Everything posted by wasder12
-
Обновление
css нужно вам подучить
-
Не работает IpsCointpaymentsGateway
Откати свой форум на 4.1.13 у будет тебе веселуха
-
Помощь.
Обнови движок да почисти от говна
-
Права модератора
Вы не далеко от него ушли, поиск вам для чего?
-
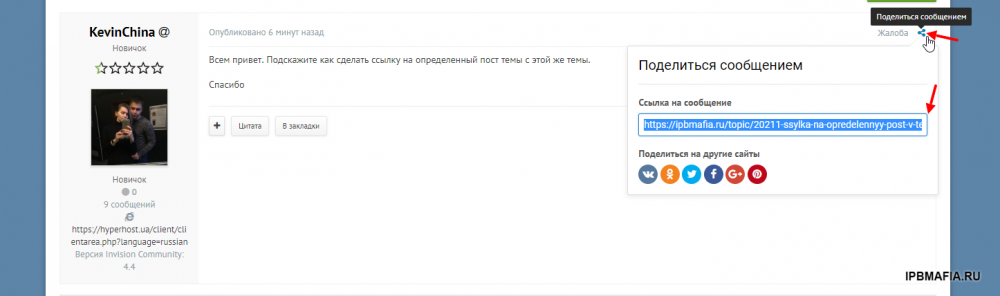
ссылка на определенный пост в теме
-
Chocolate
Просмотр файла Chocolate Chocolate - Рациональное распределение панелей инструментов и хорошо структурированный дизайн стиля помогают пользователям плавно испытать потрясающий веб-сайт с серфингом. В целом, мы рекомендуем Вам попробовать этот новый стиль и дать нам обратную связь от вашего опыта. Любой комментарий поможет нам завершить наш продукт лучше. Добавил wasder12 Добавлено 11.08.2018 Категория Темы и дизайн Язык Rus/Eng
-
Chocolate
- 412 скачиваний
- Версия 1.0.1
Chocolate - Рациональное распределение панелей инструментов и хорошо структурированный дизайн стиля помогают пользователям плавно испытать потрясающий веб-сайт с серфингом. В целом, мы рекомендуем Вам попробовать этот новый стиль и дать нам обратную связь от вашего опыта. Любой комментарий поможет нам завершить наш продукт лучше.Free -
Arcane IPS
Просмотр файла Arcane IPS Игровой стиль для IPS 4.3 Предупреждаю о том что стиль обновил c 4.1 не полностью, возможно присутствуют баги (не обновлённые HTML and CSS) Добавил wasder12 Добавлено 11.08.2018 Категория Темы и дизайн Язык Rus
-
Arcane IPS
- 230 скачиваний
Игровой стиль для IPS 4.3 Предупреждаю о том что стиль обновил c 4.1 не полностью, возможно присутствуют баги (не обновлённые HTML and CSS)Free -
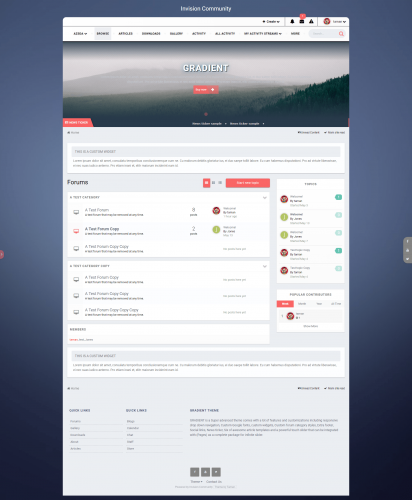
IPS Gradient Theme
Просмотр файла IPS Gradient Theme Gradient Theme для IPS 4.3.x Настраиваемая тема поставляется с большим количеством функций и настроек. В комплекте с палитрой и 3 цветовыми схемами (темные и светлые цветовые схемы включены), вся цветовая схема тема может быть изменена одним щелчком мыши в настройках темы, что делает его очень легко переключаться между темными или светлыми цветовыми версиями или настроить на них. Некоторые области, такие как navbar и виджеты, цвета фона автора темы, управляются с помощью параметров цвета градиента. Список изменений Добавил wasder12 Добавлено 11.08.2018 Категория Темы и дизайн Язык Rus/Eng
-
IPS Gradient Theme
- 678 скачиваний
- Версия 1.2.4
Gradient Theme для IPS 4.3.x Настраиваемая тема поставляется с большим количеством функций и настроек. В комплекте с палитрой и 3 цветовыми схемами (темные и светлые цветовые схемы включены), вся цветовая схема тема может быть изменена одним щелчком мыши в настройках темы, что делает его очень легко переключаться между темными или светлыми цветовыми версиями или настроить на них. Некоторые области, такие как navbar и виджеты, цвета фона автора темы, управляются с помощью параметров цвета градиента. Список измененийFree -
