Everything posted by Wave
-
Как зафиксировать IpsItemControls
В базе знаний появился урок на эту тему -
-
Изменяем ipsItemControls [IPS 4.2] (Меню управления постами)
Изменяем "Меню управления постами" к привычному виду, как на ipb 3.X Перейти: АЦ - Внешний Вид - Темы - Редактировать HTML и CSS(</>) - Шаблоны - globalTemplate Находим строку ( Вторая строка в globalTemplate ) <html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}}"> Заменяем на <html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}} focus-topic-compact focus-post-bar focus-post-row'> Переходим на вкладку CSS, открываем custom.css В самом конце вставляем этот код ( Для светлого стиля! ) /* Flex layout */ .ipsApp .cPost{ display: flex; } .cPost .cAuthorPane{ flex: 0 0 auto; } .cPost .ipsColumn_fluid{ flex: 1 1 auto; display: flex; } /* Push bar to the bottom if enabled */ .focus-post-bar .cPost{ align-items: stretch; } /* .focus-post-bar .cPost, .focus-post-bar .cPost .ipsColumn{ height: 100%; } */ .focus-post-bar .cPost .ipsComment_content{ display: flex; flex-direction: column; } .focus-post-bar .cPost .ipsComment_meta{ flex: 0 0 auto; } .focus-post-bar .cPost .cPost_contentWrap{ display: flex; flex-direction: column; justify-content: space-between; flex: 1 1 auto; } .focus-post-bar .cPost [data-role="commentContent"]{ margin-bottom: auto; padding-bottom: 10px; } /* ---------------- Comment controls: bar ---------------- */ .ipsItemControls, html[dir="ltr"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types, html[dir="rtl"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{ border-color: {hextorgb="text_color" opacity="0.1"}; } html[dir="rtl"] .ipsReact_blurb, html[dir="ltr"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{ margin-left: 5px; } html[dir="ltr"] .ipsReact_blurb, html[dir="rtl"] .ipsReact_blurb:not(.ipsHide) + .ipsReact_types{ margin-right: 5px; } .focus-post-bar .cTopic .ipsItemControls{ background: #f5f5f5; border-color: rgba(102,102,102,0.13); border-style: solid; border-width: 1px 0 0 0; color: {theme="text_color"}; } @media screen and (min-width:768px){ .cTopic .ipsItemControls{ padding: 1px; } .focus-post-bar .cTopic .ipsItemControls{ width: auto; margin-bottom: -15px; order: 1; } html[dir='ltr'].focus-post-bar .cTopic .ipsItemControls{ margin-left: -200px; margin-right: -15px; padding-left: 200px; } html[dir='rtl'].focus-post-bar .cTopic .ipsItemControls{ margin-right: -200px; margin-left: -15px; padding-right: 200px; } .focus-post-bar .cTopic .cAuthorPane_info:after{ content: ''; display: block; height: 44px; } } @media screen and (max-width:767px){ .cPost .ipsItemControls{ margin-bottom: 0; padding: 5px 0; } .focus-post-bar .cPost .ipsItemControls{ margin-left: -10px; margin-right: -10px; width: auto; padding: 5px; } } /* ---------------- Comment controls: buttons ---------------- */ .focus-post-buttons .cTopic .ipsComment_controls{ color: {theme="normal_button_font"}; padding: 5px 0; line-height: 2.8rem; font-weight: bold; font-size: 0; } .focus-post-buttons .cTopic .ipsComment_controls > li{ font-size: 1.2rem; vertical-align: top; } html[dir="ltr"].focus-post-buttons .cTopic .ipsComment_controls > li{ margin-right: 5px; } html[dir="rtl"].focus-post-buttons .cTopic .ipsComment_controls > li{ margin-left: 5px; } .focus-post-buttons .cTopic .ipsComment_controls a, .focus-post-buttons .cTopic .ipsComment_controls .ipsButton{ border-radius: 