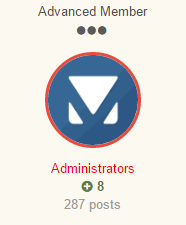
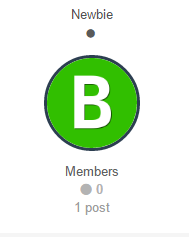
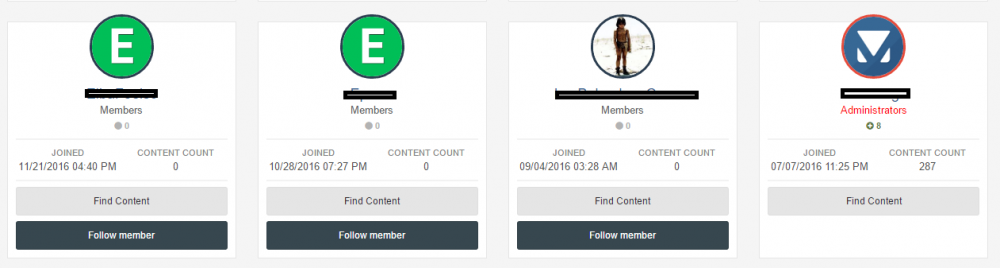
Аватар для Border Цвет в зависимости от группы



Идём в свой шаблон и переходим по пути: Шаблоны --> core --> front --> global --> userPhoto и заменить все содержание с ето:
{{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" data-group_id='{$member->member_group_id}' {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{$member->photo}' alt='{$member->name}' itemprop="image"> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{$member->photo}' data-groupID='{$member->member_group_id}' alt='{$member->name}' itemprop="image"> </span> {{endif}}
Перейти к вашем custom.css и поставите ето код:
.ipsUserPhoto[data-group_id="4"] { border: solid 3px #e74c3c; }
.ipsUserPhoto[data-group_id="3"] { border: solid 3px #2c3e50; }
Изменит 4 и 3 с id вашем груп
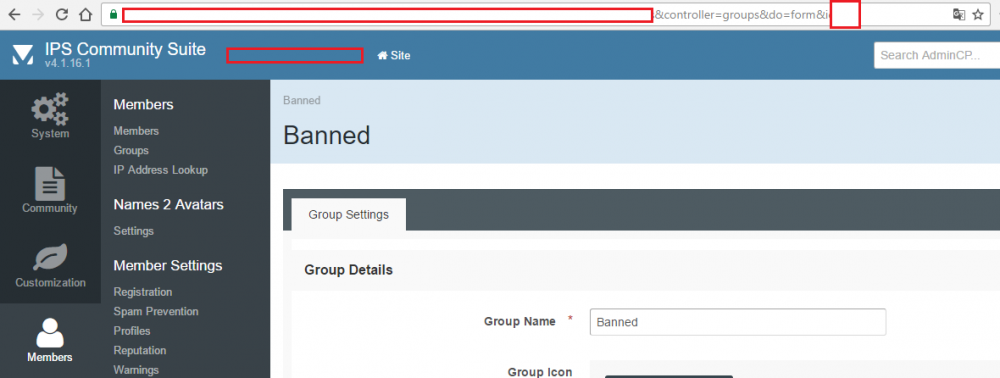
Id вашем група может увидет в АКП - Members - Group инажмите груп который вы хотите увидеть. В адресной строке вы увидите id ваша група:




Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.