Everything posted by Silence
-
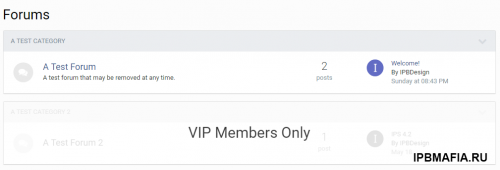
Private Forums
- 155 скачиваний
- Версия 1.0.1
Спрятать приватные форумы под прозрачной коробке Вы должны изменить разрешения на форуме Так Группа может видеть форум, но не увидеть темы Особенности Выберите Что Форум чтобы скрыть Выберите Что USERGROUPS Чтобы скрыть форумы Light Theme или прозрачный One For Dark Themes Введите свой собственный текстFree -
2 Letters in Profile Letters
- 59 скачиваний
- Версия 1.0.1
Этот плагин будет отображать 2 письма в профиле письма, если пользователь имеет 2 названия, как A driano F арии . Примеры: Окружение : Исключить слова: Первая буква из этих слов не будет использоваться в аватаре. Вы можете видеть выше, что исключило «ди» слово. Примечание : Это изменение не происходит автоматически для пользователей уже зарегистрированных. Это произойдет после того, как они меняют свое отображаемое имя. Совместимость : IPS Community 4,2Free -
Аватарка в темах
измените : <li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><span class='ipsUserPhoto ipsUserPhoto_variable'><img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /></span></a>{{else}}<a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"><img src="{resource="default_photo.png" app="core" location="global"}" /></a>{{endif}} </li> с етом: <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li>
-
Страница как главная.
ACP > System > Applications
-
Ошибка при обновлении
- Cтиль для форума
Привет .... портфолио: https://ipbdesign.com/gallery/category/1-ipbdesigns-portfolio/- CKEditor
кустомизации - Языки - переведите -- Пожалуйста, помогите с панелью пользователя
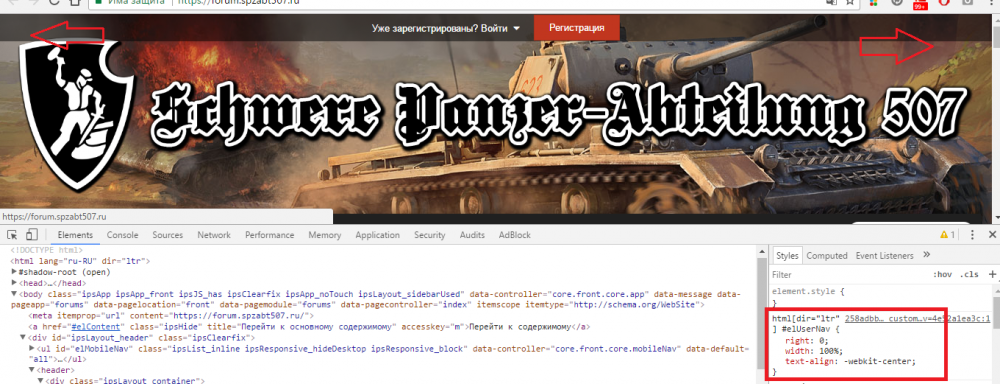
- Пожалуйста, помогите с панелью пользователя
в custom.css найти: html[dir="ltr"] #elUserNav { right: 15px; } измени на : html[dir="ltr"] #elUserNav { right: 0; width: 100%; left: 0; text-align: center; }- Chat Plugin by Chatwee
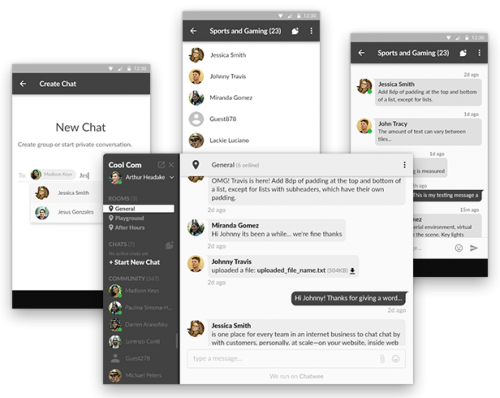
Просмотр файла Chat Plugin by Chatwee Chatwee является передовым чат плагин для реального общения времени между членами интернет-сообществ. К услугам гостей частная, группы и публичные чаты, в том числе загрузки файлов, активные ссылки, изображения, анимационные картинки, а также богатый набор смайликам. Пользователи имеют несколько бревно доступных методов, и общение владельцев может настроить плагин в значительной степени. Chatwee чат отличный плагин для любого форума IPB. Он способствует взаимодействию и взаимодействия между посетителями, а также между посетителями и владельцами сайтов. Chatwee поможет вам построить и вырастить сообщество активных пользователей, предоставляя платформу для реального времени, богатого общения. Chatwee функции включают в себя: Широкие возможности настройки Несколько чатов разговоров группы Коммуникатор стиле Private чате в сети обмена сообщениями Богатые сообщений СМИ Multiple журнал в методах кросс-вкладка синхронизации мощные возможности модерации Добавил Silence Добавлено 28.05.2017 Категория Интерфейс Язык eng- Chat Plugin by Chatwee