3px; text-shadow: rgba(0,0,0,0.2) 0px 1px 1px; background-color: {theme="normal_button"}; font-size: inherit; font-weight: inherit; color: inherit; margin: 0; padding: 0 0.8em; line-height: inherit; display: block; border: 0; text-shadow: inherit; vertical-align: top; } .focus-post-buttons .cTopic .ipsComment_controls a:hover, .focus-post-buttons .cTopic .ipsComment_controls .ipsButton:hover{ background-image: linear-gradient(to bottom, rgba(255,255,255,0.2) 0%, rgba(255,255,255,0.2) 100%); } /* ---------------- Comment controls: button row ---------------- */ .focus-post-row .cTopic .ipsItemControls{ padding: 0; } .focus-post-row .cTopic .ipsComment_controls{ color: #313131; border-width: 0 0 0 1px; border-style: solid; border-color: rgba(102,102,102,0.13); padding: 0; line-height: 44px; font-weight: bold; font-size: 0; } html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls{ border-width: 0 1px 0 0; } @media screen and (max-width:767px){ .focus-post-row .cTopic .ipsComment_controls, html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls{ border-width: 0; } } .focus-post-row .cTopic .ipsComment_controls > li{ font-size: 1.2rem; vertical-align: top; margin: 0; border-width: 0 1px 0 0; border-style: solid; border-color: inherit; } html[dir='rtl'].focus-post-row .cTopic .ipsComment_controls > li{ border-width: 0 0 0 1px; } .focus-post-row .cTopic .ipsComment_controls a, .focus-post-row .cTopic .ipsComment_controls .ipsButton{ background: none; font-size: inherit; font-weight: inherit; color: inherit; margin: 0; padding: 0 1em; line-height: inherit; display: block; border: 0; text-shadow: inherit; vertical-align: top; box-shadow: none; } .focus-post-row .cTopic .ipsComment_controls a:hover, .focus-post-row .cTopic .ipsComment_controls .ipsButton:hover{ color: inherit; background: {hextorgb="text_color" opacity="0.06"}; } Что должно получится Если стиль темный Находим в custom.css строку (ctrl+f) - .focus-post-bar .cTopic .ipsItemControls .focus-post-bar .cTopic .ipsItemControls{ background: #f5f5f5; border-color: rgba(102,102,102,0.13); border-style: solid; border-width: 1px 0 0 0; color: {theme="text_color"}; } Заменяем на .focus-post-bar .cTopic .ipsItemControls{ background: none; border-color: rgba(102,102,102,0.13); border-style: solid; border-width: 1px 0 0 0; color: {theme="text_color"}; }
-
Шаблон
Стиль называется DarkMind - https://ipbmafia.ru/topic/16879-darkmind/?tab=comments#comment-124754
-
Как зафиксировать IpsItemControls
Есть такой стиль Uniform, вот там все реализовано. Я вырезал оттуда. Там есть свои затруднения и нюансы, если будет потребность, напишу гайд.
-
Где отредактировать кнопки ckeditor
Элемент !important помог в решении проблемы. В моем случае приоритет custom.css был ниже. Вам огромное спасибо за помощь!
-
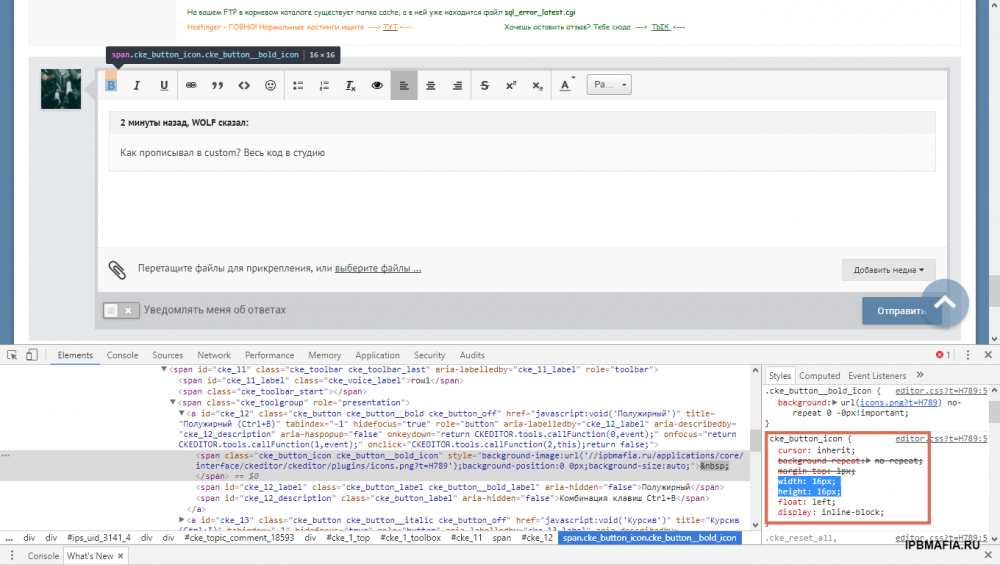
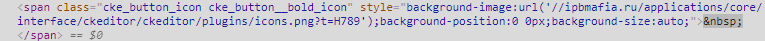
Где отредактировать кнопки ckeditor
Так как мои иконки шире и выше дефолтных, мне нужно изменить их ширину и высоту в css. На скриншоте выделил кусок, который вставляю в custom.css со своими значениями, ниже код. .cke_button_icon { cursor: inherit; background-repeat: no-repeat; margin-top: 1px; width: 30px; height: 30px; float: left; display: inline-block; } Кэш чистил, новые значения прописанные в custom.css не применяются, да и в целом, полностью тег не прописывается в custom.css Вот где может быть прописан данный class, везде обыскался...
