Posts posted by Exception
-
-
4 часа назад, Zero108 сказал:
Для Videos пришлось выполнить запрос UPDATE videos_videos SET seo_title='';
Не знаю, придется ли для каждого нового видео это делать.
Сильно сырой плагин. Не предусматривает работу с наиболее распространненными сторонними приложениями.
Ради тебя посмотрел, плагин отличный, более 5000 строк кода. Хукает \IPS\Http\Url\Friendly, значит работает со всеми приложениями которые работают с этим классом, с Videos все нормально работает. Транслитерация происходит с момента установки плагина и добавления контента после установки плагина.
-
-
5 минут назад, by_ix сказал:
ZIKURIK я про них и говорил, на invisionbyte скачать можно.
у тебя есть? сможешь кинуть в лс?
-
-
-
-
Edited by ZIKURIK
6 часов назад, SlawkA сказал:ну тогда это нужно тебе писать разрабам. ибо на девственно чистом дефолтном стиле, тоже встречаются в CSS два одинаковых кода, которые сидят на разных файлах.
я много дефолтных стилей изменял, и часто в них находил двойники в CSS 😉
И на странице они тоже перекрывают друг друга? Дубликаты могут быть для разных приложений, но не пересекаться одновременно в одном приложении.
Если такое произошло скорее всего, в команде разработчиков плохая коммуникация, и те кто отвечает за код компиляции списка файлов css делали это не сообща с разработчиками стилей css. Ошибки могут допускаться, исходя из баг фиксов ips их больше чем кажется. Общение с разработчиками это уже все равно отдельная тема, не относящаяся к данной -
5 часов назад, SlawkA сказал:
так проще и быстрей. за то все коды изменения в одном месте, и всегда можно сразу ненужные или непонравились которые, удалить, а не шерстить опять весь стиль и вспоминать где этот код в большом файле
Для этого есть кнопка с селектором оригинала. Проще и быстрее для себя, но производительность такого кода падает ровно в 2 раза.
-
-
-
-
6 часов назад, Zero108 сказал:
Проблему решили с помощью внесения изменений в запросы приложения Videos на уровне php. Имеет смысл при количестве категорий с видео более 200 и количестве видео от 100-200k. На большинстве сайтов данная проблема, связанная с криворукостью автора приложения, незаметна из-за маленького количества контента.
Какие запросы и(или) функции вы правили?
-
-
-
Edited by ZIKURIK
В интернете полно примеров
Это в css:.username__shine { background: linear-gradient(to right, #edc65c, #ff7600, #bd2828, #ed5cc7, #5c86ed, #edc65c); background-size: 200% auto; color: #edc65c; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-fill-color: transparent; -webkit-animation: shine 3s linear infinite alternate; animation: shine 3s linear infinite alternate; } @-webkit-keyframes shine { to { background-position: 200% center; } } @keyframes shine { to { background-position: 200% center; } }
Для нужной группы указываем форматирование:
<span class='username__shine'></span>
-
-
-
7 минут назад, AlphaStar сказал:
P.S. Ну а совсем жирно кроме ранга выбирать по количеству сообщений/репутации, даты регистрации.
Плагин специально заточен под ранговую систему, так как ранги включают в себя все, т.е. если установить, например, ранг 5, пользователь сам решает, как много сообщений ему придется написать чтобы достичь этого ранга, или ему будет проще добавлять, например, статьи или новости, полезные ответы за которые он получит ту же репутацию. С системой рангов необходимость в остальных условиях отпадает.
-
Posted ·
Edited by ZIKURIK
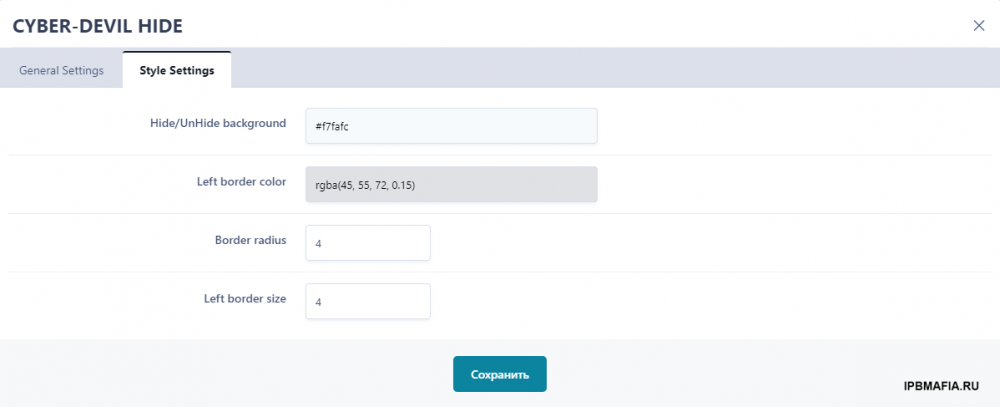
Продам плагин HIDE (скрытый контент по рангам).
