
Everything posted by Sipsb
-
Обновление
Пасть надо в соответствующий раздел!!! А не в Техническая поддержка IPS Community Suite 4
-
Обновление
Можно скрин? Что-то не пойму! Получается, Вы уже закинули файлы обновления и при входе просит обновить?
-
Обновление
- Как исправить ошибку EX0 (4.1.19)
Тему можно закрывать! Там хост Г...о)) и v. php древняя.- Как исправить ошибку EX0 (4.1.19)
Что делали перед этими ошибками?- Как удалить всю репутацию?
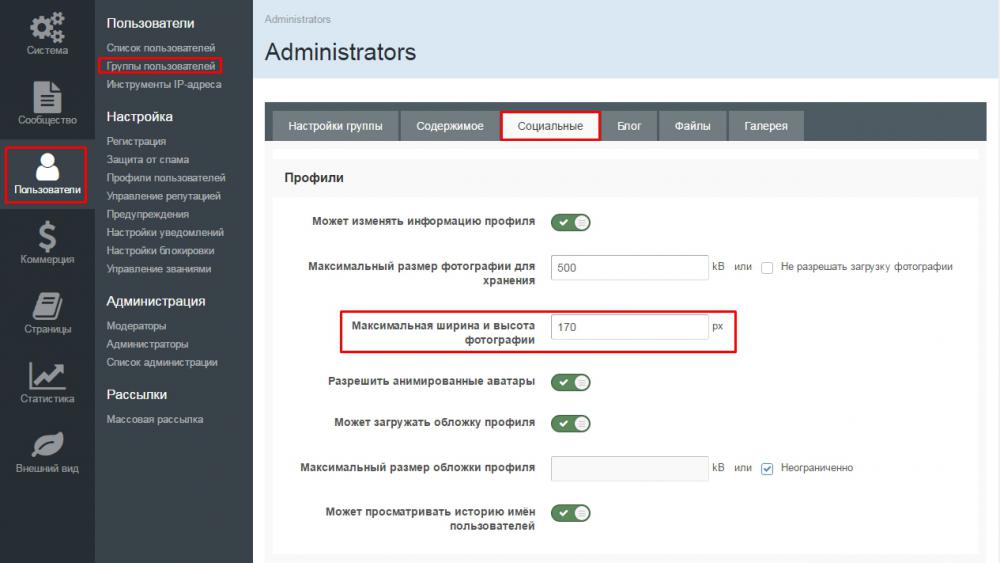
Выполните следующие запросы в BD: TRUNCATE `core_reputation_index`; TRUNCATE `core_reputation_leaderboard_history`; UPDATE `core_members` SET `pp_reputation_points` = 0 Запрос удаляет все лайки на форуме Запрос удаляет историю лидеров на форуме Запрос удаляет репутацию пользователя в его профиле (см. Скрин ниже) Если есть префикс, укажите его. TRUNCATE `ПРЕФИКС_core_reputation_index`; TRUNCATE `ПРЕФИКС_core_reputation_leaderboard_history`; UPDATE `ПРЕФИКС_core_members` SET `pp_reputation_points` = 0- Дополнительные фразы в языковый пакет
