Everything posted by Silence
-
IPS Community Suite 4.1 Nulled
- IPS Community Suite 4.1 Nulled
- IPS Community Suite 4.1 Nulled
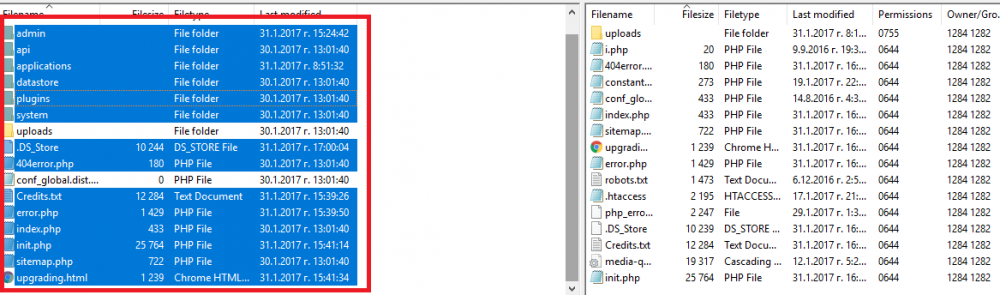
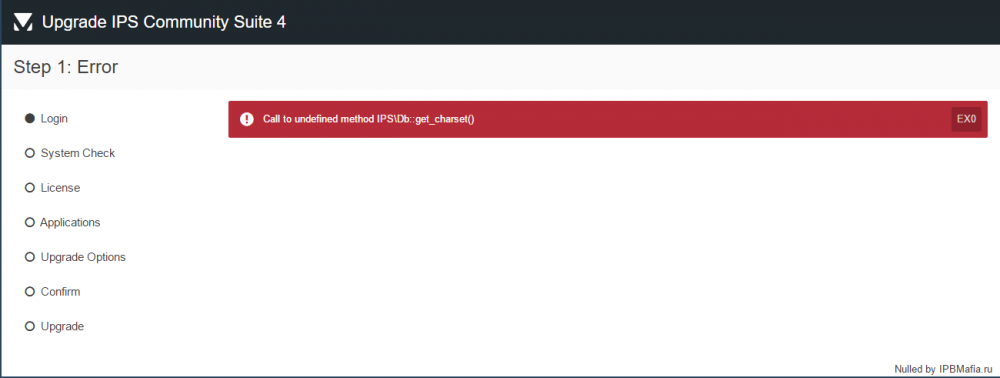
сайт/admin/upgrade - error: Call to undefined method IPS\Db::get_charset()- Fixed Navbar
- Плагин авторизации через VK IPS
в custom.css постави: a.ipsButton.ipsButton_verySmall.ipsButton_fullWidth.ipsSocial.ipsSocial_vk { background: #507299; }- Продам стиль IPS 4
- Recycle Bin for Forum
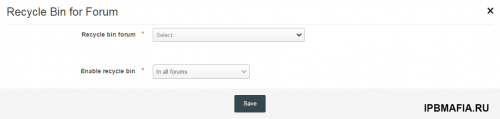
Просмотр файла Recycle Bin for Forum Плагин позволяет выбрать форум для удаленных тем. Вместо того , чтобы удалить тему будут перемещены на этот форум. Инструкция Создать новый форум для удаленных тем. Вы можете сделать его недоступным для публичного доступа. Выберите этот форум в настройках плагина (поле "Recycle Bin форум"). Выберите форумы , из которого тем , когда вы удаляете , будут перемещены в корзину. Добавил Silence Добавлено 29.01.2017 Категория Интерфейс Язык Язык: eng- Memory 1.1.3
Что нового в версии 1.1.3 Обновлена поддержка IPB 3.4.8- Recycle Bin for Forum
- 110 скачиваний
- Версия 1.0.0
Плагин позволяет выбрать форум для удаленных тем. Вместо того , чтобы удалить тему будут перемещены на этот форум. Инструкция Создать новый форум для удаленных тем. Вы можете сделать его недоступным для публичного доступа. Выберите этот форум в настройках плагина (поле "Recycle Bin форум"). Выберите форумы , из которого тем , когда вы удаляете , будут перемещены в корзину.Free- Add rating to topics list
Настройки форума и настройки груп проверит- Add rating to topics list
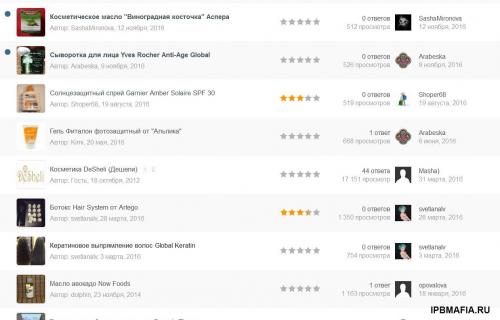
Просмотр файла Add rating to topics list Этот плагин добавит рейтинги в список тем Добавил Silence Добавлено 28.01.2017 Категория Интерфейс Язык Язык: eng- Add rating to topics list
- Файлы из архива IPS (поможем скачать)
https://invisionpower.com/files/file/8449-sl-add-rating-to-topics-list/- Изменение иконки пользователей в ответах тем
.author_info { width: 155px; float: left; font-size: 12px; text-align: center; padding: 15px 10px; } измени на: .author_info { float: left; font-size: 12px; text-align: center; padding: 15px 10px; }- Изменение иконки пользователей в ответах тем
