Everything posted by SlawkA
-
(MDMX) Recent topics 1.1.0 RUS
к стати на 4.5.4 этот плагин работает, если что.
-
ips4 на php8
-
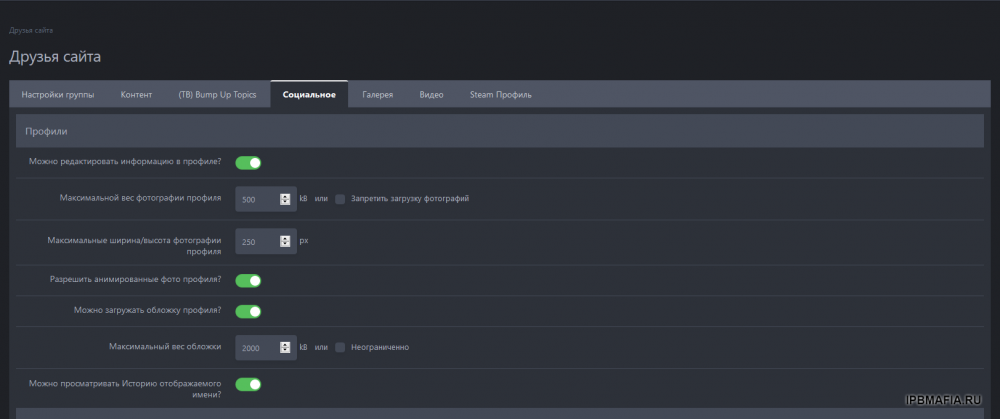
Как отключить значок пользователя и смена ника ?
За комментировать 🤣
-
Как отключить значок пользователя и смена ника ?
-
Файлы из архива IPS (поможем скачать)
murzic есть в пабле 14.0.0 для 4.4 Group Colors on User Links 14.xml Group Colors on User Links 14.xml
-
Где добавить кнопку, чтобы виджет сворачивалсядобавить
раньше вроде плагин был. сворачивал только боковые виджеты. то есть которые только сбоку.
-
Сменить цвет решения
Elhombre если var? то смотрим в настройках стиля. либо сами работаем с цветом в кастом .ipsApp .ipsButton_positive { background: #4a76a8; color: #4a76a8; }
-
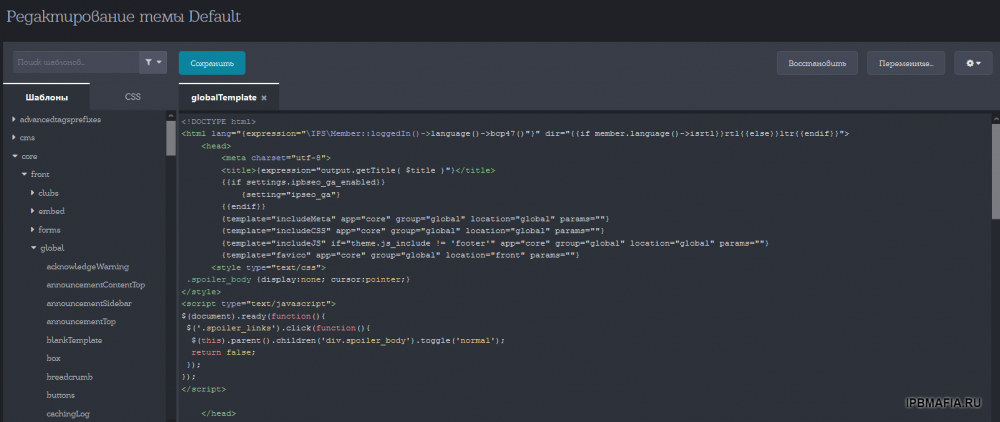
Add custom javascript
-
Изменение домена
И вроде еще датабас ссылку сменить, в ац Если конечно она сама не меняется Но проверить стоит извиняюсь. верней /home/сайт/htdocs/www/datastore
-
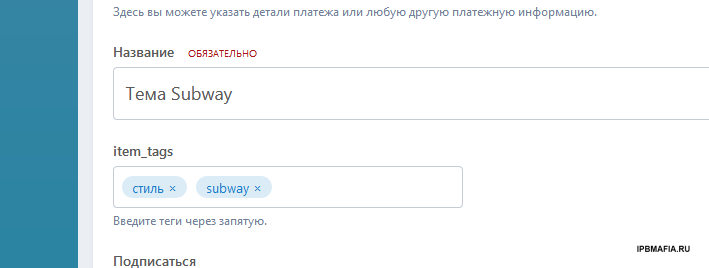
Совместные покупки плагинов и приложений
-
Совместные покупки плагинов и приложений
-
Проблема со слайдами
При входе или ввходе из сайта, эта ссылка появляется у всех. Тоже борюсь с этим, чтобы при авторизе была нормальная ссылка, если конечно авториз происходит на главной, как на других сайтах и движках🤔
