
Everything posted by Sipsb
-
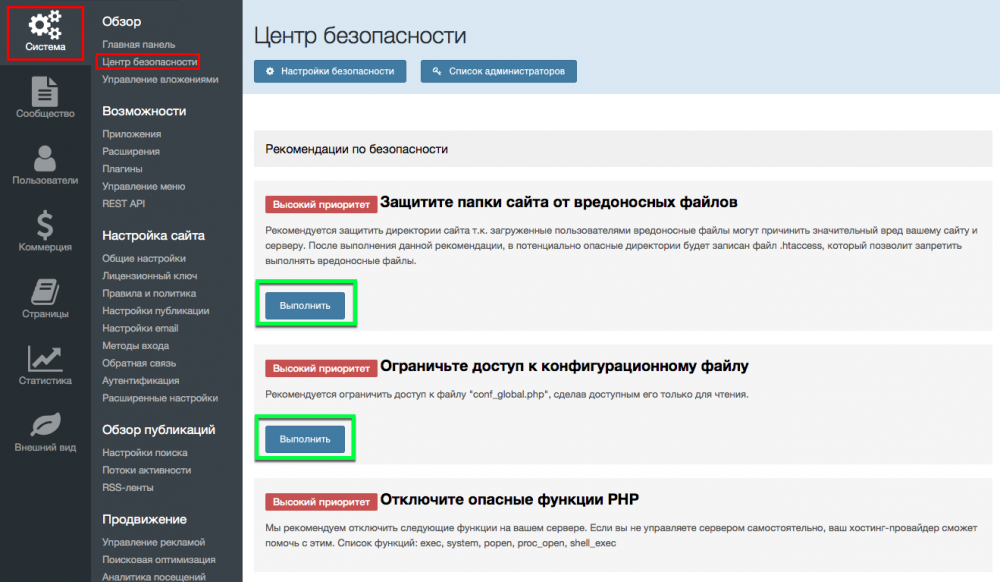
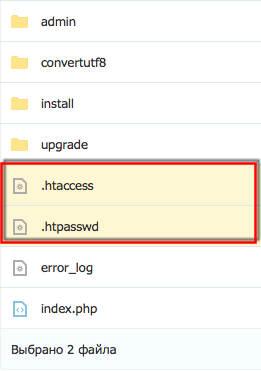
Поставил дополнительную аунтефикацию для админцентра
-
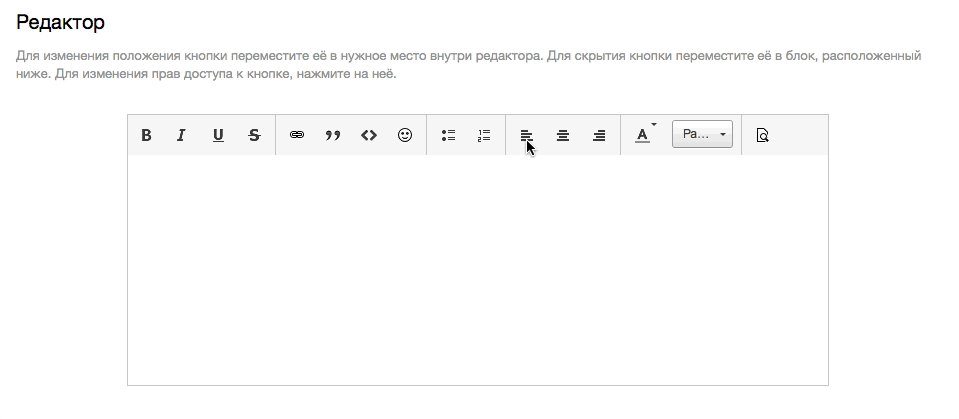