Описание:
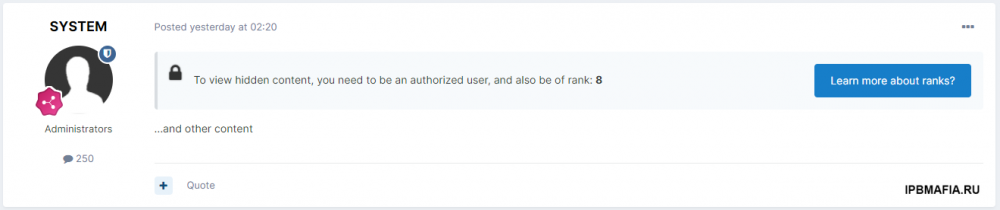
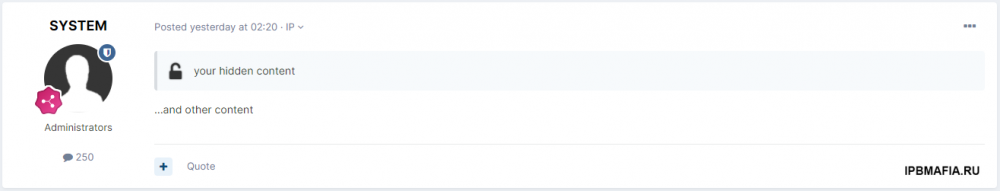
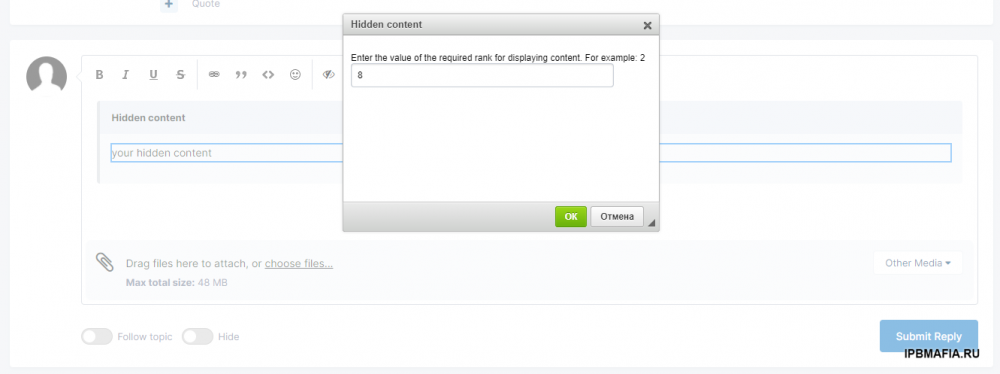
Плагин позволяет вашим пользователям скрывать любой контент под необходимый ранг, таким образом расширяя систему рангов пользователей, давая дополнительные преимущества определенным пользователям. При достижении пользователем определенного ранга, контент становится доступным для просмотра.
Скрытый контент недоступен неавторизованному пользователю.
Скрытый контент всегда доступен пользователю, который его скрыл.
