Everything posted by a!max
-
Проблема с hover
Я знаю, что без margin будет работать, ведь я сначала box-shadow делал Но нельзя просто так выкинуть свойство margin, мне нужен этот эффект "подпрыгивания/перемещения" Какой-то трабл наверно с float
-
Проблема с hover
Здравствуйте. Почему при наведении на 3 блок, нижние 2 блока смещаются резко вниз? В чем моя ошибка? Ссылка на архив с сайтом: https://yadi.sk/d/DaMKfImK3K8DiF
-
Подскажите как сделать
Здравствуйте. Подскажите пожалуйста как это называется и как это сделать? Скажем, имеется сайт на котором есть горизонтальное меню. Есть несколько пунктов, которые ведут на разные страницы. Как сделать, чтобы при нажатии на пункт, header, menu и footer не прогружались снова, т.е. не создавать over9000 *html файлов для каждой страницы. Например, когда мы сидим в вк и выбираем пункты "Новости" "Друзья" "Группы" шапка и меню не обновляются, а обновляется только контент. Как это делается?
-
Нужен совет
Тоже так пробовал, не получалось, я просто ставил только для 1го блока float, не знал, что для обоих надо обтекание ставить.
-
Нужен совет
Здравствуйте. Имеются два блока: красный и синий. Изначально, синий блок находится под красным. <!DOCTYPE HTML> <html> <head> <title>TEST</title> </head> <body> <style> #block1, #block2 { display: block; width: 200px; height: 200px; } #block1 { background: red; } #block2 { background: blue; } </style> <div id="block1"></div> <div id="block2"></div> </body> </html> Мне нужно сделать так, чтобы нижний синий блок был справа от красного вверху, т.е. они должны быть вместе по горизонтали. Я сделал так: <!DOCTYPE HTML> <html> <head> <title>TEST</title> </head> <body> <style> #block1, #block2 { display: block; width: 200px; height: 200px; } #block1 { background: red; margin-bottom: -200px; } #block2 { background: blue; margin-left: 200px; } </style> <div id="block1"></div> <div id="block2"></div> </body> </html> Вопрос: Есть ли способ сделать это(разместить блоки (div) рядом по горизонтали) легче с помощью html или css ?
-
Почему не выравнивается по центру?
@Fateswhisper, спасибо.
-
Почему не выравнивается по центру?
-
Почему не выравнивается по центру?
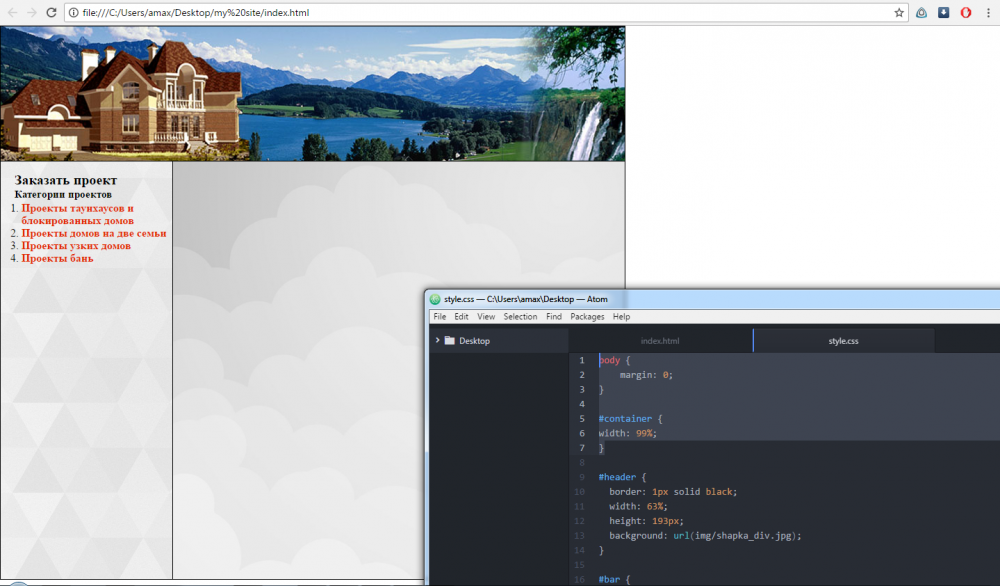
мне не нужно текст выравнивать(уже проверил) Весь сайт - это блок #container, но он сейчас слева, а должен быть по центру.
