-
Постов
75 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные murzic
-
-
21 минуту назад, Respected сказал:
Что он должен делать? Пролистывать слайды?
Да
-
-
7 часов назад, Zero108 сказал:
Это всё хранится в базе данных.
возможно найти всё это? ну там изменить название или другое что-то...
-
-
-
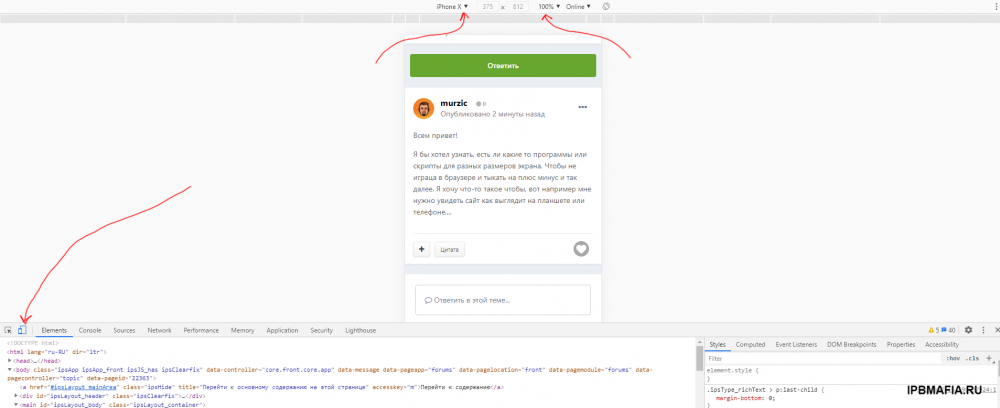
Всем привет!
Я бы хотел узнать, есть ли какие то программы или скрипты для разных размеров экрана. Чтобы не играца в браузере и тыкать на плюс минус и так далее. Я хочу что-то такое чтобы, вот например мне нужно увидеть сайт как выглядит на планшете или телефоне....
-
сработала через </body>
-
1 час назад, ZIKURIK сказал:
да через css файлы не рекомендую
есть 3 варианта с моим кодом:
1. через globaltemplate перед </body><style> #logocentervips { {{if \IPS\Member::loggedIn()->member_group_id == 7}} background: #262127; {{else}} background-image: linear-gradient(#81c30d1c,#26212700,#262127); {{endif}} } </style>
2. собственноручно найти все кнопки и прописать им style="{{if member.member_group_id == 7}}background: #262127;{{else}}background-image: linear-gradient(#81c30d1c,#26212700,#262127);{{endif}}"
3. При помощи jquery обработать все кнопки по классу .button и добавить им нужные стили или перекрыть еще одним классом исходя из id группы
попробую так
-
3 часа назад, ZIKURIK сказал:
проверил, странно работает если сравнение без тождественности, вместо "===" используй "=="
#logocentervips { {{if \IPS\Member::loggedIn()->member_group_id == 7}} background: #262127; {{else}} background-image: linear-gradient(#81c30d1c,#26212700,#262127); {{endif}} }у меня уже голова разболелась, от этого, никак не хочет работать
-
10 часов назад, ZIKURIK сказал:
.button { {{if \IPS\Member::loggedIn()->member_group_id === 4}} color: white; {{else}} color: red; {{endif}} }не работает, или я что-то не так делаю
добавил ID класс к моему коду, вот так:
#logocentervips { {{if \IPS\Member::loggedIn()->member_group_id === 7}} background: #262127; {{else}} background-image: linear-gradient(#81c30d1c,#26212700,#262127); {{endif}} }когда захожу под пользователя VIP всё также
-
1 час назад, WaNted сказал:
<a href='#' class='button group_{member.member_group_id}'>Кнопка</a>
.button { } .button.group_1 { } .button.group_4 { }
Хороший метод
Но
Было бы лучше, если бы могли добавить этот код: group_ {member.member_group_id} в CSS, но не тот, который показывает в HTML.Я имею в виду вот так CSS: .button [group_{member="member_group_id"}] {
...............
......
} что-то в этом вроде
А не так: .button group_1 {
.............
....
}
чуть не забыл, хорошо было бы чтобы ID не определился авто под каждой групой, а прописать самому ID группы
что-то в этом вроде: group_{member="member_group_4"}
-
-
-
3 минуты назад, WaNted сказал:
<a href='#' class='button group_{member.member_group_id}'>Кнопка</a>
.button { } .button.group_1 { } .button.group_4 { }
Попробую, вернусь с ответом...