Не могу удалить панель со скриншотами (Приложение Downloads)
downloads > front > view > view Удали {{if $file->screenshots()->getInnerIterator()->count( true )}} <section> <h2 class='ipsType_sectionTitle ipsType_reset ipsHide'>{lang="screenshots_ct" pluralize="$file->screenshots()->getInnerIterator()->count( true )"}</h2> <div class='ipsPad ipsAreaBackground'> <div class='ipsCarousel ipsClearfix' data-ipsCarousel data-ipsCarousel-showDots> <div class='ipsCarousel_inner'> <ul class='cDownloadsCarousel ipsClearfix' data-role="carouselItems"> {{$fullScreenshots = iterator_to_array( $file->screenshots() );}} {{foreach $file->screenshots( 1 ) as $id => $screenshot}} <li class='ipsCarousel_item ipsAreaBackground_reset ipsPad_half'> <span style="background-image: url( '{expression="str_replace( array( '(', ')' ), array( '\(', '\)' ), $screenshot->url )"}' )" class="ipsThumb ipsThumb_medium ipsThumb_bg ipsCursor_pointer" data-ipsLightbox data-ipsLightbox-group="download_{$file->id}" data-fullURL="{$fullScreenshots[ $id ]->url}"> <img src="{$screenshot->url}" alt=""> </span> </li> {{endforeach}} </ul> </div> <span class='ipsCarousel_shadow ipsCarousel_shadowLeft'></span> <span class='ipsCarousel_shadow ipsCarousel_shadowRight'></span> <a href='#' class='ipsCarousel_nav ipsHide' data-action='prev'><i class='fa fa-chevron-left'></i></a> <a href='#' class='ipsCarousel_nav ipsHide' data-action='next'><i class='fa fa-chevron-right'></i></a> </div> </div> </section> {{endif}} Получим
-
Не могу удалить панель со скриншотами (Приложение Downloads)
-
страницы
Скрины на форум нужно загружать!
-
[4.2] Veizor Light
Интересно куда у тебя ксс исчез, можешь попробовать добавить ну или переустанови стиль .ipsReact_reactCount { display: inline; border: 1px solid rgba(0,0,0,0.1); background: #fff; border-radius: 2px; margin: 1px 0; display: flex; align-items: stretch; flex-wrap: nowrap; }
-
[4.2] Veizor Light
Кэш почисти Можешь посмотреть у меня на демо только в списке стилей выбери самый последний
-
[4.2] Veizor Light
добавь в custom.css .ipsReact_reactCount img { max-width: 18px; max-height: 18px; } Не знаю почему у тебя криво встал, у меня на демо всё норм.
-
[4.2] Veizor Light
сделай доступным его для гостей
-
[4.2] Veizor Light
укажи ссылку на свой форум
-
[4.2] Veizor Light
Он и так на 4.3 встал нормально
-
[4.2] Veizor Light
Может позже сделаю под 4.3
-
можно ли сделать подмену url адреса?
Зачем тогда форум делать если вы для себя же не можете 100р потратить на домен и купить нормальный хост за теже 150р
- [4.4] FLine
-
Как можно назначить определенную группу модераторов на 1 раздел
Ребёнок может ты нахуй пойдёшь там спросишь что бы тебе в очко ёбнули а то что то залупистый стал не до рос что бы с тобой базарили нармально
-
Как можно назначить определенную группу модераторов на 1 раздел
ну и нахуй ты спрашиваешь тогда рас ты сам неодекватный? ты видимо тупорылый рас не понел с первого раза