-
Совместные покупки плагинов и приложений
- Pages SuperBlocks
- Donations
-
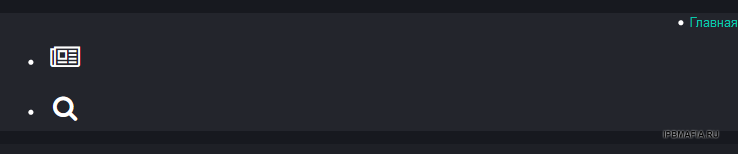
Значки в ряд
никогда не торопитесь предоставлять доступ в ац. тем более вы вообще недавно зарегились здесь. лучше скиньте стиль свой в личку. я попробую без вашего ац стиль исправить.
-
Значки в ряд
ну тогда скорее всего стиль сам не подходит под версию форума. и скорее это не последняя ошибка будет в стиле. проще сменить стиль под версию форума. чем ковырять ошибки в старом стиле.
-
Значки в ряд
-
Фон у группы пользователя, и ник без фона.
m9on ну почему же ни кто не знает? гугл всё знает https://www.google.com/search?client=firefox-b-d&q=фон+текста+css
-
Кнопки в категориях Downloads
он имеет в виду ключи слов перевода. к примеру находишь нужную кнопку. меняешь на ней ключ перевода и ставишь по этому ключу свой уже перевод. вроде как то так 🙄
-
Как можно оптимизировать форум или тему.
-
Стиль Bravo 6
Elhombre пока бесплатный стиль. и причем не плохой.
- Стиль STRIKEFORCE (Dark Transparent Theme)
-
Стиль Bravo 6
Стиль обновлён до версии 1.1.1
-
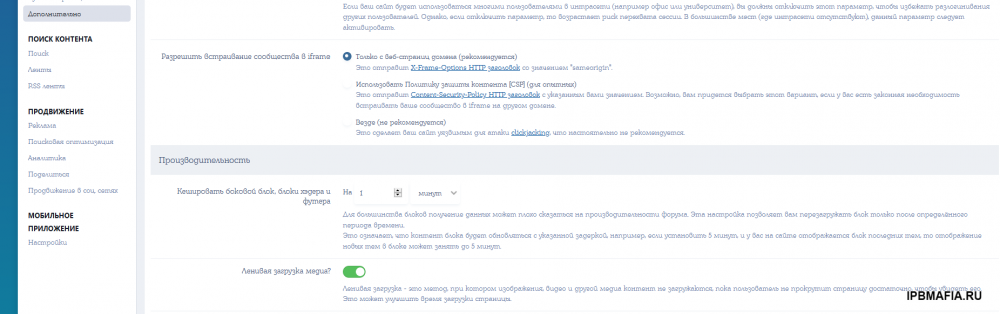
Как можно оптимизировать форум или тему.
AnWey в админке есть настройка. Ленивая загрузка изо и других всяких причиндал вот её и надо включить