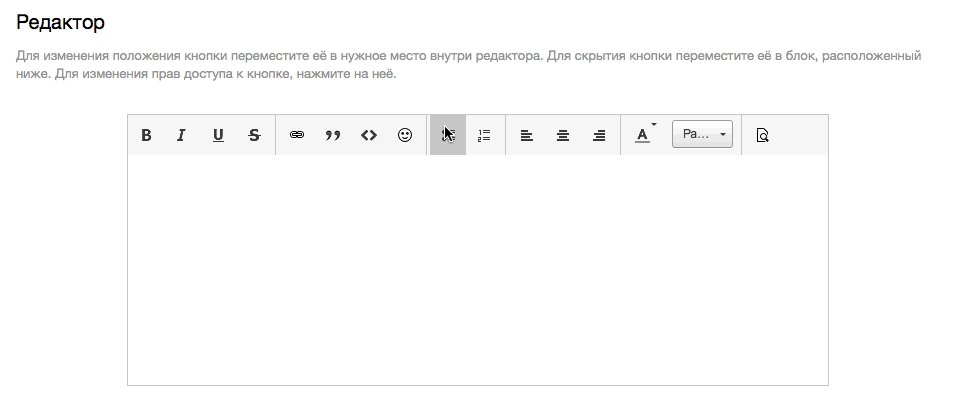
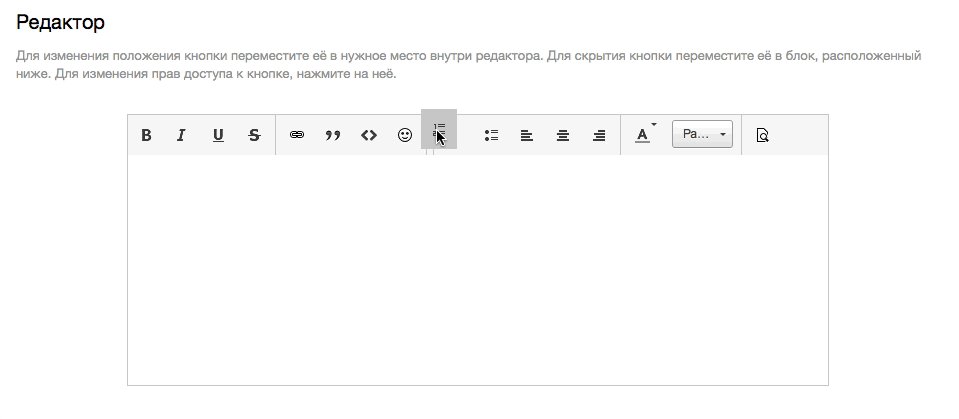
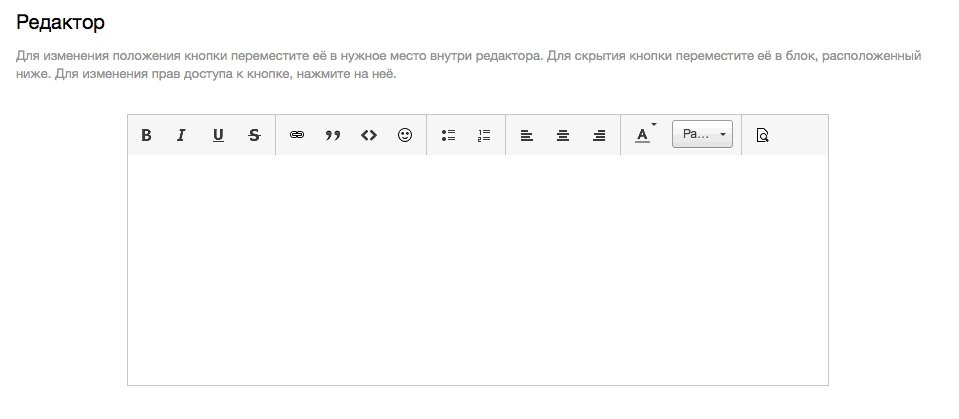
Упоротый CKEditor
-
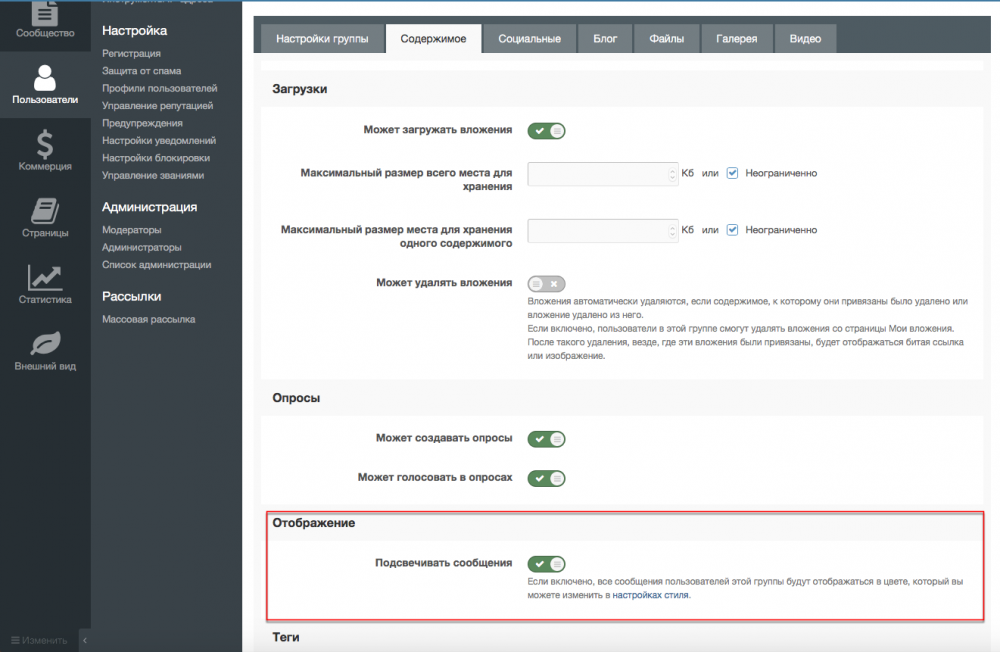