- 403 скачивания
- Версия 1.0.4
Chatwee является передовым чат плагин для реального общения времени между членами интернет-сообществ. К услугам гостей частная, группы и публичные чаты, в том числе загрузки файлов, активные ссылки, изображения, анимационные картинки, а также богатый набор смайликам. Пользователи имеют несколько бревно доступных методов, и общение владельцев может настроить плагин в значительной степени. Chatwee чат отличный плагин для любого форума IPB. Он способствует взаимодействию и взаимодействия между посетителями, а также между посетителями и владельцами сайтов. Chatwee поможет вам построить и вырастить сообщество активных пользователей, предоставляя платформу для реального времени, богатого общения. Chatwee функции включают в себя: Широкие возможности настройки Несколько чатов разговоров группы Коммуникатор стиле Private чате в сети обмена сообщениями Богатые сообщений СМИ Multiple журнал в методах кросс-вкладка синхронизации мощные возможности модерацииFree- LiteModern
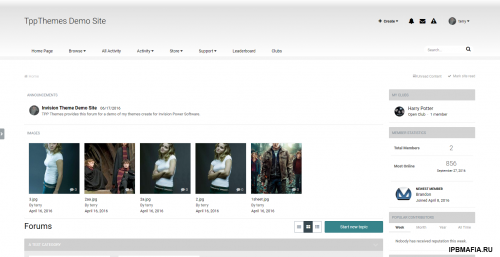
Просмотр файла LiteModern IPB 4.2x Skinned в соответствии с новым кодом платы. Добавил Silence Добавлено 28.05.2017 Категория Темы и дизайн Язык Язык: eng- LiteModern
- border - как изменить его стиль?
box-shadow: 0px 17px 10px -10px rgba(0,0,0,0.68);- Переделка стандартного меню IPS4
в custom.css изменит данни #menu > li > ul.pion- Как вставлять видео с Youtube
ето раздел для IPS 4- IPS Dreadnought Theme [RIP]
- IPS Dreadnought Theme [RIP]
- Пожалуйста помогите с функцией
в custom.css изменит : .ipsLayout_container { max-width: 1340px; padding: 0 15px; } на .ipsLayout_container { max-width: 100%; padding: 0 15px; }- Пожалуйста помогите с функцией
- User Groups in Registration Screen & Account Settings
Просмотр файла User Groups in Registration Screen & Account Settings Этот плагин позволит пользователям выбирать группы в регистрационной форме во время процесса регистрации или на настройках учетной записи, если их группа разрешены. Администратор установит, какие группы будут доступны в настройках экрана / регистрации учетной записи. Важная информация: Регистрации группы / изменение группы на настройках учетной записи не будет сохранено, если любая попытка использовать (попытаться изменить идентификатор группы) детектируется. Сообщение об ошибке будет отображаться вместо. Он предназначен для работы только по умолчанию экран регистрации IPS 4.X. Он не поддерживает регистрацию в социальной сети (Facebook, Twitter и т.д.) Совместимость с торговлей, ПОКА вы не используете параметр Move клиента в группу на продукт / пакете в регистрационном экране. В этом случае группа выбрана на Торговой переназначающее группу , выбранную пользователем в этом плагине. Обратите внимание на этот пункт! Добавил Silence Добавлено 26.05.2017 Категория Интерфейс Язык Язык: eng- Profile Field Per User Group