В UserInfoPanel может поставит style='width:120px;height:120px;' пример: <img itemprop="image" src="ваш аватар" style='width:120px;height:120px;' >- Изменение иконки пользователей в ответах тем
Дайте мне адмкин права .... я посматрю- Изменение иконки пользователей в ответах тем
Поставит ето код в ниже ipb_styles.css .author_info .group_icon img { width: 155px; }- Изменение иконки пользователей в ответах тем
Дайте ссилку ваш форум ....- иконки групп не показываются
Готово - име : Silence .... Какой цвет хочите- иконки групп не показываются
Извините меня .... ето для версии 4 ..... если нет проблема дайте мне админ права .... я посматрю- Код обтекании картинки текстом.
Попробуй: ----- (ето нет мой урок) html <p><img src="images/1.jpg" alt="Лейтенант Бокатуев" width="132" height="174" class="leftimg"> Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы своего взвода. В результате операции были захвачены элементы внеземной культуры, которые переданы аналитической группе.</p> <h2>Пресс-релиз аналитической группы</h2> <p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта" class="rightimg"> В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в состоянии аффекта.</p> css: .leftimg { float:left; /* Выравнивание по левому краю */ margin: 7px 7px 7px 0; /* Отступы вокруг картинки */ } .rightimg { float: right; /* Выравнивание по правому краю */ margin: 7px 0 7px 7px; /* Отступы вокруг картинки */- Включить стену всех пользователей по умолчанию
Enable Members Features on New Accounts.xml- Рекламные блоки в мобильной версии
СКРЫВАТЬ Телефон <div class='ipsResponsive ipsResponsive_hidePhone'> # ваш код здесь AD</div> Мобильные телефоны и таблеты <div class='ipsResponsive ipsResponsive_hidePhone ipsResponsive_hideTablet'> # ваш код здесь AD</div> Настольный ПК <div class='ipsResponsive ipsResponsive_hideDesktop'> # ваш код здесь AD </div> ПОКАЗАТЬ Мобильные телефоны <div class='ipsResponsive ipsResponsive_showPhone'> # ваш код здесь AD</div> Tаблеты <div class='ipsResponsive ipsResponsive_showTablet'> # ваш код здесь AD </div> Настольный ПК <div class='ipsResponsive ipsResponsive_showDesktop'> # ваш код здесь AD </div>- Обновить страницу при нажатии на кнопку
Так .... ? <input class='ipsButton ipsButton_primary' type="button" onClick="history.go(0)" value="Refresh">- A different article styles By Pages ( IP.Content ) 2.0.2
- IPS Community Suite 4.1 Nulled