-
Постов
75 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные murzic
-
-
Elhombre причем тут права, если на другом шаблоне нет этой проблемы
-
1 минуту назад, Respected сказал:
.ipsDataItem_main:only-child{display:block !important;}@Respected попробую, вернусь с ответом что и как
@Respected не работает
-
29 минут назад, Respected сказал:
murzic отмени изменения в глобальных css файлах, css лучше добавлять только в custom.css
@Respected ничего не добавил в глобальный фаилах
-
-
-
14 часов назад, mamyka сказал:
Привет всем! Нужен FontAwesome Forum Icons или он же LibterForumsIcons
-
3 минуты назад, мвмвмм сказал:
зачем
как зачем, помочи, или не нужно?
-
-
1 час назад, SlawkA сказал:
murzic я так понимаю. это сторонний плагин?
у меня такой же стоит. причем давно. правда я его весь почти переписал под себя
нет это не сторонний плагин, то вот это:

-
-
2 часа назад, AnWey сказал:
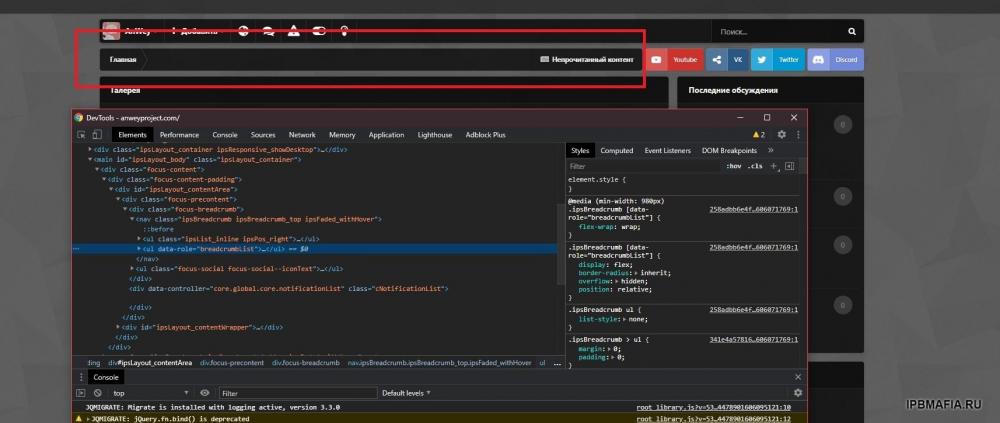
.ipsBreadcrumb { color: #ededed; background: #0a0b0d; font-size: 11.5px; flex: 1 1 auto; min-width: 0; font-weight: bold; overflow: hidden; padding: 12px; position: relative; z-index: 0; margin-top: 6px; margin-bottom: 6px; border-radius: 4px; } -
10 минут назад, Respected сказал:
.ipsWidget_title{ padding: 23px 23px; background: #171a22; padding-left: 23px; color: #fff; letter-spacing: -.02em; text-transform: uppercase; font-style: unset; font-size: 14px; border-bottom: 0px; margin: 12px !important; border-radius: 4px; background: linear-gradient(to right, #ff9a03, #ff0360); -webkit-background-clip: text; font-weight: bold; -webkit-text-fill-color: transparent; }Я так пробовал, но это не то что мне надо, получилось вот это:

а мне надо чтобы еще был этот темный фон
может есть какой-то способ?
-
2 минуты назад, Respected сказал:
Посмотреть исходный код страницы и применить аналогичный css.
не получается
вот это код от 2 фотографий
.ipsType_sectionTitle { padding: 23px 23px; background: #171a22; padding-left: 23px; color: #fff; letter-spacing: -.02em; text-transform: uppercase; font-style: unset; font-size: 14px; border-bottom: 0px; margin: 12px !important; border-radius: 4px; } a.ipsType_sectionTitle, .ipsType_sectionTitle a { background: linear-gradient(to right, #ff9a03, #ff0360); -webkit-background-clip: text; font-weight: bold; -webkit-text-fill-color: transparent; }а этот от первый
h3.ipsWidget_title { padding: 23px 23px; background: #171a22; padding-left: 23px; color: #fff; letter-spacing: -.02em; text-transform: uppercase; font-style: unset; font-size: 14px; border-bottom: 0px; margin: 12px !important; border-radius: 4px; } -
Добрый вечер!
У меня вопрос.
Как сделать вот такой стиль для ipsWidget_title

но текст должен быть этого цвета

-
привет всем
у меня вопрос, как создать скрипт который меняет иконки на другой цвет...
-
8 часов назад, andros0789 сказал:
Вы имеете ввиду не плагином, а стилем профиля в постах?
Это плагин, виджет.
-
Слайдеры, я и сам могу сделать
Вы не поняли что я хочу
Я хочу, чтобы каждый пользователь смог создать свою историю... Например как в ВКонтакте, и посмотреть её...
-
-
-
я хочу попробовать интегрировать этот скрипт в IPS 4.5.1
-
9 часов назад, andros0789 сказал:
да я тебе могу хоть видео хоть статусы вывод сделать
Как я уже говорил @UPMS
Мне этот скрипт не нужен по зарез... И если есть такие скрипты бесплатные, то было бы хорошо... Для малых экспериментов..
-
1 час назад, andros0789 сказал:
так вы принцип действия скажите какой хотите увидеть? Добавление видео, парсинг статусов с форума, парсинг изображений или выидео новых, или темы с форумов...Что там будет?
картинки только
-
6 часов назад, andros0789 сказал:
вы серьезно?😆 Я думал вы на IPS это видели....
Такое и в инстаграмм есть, открою тайну, и в Вконтакте...только аккаунт надо иметь..
Вы попросили ссылку, я вам дал
Я не пользуюсь ВКонтактом
Только Facebook
-
1 час назад, andros0789 сказал:
образец кинь, ссылку
Образец можно посмотреть на www.facebook.com
Только для этого нужно аккаунт иметь...
1 час назад, UPMS сказал:Вы сами будете туда лепить слайды или он должен их откуда то вытаскивать?
Сами








.png.0e9206ae4453ddd5528b215eb322105b.png)



mainArea
в Техническая поддержка Invision Community
Опубликовано
все решил проблему, проблема была в
ipsBreadcrumbв шаблоне был прописан не правелиный класс