidden="true"></i> </a> <a style='position: fixed; bottom: 250px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <i class="fa fa-chevron-down" aria-hidden="true"></i> </a>- Плавная прокрутка
новый медленный код <script type="text/javascript"> jQuery(function(){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},2000) }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},2000) }) }); </script> <a style='position: fixed; bottom: 300px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <i class="fa fa-chevron-up" aria-hidden="true"></i> </a> <a style='position: fixed; bottom: 250px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <i class="fa fa-chevron-down" aria-hidden="true"></i> </a>- Плавная прокрутка
- Плавная прокрутка
- Плавная прокрутка
Плавная прокрутка Перейти к ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > front > global > clobalTemplate и найти: <!--ipsQueryLog--> после его поставит ето код: Ето все ... AEqurhwrCU.mp4- Убрать логин в темах
.cAuthorPane { padding: 70px 10px !important; } - Вид профиля в темах
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.