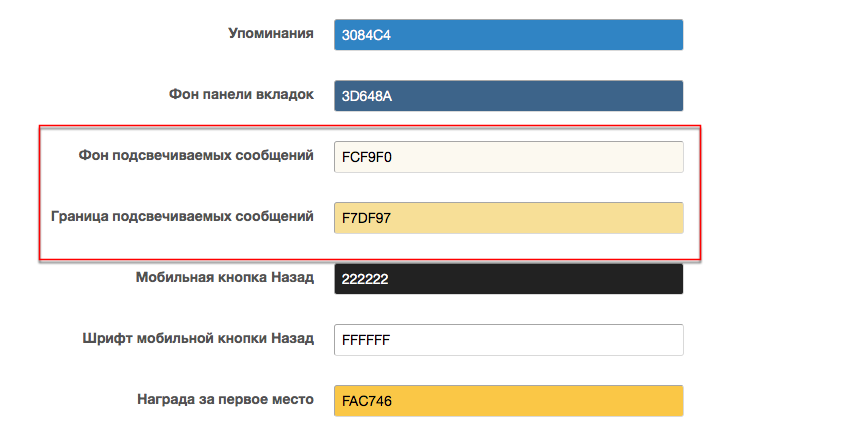
Выделение ответов
-
не устанавливается ips4.1.8
Хмм.. Сейчас удалось перевести в InnoDB. Я так понял, что всё таки можно привесит если таблицы чистые.