-
Почему не выравнивается по центру?
Все верно раньше стоял размер в px и все норм было, но я делаю резину (в %), а в процентах он как-то некорректно выравнивает, а именно при 100% ничего не происходит, при меньшем - уменьшает сайт (приближает его к центру, сужая) т.е. #container { margin: 0 auto; width: 100% или 70%; } сужается к центру, но не вравнивает весь сайт по центру
-
Почему не выравнивается по центру?
не помогает
-
Почему не выравнивается по центру?
Здравствуйте. Делаю тут "домашнюю работу" и не могу понять, почему #container в котором находится всё не выравнивается по центру margin: auto; html css
-
Как убрать задержку
Последняя версия php у вас тоже кстати задержка микро есть. Мне интересно, почему она вообще есть?
-
Как убрать задержку
Здравствуйте. При нажатии на "Создать новую тему" происходит задержка с открытием главного поля в которой пишется текст темы "topic_content_editor " задержка, конечно маленькая, но почему это вообще происходит? У одного моего пользователя просто не открывается topic_content_editor - задержка бесконечная с чем это связано я не пойму. Спасибо.
-
Мониторинг серверов cs 1.6
Здравствуйте. Есть ли плагин/приложение мониторинг серверов cs 1.6? Чтобы можно было просто блок добавить справа и наблюдать текущий онлайн, карту, ип. Спасибо.
-
Как добавить текст в это место?
Пипец тупанул простите дурака. Да вот сверху и снизу это легко, но не красиво Спасибо огромное!
-
Как добавить текст в это место?
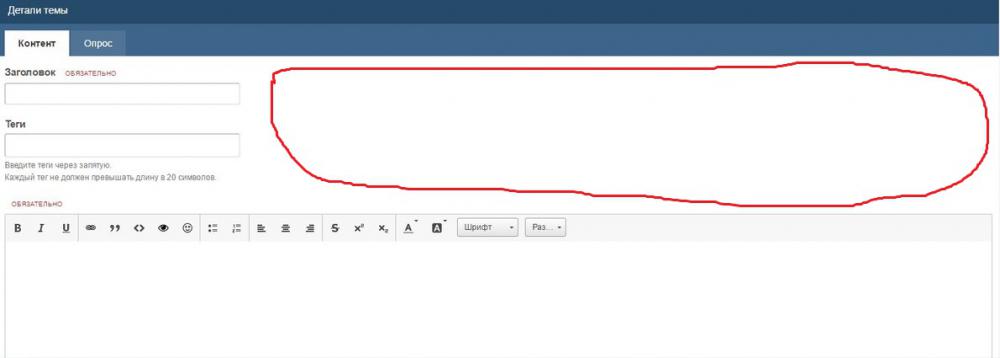
Здравствуйте. Реально ли сюда добавить текст. Мне например нужно, чтобы пользоатели знали правила для оформления текста. Смотрю пустота большая, но мне почему то кажется, что это невозможно т.к. это поле принадлежит для ipsFieldRow ipsClearfix Если это не реально, то может хук какой есть, чтобы сообщение выводилось? Например у вас внизу темы: Спасибо.
-
Как вывести сообщения?
Это глупо. Лучше используйте плагин, который переносит в конец темы, на последнее не прочитанное сообщение.
