
Everything posted by Sipsb
- Donations
- Чат
-
Как добавить плавающий блок рекламы
Всё делается быстро и достаточно просто. 1. Создаём блок под рекламу <div id="fixblock"> <!-- тут должен быть ваш код рекламы --> </div> 2. Добавляем стиль в Custom.css /* Плавающий блок рекламы */ .sticky { position: fixed; z-index: 101; } .stop { position: relative; z-index: 101; } 3. Добавляем скрипт в шаблон globalTemplat перед </body> <!-- Плавающий блок рекламы --> <script> (function(){ var a = document.querySelector('#fixblock'), b = null, P = 0; // если ноль заменить на число, то блок будет прилипать до того, как верхний край окна браузера дойдёт до верхнего края элемента. Может быть отрицательным числом window.addEventListener('scroll', Ascroll, false); document.body.addEventListener('scroll', Ascroll, false); function Ascroll() { if (b == null) { var Sa = getComputedStyle(a, ''), s = ''; for (var i = 0; i < Sa.length; i++) { if (Sa[i].indexOf('overflow') == 0 || Sa[i].indexOf('padding') == 0 || Sa[i].indexOf('border') == 0 || Sa[i].indexOf('outline') == 0 || Sa[i].indexOf('box-shadow') == 0 || Sa[i].indexOf('background') == 0) { s += Sa[i] + ': ' +Sa.getPropertyValue(Sa[i]) + '; ' } } b = document.createElement('div'); b.style.cssText = s + ' box-sizing: border-box; width: ' + a.offsetWidth + 'px;'; a.insertBefore(b, a.firstChild); var l = a.childNodes.length; for (var i = 1; i < l; i++) { b.appendChild(a.childNodes[1]); } a.style.height = b.getBoundingClientRect().height + 'px'; a.style.padding = '0'; a.style.border = '0'; } var Ra = a.getBoundingClientRect(), R = Math.round(Ra.top + b.getBoundingClientRect().height - document.querySelector('footer').getBoundingClientRect().top + 120); // селектор блока, при достижении верхнего края которого нужно открепить прилипающий элемент; Math.round() только для IE; если ноль заменить на число, то блок будет прилипать до того, как нижний край элемента дойдёт до футера if ((Ra.top - P) <= 0) { if ((Ra.top - P) <= R) { b.className = 'stop'; b.style.top = - R +'px'; } else { b.className = 'sticky'; b.style.top = P + 'px'; } } else { b.className = ''; b.style.top = ''; } window.addEventListener('resize', function() { a.children[0].style.width = getComputedStyle(a, '').width }, false); } })() </script>
-
IPS Developer Tools (Инструменты для разработчиков)
Обновлено до 4.1.19.1 IPS Developer Tools v101094.zip
-
Неисправность форума.
Можно узнать! Зачем Вы так сделали? Восстановитесь из бэкапа.
- Pages SuperHelp
-
Убрать шифрование.
leon0295, По аккуратнее с этим! 2.2.2.6 Чрезмерный подъем тем Запрещается поднимать темы, писать сообщения, с содержанием не несущей никакой информации (АП, UP, Подниму, вверх и т.д.) более чем раз в сутки (24 часа). При нарушении данного пункта, автору выдается предупреждение.
- Instagram Login Handler
- Pages SuperHelp
-
Логотип в "быстрых закладках"
Попробуйте такой вариант. Логотип должен быть обязательно в формате PNG, иметь размер 150х60 px и обязательно быть с прозрачным фоном. Создайте файл manifest.json. Его необходимо положить в корень сайта и заполнить его таким кодом: { "version": "1.0", "api_version": 1, "layout": { "logo": "http://вашсайт.ru/images/logo.png", "color": "#сссссс", "show_title": false } } между тэгами <head> и </head> нужно вставить такую строчку: <link rel="yandex-tableau-widget" href="/manifest.json" /> Через 12 часов появится в виджетах
-
Логотип в "быстрых закладках"
Можно попробовать добавить этот код <link href="http://домен.ru/images/favicon.ico" rel="shortcut icon"> <link rel="icon" type="image/png" href="http://домен.ru/images/logo.png"> <link rel="icon" type="image/gif" href="http://домен.ru/images/icon.gif"> <link rel="image_src" href="http://домен.ru/images/logo.gif">
- Pages SuperHelp
-
HTML сообщение
Не нужно отжимать. Вставили код и отправили! Но должно и без этого работать.
