Everything posted by gelo
-
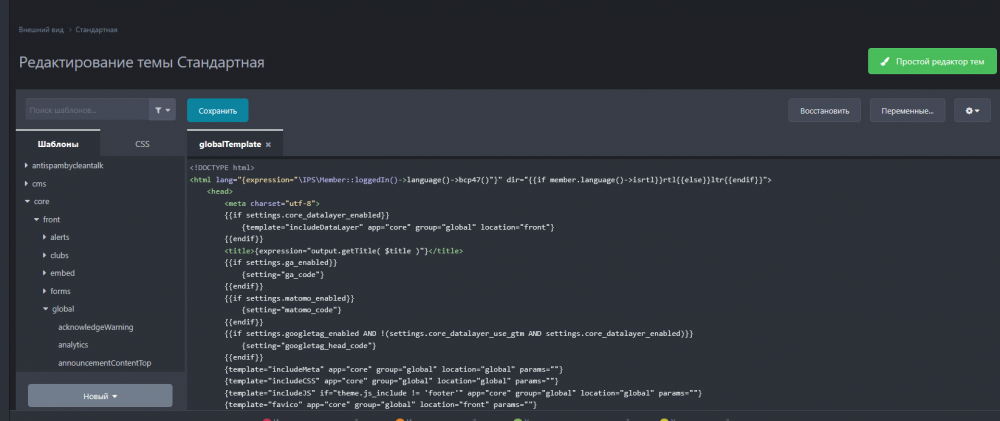
Как сохранить изменения кода темы в админке?
-
Ошибка 503
Что висит, какие пакеты? Логи пускай предоставляют... а так больше похоже, мучайтесь сами)
-
Ошибка 503
Минимальный тариф тот который я выбираю по ВПС Debian + FastPanel (ISP). Начальный этап для подъема форума и его роста - нагрузки - 500р в.м Intel® Xeon™ 1 vCPU core 40 Гб SSD 4 Гб ECC Обычно хватает за глаза, но когда растет онлайн и делаются большие запросы, то нагрузка на процессор 100% После перевожу на 2-3 ядра или 4
-
Ошибка 503
В любом случае ТП хостинга должна увидеть проблему, возможно хостинг с самыми минимальными возможностями, и при любой активности на форуме, он будет выдавать 503 503 ошибка связана с сервером - лимит ресурсов обычно так.
-
Не работает загрузка иконок разделов
Нету. Захват экрана сделайте, и продемонстрируйте.
-
как заставить работать ips
Адаптировать весь код под 8.5 И у ПО есть своя рекомендация по его работе, и все плагины под него заточены.
-
Important Update
в 4 в custom.css было достаточно добавить .cNotificationList { display: none; }
-
Important Update
Нету 5ки под рукой, не подскажу как.
-
Непонятное отображение онлайна
И частое явление 127.0.0.1 - это когда не правильно сконфигурирован сервер и показываются локальные хосты)
-
Непонятное отображение онлайна
Этот IP принадлежит хостингу Хост: server220.hosting.reg.ru Возможно Вы там хоститесь и их внутренний бот посещает Ваш ресурс.
-
Important Update
Как будет желание у человека скачать Дистрибутив, ломануть его и выложить в сеть
-
Important Update
Ждите обновленной версии дистрибутива, если имеете активную лицензию можете прямо с админ панели обновить форум
-
Total Diskspace Used
А база?
-
Как реализовать такой дизайн тем/постов
Просто так вам никто не ответит. Это полная переделка дизайна POST под ваши нужды. Если найдется энтузиаст, понаблюдаю. Что-то подобное реализовано в мобильной версии
- Nulled на лицензию
- Nulled на лицензию
-
Что за баг или фитча ???
Может используете емодзи в title ?
-
Главная не индексируется в гугле
Есть настройка в админке карта сайта, найдите и проверьте работоспособность карты...
-
Главная не индексируется в гугле
И робота проверьте robots.txt
-
обход upload_max_size cloudflare limit (proxing)
Может платный тариф в клауде?
- Резкий отвал форума, 504 timeout
- Резкий отвал форума, 504 timeout
-
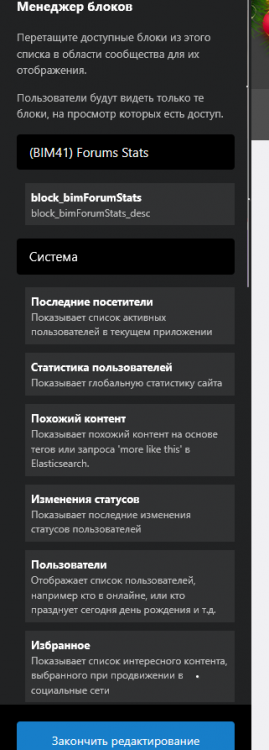
Виджет который выводит на главную /discover
Всегда пожалуйста.)😄
-
Виджет который выводит на главную /discover
Суть моего поста показать, как отобразить меню боковых блоков и не больше.
-
Виджет который выводит на главную /discover