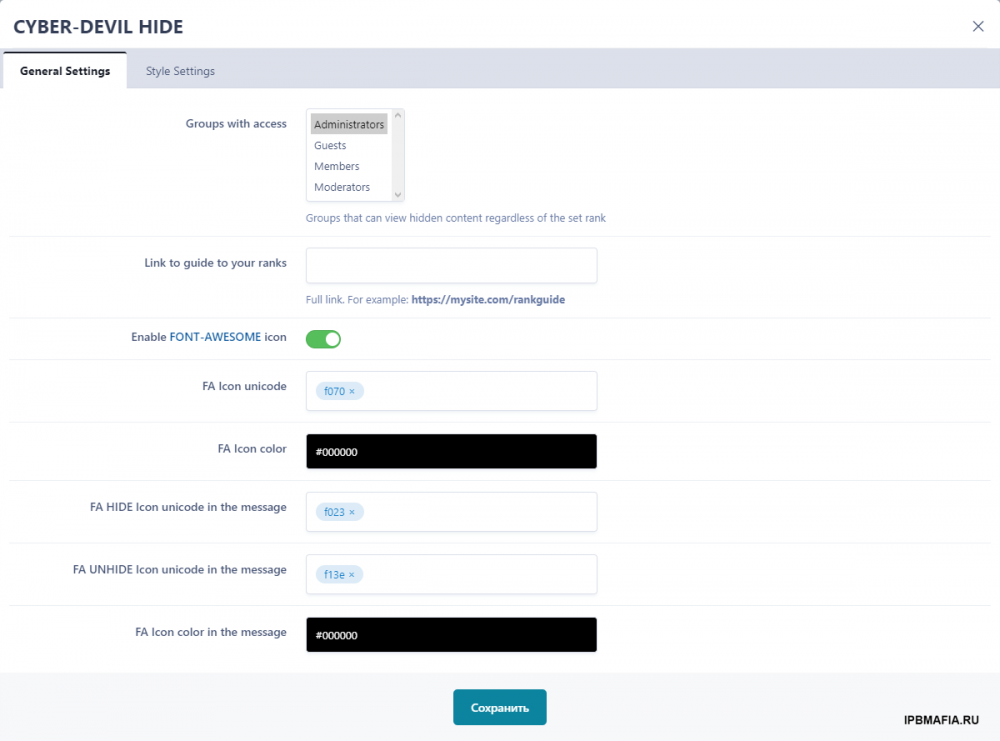
Скрытый контент доступен для определенных групп (указывается в настройках плагина), вне зависимости от установленного ранга.
Скрытый контент удаляется из лент активностей, профилей, и других мест.
Скрытый контент удаляется из поискового индекса.
Плагин сам подстраивается под ваши установленные ранги.Для версий: 4.6.x
Комплектация:- Плагин (eng)(.xml)
- Кнопка для редактора (.zip)
- Перевод плагина на Русский (.xml)
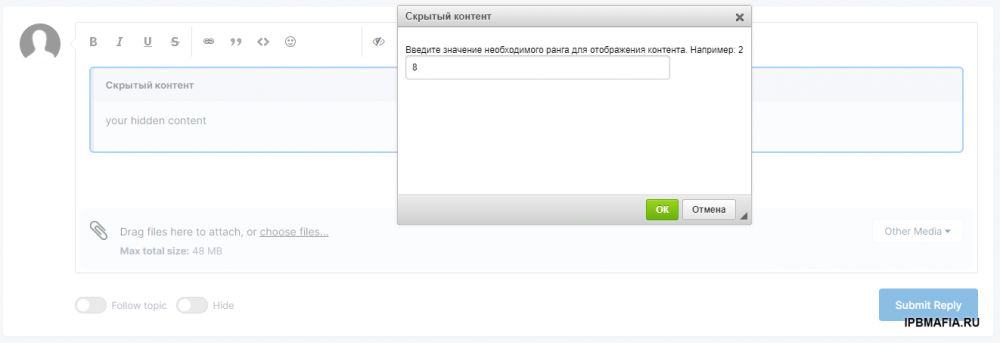
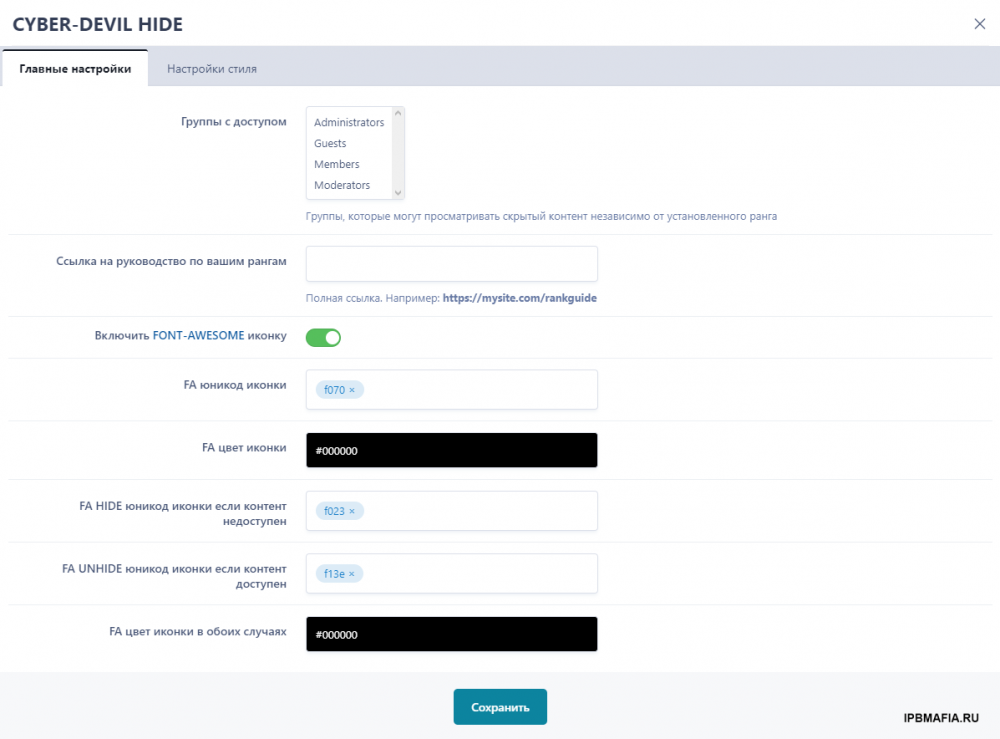
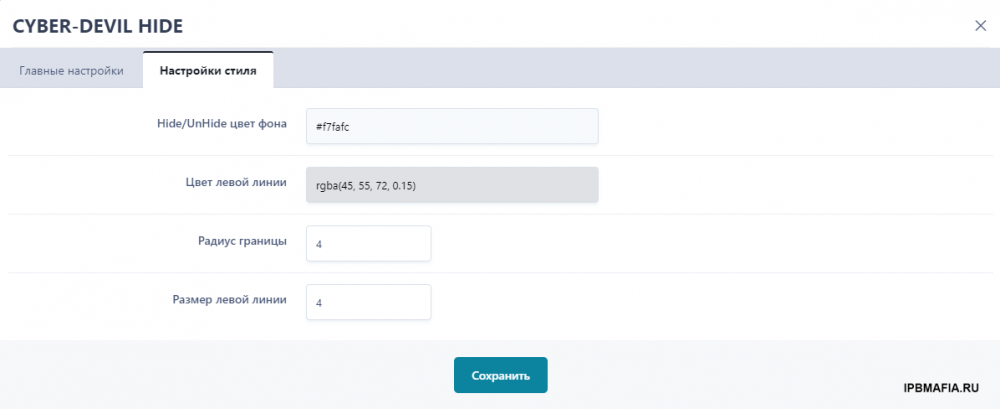
