Если по-простому, то можно сделать так, но только для тех групп, которые могут использовать HTML в сообщениях.
1. Открыть globalTemplate и вставить перед </body> следующий код:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <link href="http://codegena.com/assets/css/image-preview-for-link.css" rel="stylesheet"> <script type="text/javascript"> $(function() { $('#p1 a').miniPreview({ prefetch: 'pageload' }); $('#p2 a').miniPreview({ prefetch: 'parenthover' }); $('#p3 a').miniPreview({ prefetch: 'none' }); }); </script> <script src="http://codegena.com/assets/js/image-preview-for-link.js"></script>
2. Добавить в редакторе текст сообщения в HTML-режиме:
<p id="p1"><a href="https://artsgallery.pro">Cnet</a></p> <p id="p2"><a href="https://artsgallery.pro">Codegena</a></p> <p id="p3"><a href="https://artsgallery.pro">Apple</a></p>
Атрибуты:
id="p1" - создать и показать при наведении курсора мыши предварительный просмотр страницы по ссылке при загрузке страницы (заранее).
id="p2" - создать и показать предварительный просмотр страницы по ссылке при наведении курсора мыши на ссылку (в момент наведения).
id="p3" - создавать и показывать предварительный просмотр страницы при наведении курсора на ссылку каждый раз при наведении.
Очевидно, что предпочтителен вариант p2, так как будет меньше всего нагружать браузер.
Можно попытаться сделать так, чтобы атрибут id="p2" добавлялся в каждый тег p в редакторе автоматически. Но это нужно копать редактор или писать плагин. Так далеко я не заходил. Если же речь идет о простых манипуляциях, то атрибут можно добавлять руками каждый раз, когда это нужно. Так будет меньше всего проблем.

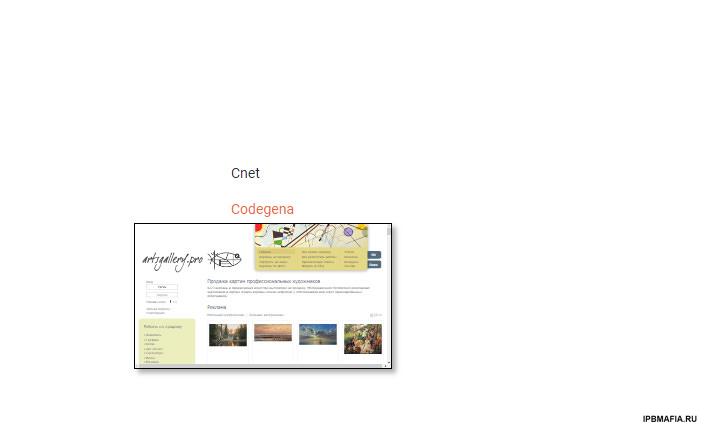
Пример в аттаче (превью в примере кликабельны) ↓


Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.