-
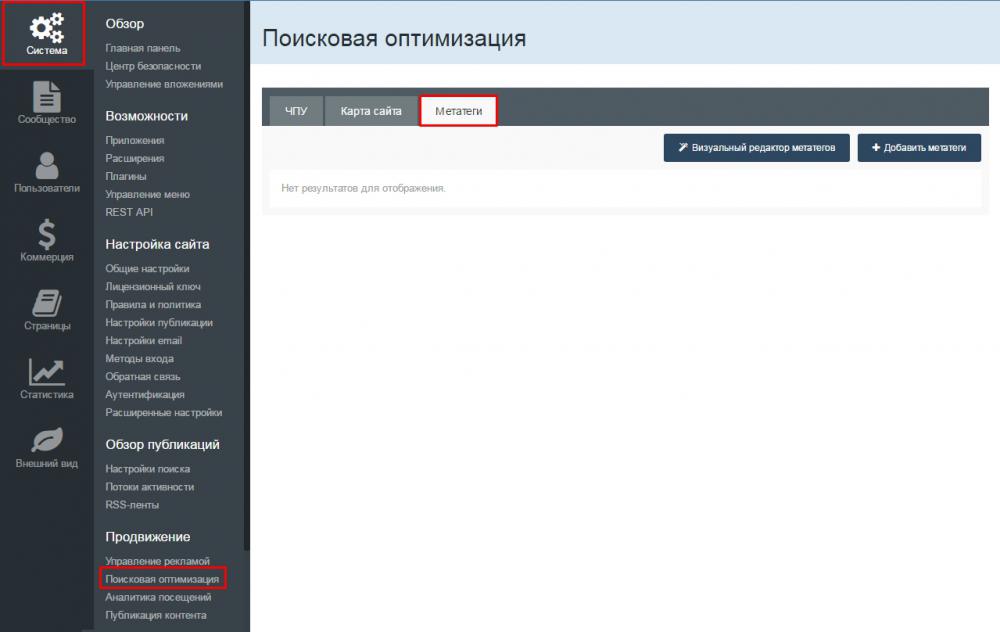
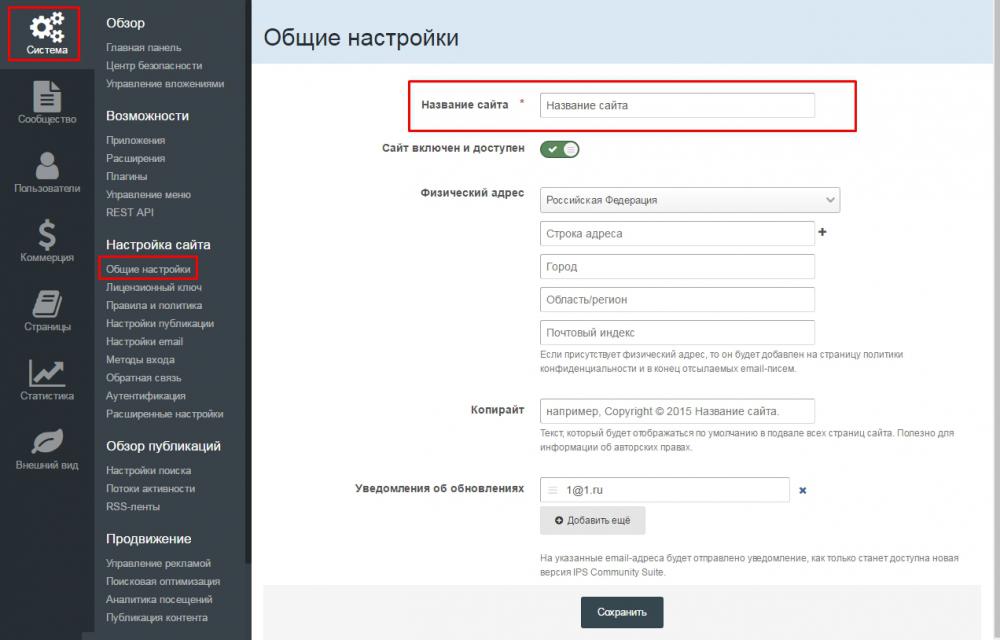
Как изменить заголовок сайта.
-
Как изменить заголовок сайта.
-
Как изменить заголовок сайта.
А причём тут IPS
-
Как убрать фрейм с прокруткой
Посмотрите в настройках темы, должно отключатся.
-
Сломал нечайно сайт
Я смотрю у вас вообще IPB 3 установлен! Пишите в раздел, который соответствует вашей версии форума.
-
Сломал нечайно сайт
Нормальный хост всегда делает бэкапы.
-
Сломал нечайно сайт
А из резервной копии восстановиться нельзя было?
-
Проблемы на мобильных устройствах
Думаю это с вашей стороны что-то, в мобильной версии меню работает как надо.
-
Проблемы на мобильных устройствах
Ссылку укажите на форум
-
Проблемы на мобильных устройствах
Хостинг у вас нормальный?
-
Несколько страниц форума в одном IPS.
Нет такой возможности! Ну если они и с метками путают, то создание 2-го форума вам бы не помогло.
-
Пропала панель
Думаю, что в первую очередь стоит попробовать разобраться самому, а потом уж обращаться за помощью.