-
Где отредактировать кнопки ckeditor
В custom.css прописывал, не отображаются мои параметры, вообще без понятия где запрятаны эти css. Старался лояльно указать на то, что можно было бы перед оказанием помощи внимательно прочитать пост, если получилось немного агрессивно, извиняюсь за резкость.
-
Где отредактировать кнопки ckeditor
Спасибо, но мне не нужно качать готовые скины, они все никчемные, мне нужно отредактировать стандартный. Я же так подробно описал что мне нужно, а меня все равно тыкнули в эту хрень. Знал же что нужно специально в теме еще и указать, что - "Мне не нужны готовые скрины с ckeditor" PS: скины, а не скрины, опечатался.
-
Где отредактировать кнопки ckeditor
Задался вопросом полностью отредактировать "Редактор" (ckeditor), так как у меня стиль темный, дефолтные кнопки смотрятся ужасно. Собственно editor_icons.png (img с кнопками) я отфотошопил и залил, но возникла проблема с позиционированием этих кнопок. Для того чтобы они встали на свои места, нужно в css настроить высоту, ширину, отступ таких параметров, как - .cke_button_icon, a.cke_button и другие. Суть вопроса: Где отредактировать css отвечающий за параметры кнопок ckeditor? Искал в АЦ-Шаблон-CSS, искал в файлах - applications/core/interface/ckeditor/ckeditor ( здесь вообще все облазил ), нигде не нашел нужных мне CSS. Возможно кто нибудь сталкивался с подобной проблемой, подскажите, буду очень благодарен.
-
Как зафиксировать IpsItemControls
Пришлось самому помучаться, в итоге получил желаемый результат. PS: Ох уж эти флексы, все никак к ним не привыкну.
-
Шапка IPB как её включить/заменить
Выделяйте меньший кусок текста. Поиск работает построчно. Соответственно тег body находится на одной строке, а тело тега на строке ниже. В поиск вставляйте - http://forum.premiumgame.ru/public/style_images/master/bg.png
-
Шапка IPB как её включить/заменить
(Задний фон) Зайти в АЦ-Внешний вид-Шаблон-CSS-styles.css Через функцию поиска (ctrl+f) найти кусок кода body { background: #f0f0f0 url(http://forum.premiumgame.ru/public/style_images/master/bg.png) no-repeat fixed center; color: #5a5a5a; } Мертвую ссылку заменить на свою. (Свою картинку залить на фтп путь - путь: домен/public/style_images/avenue/имя вашей картинки.png Прописать свою картинку в теге, который указан выше" body { background: #f0f0f0 url({style_images_url}/ваша картинка.png) no-repeat fixed center; color: #5a5a5a; } (Логотип) Зайти в АЦ-Внешний вид-Сменить логотип. Если логотип не пропишется, сделать следующее. Зайти в АЦ-Внешний вид-Шаблон-Global Template Через функцию поиска (ctrl+f) найти кусок кода <img src="/public/style_images/avenue/logo.png" alt="Логотип"> Залить свою картинку на фтп, путь: домен/public/style_images/avenue/имя вашей картинки.png Прописать свою картинку в теге, который указан выше" <img src="{style_images_url}/ваша картинка.png" alt="Логотип">
-
Шапка IPB как её включить/заменить
К вашему несчастью, мои предположения оказались верны, в этом стиле на картинки указаны абсолютные пути. ( Путь который ведет к несуществующему источнику ). Советую поискать недостающие картинки по следующему пути ftp - корень сайта /public/style_images/avenue/ Если картинки найдутся, прописать их в style.css.
-
Шапка IPB как её включить/заменить
Прочитайте внимательно мое сообщение, я не просил у вас ссылку на источник стиля. В настройках своего профиля на Ipbmafia, укажите корректную ссылку на свой форум, чтобы вам смогли помочь в решение ваших проблем. "Как больного можно осмотреть и назначить ему лечение, если больной не желает идти в больницу" Метафору смекаете?
-
Шапка IPB как её включить/заменить
Скорее всего в шаблоне были указаны абсолютные пути к картинкам и по истечению времени они стали просто не актуальными. А именно - логотип и задний фон. Чтобы вам могли оказать помощь, вам нужно в настройках профиля указать ссылку на ресурс, где размещен данный стиль.
-
Как зафиксировать IpsItemControls
Да, именно так.
-
Как зафиксировать IpsItemControls
Да именно этот блок хотелось бы переделать в 3.4X. Обыскал весь форум, нужно информации так и не нашел. Мне нужно IpsItemControls разместить после блоков post и postcontainer, чтобы этот блок был фиксированным и не перемещался в зависимости от размера контента в посте.