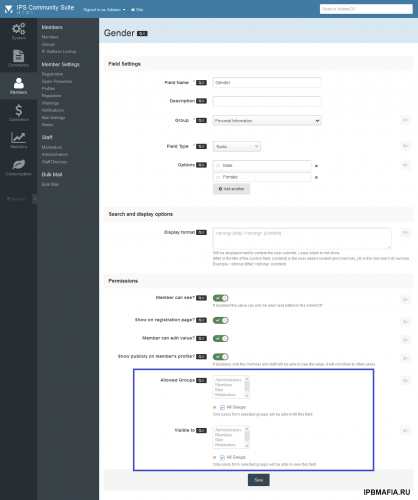
Просмотр файла Profile Field Per User Group Этот плагин позволит администраторам выбирать, какие группы пользователей будут иметь возможность использовать и просматривать каждый профиль поле. Все группы, по умолчанию, будут иметь возможность использовать поле профиля. Пользователи из групп, которые не были выбраны на полевых условиях не смогут просматривать и заполнить поле на своем профиле. Применение: Перейти к членам -> Профили -> Профиль поля . Редактировать или создать новый профиль Field. Вы увидите два новых поля: Разрешенные группы : выбрать , какой пользователь группу вы хотите , чтобы их пользователей ЗАПОЛНЕНИЯ поля. Видна : выбрать , какой пользователь группы вы хотите их пользователям просматривать поля в профиле / сообщений. Админы и владелец профиль будут иметь возможность просмотреть все поля профиля. Добавил Silence Добавлено 26.05.2017 Категория Интерфейс Язык Язык: eng- MyISAM или же InnoDB
Оригиналное сообщение : https://invisionpower.com/forums/topic/338538-innodb-or-myisam-or-both-or-other/?do=findComment&comment=2115849- User Groups in Registration Screen & Account Settings
- 107 скачиваний
- Версия 2.0.7
Этот плагин позволит пользователям выбирать группы в регистрационной форме во время процесса регистрации или на настройках учетной записи, если их группа разрешены. Администратор установит, какие группы будут доступны в настройках экрана / регистрации учетной записи. Важная информация: Регистрации группы / изменение группы на настройках учетной записи не будет сохранено, если любая попытка использовать (попытаться изменить идентификатор группы) детектируется. Сообщение об ошибке будет отображаться вместо. Он предназначен для работы только по умолчанию экран регистрации IPS 4.X. Он не поддерживает регистрацию в социальной сети (Facebook, Twitter и т.д.) Совместимость с торговлей, ПОКА вы не используете параметр Move клиента в группу на продукт / пакете в регистрационном экране. В этом случае группа выбрана на Торговой переназначающее группу , выбранную пользователем в этом плагине. Обратите внимание на этот пункт!Free- Profile Field Per User Group
- 56 скачиваний
- Версия 2.1.2
Этот плагин позволит администраторам выбирать, какие группы пользователей будут иметь возможность использовать и просматривать каждый профиль поле. Все группы, по умолчанию, будут иметь возможность использовать поле профиля. Пользователи из групп, которые не были выбраны на полевых условиях не смогут просматривать и заполнить поле на своем профиле. Применение: Перейти к членам -> Профили -> Профиль поля . Редактировать или создать новый профиль Field. Вы увидите два новых поля: Разрешенные группы : выбрать , какой пользователь группу вы хотите , чтобы их пользователей ЗАПОЛНЕНИЯ поля. Видна : выбрать , какой пользователь группы вы хотите их пользователям просматривать поля в профиле / сообщений. Админы и владелец профиль будут иметь возможность просмотреть все поля профиля.Free - Cтиль для форума