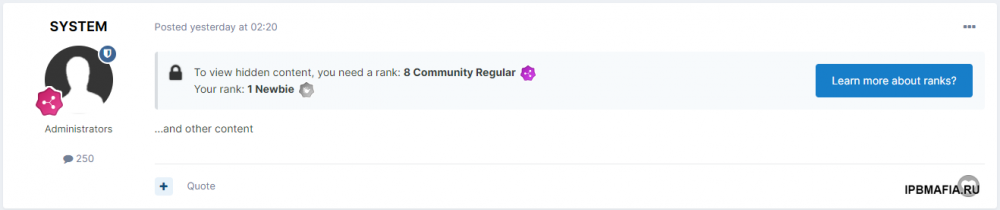
Скриншоты плагина:
С русским переводом:Оригинал (Original version English language):
Цена: 500 RUB / 7 USD
Оплата по: QIWI, Yoomoney, Webmoney (WMZ), MasterCard
> За покупкой обращаться в личные сообщения -
-
-
-
-



















Friendly URL Translit
in Administration
·
Edited by ZIKURIK
Seo Транслитерация URL 2.0.2 последнее обновление автором было в 2017 году. По сути это простой плагин с небольшим набором символов для транслитерации
Friendly URL Translit последнее обновление 2021 года, более совместим с новыми версиями ips и поддерживает сразу множество языков