- IPS Community Suite 4.2
- Обновить отображение аватарок
- Reinstall с сохранением информации
Прежде чем пробовать, сделайте бэкап файлов и БД.- Reinstall с сохранением информации
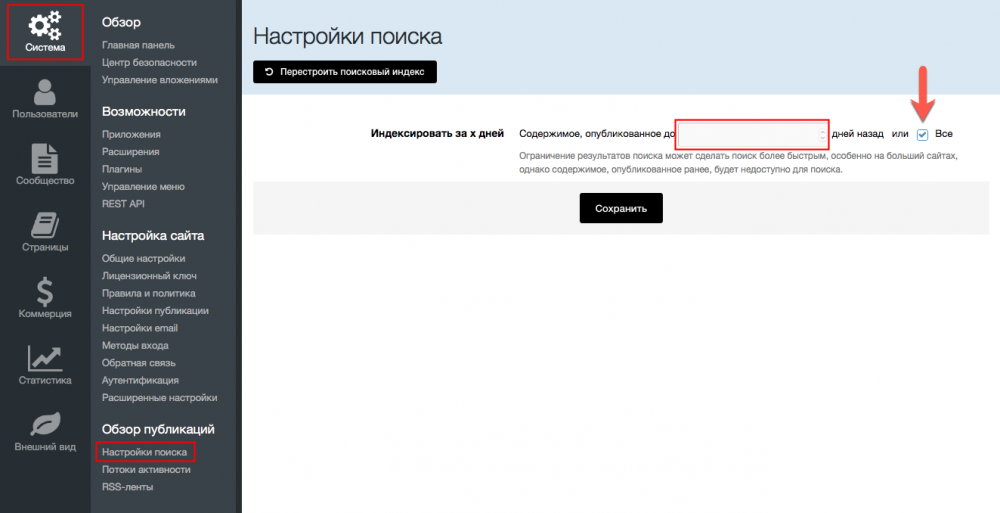
- Кто знает, за что отвечают эти две таблицы и что в них содержится?
Читайте Manual. https://invisionpower.com/search/?type=cms_records32&q=search+index- Кто знает, за что отвечают эти две таблицы и что в них содержится?
Индексирует ваш поиск по форуму! ACP поиск по ACP Давайте попробую так объяснить https://invisionpower.com/4guides/how-to-use-ips-community-suite/content-discovery/searching-your-community-r70/- Кто знает, за что отвечают эти две таблицы и что в них содержится?
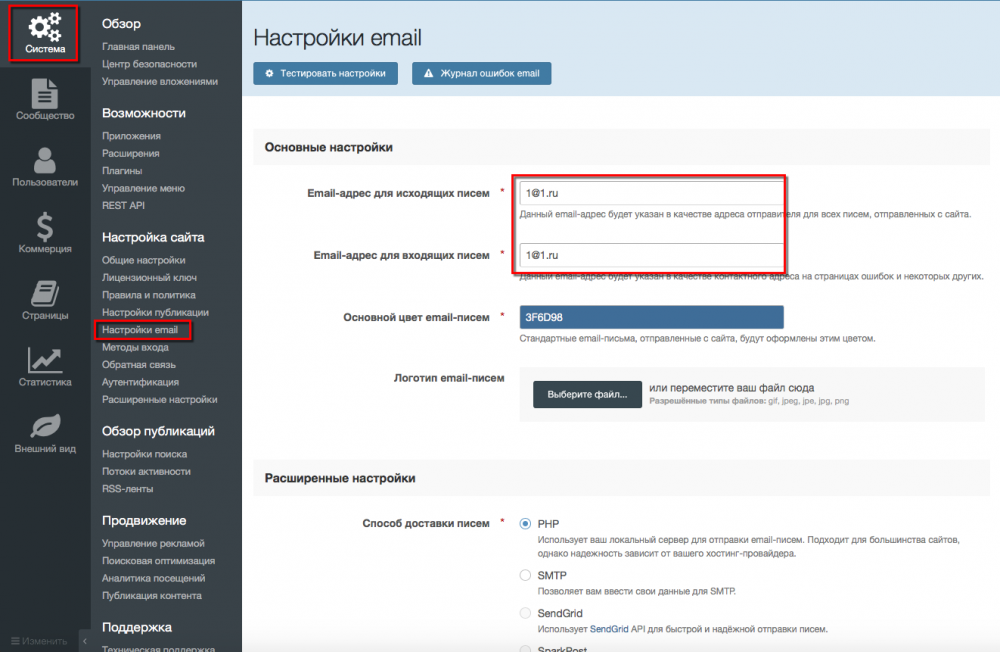
- Подтверждение email
Доступ от ACP скиньте в ЛС- Подтверждение email
- Подтверждение email
