
Everything posted by Sipsb
-
Методы авторизации
Нет, это использования 2-х и более IPS.
-
Из-за поиска на форуме не работает сертификат
И это хорошо! На здоровье
-
Из-за поиска на форуме не работает сертификат
-
Регистрация 4.1
И это самое правильное дело..
-
Регистрация 4.1
-
Отображать объявления только на главной форума
{{if $location['module'] == 'forums' && $location['controller'] == 'index'}} Этот текст отображается только на главной странице форума {{endif}}
-
Убрать блок
Писк по сайту есть! http://ipbmafia.ru/search/?type=all&q=как+убрать+категории+и+разделы
-
Ограничение на создание тем новичков
Пользователи -- Группы пользователей -- Содержимое -- Требовать утверждения перед публикацией
-
Пропали кнопки репутации
Думаю это не особо имеет значения! А если есть более свежая веря, то поделитесь ею с остальными.
-
Пропали кнопки репутации
Почему бы Вам в теме поддержке стиля не написать?
-
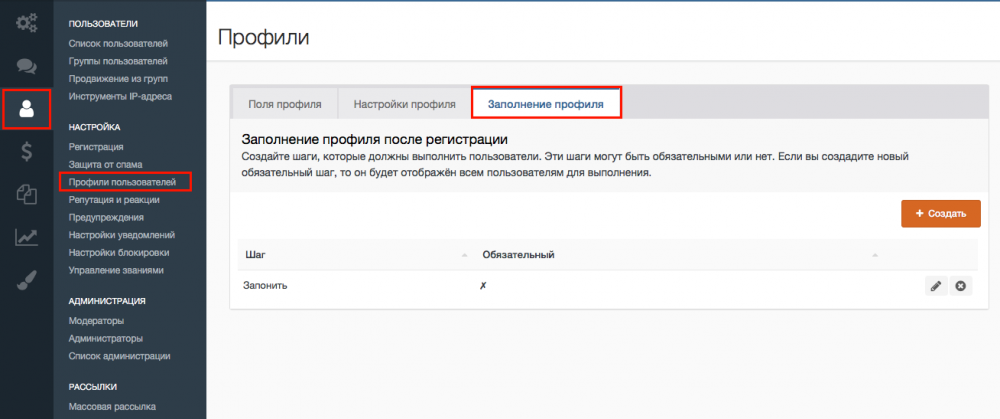
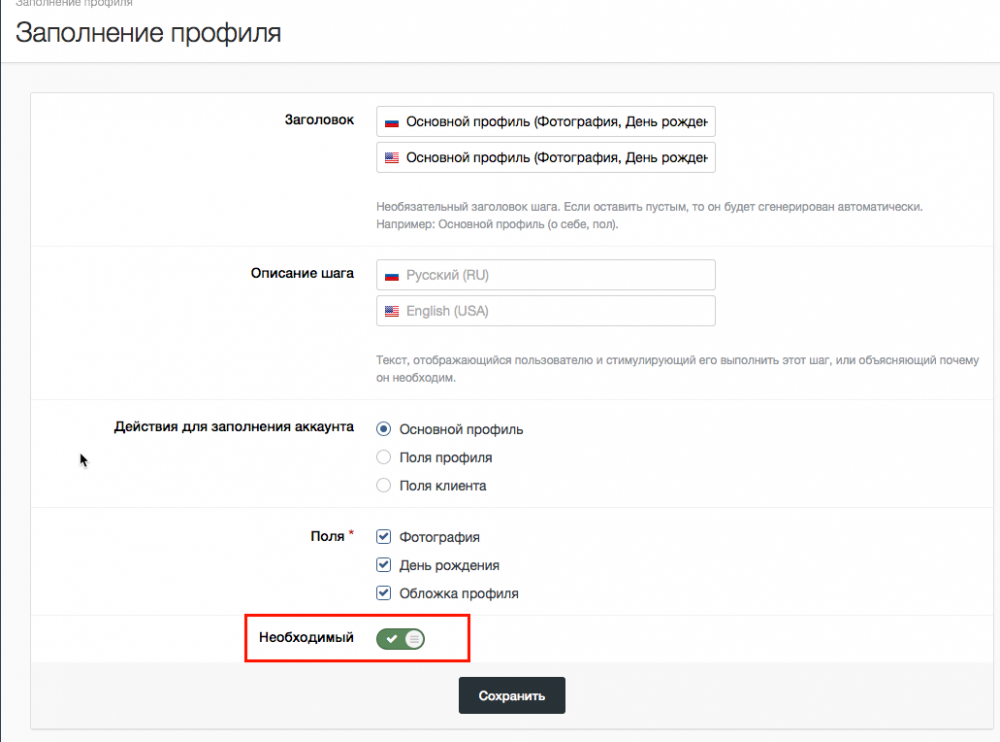
Регистрация 4.1
Нет, если ВКЛ. то пока не заполните, на форум не зайдёте!
-
Регистрация 4.1
-
Uniform 4.2
На форуме можно получить при определённых обстоятельствах.
-
Uniform 4.2
Если полностью сдвинуть то всё норм, а если немного как на гиф то видно! Как-то странно, у многих есть в том числе и у IPS а у Вас нет. Ну да ладно, не будем засирать тему.
-
Uniform 4.2
Про это и говорю, что у всех так! Багет IPS
-
Uniform 4.2
-
Uniform 4.2
Не уверен! Пробовали поменять размер окна браузера?
-
Uniform 4.2
-
Файлы из архива IPS (поможем скачать)
- Эффект плавного затухания логотипа
Данная инструкция поможет Вам, добавить эффект плавного затухания логотипа при наведении на него мышкой. Добавьте данный код в Custom.css a#elLogo:hover { opacity: .4; -moz-transition-property: opacity; -moz-transition-duration: 1s; -moz-transition-delay: 0s; -webkit-transition-property: opacity; -webkit-transition-duration: 1s; -webkit-transition-delay: 0s; -o-transition-property: opacity; -o-transition-duration: 1s; -o-transition-delay: 0s; transition-property: opacity; transition-duration: 1s; transition-delay: 0s; } a#elLogo { display: inline; opacity: 1; -moz-transition-property: opacity; -moz-transition-duration: 1s; -moz-transition-delay: 0s; -webkit-transition-property: opacity; -webkit-transition-duration: 1s; -webkit-transition-delay: 0s; -o-transition-property: opacity; -o-transition-duration: 1s; -o-transition-delay: 0s; transition-property: opacity; transition-duration: 1s; transition-delay: 0s; }- Проблема с отображением пользователей в темах
- Файлы из архива IPS (поможем скачать)
- IPS 4.2.2 Null просит ключ
Ну раз так! Попробуйте ввести 1234- Обновление форума IPBMafia
Ну это я так, к слову.- Обновление форума IPBMafia
Главное что бы не накрылось всё медным ТаЗоМ. - Эффект плавного затухания логотипа