-
не устанавливается ips4.1.8
-
не устанавливается ips4.1.8
Вроде как нет
-
не устанавливается ips4.1.8
-
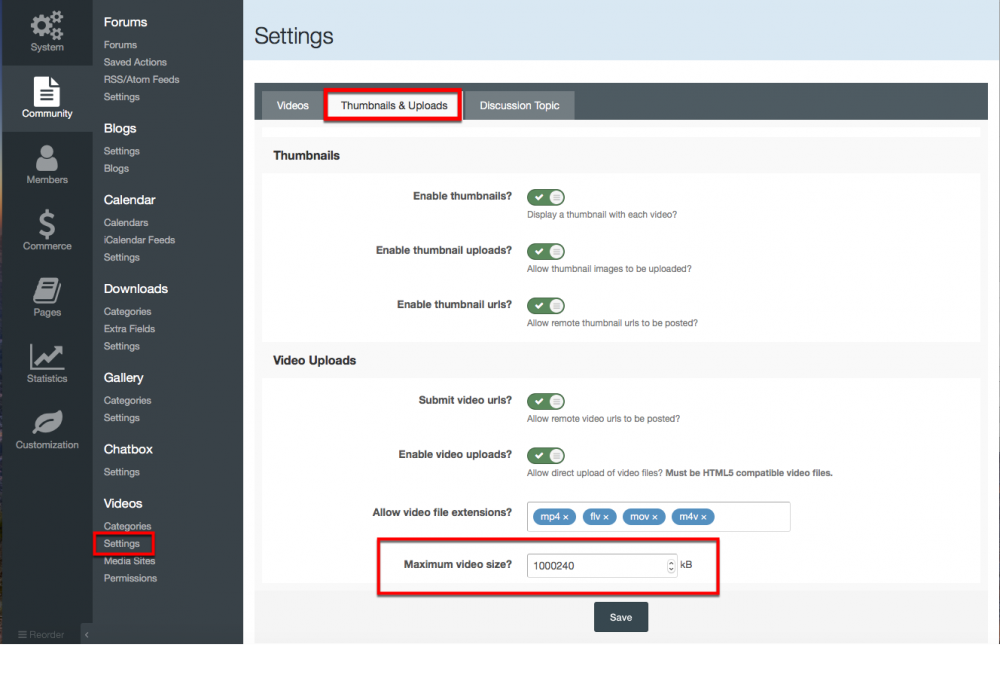
Загрузить большой видео файл
-
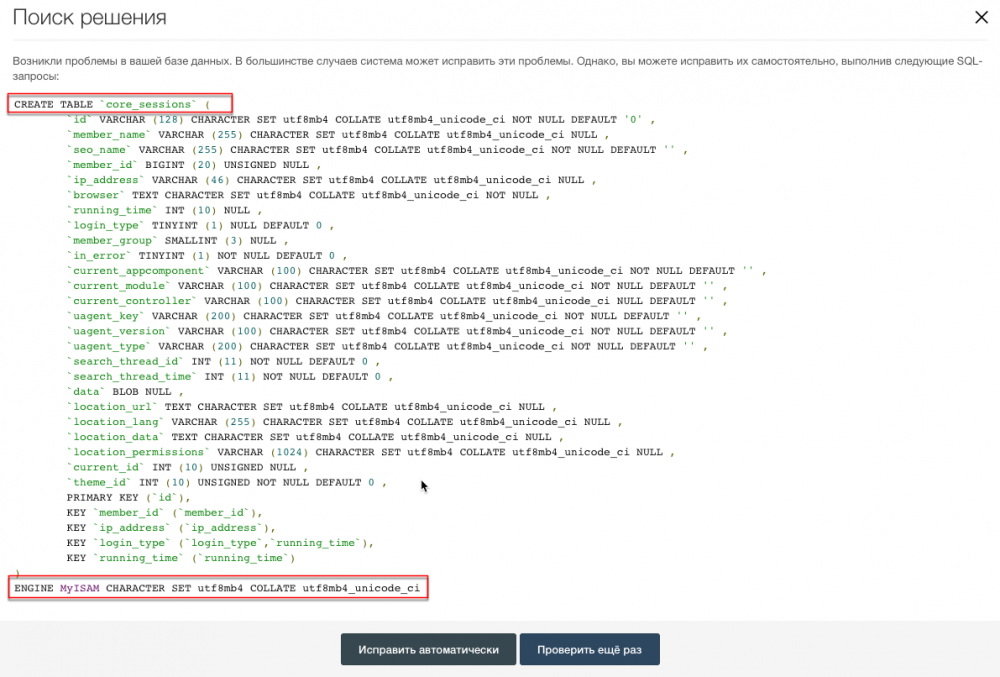
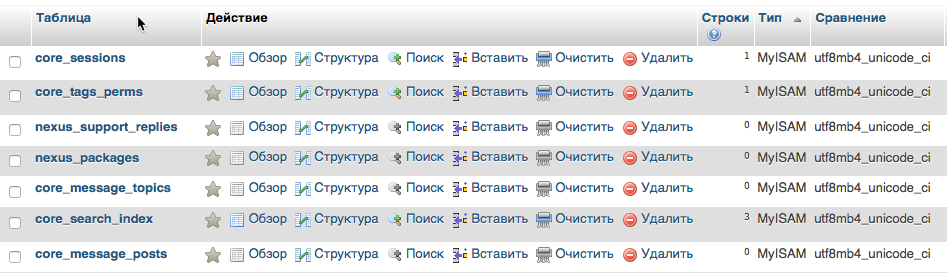
Проблема с БД
-
Проблема с БД
Смело нажимайте исправить автоматически.