А что у вас не так с письмами?- Проблемы с кодировкой
В корне сайта! Если у вас его нет, создайте его.- Проблемы с кодировкой
Добавьте в .htaccess строчку: AddDefaultCharset UTF-8- Текст с боковой панели
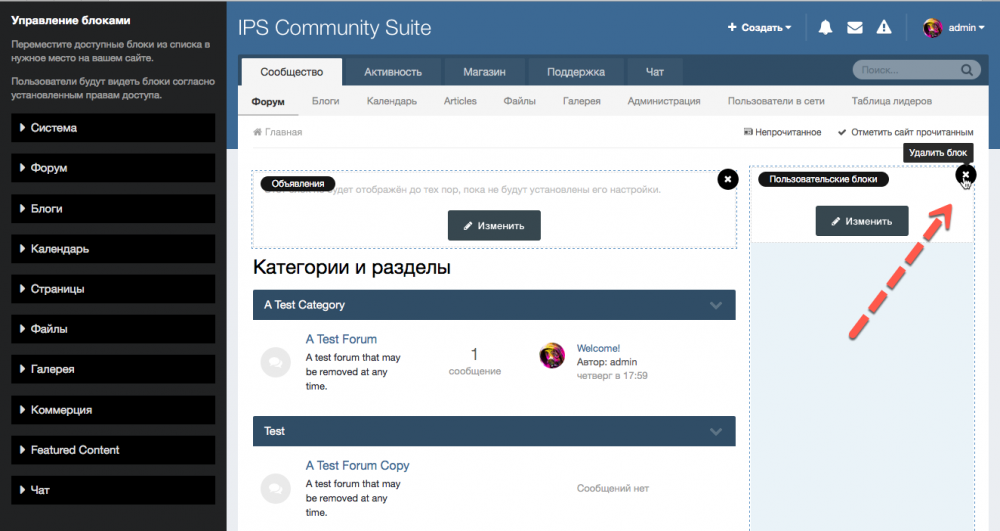
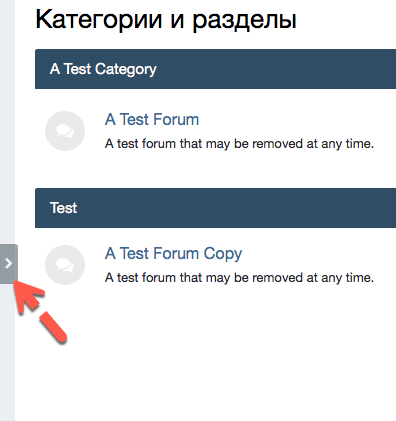
Выше дан ответ!- Текст с боковой панели
- SSL Image Proxy 1.0.71.0.7
remove (удаляет)! Возвращает ссылки обратно.- SSL Image Proxy 1.0.71.0.7
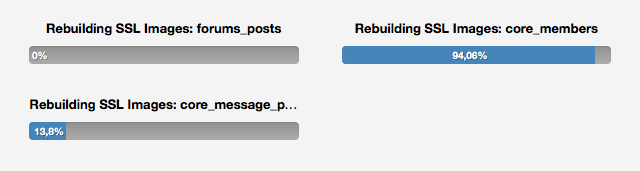
Установите приложение и проверьте настройки, после этого залейте в корень сайта файл sslimageproxy_queue_rebuild_urls.php из папки tools и перейдите сайт.ru/sslimageproxy_queue_rebuild_urls.php- SSL Image Proxy 1.0.71.0.7
Вы инструкцию читали? Ваш сайт.ru/sslimageproxy_queue_rebuild_urls.php запускали?- Кто подскажет какие таблицы IPS 4 можно очищать в работе
- Как исправить ошибку EX0 (4.1.19)
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.