-
В 10.08.2020 в 12:56, Maiden8 сказал:
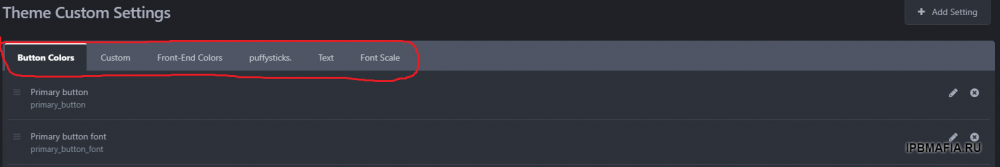
Пляши отсюда, там уже шаблон есть, добавить классы и цветные кнопки только
Я знаю это. Этим методом я должен удвоить все блоки, чтобы придать стиль другой группе. Я хочу настроить через CSS, это проще. Добавить идентификатор или класс, и все готово
-
Привет!
Я хочу что-то сделать, но не очень получается...
У меня есть такой код:
{{if in_array ( \IPS\Member::loggedIn()->member_group_id, array ( 4 ) ) }} код HTML {{endif}}Я хочу сделать это, если кнопка X серая предназначена для участников, я хочу, чтобы она была другого цвета для премиум-класса.
Но чтобы задать настройки CSS, мне нужен ключевой код, например:
.theme[data-role='member_group_id'] { ...... ..... .... .... }Надеюсь, вы понимаете, что я имел в виду.
Спасибо за внимание ...
-
я не жду готовые решения
я хочу хотя бы примеры какие-то, чтобы понять как начать
-
7 минут назад, WOLF сказал:
и как поможет это мне?
может есть другие спосыбы, чтобы приписать прямо в плагин коды которые изменит стиль?
-
-
здраствуйте
не могли бы мне помочи получить эти плагины?
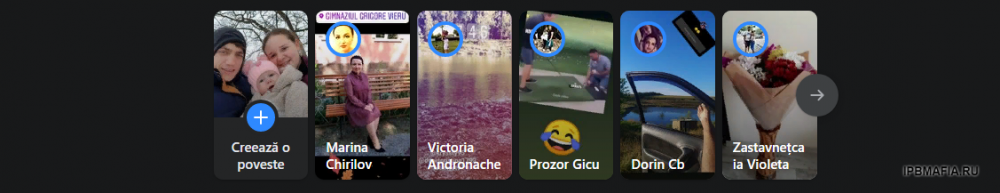
https://invisioncommunity.com/files/file/9228-sidebar-profile/
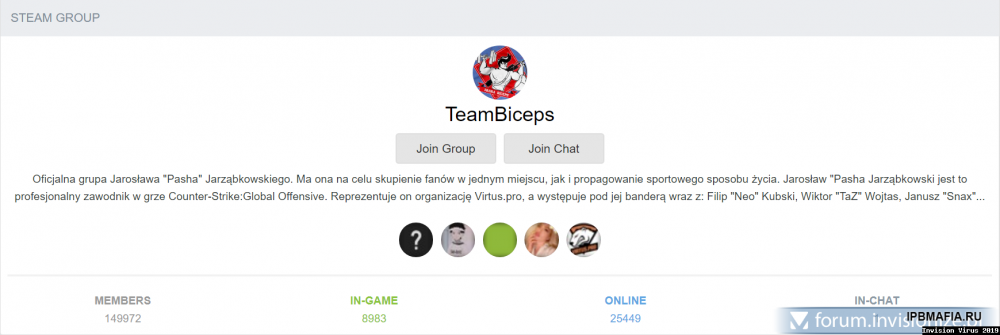
https://invisioncommunity.com/files/file/8914-sidebar-steam-group/
-
нашел проблему
<?php define( 'IN_DEV', TRUE ); ?>
-
2 часа назад, Respected сказал:
Что не работает?
Режим разработчика
-
Здраствуйте
Установил последнию версию IPS Developer Tools.
Скачал от сюда: https://invisioncommunity.com/files/file/7185-developer-tools/
Загрузил все в корневой папке, создал файл constants.php
И прописал в нем:
define( 'IN_DEV', TRUE );И загрузил тоже в корневой папке.
Но ничего не работает, не знаю почему.
Может вы мне поможете.









Script История
в Web-программирование
Опубликовано
Да правильно, именно это я имел ввиду