-
День защитника отечества 23 февраля
С праздником, друзья! История мужского праздника начинается в 1918 году. В те непростые времена в молодом социалистическом государстве возникла острая необходимость в военной армии, тогда же Красная армия смогла добиться первых побед. Изначально в стране отмечали годовщины рождения Красной Армии, затем праздник стали называть Днем Красной Армии, а с 1946, по Указу Сталина, 23 февраля превратился в День Советской Армии и Военно-Морского Флота. В Российской Федерации в 1995 году вышло постановление об учреждении 23 февраля праздника с новым названием. Официально оно звучало так: День победы Красной Армии над кайзеровскими войсками Германии в 1918 году — День защитника Отечества. Современный День защитника Отечества появился в 2002 году. С этого периода праздник получил статус официального выходного дня и стал не только профессиональным днем военнообязанных, имеющих прямое отношение к армии, но и всех тех, кто защищает, защищал или только будет защищать страну.
- Uniform 4.1.x
- Uniform 4.1.x
- Русский язык для Invision Community
- Uniform 4.1.x
-
Ошибка EX1062 при авторизации в АЦ
Пробовали менять на 7.0?
-
Ошибка EX1062 при авторизации в АЦ
Jeremy_Clarks, Какя версия php?
-
Ошибка EX1062 при авторизации в АЦ
В ЛС доступ от АС, посмотрю.
-
Ошибка EX1062 при авторизации в АЦ
Опишите подробнее, что делали перед появлением данной ошибки.
-
Ошибка EX1062 при авторизации в АЦ
4-ка или 3-ка?
-
Депозит
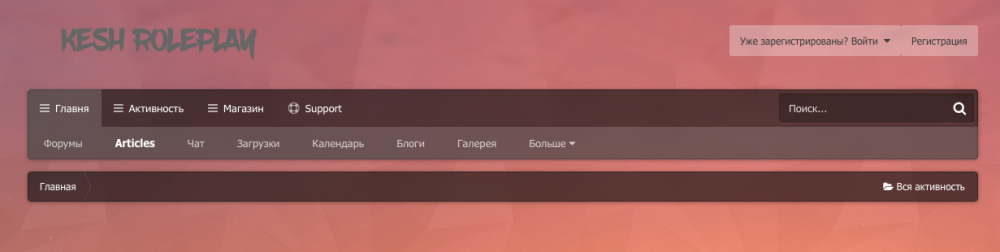
- Здравствуйте, хочу поменять цвет шапки (верхушки) форума + добавить ссылку (кнопку) на IPS.
@Jeck228 Думаю можно закрывать.- Здравствуйте, хочу поменять цвет шапки (верхушки) форума + добавить ссылку (кнопку) на IPS.
- Перенос форума
- Здравствуйте, хочу поменять цвет шапки (верхушки) форума + добавить ссылку (кнопку) на IPS.
Добавте или найдите и замените в Custom.css #header { background-color: rgba(255, 255, 255, 0.9); } Заменить на #header { background-color: #000; /*Цвет*/ } - Здравствуйте, хочу поменять цвет шапки (верхушки) форума + добавить ссылку (кнопку) на IPS.
















.png.59d6ee796652ec38e583b551e34d4d1e.thumb.png.e2f85685c384d92e41e2ac17f34b07b4.png)