-
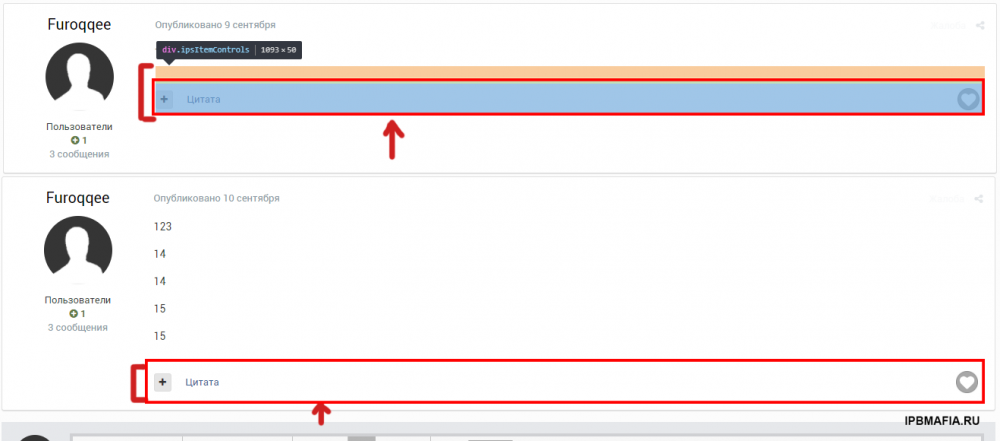
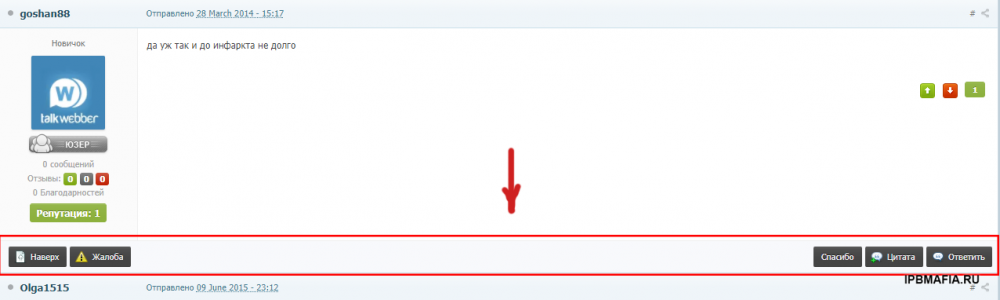
Как зафиксировать IpsItemControls
Блок, который выделен на скриншоте IpsItemControls ( кнопки - Цитата, Редактировать, Опции, Репутация ), на IPS этот блок плавающий. Он размещается в зависимости от заполняемого контента в посте. Нужно этот блок зафиксировать в самом низу поста, как это было на версиях 3.4 ( Скриншот №2) Как это возможно реализовать? Буду признателен за любую помощь.
-
Объединение "шаблонов" стиля
Мне нужно поднять pagination ( список страниц ) выше подкатегорий, через функцию положительный результат не получил.
-
Объединение "шаблонов" стиля
Добрый день, возникла проблема при верстке стиля. Попробую объяснить на примере. Мы имеем ветки шаблонов в стиле - forums > forums > forumDisplay ( Отвечает за подкатегории в форумах ) forums > forums > forumTable( Отвечает за темы в форумах ) Собственно, мне нужно кусок кода из forumTable поднять на уровень forumDisplay, ,банально вырезать кусок этого кода из одного шаблона в другой не позволяет IPS, как это было в IPB. Логично предположить - нужно объединить два шаблона в один, но возможно есть и другие варианты, более верные. Буду рад любым советам и предположениям.
-
Ссылка вида index.php? как убрать
Сделал, проблема осталась, скорее всего потому что вы меня не правильно поняли. Если не включать mod_rewrite, возьмем ссылку на примере. http://-/index.php?/forum/10-tehnicheskiy-razdel/ После того как включаю mod_rewrite, - index.php? исчезает, но ссылки просто не находятся без index.php? И возникает следующая ошибка. Not Found The requested URL /forum/10-tehnicheskiy-razdel/ was not found on this server. Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
-
Ссылка вида index.php? как убрать
Залил первая ошибка решилась, но теперь при переходе по любой категории, разделу, следующая ошибка.
-
Ссылка вида index.php? как убрать
Когда заливаю в корень .htaccess , полностью накрывается форум, ошибка ниже.
-
Как создать пункт ссылку в меню навигации
Добавить меню, а дальше? Не могу разобраться. Глаза смотрят и не видят. Нашел пункт.
-
Как создать пункт ссылку в меню навигации
Нужно на форуме сделать дополнительный пункт ("Сайт") в навигации с переходом на сайт. Каким образом это сделать? Через менеджер страниц создаются страницы, а мне нужно чтобы при нажатии на пункт происходил переход по ссылке. Пытался уже и в NavBar прописать <li><a href="ссылка">Сайт</a></li>, нечего не вышло.