-
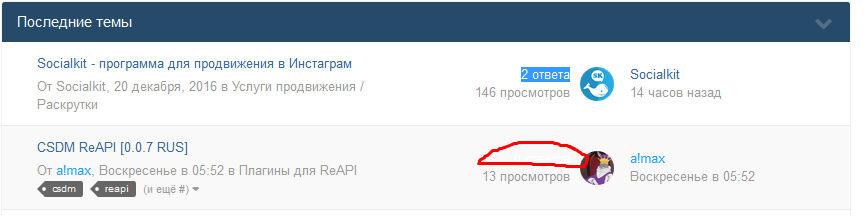
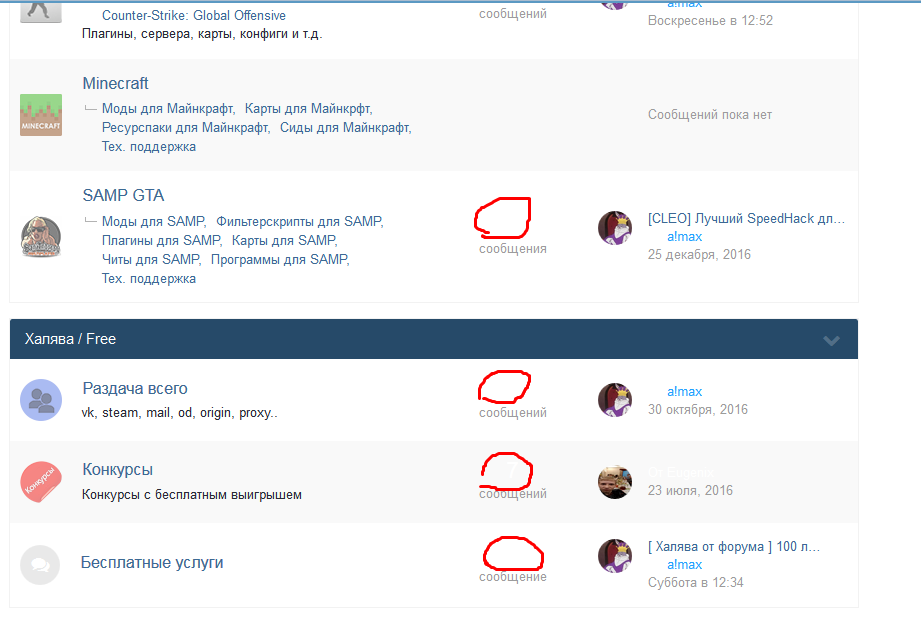
Почему отображается не так?
-
Почему отображается не так?
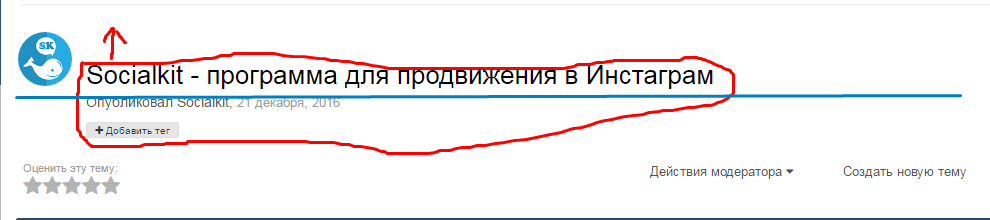
Покопался в css вроде исправил. Бесит еще эта фигня, что не ровно название темы с аватаркой, как можно поднять? Я так понял, что это пространство служит для значков (закреп, интересная тема) Как эти значки сделать после названия темы и тем самым избавиться от пространства или если нет значков, то чтобы этого пространство не было
-
Почему отображается не так?
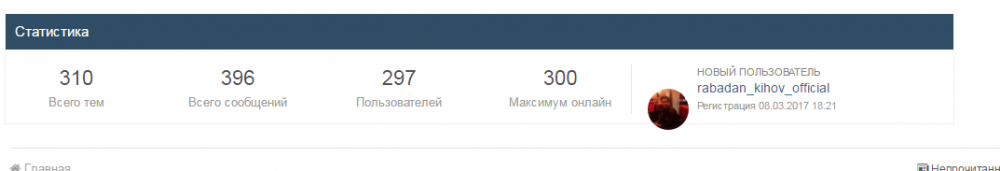
@MrHaack вроде статистика исправилась, но если посмотреть, то изменяется и цвет ответов и кол-во сообщений в разделах на белый цвет.
-
Почему отображается не так?
Здравствуйте. Установил плагин из этой темы "клик" и должно высвечиваться так Но в итоге у меня так, да ещё и текст темно коричневый в title В чем проблема? Помогите! Если добавить какой-нибудь виджет в футер или верхнюю часть, то текст title темно-коричневый(
-
Где можно изменить причины выдачи баллов?
Здравствуйте. На скрине http://prntscr.com/eakybu указано, что я хочу перевести причины выдачи баллов, где их можно найти? Спасибо.
-
Нету рейтинга в темах
Спасибо помогли
-
Нету рейтинга в темах
Здравствуйте. В темах нету звездочек - рейтинга темы. Где включить? Спс.
-
Файлы из архива IPS (поможем скачать)
https://invisionpower.com/files/file/8446-lf41-spoiler-titles/ https://invisionpower.com/files/file/8449-sl-add-rating-to-topics-list/ Please!!! (SL) Add rating to topics list.zip (SL) Add rating to topics list.zip